commit 5500cf75c004255bd2d4ede59c4a6534b1a5acb1
Author: Mark Schouten <mark@tuxis.nl>
Date: Fri Aug 5 12:52:54 2016 +0200
Squashed 'jtable/' content from commit 1a6e6ab
git-subtree-dir: jtable
git-subtree-split: 1a6e6ab44e57f1cea35a1b7168a8c8ef319d5a81
diff --git a/README.md b/README.md
new file mode 100644
index 0000000..9b236f5
--- /dev/null
+++ b/README.md
@@ -0,0 +1,35 @@
+What is jTable
+======
+
+http://www.jtable.org
+
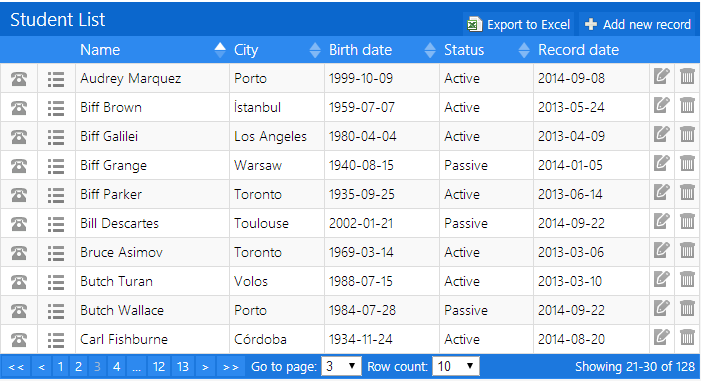
+[](http://jtable.org/)
+
+jTable is a jQuery plugin used to create AJAX based CRUD tables without coding HTML or Javascript. It has several features including:
+
+* Automatically creates HTML table and loads records from server using AJAX.
+* Creates 'create new record' jQueryUI dialog form. When user creates a record, it sends data to server using AJAX and adds the same record to the table in the page.
+* Creates 'edit record' jQueryUI dialog form. When user edits a record, it updates server using AJAX and updates all cells on the table in the page.
+* Allow user to 'delete a record' by jQueryUI dialog based confirmation. When user deletes a record, it deletes the record from server using AJAX and deletes the record from the table in the page.
+* Shows animations for create/delete/edit operations on the table.
+* Supports server side paging using AJAX.
+* Supports server side sorting using AJAX.
+* Supports master/child tables.
+* Allows user to select rows.
+* Allows user to resize columns.
+* Allows user to show/hide columns.
+* Exposes some events to enable validation with forms.
+* It can be localized easily.
+* All styling of table and forms are defined in a CSS file, so you can easily change style of everything to use plugin in your pages. CSS file is well defined and commented.
+* It comes with pre-defined color themes.
+* It is not depended on any server side technology.
+* It is platform independed and works on all common browsers.
+
+Notes
+======
+
+lib folder contains files necessary to use jTable.
+
+dev folder contains parts of library helpful for development of jTable.
+
+See http://www.jtable.org for documentation, demos, themes and more...
diff --git a/bower.json b/bower.json
new file mode 100644
index 0000000..a83ea15
--- /dev/null
+++ b/bower.json
@@ -0,0 +1,35 @@
+{
+ "name": "jtable",
+ "main": [
+ "lib/jquery.jtable.min.js"
+ ],
+ "version": "2.4.0",
+ "authors": [
+ "Halil ibrahim Kalkan <halil@jtable.org>"
+ ],
+ "description": "A JQuery plugin to create AJAX based CRUD tables (grids). It supports paging, sorting, selecting, master/child tables, show/hide/resize columns, localization, themes and more.A JQuery plugin to create AJAX based CRUD tables (grids). It supports paging, sorting, selecting, master/child tables, show/hide/resize columns, localization, themes and more.",
+ "keywords": [
+ "ajax",
+ "table",
+ "grid",
+ "crud",
+ "jtable",
+ "paging",
+ "sorting"
+ ],
+ "license": "MIT",
+ "homepage": "http://www.jtable.org",
+ "ignore": [
+ "**/.*",
+ "node_modules",
+ "bower_components",
+ "./components",
+ "dev",
+ "test",
+ "tests"
+ ],
+ "dependencies": {
+ "jquery": ">=1.9.1",
+ "jqueryui": ">=1.9.2"
+ }
+}
diff --git a/dev/build/JTableBuilder-source.zip b/dev/build/JTableBuilder-source.zip
new file mode 100644
index 0000000..c109d9f
Binary files /dev/null and b/dev/build/JTableBuilder-source.zip differ
diff --git a/dev/build/README.md b/dev/build/README.md
new file mode 100644
index 0000000..18f96ec
--- /dev/null
+++ b/dev/build/README.md
@@ -0,0 +1,6 @@
+jtable builder
+======
+
+Although you can manually merge all javascript files in order in jquery.jtable.build.txt file, you can use this tool to merge all javascript files and build jquery.jtable.js. Just run jTableBuilder-build.bat.
+
+NOTE: It's a C# (.NET 4.0) application.
diff --git a/dev/build/jTableBuilder-build.bat b/dev/build/jTableBuilder-build.bat
new file mode 100644
index 0000000..f833f99
--- /dev/null
+++ b/dev/build/jTableBuilder-build.bat
@@ -0,0 +1 @@
+jTableBuilder.exe ..\jquery.jtable.build.txt
\ No newline at end of file
diff --git a/dev/build/jTableBuilder.exe b/dev/build/jTableBuilder.exe
new file mode 100644
index 0000000..5ce4965
Binary files /dev/null and b/dev/build/jTableBuilder.exe differ
diff --git a/dev/jquery.jtable.build.txt b/dev/jquery.jtable.build.txt
new file mode 100644
index 0000000..d561e39
--- /dev/null
+++ b/dev/jquery.jtable.build.txt
@@ -0,0 +1,13 @@
+create ..\jquery.jtable.js
+add jquery.jtable.header.txt
+add jquery.jtable.core.js
+add jquery.jtable.utils.js
+add jquery.jtable.forms.js
+add jquery.jtable.creation.js
+add jquery.jtable.editing.js
+add jquery.jtable.deletion.js
+add jquery.jtable.selecting.js
+add jquery.jtable.paging.js
+add jquery.jtable.sorting.js
+add jquery.jtable.dynamiccolumns.js
+add jquery.jtable.masterchild.js
diff --git a/dev/jquery.jtable.core.js b/dev/jquery.jtable.core.js
new file mode 100644
index 0000000..105f419
--- /dev/null
+++ b/dev/jquery.jtable.core.js
@@ -0,0 +1,1290 @@
+/************************************************************************
+* CORE jTable module *
+*************************************************************************/
+(function ($) {
+
+ var unloadingPage;
+
+ $(window).on('beforeunload', function () {
+ unloadingPage = true;
+ });
+ $(window).on('unload', function () {
+ unloadingPage = false;
+ });
+
+ $.widget("hik.jtable", {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+
+ //Options
+ actions: {},
+ fields: {},
+ animationsEnabled: true,
+ defaultDateFormat: 'yy-mm-dd',
+ dialogShowEffect: 'fade',
+ dialogHideEffect: 'fade',
+ showCloseButton: false,
+ loadingAnimationDelay: 500,
+ saveUserPreferences: true,
+ jqueryuiTheme: false,
+ unAuthorizedRequestRedirectUrl: null,
+
+ ajaxSettings: {
+ type: 'POST',
+ dataType: 'json'
+ },
+
+ toolbar: {
+ hoverAnimation: true,
+ hoverAnimationDuration: 60,
+ hoverAnimationEasing: undefined,
+ items: []
+ },
+
+ //Events
+ closeRequested: function (event, data) { },
+ formCreated: function (event, data) { },
+ formSubmitting: function (event, data) { },
+ formClosed: function (event, data) { },
+ loadingRecords: function (event, data) { },
+ recordsLoaded: function (event, data) { },
+ rowInserted: function (event, data) { },
+ rowsRemoved: function (event, data) { },
+
+ //Localization
+ messages: {
+ serverCommunicationError: 'An error occured while communicating to the server.',
+ loadingMessage: 'Loading records...',
+ noDataAvailable: 'No data available!',
+ areYouSure: 'Are you sure?',
+ save: 'Save',
+ saving: 'Saving',
+ cancel: 'Cancel',
+ error: 'Error',
+ close: 'Close',
+ cannotLoadOptionsFor: 'Can not load options for field {0}'
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _$mainContainer: null, //Reference to the main container of all elements that are created by this plug-in (jQuery object)
+
+ _$titleDiv: null, //Reference to the title div (jQuery object)
+ _$toolbarDiv: null, //Reference to the toolbar div (jQuery object)
+
+ _$table: null, //Reference to the main <table> (jQuery object)
+ _$tableBody: null, //Reference to <body> in the table (jQuery object)
+ _$tableRows: null, //Array of all <tr> in the table (except "no data" row) (jQuery object array)
+
+ _$busyDiv: null, //Reference to the div that is used to block UI while busy (jQuery object)
+ _$busyMessageDiv: null, //Reference to the div that is used to show some message when UI is blocked (jQuery object)
+ _$errorDialogDiv: null, //Reference to the error dialog div (jQuery object)
+
+ _columnList: null, //Name of all data columns in the table (select column and command columns are not included) (string array)
+ _fieldList: null, //Name of all fields of a record (defined in fields option) (string array)
+ _keyField: null, //Name of the key field of a record (that is defined as 'key: true' in the fields option) (string)
+
+ _firstDataColumnOffset: 0, //Start index of first record field in table columns (some columns can be placed before first data column, such as select checkbox column) (integer)
+ _lastPostData: null, //Last posted data on load method (object)
+
+ _cache: null, //General purpose cache dictionary (object)
+
+ /************************************************************************
+ * CONSTRUCTOR AND INITIALIZATION METHODS *
+ *************************************************************************/
+
+ /* Contructor.
+ *************************************************************************/
+ _create: function () {
+
+ //Initialization
+ this._normalizeFieldsOptions();
+ this._initializeFields();
+ this._createFieldAndColumnList();
+
+ //Creating DOM elements
+ this._createMainContainer();
+ this._createTableTitle();
+ this._createToolBar();
+ this._createTable();
+ this._createBusyPanel();
+ this._createErrorDialogDiv();
+ this._addNoDataRow();
+
+ this._cookieKeyPrefix = this._generateCookieKeyPrefix();
+ },
+
+ /* Normalizes some options for all fields (sets default values).
+ *************************************************************************/
+ _normalizeFieldsOptions: function () {
+ var self = this;
+ $.each(self.options.fields, function (fieldName, props) {
+ self._normalizeFieldOptions(fieldName, props);
+ });
+ },
+
+ /* Normalizes some options for a field (sets default values).
+ *************************************************************************/
+ _normalizeFieldOptions: function (fieldName, props) {
+ if (props.listClass == undefined) {
+ props.listClass = '';
+ }
+ if (props.inputClass == undefined) {
+ props.inputClass = '';
+ }
+ if (props.placeholder == undefined) {
+ props.placeholder = '';
+ }
+
+ //Convert dependsOn to array if it's a comma seperated lists
+ if (props.dependsOn && $.type(props.dependsOn) === 'string') {
+ var dependsOnArray = props.dependsOn.split(',');
+ props.dependsOn = [];
+ for (var i = 0; i < dependsOnArray.length; i++) {
+ props.dependsOn.push($.trim(dependsOnArray[i]));
+ }
+ }
+ },
+
+ /* Intializes some private variables.
+ *************************************************************************/
+ _initializeFields: function () {
+ this._lastPostData = {};
+ this._$tableRows = [];
+ this._columnList = [];
+ this._fieldList = [];
+ this._cache = [];
+ },
+
+ /* Fills _fieldList, _columnList arrays and sets _keyField variable.
+ *************************************************************************/
+ _createFieldAndColumnList: function () {
+ var self = this;
+
+ $.each(self.options.fields, function (name, props) {
+
+ //Add field to the field list
+ self._fieldList.push(name);
+
+ //Check if this field is the key field
+ if (props.key == true) {
+ self._keyField = name;
+ }
+
+ //Add field to column list if it is shown in the table
+ if (props.list != false && props.type != 'hidden') {
+ self._columnList.push(name);
+ }
+ });
+ },
+
+ /* Creates the main container div.
+ *************************************************************************/
+ _createMainContainer: function () {
+ this._$mainContainer = $('<div />')
+ .addClass('jtable-main-container')
+ .appendTo(this.element);
+
+ this._jqueryuiThemeAddClass(this._$mainContainer, 'ui-widget');
+ },
+
+ /* Creates title of the table if a title supplied in options.
+ *************************************************************************/
+ _createTableTitle: function () {
+ var self = this;
+
+ if (!self.options.title) {
+ return;
+ }
+
+ var $titleDiv = $('<div />')
+ .addClass('jtable-title')
+ .appendTo(self._$mainContainer);
+
+ self._jqueryuiThemeAddClass($titleDiv, 'ui-widget-header');
+
+ $('<div />')
+ .addClass('jtable-title-text')
+ .appendTo($titleDiv)
+ .append(self.options.title);
+
+ if (self.options.showCloseButton) {
+
+ var $textSpan = $('<span />')
+ .html(self.options.messages.close);
+
+ $('<button></button>')
+ .addClass('jtable-command-button jtable-close-button')
+ .attr('title', self.options.messages.close)
+ .append($textSpan)
+ .appendTo($titleDiv)
+ .click(function (e) {
+ e.preventDefault();
+ e.stopPropagation();
+ self._onCloseRequested();
+ });
+ }
+
+ self._$titleDiv = $titleDiv;
+ },
+
+ /* Creates the table.
+ *************************************************************************/
+ _createTable: function () {
+ this._$table = $('<table></table>')
+ .addClass('jtable')
+ .appendTo(this._$mainContainer);
+
+ if (this.options.tableId) {
+ this._$table.attr('id', this.options.tableId);
+ }
+
+ this._jqueryuiThemeAddClass(this._$table, 'ui-widget-content');
+
+ this._createTableHead();
+ this._createTableBody();
+ },
+
+ /* Creates header (all column headers) of the table.
+ *************************************************************************/
+ _createTableHead: function () {
+ var $thead = $('<thead></thead>')
+ .appendTo(this._$table);
+
+ this._addRowToTableHead($thead);
+ },
+
+ /* Adds tr element to given thead element
+ *************************************************************************/
+ _addRowToTableHead: function ($thead) {
+ var $tr = $('<tr></tr>')
+ .appendTo($thead);
+
+ this._addColumnsToHeaderRow($tr);
+ },
+
+ /* Adds column header cells to given tr element.
+ *************************************************************************/
+ _addColumnsToHeaderRow: function ($tr) {
+ for (var i = 0; i < this._columnList.length; i++) {
+ var fieldName = this._columnList[i];
+ var $headerCell = this._createHeaderCellForField(fieldName, this.options.fields[fieldName]);
+ $headerCell.appendTo($tr);
+ }
+ },
+
+ /* Creates a header cell for given field.
+ * Returns th jQuery object.
+ *************************************************************************/
+ _createHeaderCellForField: function (fieldName, field) {
+ field.width = field.width || '10%'; //default column width: 10%.
+
+ var $headerTextSpan = $('<span />')
+ .addClass('jtable-column-header-text')
+ .html(field.title);
+
+ var $headerContainerDiv = $('<div />')
+ .addClass('jtable-column-header-container')
+ .append($headerTextSpan);
+
+ var $th = $('<th></th>')
+ .addClass('jtable-column-header')
+ .addClass(field.listClass)
+ .css('width', field.width)
+ .data('fieldName', fieldName)
+ .append($headerContainerDiv);
+
+ this._jqueryuiThemeAddClass($th, 'ui-state-default');
+
+ return $th;
+ },
+
+ /* Creates an empty header cell that can be used as command column headers.
+ *************************************************************************/
+ _createEmptyCommandHeader: function () {
+ var $th = $('<th></th>')
+ .addClass('jtable-command-column-header')
+ .css('width', '1%');
+
+ this._jqueryuiThemeAddClass($th, 'ui-state-default');
+
+ return $th;
+ },
+
+ /* Creates tbody tag and adds to the table.
+ *************************************************************************/
+ _createTableBody: function () {
+ this._$tableBody = $('<tbody></tbody>').appendTo(this._$table);
+ },
+
+ /* Creates a div to block UI while jTable is busy.
+ *************************************************************************/
+ _createBusyPanel: function () {
+ this._$busyMessageDiv = $('<div />').addClass('jtable-busy-message').prependTo(this._$mainContainer);
+ this._$busyDiv = $('<div />').addClass('jtable-busy-panel-background').prependTo(this._$mainContainer);
+ this._jqueryuiThemeAddClass(this._$busyMessageDiv, 'ui-widget-header');
+ this._hideBusy();
+ },
+
+ /* Creates and prepares error dialog div.
+ *************************************************************************/
+ _createErrorDialogDiv: function () {
+ var self = this;
+
+ self._$errorDialogDiv = $('<div></div>').appendTo(self._$mainContainer);
+ self._$errorDialogDiv.dialog({
+ autoOpen: false,
+ show: self.options.dialogShowEffect,
+ hide: self.options.dialogHideEffect,
+ modal: true,
+ title: self.options.messages.error,
+ buttons: [{
+ text: self.options.messages.close,
+ click: function () {
+ self._$errorDialogDiv.dialog('close');
+ }
+ }]
+ });
+ },
+
+ /************************************************************************
+ * PUBLIC METHODS *
+ *************************************************************************/
+
+ /* Loads data using AJAX call, clears table and fills with new data.
+ *************************************************************************/
+ load: function (postData, completeCallback) {
+ this._lastPostData = postData;
+ this._reloadTable(completeCallback);
+ },
+
+ /* Refreshes (re-loads) table data with last postData.
+ *************************************************************************/
+ reload: function (completeCallback) {
+ this._reloadTable(completeCallback);
+ },
+
+ /* Gets a jQuery row object according to given record key
+ *************************************************************************/
+ getRowByKey: function (key) {
+ for (var i = 0; i < this._$tableRows.length; i++) {
+ if (key == this._getKeyValueOfRecord(this._$tableRows[i].data('record'))) {
+ return this._$tableRows[i];
+ }
+ }
+
+ return null;
+ },
+
+ /* Completely removes the table from it's container.
+ *************************************************************************/
+ destroy: function () {
+ this.element.empty();
+ $.Widget.prototype.destroy.call(this);
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Used to change options dynamically after initialization.
+ *************************************************************************/
+ _setOption: function (key, value) {
+
+ },
+
+ /* LOADING RECORDS *****************************************************/
+
+ /* Performs an AJAX call to reload data of the table.
+ *************************************************************************/
+ _reloadTable: function (completeCallback) {
+ var self = this;
+
+ var completeReload = function(data) {
+ self._hideBusy();
+
+ //Show the error message if server returns error
+ if (data.Result != 'OK') {
+ self._showError(data.Message);
+ return;
+ }
+
+ //Re-generate table rows
+ self._removeAllRows('reloading');
+ self._addRecordsToTable(data.Records);
+
+ self._onRecordsLoaded(data);
+
+ //Call complete callback
+ if (completeCallback) {
+ completeCallback();
+ }
+ };
+
+ self._showBusy(self.options.messages.loadingMessage, self.options.loadingAnimationDelay); //Disable table since it's busy
+ self._onLoadingRecords();
+
+ //listAction may be a function, check if it is
+ if ($.isFunction(self.options.actions.listAction)) {
+
+ //Execute the function
+ var funcResult = self.options.actions.listAction(self._lastPostData, self._createJtParamsForLoading());
+
+ //Check if result is a jQuery Deferred object
+ if (self._isDeferredObject(funcResult)) {
+ funcResult.done(function(data) {
+ completeReload(data);
+ }).fail(function() {
+ self._showError(self.options.messages.serverCommunicationError);
+ }).always(function() {
+ self._hideBusy();
+ });
+ } else { //assume it's the data we're loading
+ completeReload(funcResult);
+ }
+
+ } else { //assume listAction as URL string.
+
+ //Generate URL (with query string parameters) to load records
+ var loadUrl = self._createRecordLoadUrl();
+
+ //Load data from server using AJAX
+ self._ajax({
+ url: loadUrl,
+ data: self._lastPostData,
+ success: function (data) {
+ completeReload(data);
+ },
+ error: function () {
+ self._hideBusy();
+ self._showError(self.options.messages.serverCommunicationError);
+ }
+ });
+
+ }
+ },
+
+ /* Creates URL to load records.
+ *************************************************************************/
+ _createRecordLoadUrl: function () {
+ return this.options.actions.listAction;
+ },
+
+ _createJtParamsForLoading: function() {
+ return {
+ //Empty as default, paging, sorting or other extensions can override this method to add additional params to load request
+ };
+ },
+
+ /* TABLE MANIPULATION METHODS *******************************************/
+
+ /* Creates a row from given record
+ *************************************************************************/
+ _createRowFromRecord: function (record) {
+ var $tr = $('<tr></tr>')
+ .addClass('jtable-data-row')
+ .attr('data-record-key', this._getKeyValueOfRecord(record))
+ .data('record', record);
+
+ this._addCellsToRowUsingRecord($tr);
+ return $tr;
+ },
+
+ /* Adds all cells to given row.
+ *************************************************************************/
+ _addCellsToRowUsingRecord: function ($row) {
+ var record = $row.data('record');
+ for (var i = 0; i < this._columnList.length; i++) {
+ this._createCellForRecordField(record, this._columnList[i])
+ .appendTo($row);
+ }
+ },
+
+ /* Create a cell for given field.
+ *************************************************************************/
+ _createCellForRecordField: function (record, fieldName) {
+ return $('<td></td>')
+ .addClass(this.options.fields[fieldName].listClass)
+ .append((this._getDisplayTextForRecordField(record, fieldName)));
+ },
+
+ /* Adds a list of records to the table.
+ *************************************************************************/
+ _addRecordsToTable: function (records) {
+ var self = this;
+
+ $.each(records, function (index, record) {
+ self._addRow(self._createRowFromRecord(record));
+ });
+
+ self._refreshRowStyles();
+ },
+
+ /* Adds a single row to the table.
+ * NOTE: THIS METHOD IS DEPRECATED AND WILL BE REMOVED FROM FEATURE RELEASES.
+ * USE _addRow METHOD.
+ *************************************************************************/
+ _addRowToTable: function ($tableRow, index, isNewRow, animationsEnabled) {
+ var options = {
+ index: this._normalizeNumber(index, 0, this._$tableRows.length, this._$tableRows.length)
+ };
+
+ if (isNewRow == true) {
+ options.isNewRow = true;
+ }
+
+ if (animationsEnabled == false) {
+ options.animationsEnabled = false;
+ }
+
+ this._addRow($tableRow, options);
+ },
+
+ /* Adds a single row to the table.
+ *************************************************************************/
+ _addRow: function ($row, options) {
+ //Set defaults
+ options = $.extend({
+ index: this._$tableRows.length,
+ isNewRow: false,
+ animationsEnabled: true
+ }, options);
+
+ //Remove 'no data' row if this is first row
+ if (this._$tableRows.length <= 0) {
+ this._removeNoDataRow();
+ }
+
+ //Add new row to the table according to it's index
+ options.index = this._normalizeNumber(options.index, 0, this._$tableRows.length, this._$tableRows.length);
+ if (options.index == this._$tableRows.length) {
+ //add as last row
+ this._$tableBody.append($row);
+ this._$tableRows.push($row);
+ } else if (options.index == 0) {
+ //add as first row
+ this._$tableBody.prepend($row);
+ this._$tableRows.unshift($row);
+ } else {
+ //insert to specified index
+ this._$tableRows[options.index - 1].after($row);
+ this._$tableRows.splice(options.index, 0, $row);
+ }
+
+ this._onRowInserted($row, options.isNewRow);
+
+ //Show animation if needed
+ if (options.isNewRow) {
+ this._refreshRowStyles();
+ if (this.options.animationsEnabled && options.animationsEnabled) {
+ this._showNewRowAnimation($row);
+ }
+ }
+ },
+
+ /* Shows created animation for a table row
+ * TODO: Make this animation cofigurable and changable
+ *************************************************************************/
+ _showNewRowAnimation: function ($tableRow) {
+ var className = 'jtable-row-created';
+ if (this.options.jqueryuiTheme) {
+ className = className + ' ui-state-highlight';
+ }
+
+ $tableRow.addClass(className, 'slow', '', function () {
+ $tableRow.removeClass(className, 5000);
+ });
+ },
+
+ /* Removes a row or rows (jQuery selection) from table.
+ *************************************************************************/
+ _removeRowsFromTable: function ($rows, reason) {
+ var self = this;
+
+ //Check if any row specified
+ if ($rows.length <= 0) {
+ return;
+ }
+
+ //remove from DOM
+ $rows.addClass('jtable-row-removed').remove();
+
+ //remove from _$tableRows array
+ $rows.each(function () {
+ var index = self._findRowIndex($(this));
+ if (index >= 0) {
+ self._$tableRows.splice(index, 1);
+ }
+ });
+
+ self._onRowsRemoved($rows, reason);
+
+ //Add 'no data' row if all rows removed from table
+ if (self._$tableRows.length == 0) {
+ self._addNoDataRow();
+ }
+
+ self._refreshRowStyles();
+ },
+
+ /* Finds index of a row in table.
+ *************************************************************************/
+ _findRowIndex: function ($row) {
+ return this._findIndexInArray($row, this._$tableRows, function ($row1, $row2) {
+ return $row1.data('record') == $row2.data('record');
+ });
+ },
+
+ /* Removes all rows in the table and adds 'no data' row.
+ *************************************************************************/
+ _removeAllRows: function (reason) {
+ //If no rows does exists, do nothing
+ if (this._$tableRows.length <= 0) {
+ return;
+ }
+
+ //Select all rows (to pass it on raising _onRowsRemoved event)
+ var $rows = this._$tableBody.find('tr.jtable-data-row');
+
+ //Remove all rows from DOM and the _$tableRows array
+ this._$tableBody.empty();
+ this._$tableRows = [];
+
+ this._onRowsRemoved($rows, reason);
+
+ //Add 'no data' row since we removed all rows
+ this._addNoDataRow();
+ },
+
+ /* Adds "no data available" row to the table.
+ *************************************************************************/
+ _addNoDataRow: function () {
+ if (this._$tableBody.find('>tr.jtable-no-data-row').length > 0) {
+ return;
+ }
+
+ var $tr = $('<tr></tr>')
+ .addClass('jtable-no-data-row')
+ .appendTo(this._$tableBody);
+
+ var totalColumnCount = this._$table.find('thead th').length;
+ $('<td></td>')
+ .attr('colspan', totalColumnCount)
+ .html(this.options.messages.noDataAvailable)
+ .appendTo($tr);
+ },
+
+ /* Removes "no data available" row from the table.
+ *************************************************************************/
+ _removeNoDataRow: function () {
+ this._$tableBody.find('.jtable-no-data-row').remove();
+ },
+
+ /* Refreshes styles of all rows in the table
+ *************************************************************************/
+ _refreshRowStyles: function () {
+ for (var i = 0; i < this._$tableRows.length; i++) {
+ if (i % 2 == 0) {
+ this._$tableRows[i].addClass('jtable-row-even');
+ } else {
+ this._$tableRows[i].removeClass('jtable-row-even');
+ }
+ }
+ },
+
+ /* RENDERING FIELD VALUES ***********************************************/
+
+ /* Gets text for a field of a record according to it's type.
+ *************************************************************************/
+ _getDisplayTextForRecordField: function (record, fieldName) {
+ var field = this.options.fields[fieldName];
+ var fieldValue = record[fieldName];
+
+ //if this is a custom field, call display function
+ if (field.display) {
+ return field.display({ record: record });
+ }
+
+ if (field.type == 'date') {
+ return this._getDisplayTextForDateRecordField(field, fieldValue);
+ } else if (field.type == 'checkbox') {
+ return this._getCheckBoxTextForFieldByValue(fieldName, fieldValue);
+ } else if (field.options) { //combobox or radio button list since there are options.
+ var options = this._getOptionsForField(fieldName, {
+ record: record,
+ value: fieldValue,
+ source: 'list',
+ dependedValues: this._createDependedValuesUsingRecord(record, field.dependsOn)
+ });
+ return this._findOptionByValue(options, fieldValue).DisplayText;
+ } else { //other types
+ return fieldValue;
+ }
+ },
+
+ /* Creates and returns an object that's properties are depended values of a record.
+ *************************************************************************/
+ _createDependedValuesUsingRecord: function (record, dependsOn) {
+ if (!dependsOn) {
+ return {};
+ }
+
+ var dependedValues = {};
+ for (var i = 0; i < dependsOn.length; i++) {
+ dependedValues[dependsOn[i]] = record[dependsOn[i]];
+ }
+
+ return dependedValues;
+ },
+
+ /* Finds an option object by given value.
+ *************************************************************************/
+ _findOptionByValue: function (options, value) {
+ for (var i = 0; i < options.length; i++) {
+ if (options[i].Value == value) {
+ return options[i];
+ }
+ }
+
+ return {}; //no option found
+ },
+
+ /* Gets text for a date field.
+ *************************************************************************/
+ _getDisplayTextForDateRecordField: function (field, fieldValue) {
+ if (!fieldValue) {
+ return '';
+ }
+
+ var displayFormat = field.displayFormat || this.options.defaultDateFormat;
+ var date = this._parseDate(fieldValue);
+ return $.datepicker.formatDate(displayFormat, date);
+ },
+
+ /* Gets options for a field according to user preferences.
+ *************************************************************************/
+ _getOptionsForField: function (fieldName, funcParams) {
+ var field = this.options.fields[fieldName];
+ var optionsSource = field.options;
+
+ if ($.isFunction(optionsSource)) {
+ //prepare parameter to the function
+ funcParams = $.extend(true, {
+ _cacheCleared: false,
+ dependedValues: {},
+ clearCache: function () {
+ this._cacheCleared = true;
+ }
+ }, funcParams);
+
+ //call function and get actual options source
+ optionsSource = optionsSource(funcParams);
+ }
+
+ var options;
+
+ //Build options according to it's source type
+ if (typeof optionsSource == 'string') { //It is an Url to download options
+ var cacheKey = 'options_' + fieldName + '_' + optionsSource; //create a unique cache key
+ if (funcParams._cacheCleared || (!this._cache[cacheKey])) {
+ //if user calls clearCache() or options are not found in the cache, download options
+ this._cache[cacheKey] = this._buildOptionsFromArray(this._downloadOptions(fieldName, optionsSource));
+ this._sortFieldOptions(this._cache[cacheKey], field.optionsSorting);
+ } else {
+ //found on cache..
+ //if this method (_getOptionsForField) is called to get option for a specific value (on funcParams.source == 'list')
+ //and this value is not in cached options, we need to re-download options to get the unfound (probably new) option.
+ if (funcParams.value != undefined) {
+ var optionForValue = this._findOptionByValue(this._cache[cacheKey], funcParams.value);
+ if (optionForValue.DisplayText == undefined) { //this value is not in cached options...
+ this._cache[cacheKey] = this._buildOptionsFromArray(this._downloadOptions(fieldName, optionsSource));
+ this._sortFieldOptions(this._cache[cacheKey], field.optionsSorting);
+ }
+ }
+ }
+
+ options = this._cache[cacheKey];
+ } else if (jQuery.isArray(optionsSource)) { //It is an array of options
+ options = this._buildOptionsFromArray(optionsSource);
+ this._sortFieldOptions(options, field.optionsSorting);
+ } else { //It is an object that it's properties are options
+ options = this._buildOptionsArrayFromObject(optionsSource);
+ this._sortFieldOptions(options, field.optionsSorting);
+ }
+
+ return options;
+ },
+
+ /* Download options for a field from server.
+ *************************************************************************/
+ _downloadOptions: function (fieldName, url) {
+ var self = this;
+ var options = [];
+
+ self._ajax({
+ url: url,
+ async: false,
+ success: function (data) {
+ if (data.Result != 'OK') {
+ self._showError(data.Message);
+ return;
+ }
+
+ options = data.Options;
+ },
+ error: function () {
+ var errMessage = self._formatString(self.options.messages.cannotLoadOptionsFor, fieldName);
+ self._showError(errMessage);
+ }
+ });
+
+ return options;
+ },
+
+ /* Sorts given options according to sorting parameter.
+ * sorting can be: 'value', 'value-desc', 'text' or 'text-desc'.
+ *************************************************************************/
+ _sortFieldOptions: function (options, sorting) {
+
+ if ((!options) || (!options.length) || (!sorting)) {
+ return;
+ }
+
+ //Determine using value of text
+ var dataSelector;
+ if (sorting.indexOf('value') == 0) {
+ dataSelector = function (option) {
+ return option.Value;
+ };
+ } else { //assume as text
+ dataSelector = function (option) {
+ return option.DisplayText;
+ };
+ }
+
+ var compareFunc;
+ if ($.type(dataSelector(options[0])) == 'string') {
+ compareFunc = function (option1, option2) {
+ return dataSelector(option1).localeCompare(dataSelector(option2));
+ };
+ } else { //asuume as numeric
+ compareFunc = function (option1, option2) {
+ return dataSelector(option1) - dataSelector(option2);
+ };
+ }
+
+ if (sorting.indexOf('desc') > 0) {
+ options.sort(function (a, b) {
+ return compareFunc(b, a);
+ });
+ } else { //assume as asc
+ options.sort(function (a, b) {
+ return compareFunc(a, b);
+ });
+ }
+ },
+
+ /* Creates an array of options from given object.
+ *************************************************************************/
+ _buildOptionsArrayFromObject: function (options) {
+ var list = [];
+
+ $.each(options, function (propName, propValue) {
+ list.push({
+ Value: propName,
+ DisplayText: propValue
+ });
+ });
+
+ return list;
+ },
+
+ /* Creates array of options from giving options array.
+ *************************************************************************/
+ _buildOptionsFromArray: function (optionsArray) {
+ var list = [];
+
+ for (var i = 0; i < optionsArray.length; i++) {
+ if ($.isPlainObject(optionsArray[i])) {
+ list.push(optionsArray[i]);
+ } else { //assumed as primitive type (int, string...)
+ list.push({
+ Value: optionsArray[i],
+ DisplayText: optionsArray[i]
+ });
+ }
+ }
+
+ return list;
+ },
+
+ /* Parses given date string to a javascript Date object.
+ * Given string must be formatted one of the samples shown below:
+ * /Date(1320259705710)/
+ * 2011-01-01 20:32:42 (YYYY-MM-DD HH:MM:SS)
+ * 2011-01-01 (YYYY-MM-DD)
+ *************************************************************************/
+ _parseDate: function (dateString) {
+ if (dateString.indexOf('Date') >= 0) { //Format: /Date(1320259705710)/
+ return new Date(
+ parseInt(dateString.substr(6), 10)
+ );
+ } else if (dateString.length == 10) { //Format: 2011-01-01
+ return new Date(
+ parseInt(dateString.substr(0, 4), 10),
+ parseInt(dateString.substr(5, 2), 10) - 1,
+ parseInt(dateString.substr(8, 2), 10)
+ );
+ } else if (dateString.length == 19) { //Format: 2011-01-01 20:32:42
+ return new Date(
+ parseInt(dateString.substr(0, 4), 10),
+ parseInt(dateString.substr(5, 2), 10) - 1,
+ parseInt(dateString.substr(8, 2), 10),
+ parseInt(dateString.substr(11, 2), 10),
+ parseInt(dateString.substr(14, 2), 10),
+ parseInt(dateString.substr(17, 2), 10)
+ );
+ } else {
+ this._logWarn('Given date is not properly formatted: ' + dateString);
+ return 'format error!';
+ }
+ },
+
+ /* TOOL BAR *************************************************************/
+
+ /* Creates the toolbar.
+ *************************************************************************/
+ _createToolBar: function () {
+ this._$toolbarDiv = $('<div />')
+ .addClass('jtable-toolbar')
+ .appendTo(this._$titleDiv);
+
+ for (var i = 0; i < this.options.toolbar.items.length; i++) {
+ this._addToolBarItem(this.options.toolbar.items[i]);
+ }
+ },
+
+ /* Adds a new item to the toolbar.
+ *************************************************************************/
+ _addToolBarItem: function (item) {
+
+ //Check if item is valid
+ if ((item == undefined) || (item.text == undefined && item.icon == undefined)) {
+ this._logWarn('Can not add tool bar item since it is not valid!');
+ this._logWarn(item);
+ return null;
+ }
+
+ var $toolBarItem = $('<span></span>')
+ .addClass('jtable-toolbar-item')
+ .appendTo(this._$toolbarDiv);
+
+ this._jqueryuiThemeAddClass($toolBarItem, 'ui-widget ui-state-default ui-corner-all', 'ui-state-hover');
+
+ //cssClass property
+ if (item.cssClass) {
+ $toolBarItem
+ .addClass(item.cssClass);
+ }
+
+ //tooltip property
+ if (item.tooltip) {
+ $toolBarItem
+ .attr('title', item.tooltip);
+ }
+
+ //icon property
+ if (item.icon) {
+ var $icon = $('<span class="jtable-toolbar-item-icon"></span>').appendTo($toolBarItem);
+ if (item.icon === true) {
+ //do nothing
+ } else if ($.type(item.icon === 'string')) {
+ $icon.css('background', 'url("' + item.icon + '")');
+ }
+ }
+
+ //text property
+ if (item.text) {
+ $('<span class=""></span>')
+ .html(item.text)
+ .addClass('jtable-toolbar-item-text').appendTo($toolBarItem);
+ }
+
+ //click event
+ if (item.click) {
+ $toolBarItem.click(function () {
+ item.click();
+ });
+ }
+
+ //set hover animation parameters
+ var hoverAnimationDuration = undefined;
+ var hoverAnimationEasing = undefined;
+ if (this.options.toolbar.hoverAnimation) {
+ hoverAnimationDuration = this.options.toolbar.hoverAnimationDuration;
+ hoverAnimationEasing = this.options.toolbar.hoverAnimationEasing;
+ }
+
+ //change class on hover
+ $toolBarItem.hover(function () {
+ $toolBarItem.addClass('jtable-toolbar-item-hover', hoverAnimationDuration, hoverAnimationEasing);
+ }, function () {
+ $toolBarItem.removeClass('jtable-toolbar-item-hover', hoverAnimationDuration, hoverAnimationEasing);
+ });
+
+ return $toolBarItem;
+ },
+
+ /* ERROR DIALOG *********************************************************/
+
+ /* Shows error message dialog with given message.
+ *************************************************************************/
+ _showError: function (message) {
+ this._$errorDialogDiv.html(message).dialog('open');
+ },
+
+ /* BUSY PANEL ***********************************************************/
+
+ /* Shows busy indicator and blocks table UI.
+ * TODO: Make this cofigurable and changable
+ *************************************************************************/
+ _setBusyTimer: null,
+ _showBusy: function (message, delay) {
+ var self = this; //
+
+ //Show a transparent overlay to prevent clicking to the table
+ self._$busyDiv
+ .width(self._$mainContainer.width())
+ .height(self._$mainContainer.height())
+ .addClass('jtable-busy-panel-background-invisible')
+ .show();
+
+ var makeVisible = function () {
+ self._$busyDiv.removeClass('jtable-busy-panel-background-invisible');
+ self._$busyMessageDiv.html(message).show();
+ };
+
+ if (delay) {
+ if (self._setBusyTimer) {
+ return;
+ }
+
+ self._setBusyTimer = setTimeout(makeVisible, delay);
+ } else {
+ makeVisible();
+ }
+ },
+
+ /* Hides busy indicator and unblocks table UI.
+ *************************************************************************/
+ _hideBusy: function () {
+ clearTimeout(this._setBusyTimer);
+ this._setBusyTimer = null;
+ this._$busyDiv.hide();
+ this._$busyMessageDiv.html('').hide();
+ },
+
+ /* Returns true if jTable is busy.
+ *************************************************************************/
+ _isBusy: function () {
+ return this._$busyMessageDiv.is(':visible');
+ },
+
+ /* Adds jQueryUI class to an item.
+ *************************************************************************/
+ _jqueryuiThemeAddClass: function ($elm, className, hoverClassName) {
+ if (!this.options.jqueryuiTheme) {
+ return;
+ }
+
+ $elm.addClass(className);
+
+ if (hoverClassName) {
+ $elm.hover(function () {
+ $elm.addClass(hoverClassName);
+ }, function () {
+ $elm.removeClass(hoverClassName);
+ });
+ }
+ },
+
+ /* COMMON METHODS *******************************************************/
+
+ /* Performs an AJAX call to specified URL.
+ * THIS METHOD IS DEPRECATED AND WILL BE REMOVED FROM FEATURE RELEASES.
+ * USE _ajax METHOD.
+ *************************************************************************/
+ _performAjaxCall: function (url, postData, async, success, error) {
+ this._ajax({
+ url: url,
+ data: postData,
+ async: async,
+ success: success,
+ error: error
+ });
+ },
+
+ _unAuthorizedRequestHandler: function() {
+ if (this.options.unAuthorizedRequestRedirectUrl) {
+ location.href = this.options.unAuthorizedRequestRedirectUrl;
+ } else {
+ location.reload(true);
+ }
+ },
+
+ /* This method is used to perform AJAX calls in jTable instead of direct
+ * usage of jQuery.ajax method.
+ *************************************************************************/
+ _ajax: function (options) {
+ var self = this;
+
+ //Handlers for HTTP status codes
+ var opts = {
+ statusCode: {
+ 401: function () { //Unauthorized
+ self._unAuthorizedRequestHandler();
+ }
+ }
+ };
+
+ opts = $.extend(opts, this.options.ajaxSettings, options);
+
+ //Override success
+ opts.success = function (data) {
+ //Checking for Authorization error
+ if (data && data.UnAuthorizedRequest == true) {
+ self._unAuthorizedRequestHandler();
+ }
+
+ if (options.success) {
+ options.success(data);
+ }
+ };
+
+ //Override error
+ opts.error = function (jqXHR, textStatus, errorThrown) {
+ if (unloadingPage) {
+ jqXHR.abort();
+ return;
+ }
+
+ if (options.error) {
+ options.error(arguments);
+ }
+ };
+
+ //Override complete
+ opts.complete = function () {
+ if (options.complete) {
+ options.complete();
+ }
+ };
+
+ $.ajax(opts);
+ },
+
+ /* Gets value of key field of a record.
+ *************************************************************************/
+ _getKeyValueOfRecord: function (record) {
+ return record[this._keyField];
+ },
+
+ /************************************************************************
+ * COOKIE *
+ *************************************************************************/
+
+ /* Sets a cookie with given key.
+ *************************************************************************/
+ _setCookie: function (key, value) {
+ key = this._cookieKeyPrefix + key;
+
+ var expireDate = new Date();
+ expireDate.setDate(expireDate.getDate() + 30);
+ document.cookie = encodeURIComponent(key) + '=' + encodeURIComponent(value) + "; expires=" + expireDate.toUTCString();
+ },
+
+ /* Gets a cookie with given key.
+ *************************************************************************/
+ _getCookie: function (key) {
+ key = this._cookieKeyPrefix + key;
+
+ var equalities = document.cookie.split('; ');
+ for (var i = 0; i < equalities.length; i++) {
+ if (!equalities[i]) {
+ continue;
+ }
+
+ var splitted = equalities[i].split('=');
+ if (splitted.length != 2) {
+ continue;
+ }
+
+ if (decodeURIComponent(splitted[0]) === key) {
+ return decodeURIComponent(splitted[1] || '');
+ }
+ }
+
+ return null;
+ },
+
+ /* Generates a hash key to be prefix for all cookies for this jtable instance.
+ *************************************************************************/
+ _generateCookieKeyPrefix: function () {
+
+ var simpleHash = function (value) {
+ var hash = 0;
+ if (value.length == 0) {
+ return hash;
+ }
+
+ for (var i = 0; i < value.length; i++) {
+ var ch = value.charCodeAt(i);
+ hash = ((hash << 5) - hash) + ch;
+ hash = hash & hash;
+ }
+
+ return hash;
+ };
+
+ var strToHash = '';
+ if (this.options.tableId) {
+ strToHash = strToHash + this.options.tableId + '#';
+ }
+
+ strToHash = strToHash + this._columnList.join('$') + '#c' + this._$table.find('thead th').length;
+ return 'jtable#' + simpleHash(strToHash);
+ },
+
+ /************************************************************************
+ * EVENT RAISING METHODS *
+ *************************************************************************/
+
+ _onLoadingRecords: function () {
+ this._trigger("loadingRecords", null, {});
+ },
+
+ _onRecordsLoaded: function (data) {
+ this._trigger("recordsLoaded", null, { records: data.Records, serverResponse: data });
+ },
+
+ _onRowInserted: function ($row, isNewRow) {
+ this._trigger("rowInserted", null, { row: $row, record: $row.data('record'), isNewRow: isNewRow });
+ },
+
+ _onRowsRemoved: function ($rows, reason) {
+ this._trigger("rowsRemoved", null, { rows: $rows, reason: reason });
+ },
+
+ _onCloseRequested: function () {
+ this._trigger("closeRequested", null, {});
+ }
+
+ });
+
+}(jQuery));
diff --git a/dev/jquery.jtable.creation.js b/dev/jquery.jtable.creation.js
new file mode 100644
index 0000000..82eb34a
--- /dev/null
+++ b/dev/jquery.jtable.creation.js
@@ -0,0 +1,348 @@
+/************************************************************************
+* CREATE RECORD extension for jTable *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ _create: $.hik.jtable.prototype._create
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+
+ //Events
+ recordAdded: function (event, data) { },
+
+ //Localization
+ messages: {
+ addNewRecord: 'Add new record'
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _$addRecordDiv: null, //Reference to the adding new record dialog div (jQuery object)
+
+ /************************************************************************
+ * CONSTRUCTOR *
+ *************************************************************************/
+
+ /* Overrides base method to do create-specific constructions.
+ *************************************************************************/
+ _create: function () {
+ base._create.apply(this, arguments);
+
+ if (!this.options.actions.createAction) {
+ return;
+ }
+
+ this._createAddRecordDialogDiv();
+ },
+
+ /* Creates and prepares add new record dialog div
+ *************************************************************************/
+ _createAddRecordDialogDiv: function () {
+ var self = this;
+
+ //Create a div for dialog and add to container element
+ self._$addRecordDiv = $('<div />')
+ .appendTo(self._$mainContainer);
+
+ //Prepare dialog
+ self._$addRecordDiv.dialog({
+ autoOpen: false,
+ show: self.options.dialogShowEffect,
+ hide: self.options.dialogHideEffect,
+ width: 'auto',
+ minWidth: '300',
+ modal: true,
+ title: self.options.messages.addNewRecord,
+ buttons:
+ [{ //Cancel button
+ text: self.options.messages.cancel,
+ click: function () {
+ self._$addRecordDiv.dialog('close');
+ }
+ }, { //Save button
+ id: 'AddRecordDialogSaveButton',
+ text: self.options.messages.save,
+ click: function () {
+ self._onSaveClickedOnCreateForm();
+ }
+ }],
+ close: function () {
+ var $addRecordForm = self._$addRecordDiv.find('form').first();
+ var $saveButton = self._$addRecordDiv.parent().find('#AddRecordDialogSaveButton');
+ self._trigger("formClosed", null, { form: $addRecordForm, formType: 'create' });
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ $addRecordForm.remove();
+ }
+ });
+
+ if (self.options.addRecordButton) {
+ //If user supplied a button, bind the click event to show dialog form
+ self.options.addRecordButton.click(function (e) {
+ e.preventDefault();
+ self._showAddRecordForm();
+ });
+ } else {
+ //If user did not supplied a button, create a 'add record button' toolbar item.
+ self._addToolBarItem({
+ icon: true,
+ cssClass: 'jtable-toolbar-item-add-record',
+ text: self.options.messages.addNewRecord,
+ click: function () {
+ self._showAddRecordForm();
+ }
+ });
+ }
+ },
+
+ _onSaveClickedOnCreateForm: function () {
+ var self = this;
+
+ var $saveButton = self._$addRecordDiv.parent().find('#AddRecordDialogSaveButton');
+ var $addRecordForm = self._$addRecordDiv.find('form');
+
+ if (self._trigger("formSubmitting", null, { form: $addRecordForm, formType: 'create' }) != false) {
+ self._setEnabledOfDialogButton($saveButton, false, self.options.messages.saving);
+ self._saveAddRecordForm($addRecordForm, $saveButton);
+ }
+ },
+
+ /************************************************************************
+ * PUBLIC METHODS *
+ *************************************************************************/
+
+ /* Shows add new record dialog form.
+ *************************************************************************/
+ showCreateForm: function () {
+ this._showAddRecordForm();
+ },
+
+ /* Adds a new record to the table (optionally to the server also)
+ *************************************************************************/
+ addRecord: function (options) {
+ var self = this;
+ options = $.extend({
+ clientOnly: false,
+ animationsEnabled: self.options.animationsEnabled,
+ success: function () { },
+ error: function () { }
+ }, options);
+
+ if (!options.record) {
+ self._logWarn('options parameter in addRecord method must contain a record property.');
+ return;
+ }
+
+ if (options.clientOnly) {
+ self._addRow(
+ self._createRowFromRecord(options.record), {
+ isNewRow: true,
+ animationsEnabled: options.animationsEnabled
+ });
+
+ options.success();
+ return;
+ }
+
+ var completeAddRecord = function (data) {
+ if (data.Result != 'OK') {
+ self._showError(data.Message);
+ options.error(data);
+ return;
+ }
+
+ if (!data.Record) {
+ self._logError('Server must return the created Record object.');
+ options.error(data);
+ return;
+ }
+
+ self._onRecordAdded(data);
+ self._addRow(
+ self._createRowFromRecord(data.Record), {
+ isNewRow: true,
+ animationsEnabled: options.animationsEnabled
+ });
+
+ options.success(data);
+ };
+
+ //createAction may be a function, check if it is
+ if (!options.url && $.isFunction(self.options.actions.createAction)) {
+
+ //Execute the function
+ var funcResult = self.options.actions.createAction($.param(options.record));
+
+ //Check if result is a jQuery Deferred object
+ if (self._isDeferredObject(funcResult)) {
+ //Wait promise
+ funcResult.done(function (data) {
+ completeAddRecord(data);
+ }).fail(function () {
+ self._showError(self.options.messages.serverCommunicationError);
+ options.error();
+ });
+ } else { //assume it returned the creation result
+ completeAddRecord(funcResult);
+ }
+
+ } else { //Assume it's a URL string
+
+ //Make an Ajax call to create record
+ self._submitFormUsingAjax(
+ options.url || self.options.actions.createAction,
+ $.param(options.record),
+ function (data) {
+ completeAddRecord(data);
+ },
+ function () {
+ self._showError(self.options.messages.serverCommunicationError);
+ options.error();
+ });
+
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Shows add new record dialog form.
+ *************************************************************************/
+ _showAddRecordForm: function () {
+ var self = this;
+
+ //Create add new record form
+ var $addRecordForm = $('<form id="jtable-create-form" class="jtable-dialog-form jtable-create-form"></form>');
+
+ //Create input elements
+ for (var i = 0; i < self._fieldList.length; i++) {
+
+ var fieldName = self._fieldList[i];
+ var field = self.options.fields[fieldName];
+
+ //Do not create input for fields that is key and not specially marked as creatable
+ if (field.key == true && field.create != true) {
+ continue;
+ }
+
+ //Do not create input for fields that are not creatable
+ if (field.create == false) {
+ continue;
+ }
+
+ if (field.type == 'hidden') {
+ $addRecordForm.append(self._createInputForHidden(fieldName, field.defaultValue));
+ continue;
+ }
+
+ //Create a container div for this input field and add to form
+ var $fieldContainer = $('<div />')
+ .addClass('jtable-input-field-container')
+ .appendTo($addRecordForm);
+
+ //Create a label for input
+ $fieldContainer.append(self._createInputLabelForRecordField(fieldName));
+
+ //Create input element
+ $fieldContainer.append(
+ self._createInputForRecordField({
+ fieldName: fieldName,
+ formType: 'create',
+ form: $addRecordForm
+ }));
+ }
+
+ self._makeCascadeDropDowns($addRecordForm, undefined, 'create');
+
+ $addRecordForm.submit(function () {
+ self._onSaveClickedOnCreateForm();
+ return false;
+ });
+
+ //Open the form
+ self._$addRecordDiv.append($addRecordForm).dialog('open');
+ self._trigger("formCreated", null, { form: $addRecordForm, formType: 'create' });
+ },
+
+ /* Saves new added record to the server and updates table.
+ *************************************************************************/
+ _saveAddRecordForm: function ($addRecordForm, $saveButton) {
+ var self = this;
+
+ var completeAddRecord = function (data) {
+ if (data.Result != 'OK') {
+ self._showError(data.Message);
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ return;
+ }
+
+ if (!data.Record) {
+ self._logError('Server must return the created Record object.');
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ return;
+ }
+
+ self._onRecordAdded(data);
+ self._addRow(
+ self._createRowFromRecord(data.Record), {
+ isNewRow: true
+ });
+ self._$addRecordDiv.dialog("close");
+ };
+
+ $addRecordForm.data('submitting', true); //TODO: Why it's used, can remove? Check it.
+
+ //createAction may be a function, check if it is
+ if ($.isFunction(self.options.actions.createAction)) {
+
+ //Execute the function
+ var funcResult = self.options.actions.createAction($addRecordForm.serialize());
+
+ //Check if result is a jQuery Deferred object
+ if (self._isDeferredObject(funcResult)) {
+ //Wait promise
+ funcResult.done(function (data) {
+ completeAddRecord(data);
+ }).fail(function () {
+ self._showError(self.options.messages.serverCommunicationError);
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ });
+ } else { //assume it returned the creation result
+ completeAddRecord(funcResult);
+ }
+
+ } else { //Assume it's a URL string
+
+ //Make an Ajax call to create record
+ self._submitFormUsingAjax(
+ self.options.actions.createAction,
+ $addRecordForm.serialize(),
+ function (data) {
+ completeAddRecord(data);
+ },
+ function () {
+ self._showError(self.options.messages.serverCommunicationError);
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ });
+ }
+ },
+
+ _onRecordAdded: function (data) {
+ this._trigger("recordAdded", null, { record: data.Record, serverResponse: data });
+ }
+
+ });
+
+})(jQuery);
diff --git a/dev/jquery.jtable.deletion.js b/dev/jquery.jtable.deletion.js
new file mode 100644
index 0000000..217532c
--- /dev/null
+++ b/dev/jquery.jtable.deletion.js
@@ -0,0 +1,432 @@
+/************************************************************************
+* DELETION extension for jTable *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ _create: $.hik.jtable.prototype._create,
+ _addColumnsToHeaderRow: $.hik.jtable.prototype._addColumnsToHeaderRow,
+ _addCellsToRowUsingRecord: $.hik.jtable.prototype._addCellsToRowUsingRecord
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+
+ //Options
+ deleteConfirmation: true,
+
+ //Events
+ recordDeleted: function (event, data) { },
+
+ //Localization
+ messages: {
+ deleteConfirmation: 'This record will be deleted. Are you sure?',
+ deleteText: 'Delete',
+ deleting: 'Deleting',
+ canNotDeletedRecords: 'Can not delete {0} of {1} records!',
+ deleteProggress: 'Deleting {0} of {1} records, processing...'
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _$deleteRecordDiv: null, //Reference to the adding new record dialog div (jQuery object)
+ _$deletingRow: null, //Reference to currently deleting row (jQuery object)
+
+ /************************************************************************
+ * CONSTRUCTOR *
+ *************************************************************************/
+
+ /* Overrides base method to do deletion-specific constructions.
+ *************************************************************************/
+ _create: function () {
+ base._create.apply(this, arguments);
+ this._createDeleteDialogDiv();
+ },
+
+ /* Creates and prepares delete record confirmation dialog div.
+ *************************************************************************/
+ _createDeleteDialogDiv: function () {
+ var self = this;
+
+ //Check if deleteAction is supplied
+ if (!self.options.actions.deleteAction) {
+ return;
+ }
+
+ //Create div element for delete confirmation dialog
+ self._$deleteRecordDiv = $('<div><p><span class="ui-icon ui-icon-alert" style="float:left; margin:0 7px 20px 0;"></span><span class="jtable-delete-confirm-message"></span></p></div>').appendTo(self._$mainContainer);
+
+ //Prepare dialog
+ self._$deleteRecordDiv.dialog({
+ autoOpen: false,
+ show: self.options.dialogShowEffect,
+ hide: self.options.dialogHideEffect,
+ modal: true,
+ title: self.options.messages.areYouSure,
+ buttons:
+ [{ //cancel button
+ text: self.options.messages.cancel,
+ click: function () {
+ self._$deleteRecordDiv.dialog("close");
+ }
+ }, {//delete button
+ id: 'DeleteDialogButton',
+ text: self.options.messages.deleteText,
+ click: function () {
+
+ //row maybe removed by another source, if so, do nothing
+ if (self._$deletingRow.hasClass('jtable-row-removed')) {
+ self._$deleteRecordDiv.dialog('close');
+ return;
+ }
+
+ var $deleteButton = self._$deleteRecordDiv.parent().find('#DeleteDialogButton');
+ self._setEnabledOfDialogButton($deleteButton, false, self.options.messages.deleting);
+ self._deleteRecordFromServer(
+ self._$deletingRow,
+ function () {
+ self._removeRowsFromTableWithAnimation(self._$deletingRow);
+ self._$deleteRecordDiv.dialog('close');
+ },
+ function (message) { //error
+ self._showError(message);
+ self._setEnabledOfDialogButton($deleteButton, true, self.options.messages.deleteText);
+ }
+ );
+ }
+ }],
+ close: function () {
+ var $deleteButton = self._$deleteRecordDiv.parent().find('#DeleteDialogButton');
+ self._setEnabledOfDialogButton($deleteButton, true, self.options.messages.deleteText);
+ }
+ });
+ },
+
+ /************************************************************************
+ * PUBLIC METHODS *
+ *************************************************************************/
+
+ /* This method is used to delete one or more rows from server and the table.
+ *************************************************************************/
+ deleteRows: function ($rows) {
+ var self = this;
+
+ if ($rows.length <= 0) {
+ self._logWarn('No rows specified to jTable deleteRows method.');
+ return;
+ }
+
+ if (self._isBusy()) {
+ self._logWarn('Can not delete rows since jTable is busy!');
+ return;
+ }
+
+ //Deleting just one row
+ if ($rows.length == 1) {
+ self._deleteRecordFromServer(
+ $rows,
+ function () { //success
+ self._removeRowsFromTableWithAnimation($rows);
+ },
+ function (message) { //error
+ self._showError(message);
+ }
+ );
+
+ return;
+ }
+
+ //Deleting multiple rows
+ self._showBusy(self._formatString(self.options.messages.deleteProggress, 0, $rows.length));
+
+ //This method checks if deleting of all records is completed
+ var completedCount = 0;
+ var isCompleted = function () {
+ return (completedCount >= $rows.length);
+ };
+
+ //This method is called when deleting of all records completed
+ var completed = function () {
+ var $deletedRows = $rows.filter('.jtable-row-ready-to-remove');
+ if ($deletedRows.length < $rows.length) {
+ self._showError(self._formatString(self.options.messages.canNotDeletedRecords, $rows.length - $deletedRows.length, $rows.length));
+ }
+
+ if ($deletedRows.length > 0) {
+ self._removeRowsFromTableWithAnimation($deletedRows);
+ }
+
+ self._hideBusy();
+ };
+
+ //Delete all rows
+ var deletedCount = 0;
+ $rows.each(function () {
+ var $row = $(this);
+ self._deleteRecordFromServer(
+ $row,
+ function () { //success
+ ++deletedCount; ++completedCount;
+ $row.addClass('jtable-row-ready-to-remove');
+ self._showBusy(self._formatString(self.options.messages.deleteProggress, deletedCount, $rows.length));
+ if (isCompleted()) {
+ completed();
+ }
+ },
+ function () { //error
+ ++completedCount;
+ if (isCompleted()) {
+ completed();
+ }
+ }
+ );
+ });
+ },
+
+ /* Deletes a record from the table (optionally from the server also).
+ *************************************************************************/
+ deleteRecord: function (options) {
+ var self = this;
+ options = $.extend({
+ clientOnly: false,
+ animationsEnabled: self.options.animationsEnabled,
+ url: self.options.actions.deleteAction,
+ success: function () { },
+ error: function () { }
+ }, options);
+
+ if (options.key == undefined) {
+ self._logWarn('options parameter in deleteRecord method must contain a key property.');
+ return;
+ }
+
+ var $deletingRow = self.getRowByKey(options.key);
+ if ($deletingRow == null) {
+ self._logWarn('Can not found any row by key: ' + options.key);
+ return;
+ }
+
+ if (options.clientOnly) {
+ self._removeRowsFromTableWithAnimation($deletingRow, options.animationsEnabled);
+ options.success();
+ return;
+ }
+
+ self._deleteRecordFromServer(
+ $deletingRow,
+ function (data) { //success
+ self._removeRowsFromTableWithAnimation($deletingRow, options.animationsEnabled);
+ options.success(data);
+ },
+ function (message) { //error
+ self._showError(message);
+ options.error(message);
+ },
+ options.url
+ );
+ },
+
+ /************************************************************************
+ * OVERRIDED METHODS *
+ *************************************************************************/
+
+ /* Overrides base method to add a 'deletion column cell' to header row.
+ *************************************************************************/
+ _addColumnsToHeaderRow: function ($tr) {
+ base._addColumnsToHeaderRow.apply(this, arguments);
+ if (this.options.actions.deleteAction != undefined) {
+ $tr.append(this._createEmptyCommandHeader());
+ }
+ },
+
+ /* Overrides base method to add a 'delete command cell' to a row.
+ *************************************************************************/
+ _addCellsToRowUsingRecord: function ($row) {
+ base._addCellsToRowUsingRecord.apply(this, arguments);
+
+ var self = this;
+ if (self.options.actions.deleteAction != undefined) {
+ var $span = $('<span></span>').html(self.options.messages.deleteText);
+ var $button = $('<button title="' + self.options.messages.deleteText + '"></button>')
+ .addClass('jtable-command-button jtable-delete-command-button')
+ .append($span)
+ .click(function (e) {
+ e.preventDefault();
+ e.stopPropagation();
+ self._deleteButtonClickedForRow($row);
+ });
+ $('<td></td>')
+ .addClass('jtable-command-column')
+ .append($button)
+ .appendTo($row);
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* This method is called when user clicks delete button on a row.
+ *************************************************************************/
+ _deleteButtonClickedForRow: function ($row) {
+ var self = this;
+
+ var deleteConfirm;
+ var deleteConfirmMessage = self.options.messages.deleteConfirmation;
+
+ //If options.deleteConfirmation is function then call it
+ if ($.isFunction(self.options.deleteConfirmation)) {
+ var data = { row: $row, record: $row.data('record'), deleteConfirm: true, deleteConfirmMessage: deleteConfirmMessage, cancel: false, cancelMessage: null };
+ self.options.deleteConfirmation(data);
+
+ //If delete progress is cancelled
+ if (data.cancel) {
+
+ //If a canlellation reason is specified
+ if (data.cancelMessage) {
+ self._showError(data.cancelMessage); //TODO: show warning/stop message instead of error (also show warning/error ui icon)!
+ }
+
+ return;
+ }
+
+ deleteConfirmMessage = data.deleteConfirmMessage;
+ deleteConfirm = data.deleteConfirm;
+ } else {
+ deleteConfirm = self.options.deleteConfirmation;
+ }
+
+ if (deleteConfirm != false) {
+ //Confirmation
+ self._$deleteRecordDiv.find('.jtable-delete-confirm-message').html(deleteConfirmMessage);
+ self._showDeleteDialog($row);
+ } else {
+ //No confirmation
+ self._deleteRecordFromServer(
+ $row,
+ function () { //success
+ self._removeRowsFromTableWithAnimation($row);
+ },
+ function (message) { //error
+ self._showError(message);
+ }
+ );
+ }
+ },
+
+ /* Shows delete comfirmation dialog.
+ *************************************************************************/
+ _showDeleteDialog: function ($row) {
+ this._$deletingRow = $row;
+ this._$deleteRecordDiv.dialog('open');
+ },
+
+ /* Performs an ajax call to server to delete record
+ * and removes row of the record from table if ajax call success.
+ *************************************************************************/
+ _deleteRecordFromServer: function ($row, success, error, url) {
+ var self = this;
+
+ var completeDelete = function(data) {
+ if (data.Result != 'OK') {
+ $row.data('deleting', false);
+ if (error) {
+ error(data.Message);
+ }
+
+ return;
+ }
+
+ self._trigger("recordDeleted", null, { record: $row.data('record'), row: $row, serverResponse: data });
+
+ if (success) {
+ success(data);
+ }
+ };
+
+ //Check if it is already being deleted right now
+ if ($row.data('deleting') == true) {
+ return;
+ }
+
+ $row.data('deleting', true);
+
+ var postData = {};
+ postData[self._keyField] = self._getKeyValueOfRecord($row.data('record'));
+
+ //deleteAction may be a function, check if it is
+ if (!url && $.isFunction(self.options.actions.deleteAction)) {
+
+ //Execute the function
+ var funcResult = self.options.actions.deleteAction(postData);
+
+ //Check if result is a jQuery Deferred object
+ if (self._isDeferredObject(funcResult)) {
+ //Wait promise
+ funcResult.done(function (data) {
+ completeDelete(data);
+ }).fail(function () {
+ $row.data('deleting', false);
+ if (error) {
+ error(self.options.messages.serverCommunicationError);
+ }
+ });
+ } else { //assume it returned the deletion result
+ completeDelete(funcResult);
+ }
+
+ } else { //Assume it's a URL string
+ //Make ajax call to delete the record from server
+ this._ajax({
+ url: (url || self.options.actions.deleteAction),
+ data: postData,
+ success: function (data) {
+ completeDelete(data);
+ },
+ error: function () {
+ $row.data('deleting', false);
+ if (error) {
+ error(self.options.messages.serverCommunicationError);
+ }
+ }
+ });
+
+ }
+ },
+
+ /* Removes a row from table after a 'deleting' animation.
+ *************************************************************************/
+ _removeRowsFromTableWithAnimation: function ($rows, animationsEnabled) {
+ var self = this;
+
+ if (animationsEnabled == undefined) {
+ animationsEnabled = self.options.animationsEnabled;
+ }
+
+ if (animationsEnabled) {
+ var className = 'jtable-row-deleting';
+ if (this.options.jqueryuiTheme) {
+ className = className + ' ui-state-disabled';
+ }
+
+ //Stop current animation (if does exists) and begin 'deleting' animation.
+ $rows.stop(true, true).addClass(className, 'slow', '').promise().done(function () {
+ self._removeRowsFromTable($rows, 'deleted');
+ });
+ } else {
+ self._removeRowsFromTable($rows, 'deleted');
+ }
+ }
+
+ });
+
+})(jQuery);
diff --git a/dev/jquery.jtable.dynamiccolumns.js b/dev/jquery.jtable.dynamiccolumns.js
new file mode 100644
index 0000000..fefdb58
--- /dev/null
+++ b/dev/jquery.jtable.dynamiccolumns.js
@@ -0,0 +1,461 @@
+/************************************************************************
+* DYNAMIC COLUMNS extension for jTable *
+* (Show/hide/resize columns) *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ _create: $.hik.jtable.prototype._create,
+ _normalizeFieldOptions: $.hik.jtable.prototype._normalizeFieldOptions,
+ _createHeaderCellForField: $.hik.jtable.prototype._createHeaderCellForField,
+ _createCellForRecordField: $.hik.jtable.prototype._createCellForRecordField
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+
+ options: {
+ tableId: undefined,
+ columnResizable: true,
+ columnSelectable: true
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _$columnSelectionDiv: null,
+ _$columnResizeBar: null,
+ _cookieKeyPrefix: null,
+ _currentResizeArgs: null,
+
+ /************************************************************************
+ * OVERRIDED METHODS *
+ *************************************************************************/
+
+ /* Overrides _addRowToTableHead method.
+ *************************************************************************/
+
+ _create: function () {
+ base._create.apply(this, arguments);
+
+ this._createColumnResizeBar();
+ this._createColumnSelection();
+
+ if (this.options.saveUserPreferences) {
+ this._loadColumnSettings();
+ }
+
+ this._normalizeColumnWidths();
+ },
+
+ /* Normalizes some options for a field (sets default values).
+ *************************************************************************/
+ _normalizeFieldOptions: function (fieldName, props) {
+ base._normalizeFieldOptions.apply(this, arguments);
+
+ //columnResizable
+ if (this.options.columnResizable) {
+ props.columnResizable = (props.columnResizable != false);
+ }
+
+ //visibility
+ if (!props.visibility) {
+ props.visibility = 'visible';
+ }
+ },
+
+ /* Overrides _createHeaderCellForField to make columns dynamic.
+ *************************************************************************/
+ _createHeaderCellForField: function (fieldName, field) {
+ var $headerCell = base._createHeaderCellForField.apply(this, arguments);
+
+ //Make data columns resizable except the last one
+ if (this.options.columnResizable && field.columnResizable && (fieldName != this._columnList[this._columnList.length - 1])) {
+ this._makeColumnResizable($headerCell);
+ }
+
+ //Hide column if needed
+ if (field.visibility == 'hidden') {
+ $headerCell.hide();
+ }
+
+ return $headerCell;
+ },
+
+ /* Overrides _createHeaderCellForField to decide show or hide a column.
+ *************************************************************************/
+ _createCellForRecordField: function (record, fieldName) {
+ var $column = base._createCellForRecordField.apply(this, arguments);
+
+ var field = this.options.fields[fieldName];
+ if (field.visibility == 'hidden') {
+ $column.hide();
+ }
+
+ return $column;
+ },
+
+ /************************************************************************
+ * PUBLIC METHODS *
+ *************************************************************************/
+
+ /* Changes visibility of a column.
+ *************************************************************************/
+ changeColumnVisibility: function (columnName, visibility) {
+ this._changeColumnVisibilityInternal(columnName, visibility);
+ this._normalizeColumnWidths();
+ if (this.options.saveUserPreferences) {
+ this._saveColumnSettings();
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Changes visibility of a column.
+ *************************************************************************/
+ _changeColumnVisibilityInternal: function (columnName, visibility) {
+ //Check if there is a column with given name
+ var columnIndex = this._columnList.indexOf(columnName);
+ if (columnIndex < 0) {
+ this._logWarn('Column "' + columnName + '" does not exist in fields!');
+ return;
+ }
+
+ //Check if visibility value is valid
+ if (['visible', 'hidden', 'fixed'].indexOf(visibility) < 0) {
+ this._logWarn('Visibility value is not valid: "' + visibility + '"! Options are: visible, hidden, fixed.');
+ return;
+ }
+
+ //Get the field
+ var field = this.options.fields[columnName];
+ if (field.visibility == visibility) {
+ return; //No action if new value is same as old one.
+ }
+
+ //Hide or show the column if needed
+ var columnIndexInTable = this._firstDataColumnOffset + columnIndex + 1;
+ if (field.visibility != 'hidden' && visibility == 'hidden') {
+ this._$table
+ .find('>thead >tr >th:nth-child(' + columnIndexInTable + '),>tbody >tr >td:nth-child(' + columnIndexInTable + ')')
+ .hide();
+ } else if (field.visibility == 'hidden' && visibility != 'hidden') {
+ this._$table
+ .find('>thead >tr >th:nth-child(' + columnIndexInTable + '),>tbody >tr >td:nth-child(' + columnIndexInTable + ')')
+ .show()
+ .css('display', 'table-cell');
+ }
+
+ field.visibility = visibility;
+ },
+
+ /* Prepares dialog to change settings.
+ *************************************************************************/
+ _createColumnSelection: function () {
+ var self = this;
+
+ //Create a div for dialog and add to container element
+ this._$columnSelectionDiv = $('<div />')
+ .addClass('jtable-column-selection-container')
+ .appendTo(self._$mainContainer);
+
+ this._$table.children('thead').bind('contextmenu', function (e) {
+ if (!self.options.columnSelectable) {
+ return;
+ }
+
+ e.preventDefault();
+
+ //Make an overlay div to disable page clicks
+ $('<div />')
+ .addClass('jtable-contextmenu-overlay')
+ .click(function () {
+ $(this).remove();
+ self._$columnSelectionDiv.hide();
+ })
+ .bind('contextmenu', function () { return false; })
+ .appendTo(document.body);
+
+ self._fillColumnSelection();
+
+ //Calculate position of column selection list and show it
+
+ var containerOffset = self._$mainContainer.offset();
+ var selectionDivTop = e.pageY - containerOffset.top;
+ var selectionDivLeft = e.pageX - containerOffset.left;
+
+ var selectionDivMinWidth = 100; //in pixels
+ var containerWidth = self._$mainContainer.width();
+
+ //If user clicks right area of header of the table, show list at a little left
+ if ((containerWidth > selectionDivMinWidth) && (selectionDivLeft > (containerWidth - selectionDivMinWidth))) {
+ selectionDivLeft = containerWidth - selectionDivMinWidth;
+ }
+
+ self._$columnSelectionDiv.css({
+ left: selectionDivLeft,
+ top: selectionDivTop,
+ 'min-width': selectionDivMinWidth + 'px'
+ }).show();
+ });
+ },
+
+ /* Prepares content of settings dialog.
+ *************************************************************************/
+ _fillColumnSelection: function () {
+ var self = this;
+
+ var $columnsUl = $('<ul></ul>')
+ .addClass('jtable-column-select-list');
+ for (var i = 0; i < this._columnList.length; i++) {
+ var columnName = this._columnList[i];
+ var field = this.options.fields[columnName];
+
+ //Crete li element
+ var $columnLi = $('<li></li>').appendTo($columnsUl);
+
+ //Create label for the checkbox
+ var $label = $('<label for="' + columnName + '"></label>')
+ .append($('<span>' + (field.title || columnName) + '</span>'))
+ .appendTo($columnLi);
+
+ //Create checkbox
+ var $checkbox = $('<input type="checkbox" name="' + columnName + '">')
+ .prependTo($label)
+ .click(function () {
+ var $clickedCheckbox = $(this);
+ var clickedColumnName = $clickedCheckbox.attr('name');
+ var clickedField = self.options.fields[clickedColumnName];
+ if (clickedField.visibility == 'fixed') {
+ return;
+ }
+
+ self.changeColumnVisibility(clickedColumnName, $clickedCheckbox.is(':checked') ? 'visible' : 'hidden');
+ });
+
+ //Check, if column if shown
+ if (field.visibility != 'hidden') {
+ $checkbox.attr('checked', 'checked');
+ }
+
+ //Disable, if column is fixed
+ if (field.visibility == 'fixed') {
+ $checkbox.attr('disabled', 'disabled');
+ }
+ }
+
+ this._$columnSelectionDiv.html($columnsUl);
+ },
+
+ /* creates a vertical bar that is shown while resizing columns.
+ *************************************************************************/
+ _createColumnResizeBar: function () {
+ this._$columnResizeBar = $('<div />')
+ .addClass('jtable-column-resize-bar')
+ .appendTo(this._$mainContainer)
+ .hide();
+ },
+
+ /* Makes a column sortable.
+ *************************************************************************/
+ _makeColumnResizable: function ($columnHeader) {
+ var self = this;
+
+ //Create a handler to handle mouse click event
+ $('<div />')
+ .addClass('jtable-column-resize-handler')
+ .appendTo($columnHeader.find('.jtable-column-header-container')) //Append the handler to the column
+ .mousedown(function (downevent) { //handle mousedown event for the handler
+ downevent.preventDefault();
+ downevent.stopPropagation();
+
+ var mainContainerOffset = self._$mainContainer.offset();
+
+ //Get a reference to the next column
+ var $nextColumnHeader = $columnHeader.nextAll('th.jtable-column-header:visible:first');
+ if (!$nextColumnHeader.length) {
+ return;
+ }
+
+ //Store some information to be used on resizing
+ var minimumColumnWidth = 10; //A column's width can not be smaller than 10 pixel.
+ self._currentResizeArgs = {
+ currentColumnStartWidth: $columnHeader.outerWidth(),
+ minWidth: minimumColumnWidth,
+ maxWidth: $columnHeader.outerWidth() + $nextColumnHeader.outerWidth() - minimumColumnWidth,
+ mouseStartX: downevent.pageX,
+ minResizeX: function () { return this.mouseStartX - (this.currentColumnStartWidth - this.minWidth); },
+ maxResizeX: function () { return this.mouseStartX + (this.maxWidth - this.currentColumnStartWidth); }
+ };
+
+ //Handle mouse move event to move resizing bar
+ var resizeonmousemove = function (moveevent) {
+ if (!self._currentResizeArgs) {
+ return;
+ }
+
+ var resizeBarX = self._normalizeNumber(moveevent.pageX, self._currentResizeArgs.minResizeX(), self._currentResizeArgs.maxResizeX());
+ self._$columnResizeBar.css('left', (resizeBarX - mainContainerOffset.left) + 'px');
+ };
+
+ //Handle mouse up event to finish resizing of the column
+ var resizeonmouseup = function (upevent) {
+ if (!self._currentResizeArgs) {
+ return;
+ }
+
+ $(document).unbind('mousemove', resizeonmousemove);
+ $(document).unbind('mouseup', resizeonmouseup);
+
+ self._$columnResizeBar.hide();
+
+ //Calculate new widths in pixels
+ var mouseChangeX = upevent.pageX - self._currentResizeArgs.mouseStartX;
+ var currentColumnFinalWidth = self._normalizeNumber(self._currentResizeArgs.currentColumnStartWidth + mouseChangeX, self._currentResizeArgs.minWidth, self._currentResizeArgs.maxWidth);
+ var nextColumnFinalWidth = $nextColumnHeader.outerWidth() + (self._currentResizeArgs.currentColumnStartWidth - currentColumnFinalWidth);
+
+ //Calculate widths as percent
+ var pixelToPercentRatio = $columnHeader.data('width-in-percent') / self._currentResizeArgs.currentColumnStartWidth;
+ $columnHeader.data('width-in-percent', currentColumnFinalWidth * pixelToPercentRatio);
+ $nextColumnHeader.data('width-in-percent', nextColumnFinalWidth * pixelToPercentRatio);
+
+ //Set new widths to columns (resize!)
+ $columnHeader.css('width', $columnHeader.data('width-in-percent') + '%');
+ $nextColumnHeader.css('width', $nextColumnHeader.data('width-in-percent') + '%');
+
+ //Normalize all column widths
+ self._normalizeColumnWidths();
+
+ //Finish resizing
+ self._currentResizeArgs = null;
+
+ //Save current preferences
+ if (self.options.saveUserPreferences) {
+ self._saveColumnSettings();
+ }
+ };
+
+ //Show vertical resize bar
+ self._$columnResizeBar
+ .show()
+ .css({
+ top: ($columnHeader.offset().top - mainContainerOffset.top) + 'px',
+ left: (downevent.pageX - mainContainerOffset.left) + 'px',
+ height: (self._$table.outerHeight()) + 'px'
+ });
+
+ //Bind events
+ $(document).bind('mousemove', resizeonmousemove);
+ $(document).bind('mouseup', resizeonmouseup);
+ });
+ },
+
+ /* Normalizes column widths as percent for current view.
+ *************************************************************************/
+ _normalizeColumnWidths: function () {
+
+ //Set command column width
+ var commandColumnHeaders = this._$table
+ .find('>thead th.jtable-command-column-header')
+ .data('width-in-percent', 1)
+ .css('width', '1%');
+
+ //Find data columns
+ var headerCells = this._$table.find('>thead th.jtable-column-header');
+
+ //Calculate total width of data columns
+ var totalWidthInPixel = 0;
+ headerCells.each(function () {
+ var $cell = $(this);
+ if ($cell.is(':visible')) {
+ totalWidthInPixel += $cell.outerWidth();
+ }
+ });
+
+ //Calculate width of each column
+ var columnWidhts = {};
+ var availableWidthInPercent = 100.0 - commandColumnHeaders.length;
+ headerCells.each(function () {
+ var $cell = $(this);
+ if ($cell.is(':visible')) {
+ var fieldName = $cell.data('fieldName');
+ var widthInPercent = $cell.outerWidth() * availableWidthInPercent / totalWidthInPixel;
+ columnWidhts[fieldName] = widthInPercent;
+ }
+ });
+
+ //Set width of each column
+ headerCells.each(function () {
+ var $cell = $(this);
+ if ($cell.is(':visible')) {
+ var fieldName = $cell.data('fieldName');
+ $cell.data('width-in-percent', columnWidhts[fieldName]).css('width', columnWidhts[fieldName] + '%');
+ }
+ });
+ },
+
+ /* Saves field setting to cookie.
+ * Saved setting will be a string like that:
+ * fieldName1=visible;23|fieldName2=hidden;17|...
+ *************************************************************************/
+ _saveColumnSettings: function () {
+ var self = this;
+ var fieldSettings = '';
+ this._$table.find('>thead >tr >th.jtable-column-header').each(function () {
+ var $cell = $(this);
+ var fieldName = $cell.data('fieldName');
+ var columnWidth = $cell.data('width-in-percent');
+ var fieldVisibility = self.options.fields[fieldName].visibility;
+ var fieldSetting = fieldName + "=" + fieldVisibility + ';' + columnWidth;
+ fieldSettings = fieldSettings + fieldSetting + '|';
+ });
+
+ this._setCookie('column-settings', fieldSettings.substr(0, fieldSettings.length - 1));
+ },
+
+ /* Loads field settings from cookie that is saved by _saveFieldSettings method.
+ *************************************************************************/
+ _loadColumnSettings: function () {
+ var self = this;
+ var columnSettingsCookie = this._getCookie('column-settings');
+ if (!columnSettingsCookie) {
+ return;
+ }
+
+ var columnSettings = {};
+ $.each(columnSettingsCookie.split('|'), function (inx, fieldSetting) {
+ var splitted = fieldSetting.split('=');
+ var fieldName = splitted[0];
+ var settings = splitted[1].split(';');
+ columnSettings[fieldName] = {
+ columnVisibility: settings[0],
+ columnWidth: settings[1]
+ };
+ });
+
+ var headerCells = this._$table.find('>thead >tr >th.jtable-column-header');
+ headerCells.each(function () {
+ var $cell = $(this);
+ var fieldName = $cell.data('fieldName');
+ var field = self.options.fields[fieldName];
+ if (columnSettings[fieldName]) {
+ if (field.visibility != 'fixed') {
+ self._changeColumnVisibilityInternal(fieldName, columnSettings[fieldName].columnVisibility);
+ }
+
+ $cell.data('width-in-percent', columnSettings[fieldName].columnWidth).css('width', columnSettings[fieldName].columnWidth + '%');
+ }
+ });
+ }
+
+ });
+
+})(jQuery);
diff --git a/dev/jquery.jtable.editing.js b/dev/jquery.jtable.editing.js
new file mode 100644
index 0000000..39a85d0
--- /dev/null
+++ b/dev/jquery.jtable.editing.js
@@ -0,0 +1,452 @@
+/************************************************************************
+* EDIT RECORD extension for jTable *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ _create: $.hik.jtable.prototype._create,
+ _addColumnsToHeaderRow: $.hik.jtable.prototype._addColumnsToHeaderRow,
+ _addCellsToRowUsingRecord: $.hik.jtable.prototype._addCellsToRowUsingRecord
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+
+ //Events
+ recordUpdated: function (event, data) { },
+ rowUpdated: function (event, data) { },
+
+ //Localization
+ messages: {
+ editRecord: 'Edit Record'
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _$editDiv: null, //Reference to the editing dialog div (jQuery object)
+ _$editingRow: null, //Reference to currently editing row (jQuery object)
+
+ /************************************************************************
+ * CONSTRUCTOR AND INITIALIZATION METHODS *
+ *************************************************************************/
+
+ /* Overrides base method to do editing-specific constructions.
+ *************************************************************************/
+ _create: function () {
+ base._create.apply(this, arguments);
+
+ if (!this.options.actions.updateAction) {
+ return;
+ }
+
+ this._createEditDialogDiv();
+ },
+
+ /* Creates and prepares edit dialog div
+ *************************************************************************/
+ _createEditDialogDiv: function () {
+ var self = this;
+
+ //Create a div for dialog and add to container element
+ self._$editDiv = $('<div></div>')
+ .appendTo(self._$mainContainer);
+
+ //Prepare dialog
+ self._$editDiv.dialog({
+ autoOpen: false,
+ show: self.options.dialogShowEffect,
+ hide: self.options.dialogHideEffect,
+ width: 'auto',
+ minWidth: '300',
+ modal: true,
+ title: self.options.messages.editRecord,
+ buttons:
+ [{ //cancel button
+ text: self.options.messages.cancel,
+ click: function () {
+ self._$editDiv.dialog('close');
+ }
+ }, { //save button
+ id: 'EditDialogSaveButton',
+ text: self.options.messages.save,
+ click: function () {
+ self._onSaveClickedOnEditForm();
+ }
+ }],
+ close: function () {
+ var $editForm = self._$editDiv.find('form:first');
+ var $saveButton = self._$editDiv.parent().find('#EditDialogSaveButton');
+ self._trigger("formClosed", null, { form: $editForm, formType: 'edit', row: self._$editingRow });
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ $editForm.remove();
+ }
+ });
+ },
+
+ /* Saves editing form to server.
+ *************************************************************************/
+ _onSaveClickedOnEditForm: function () {
+ var self = this;
+
+ //row maybe removed by another source, if so, do nothing
+ if (self._$editingRow.hasClass('jtable-row-removed')) {
+ self._$editDiv.dialog('close');
+ return;
+ }
+
+ var $saveButton = self._$editDiv.parent().find('#EditDialogSaveButton');
+ var $editForm = self._$editDiv.find('form');
+ if (self._trigger("formSubmitting", null, { form: $editForm, formType: 'edit', row: self._$editingRow }) != false) {
+ self._setEnabledOfDialogButton($saveButton, false, self.options.messages.saving);
+ self._saveEditForm($editForm, $saveButton);
+ }
+ },
+
+ /************************************************************************
+ * PUBLIC METHODS *
+ *************************************************************************/
+
+ /* Updates a record on the table (optionally on the server also)
+ *************************************************************************/
+ updateRecord: function (options) {
+ var self = this;
+ options = $.extend({
+ clientOnly: false,
+ animationsEnabled: self.options.animationsEnabled,
+ success: function () { },
+ error: function () { }
+ }, options);
+
+ if (!options.record) {
+ self._logWarn('options parameter in updateRecord method must contain a record property.');
+ return;
+ }
+
+ var key = self._getKeyValueOfRecord(options.record);
+ if (key == undefined || key == null) {
+ self._logWarn('options parameter in updateRecord method must contain a record that contains the key field property.');
+ return;
+ }
+
+ var $updatingRow = self.getRowByKey(key);
+ if ($updatingRow == null) {
+ self._logWarn('Can not found any row by key "' + key + '" on the table. Updating row must be visible on the table.');
+ return;
+ }
+
+ if (options.clientOnly) {
+ $.extend($updatingRow.data('record'), options.record);
+ self._updateRowTexts($updatingRow);
+ self._onRecordUpdated($updatingRow, null);
+ if (options.animationsEnabled) {
+ self._showUpdateAnimationForRow($updatingRow);
+ }
+
+ options.success();
+ return;
+ }
+
+ var completeEdit = function (data) {
+ if (data.Result != 'OK') {
+ self._showError(data.Message);
+ options.error(data);
+ return;
+ }
+
+ $.extend($updatingRow.data('record'), options.record);
+ self._updateRecordValuesFromServerResponse($updatingRow.data('record'), data);
+
+ self._updateRowTexts($updatingRow);
+ self._onRecordUpdated($updatingRow, data);
+ if (options.animationsEnabled) {
+ self._showUpdateAnimationForRow($updatingRow);
+ }
+
+ options.success(data);
+ };
+
+ //updateAction may be a function, check if it is
+ if (!options.url && $.isFunction(self.options.actions.updateAction)) {
+
+ //Execute the function
+ var funcResult = self.options.actions.updateAction($.param(options.record));
+
+ //Check if result is a jQuery Deferred object
+ if (self._isDeferredObject(funcResult)) {
+ //Wait promise
+ funcResult.done(function (data) {
+ completeEdit(data);
+ }).fail(function () {
+ self._showError(self.options.messages.serverCommunicationError);
+ options.error();
+ });
+ } else { //assume it returned the creation result
+ completeEdit(funcResult);
+ }
+
+ } else { //Assume it's a URL string
+
+ //Make an Ajax call to create record
+ self._submitFormUsingAjax(
+ options.url || self.options.actions.updateAction,
+ $.param(options.record),
+ function (data) {
+ completeEdit(data);
+ },
+ function () {
+ self._showError(self.options.messages.serverCommunicationError);
+ options.error();
+ });
+
+ }
+ },
+
+ /************************************************************************
+ * OVERRIDED METHODS *
+ *************************************************************************/
+
+ /* Overrides base method to add a 'editing column cell' to header row.
+ *************************************************************************/
+ _addColumnsToHeaderRow: function ($tr) {
+ base._addColumnsToHeaderRow.apply(this, arguments);
+ if (this.options.actions.updateAction != undefined) {
+ $tr.append(this._createEmptyCommandHeader());
+ }
+ },
+
+ /* Overrides base method to add a 'edit command cell' to a row.
+ *************************************************************************/
+ _addCellsToRowUsingRecord: function ($row) {
+ var self = this;
+ base._addCellsToRowUsingRecord.apply(this, arguments);
+
+ if (self.options.actions.updateAction != undefined) {
+ var $span = $('<span></span>').html(self.options.messages.editRecord);
+ var $button = $('<button title="' + self.options.messages.editRecord + '"></button>')
+ .addClass('jtable-command-button jtable-edit-command-button')
+ .append($span)
+ .click(function (e) {
+ e.preventDefault();
+ e.stopPropagation();
+ self._showEditForm($row);
+ });
+ $('<td></td>')
+ .addClass('jtable-command-column')
+ .append($button)
+ .appendTo($row);
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Shows edit form for a row.
+ *************************************************************************/
+ _showEditForm: function ($tableRow) {
+ var self = this;
+ var record = $tableRow.data('record');
+
+ //Create edit form
+ var $editForm = $('<form id="jtable-edit-form" class="jtable-dialog-form jtable-edit-form"></form>');
+
+ //Create input fields
+ for (var i = 0; i < self._fieldList.length; i++) {
+
+ var fieldName = self._fieldList[i];
+ var field = self.options.fields[fieldName];
+ var fieldValue = record[fieldName];
+
+ if (field.key == true) {
+ if (field.edit != true) {
+ //Create hidden field for key
+ $editForm.append(self._createInputForHidden(fieldName, fieldValue));
+ continue;
+ } else {
+ //Create a special hidden field for key (since key is be editable)
+ $editForm.append(self._createInputForHidden('jtRecordKey', fieldValue));
+ }
+ }
+
+ //Do not create element for non-editable fields
+ if (field.edit == false) {
+ continue;
+ }
+
+ //Hidden field
+ if (field.type == 'hidden') {
+ $editForm.append(self._createInputForHidden(fieldName, fieldValue));
+ continue;
+ }
+
+ //Create a container div for this input field and add to form
+ var $fieldContainer = $('<div class="jtable-input-field-container"></div>').appendTo($editForm);
+
+ //Create a label for input
+ $fieldContainer.append(self._createInputLabelForRecordField(fieldName));
+
+ //Create input element with it's current value
+ var currentValue = self._getValueForRecordField(record, fieldName);
+ $fieldContainer.append(
+ self._createInputForRecordField({
+ fieldName: fieldName,
+ value: currentValue,
+ record: record,
+ formType: 'edit',
+ form: $editForm
+ }));
+ }
+
+ self._makeCascadeDropDowns($editForm, record, 'edit');
+
+ $editForm.submit(function () {
+ self._onSaveClickedOnEditForm();
+ return false;
+ });
+
+ //Open dialog
+ self._$editingRow = $tableRow;
+ self._$editDiv.append($editForm).dialog('open');
+ self._trigger("formCreated", null, { form: $editForm, formType: 'edit', record: record, row: $tableRow });
+ },
+
+ /* Saves editing form to the server and updates the record on the table.
+ *************************************************************************/
+ _saveEditForm: function ($editForm, $saveButton) {
+ var self = this;
+
+ var completeEdit = function (data) {
+ if (data.Result != 'OK') {
+ self._showError(data.Message);
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ return;
+ }
+
+ var record = self._$editingRow.data('record');
+
+ self._updateRecordValuesFromForm(record, $editForm);
+ self._updateRecordValuesFromServerResponse(record, data);
+ self._updateRowTexts(self._$editingRow);
+
+ self._$editingRow.attr('data-record-key', self._getKeyValueOfRecord(record));
+
+ self._onRecordUpdated(self._$editingRow, data);
+
+ if (self.options.animationsEnabled) {
+ self._showUpdateAnimationForRow(self._$editingRow);
+ }
+
+ self._$editDiv.dialog("close");
+ };
+
+
+ //updateAction may be a function, check if it is
+ if ($.isFunction(self.options.actions.updateAction)) {
+
+ //Execute the function
+ var funcResult = self.options.actions.updateAction($editForm.serialize());
+
+ //Check if result is a jQuery Deferred object
+ if (self._isDeferredObject(funcResult)) {
+ //Wait promise
+ funcResult.done(function (data) {
+ completeEdit(data);
+ }).fail(function () {
+ self._showError(self.options.messages.serverCommunicationError);
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ });
+ } else { //assume it returned the creation result
+ completeEdit(funcResult);
+ }
+
+ } else { //Assume it's a URL string
+
+ //Make an Ajax call to update record
+ self._submitFormUsingAjax(
+ self.options.actions.updateAction,
+ $editForm.serialize(),
+ function(data) {
+ completeEdit(data);
+ },
+ function() {
+ self._showError(self.options.messages.serverCommunicationError);
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ });
+ }
+
+ },
+
+ /* This method ensures updating of current record with server response,
+ * if server sends a Record object as response to updateAction.
+ *************************************************************************/
+ _updateRecordValuesFromServerResponse: function (record, serverResponse) {
+ if (!serverResponse || !serverResponse.Record) {
+ return;
+ }
+
+ $.extend(true, record, serverResponse.Record);
+ },
+
+ /* Gets text for a field of a record according to it's type.
+ *************************************************************************/
+ _getValueForRecordField: function (record, fieldName) {
+ var field = this.options.fields[fieldName];
+ var fieldValue = record[fieldName];
+ if (field.type == 'date') {
+ return this._getDisplayTextForDateRecordField(field, fieldValue);
+ } else {
+ return fieldValue;
+ }
+ },
+
+ /* Updates cells of a table row's text values from row's record values.
+ *************************************************************************/
+ _updateRowTexts: function ($tableRow) {
+ var record = $tableRow.data('record');
+ var $columns = $tableRow.find('td');
+ for (var i = 0; i < this._columnList.length; i++) {
+ var displayItem = this._getDisplayTextForRecordField(record, this._columnList[i]);
+ if ((displayItem === 0)) displayItem = "0";
+ $columns.eq(this._firstDataColumnOffset + i).html(displayItem || '');
+ }
+
+ this._onRowUpdated($tableRow);
+ },
+
+ /* Shows 'updated' animation for a table row.
+ *************************************************************************/
+ _showUpdateAnimationForRow: function ($tableRow) {
+ var className = 'jtable-row-updated';
+ if (this.options.jqueryuiTheme) {
+ className = className + ' ui-state-highlight';
+ }
+
+ $tableRow.stop(true, true).addClass(className, 'slow', '', function () {
+ $tableRow.removeClass(className, 5000);
+ });
+ },
+
+ /************************************************************************
+ * EVENT RAISING METHODS *
+ *************************************************************************/
+
+ _onRowUpdated: function ($row) {
+ this._trigger("rowUpdated", null, { row: $row, record: $row.data('record') });
+ },
+
+ _onRecordUpdated: function ($row, data) {
+ this._trigger("recordUpdated", null, { record: $row.data('record'), row: $row, serverResponse: data });
+ }
+
+ });
+
+})(jQuery);
diff --git a/dev/jquery.jtable.forms.js b/dev/jquery.jtable.forms.js
new file mode 100644
index 0000000..0ef0c96
--- /dev/null
+++ b/dev/jquery.jtable.forms.js
@@ -0,0 +1,483 @@
+/************************************************************************
+* FORMS extension for jTable (base for edit/create forms) *
+*************************************************************************/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Submits a form asynchronously using AJAX.
+ * This method is needed, since form submitting logic can be overrided
+ * by extensions.
+ *************************************************************************/
+ _submitFormUsingAjax: function (url, formData, success, error) {
+ this._ajax({
+ url: url,
+ data: formData,
+ success: success,
+ error: error
+ });
+ },
+
+ /* Creates label for an input element.
+ *************************************************************************/
+ _createInputLabelForRecordField: function (fieldName) {
+ //TODO: May create label tag instead of a div.
+ return $('<div />')
+ .addClass('jtable-input-label')
+ .html(this.options.fields[fieldName].inputTitle || this.options.fields[fieldName].title);
+ },
+
+ /* Creates an input element according to field type.
+ *************************************************************************/
+ _createInputForRecordField: function (funcParams) {
+ var fieldName = funcParams.fieldName,
+ value = funcParams.value,
+ record = funcParams.record,
+ formType = funcParams.formType,
+ form = funcParams.form;
+
+ //Get the field
+ var field = this.options.fields[fieldName];
+
+ //If value if not supplied, use defaultValue of the field
+ if (value == undefined || value == null) {
+ value = field.defaultValue;
+ }
+
+ //Use custom function if supplied
+ if (field.input) {
+ var $input = $(field.input({
+ value: value,
+ record: record,
+ formType: formType,
+ form: form
+ }));
+
+ //Add id attribute if does not exists
+ if (!$input.attr('id')) {
+ $input.attr('id', 'Edit-' + fieldName);
+ }
+
+ //Wrap input element with div
+ return $('<div />')
+ .addClass('jtable-input jtable-custom-input')
+ .append($input);
+ }
+
+ //Create input according to field type
+ if (field.type == 'date') {
+ return this._createDateInputForField(field, fieldName, value);
+ } else if (field.type == 'textarea') {
+ return this._createTextAreaForField(field, fieldName, value);
+ } else if (field.type == 'password') {
+ return this._createPasswordInputForField(field, fieldName, value);
+ } else if (field.type == 'checkbox') {
+ return this._createCheckboxForField(field, fieldName, value);
+ } else if (field.options) {
+ if (field.type == 'radiobutton') {
+ return this._createRadioButtonListForField(field, fieldName, value, record, formType);
+ } else {
+ return this._createDropDownListForField(field, fieldName, value, record, formType, form);
+ }
+ } else {
+ return this._createTextInputForField(field, fieldName, value);
+ }
+ },
+
+ //Creates a hidden input element with given name and value.
+ _createInputForHidden: function (fieldName, value) {
+ if (value == undefined) {
+ value = "";
+ }
+
+ return $('<input type="hidden" name="' + fieldName + '" id="Edit-' + fieldName + '"></input>')
+ .val(value);
+ },
+
+ /* Creates a date input for a field.
+ *************************************************************************/
+ _createDateInputForField: function (field, fieldName, value) {
+ var $input = $('<input class="' + field.inputClass + '" id="Edit-' + fieldName + '" type="text" name="' + fieldName + '"></input>');
+ if(value != undefined) {
+ $input.val(value);
+ }
+
+ var displayFormat = field.displayFormat || this.options.defaultDateFormat;
+ $input.datepicker({ dateFormat: displayFormat });
+ return $('<div />')
+ .addClass('jtable-input jtable-date-input')
+ .append($input);
+ },
+
+ /* Creates a textarea element for a field.
+ *************************************************************************/
+ _createTextAreaForField: function (field, fieldName, value) {
+ var $textArea = $('<textarea class="' + field.inputClass + '" id="Edit-' + fieldName + '" name="' + fieldName + '"></textarea>');
+ if (value != undefined) {
+ $textArea.val(value);
+ }
+
+ return $('<div />')
+ .addClass('jtable-input jtable-textarea-input')
+ .append($textArea);
+ },
+
+ /* Creates a standart textbox for a field.
+ *************************************************************************/
+ _createTextInputForField: function (field, fieldName, value) {
+ var $input = $('<input class="' + field.inputClass + '" placeholder="' + field.placeholder + '" id="Edit-' + fieldName + '" type="text" name="' + fieldName + '"></input>');
+ if (value != undefined) {
+ $input.val(value);
+ }
+
+ return $('<div />')
+ .addClass('jtable-input jtable-text-input')
+ .append($input);
+ },
+
+ /* Creates a password input for a field.
+ *************************************************************************/
+ _createPasswordInputForField: function (field, fieldName, value) {
+ var $input = $('<input class="' + field.inputClass + '" placeholder="' + field.placeholder + '" id="Edit-' + fieldName + '" type="password" name="' + fieldName + '"></input>');
+ if (value != undefined) {
+ $input.val(value);
+ }
+
+ return $('<div />')
+ .addClass('jtable-input jtable-password-input')
+ .append($input);
+ },
+
+ /* Creates a checkboxfor a field.
+ *************************************************************************/
+ _createCheckboxForField: function (field, fieldName, value) {
+ var self = this;
+
+ //If value is undefined, get unchecked state's value
+ if (value == undefined) {
+ value = self._getCheckBoxPropertiesForFieldByState(fieldName, false).Value;
+ }
+
+ //Create a container div
+ var $containerDiv = $('<div />')
+ .addClass('jtable-input jtable-checkbox-input');
+
+ //Create checkbox and check if needed
+ var $checkBox = $('<input class="' + field.inputClass + '" id="Edit-' + fieldName + '" type="checkbox" name="' + fieldName + '" />')
+ .appendTo($containerDiv);
+ if (value != undefined) {
+ $checkBox.val(value);
+ }
+
+ //Create display text of checkbox for current state
+ var $textSpan = $('<span>' + (field.formText || self._getCheckBoxTextForFieldByValue(fieldName, value)) + '</span>')
+ .appendTo($containerDiv);
+
+ //Check the checkbox if it's value is checked-value
+ if (self._getIsCheckBoxSelectedForFieldByValue(fieldName, value)) {
+ $checkBox.attr('checked', 'checked');
+ }
+
+ //This method sets checkbox's value and text according to state of the checkbox
+ var refreshCheckBoxValueAndText = function () {
+ var checkboxProps = self._getCheckBoxPropertiesForFieldByState(fieldName, $checkBox.is(':checked'));
+ $checkBox.attr('value', checkboxProps.Value);
+ $textSpan.html(field.formText || checkboxProps.DisplayText);
+ };
+
+ //Register to click event to change display text when state of checkbox is changed.
+ $checkBox.click(function () {
+ refreshCheckBoxValueAndText();
+ });
+
+ //Change checkbox state when clicked to text
+ if (field.setOnTextClick != false) {
+ $textSpan
+ .addClass('jtable-option-text-clickable')
+ .click(function () {
+ if ($checkBox.is(':checked')) {
+ $checkBox.attr('checked', false);
+ } else {
+ $checkBox.attr('checked', true);
+ }
+
+ refreshCheckBoxValueAndText();
+ });
+ }
+
+ return $containerDiv;
+ },
+
+ /* Creates a drop down list (combobox) input element for a field.
+ *************************************************************************/
+ _createDropDownListForField: function (field, fieldName, value, record, source, form) {
+
+ //Create a container div
+ var $containerDiv = $('<div />')
+ .addClass('jtable-input jtable-dropdown-input');
+
+ //Create select element
+ var $select = $('<select class="' + field.inputClass + '" id="Edit-' + fieldName + '" name="' + fieldName + '"></select>')
+ .appendTo($containerDiv);
+
+ //add options
+ var options = this._getOptionsForField(fieldName, {
+ record: record,
+ source: source,
+ form: form,
+ dependedValues: this._createDependedValuesUsingForm(form, field.dependsOn)
+ });
+
+ this._fillDropDownListWithOptions($select, options, value);
+
+ return $containerDiv;
+ },
+
+ /* Fills a dropdown list with given options.
+ *************************************************************************/
+ _fillDropDownListWithOptions: function ($select, options, value) {
+ $select.empty();
+ for (var i = 0; i < options.length; i++) {
+ $('<option' + (options[i].Value == value ? ' selected="selected"' : '') + '>' + options[i].DisplayText + '</option>')
+ .val(options[i].Value)
+ .appendTo($select);
+ }
+ },
+
+ /* Creates depended values object from given form.
+ *************************************************************************/
+ _createDependedValuesUsingForm: function ($form, dependsOn) {
+ if (!dependsOn) {
+ return {};
+ }
+
+ var dependedValues = {};
+
+ for (var i = 0; i < dependsOn.length; i++) {
+ var dependedField = dependsOn[i];
+
+ var $dependsOn = $form.find('select[name=' + dependedField + ']');
+ if ($dependsOn.length <= 0) {
+ continue;
+ }
+
+ dependedValues[dependedField] = $dependsOn.val();
+ }
+
+
+ return dependedValues;
+ },
+
+ /* Creates a radio button list for a field.
+ *************************************************************************/
+ _createRadioButtonListForField: function (field, fieldName, value, record, source) {
+ var $containerDiv = $('<div />')
+ .addClass('jtable-input jtable-radiobuttonlist-input');
+
+ var options = this._getOptionsForField(fieldName, {
+ record: record,
+ source: source
+ });
+
+ $.each(options, function(i, option) {
+ var $radioButtonDiv = $('<div class=""></div>')
+ .addClass('jtable-radio-input')
+ .appendTo($containerDiv);
+
+ var $radioButton = $('<input type="radio" id="Edit-' + fieldName + '-' + i + '" class="' + field.inputClass + '" name="' + fieldName + '"' + ((option.Value == (value + '')) ? ' checked="true"' : '') + ' />')
+ .val(option.Value)
+ .appendTo($radioButtonDiv);
+
+ var $textSpan = $('<span></span>')
+ .html(option.DisplayText)
+ .appendTo($radioButtonDiv);
+
+ if (field.setOnTextClick != false) {
+ $textSpan
+ .addClass('jtable-option-text-clickable')
+ .click(function () {
+ if (!$radioButton.is(':checked')) {
+ $radioButton.attr('checked', true);
+ }
+ });
+ }
+ });
+
+ return $containerDiv;
+ },
+
+ /* Gets display text for a checkbox field.
+ *************************************************************************/
+ _getCheckBoxTextForFieldByValue: function (fieldName, value) {
+ return this.options.fields[fieldName].values[value];
+ },
+
+ /* Returns true if given field's value must be checked state.
+ *************************************************************************/
+ _getIsCheckBoxSelectedForFieldByValue: function (fieldName, value) {
+ return (this._createCheckBoxStateArrayForFieldWithCaching(fieldName)[1].Value.toString() == value.toString());
+ },
+
+ /* Gets an object for a checkbox field that has Value and DisplayText
+ * properties.
+ *************************************************************************/
+ _getCheckBoxPropertiesForFieldByState: function (fieldName, checked) {
+ return this._createCheckBoxStateArrayForFieldWithCaching(fieldName)[(checked ? 1 : 0)];
+ },
+
+ /* Calls _createCheckBoxStateArrayForField with caching.
+ *************************************************************************/
+ _createCheckBoxStateArrayForFieldWithCaching: function (fieldName) {
+ var cacheKey = 'checkbox_' + fieldName;
+ if (!this._cache[cacheKey]) {
+
+ this._cache[cacheKey] = this._createCheckBoxStateArrayForField(fieldName);
+ }
+
+ return this._cache[cacheKey];
+ },
+
+ /* Creates a two element array of objects for states of a checkbox field.
+ * First element for unchecked state, second for checked state.
+ * Each object has two properties: Value and DisplayText
+ *************************************************************************/
+ _createCheckBoxStateArrayForField: function (fieldName) {
+ var stateArray = [];
+ var currentIndex = 0;
+ $.each(this.options.fields[fieldName].values, function (propName, propValue) {
+ if (currentIndex++ < 2) {
+ stateArray.push({ 'Value': propName, 'DisplayText': propValue });
+ }
+ });
+
+ return stateArray;
+ },
+
+ /* Searches a form for dependend dropdowns and makes them cascaded.
+ */
+ _makeCascadeDropDowns: function ($form, record, source) {
+ var self = this;
+
+ $form.find('select') //for each combobox
+ .each(function () {
+ var $thisDropdown = $(this);
+
+ //get field name
+ var fieldName = $thisDropdown.attr('name');
+ if (!fieldName) {
+ return;
+ }
+
+ var field = self.options.fields[fieldName];
+
+ //check if this combobox depends on others
+ if (!field.dependsOn) {
+ return;
+ }
+
+ //for each dependency
+ $.each(field.dependsOn, function (index, dependsOnField) {
+ //find the depended combobox
+ var $dependsOnDropdown = $form.find('select[name=' + dependsOnField + ']');
+ //when depended combobox changes
+ $dependsOnDropdown.change(function () {
+
+ //Refresh options
+ var funcParams = {
+ record: record,
+ source: source,
+ form: $form,
+ dependedValues: {}
+ };
+ funcParams.dependedValues = self._createDependedValuesUsingForm($form, field.dependsOn);
+ var options = self._getOptionsForField(fieldName, funcParams);
+
+ //Fill combobox with new options
+ self._fillDropDownListWithOptions($thisDropdown, options, undefined);
+
+ //Thigger change event to refresh multi cascade dropdowns.
+ $thisDropdown.change();
+ });
+ });
+ });
+ },
+
+ /* Updates values of a record from given form
+ *************************************************************************/
+ _updateRecordValuesFromForm: function (record, $form) {
+ for (var i = 0; i < this._fieldList.length; i++) {
+ var fieldName = this._fieldList[i];
+ var field = this.options.fields[fieldName];
+
+ //Do not update non-editable fields
+ if (field.edit == false) {
+ continue;
+ }
+
+ //Get field name and the input element of this field in the form
+ var $inputElement = $form.find('[name="' + fieldName + '"]');
+ if ($inputElement.length <= 0) {
+ continue;
+ }
+
+ //Update field in record according to it's type
+ if (field.type == 'date') {
+ var dateVal = $inputElement.val();
+ if (dateVal) {
+ var displayFormat = field.displayFormat || this.options.defaultDateFormat;
+ try {
+ var date = $.datepicker.parseDate(displayFormat, dateVal);
+ record[fieldName] = '/Date(' + date.getTime() + ')/';
+ } catch (e) {
+ //TODO: Handle incorrect/different date formats
+ this._logWarn('Date format is incorrect for field ' + fieldName + ': ' + dateVal);
+ record[fieldName] = undefined;
+ }
+ } else {
+ this._logDebug('Date is empty for ' + fieldName);
+ record[fieldName] = undefined; //TODO: undefined, null or empty string?
+ }
+ } else if (field.options && field.type == 'radiobutton') {
+ var $checkedElement = $inputElement.filter(':checked');
+ if ($checkedElement.length) {
+ record[fieldName] = $checkedElement.val();
+ } else {
+ record[fieldName] = undefined;
+ }
+ } else {
+ record[fieldName] = $inputElement.val();
+ }
+ }
+ },
+
+ /* Sets enabled/disabled state of a dialog button.
+ *************************************************************************/
+ _setEnabledOfDialogButton: function ($button, enabled, buttonText) {
+ if (!$button) {
+ return;
+ }
+
+ if (enabled != false) {
+ $button
+ .removeAttr('disabled')
+ .removeClass('ui-state-disabled');
+ } else {
+ $button
+ .attr('disabled', 'disabled')
+ .addClass('ui-state-disabled');
+ }
+
+ if (buttonText) {
+ $button
+ .find('span')
+ .text(buttonText);
+ }
+ }
+
+ });
+
+})(jQuery);
diff --git a/dev/jquery.jtable.header.txt b/dev/jquery.jtable.header.txt
new file mode 100644
index 0000000..35b3106
--- /dev/null
+++ b/dev/jquery.jtable.header.txt
@@ -0,0 +1,28 @@
+/*
+
+jTable 2.4.0
+http://www.jtable.org
+
+---------------------------------------------------------------------------
+
+Copyright (C) 2011-2014 by Halil İbrahim Kalkan (http://www.halilibrahimkalkan.com)
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in
+all copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
+THE SOFTWARE.
+
+*/
\ No newline at end of file
diff --git a/dev/jquery.jtable.masterchild.js b/dev/jquery.jtable.masterchild.js
new file mode 100644
index 0000000..309ba89
--- /dev/null
+++ b/dev/jquery.jtable.masterchild.js
@@ -0,0 +1,171 @@
+/************************************************************************
+* MASTER/CHILD tables extension for jTable *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ _removeRowsFromTable: $.hik.jtable.prototype._removeRowsFromTable
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+ openChildAsAccordion: false
+ },
+
+ /************************************************************************
+ * PUBLIC METHODS *
+ *************************************************************************/
+
+ /* Creates and opens a new child table for given row.
+ *************************************************************************/
+ openChildTable: function ($row, tableOptions, opened) {
+ var self = this;
+
+ //Apply theming as same as parent table unless explicitily set
+ if (tableOptions.jqueryuiTheme == undefined) {
+ tableOptions.jqueryuiTheme = self.options.jqueryuiTheme;
+ }
+
+ //Show close button as default
+ tableOptions.showCloseButton = (tableOptions.showCloseButton != false);
+
+ //Close child table when close button is clicked (default behavior)
+ if (tableOptions.showCloseButton && !tableOptions.closeRequested) {
+ tableOptions.closeRequested = function () {
+ self.closeChildTable($row);
+ };
+ }
+
+ //If accordion style, close open child table (if it does exists)
+ if (self.options.openChildAsAccordion) {
+ $row.siblings('.jtable-data-row').each(function () {
+ self.closeChildTable($(this));
+ });
+ }
+
+ //Close child table for this row and open new one for child table
+ self.closeChildTable($row, function () {
+ var $childRowColumn = self.getChildRow($row).children('td').empty();
+ var $childTableContainer = $('<div />')
+ .addClass('jtable-child-table-container')
+ .appendTo($childRowColumn);
+ $childRowColumn.data('childTable', $childTableContainer);
+ $childTableContainer.jtable(tableOptions);
+ self.openChildRow($row);
+ $childTableContainer.hide().slideDown('fast', function () {
+ if (opened) {
+ opened({
+ childTable: $childTableContainer
+ });
+ }
+ });
+ });
+ },
+
+ /* Closes child table for given row.
+ *************************************************************************/
+ closeChildTable: function ($row, closed) {
+ var self = this;
+
+ var $childRowColumn = this.getChildRow($row).children('td');
+ var $childTable = $childRowColumn.data('childTable');
+ if (!$childTable) {
+ if (closed) {
+ closed();
+ }
+
+ return;
+ }
+
+ $childRowColumn.data('childTable', null);
+ $childTable.slideUp('fast', function () {
+ $childTable.jtable('destroy');
+ $childTable.remove();
+ self.closeChildRow($row);
+ if (closed) {
+ closed();
+ }
+ });
+ },
+
+ /* Returns a boolean value indicates that if a child row is open for given row.
+ *************************************************************************/
+ isChildRowOpen: function ($row) {
+ return (this.getChildRow($row).is(':visible'));
+ },
+
+ /* Gets child row for given row, opens it if it's closed (Creates if needed).
+ *************************************************************************/
+ getChildRow: function ($row) {
+ return $row.data('childRow') || this._createChildRow($row);
+ },
+
+ /* Creates and opens child row for given row.
+ *************************************************************************/
+ openChildRow: function ($row) {
+ var $childRow = this.getChildRow($row);
+ if (!$childRow.is(':visible')) {
+ $childRow.show();
+ }
+
+ return $childRow;
+ },
+
+ /* Closes child row if it's open.
+ *************************************************************************/
+ closeChildRow: function ($row) {
+ var $childRow = this.getChildRow($row);
+ if ($childRow.is(':visible')) {
+ $childRow.hide();
+ }
+ },
+
+ /************************************************************************
+ * OVERRIDED METHODS *
+ *************************************************************************/
+
+ /* Overrides _removeRowsFromTable method to remove child rows of deleted rows.
+ *************************************************************************/
+ _removeRowsFromTable: function ($rows, reason) {
+ //var self = this;
+
+ if (reason == 'deleted') {
+ $rows.each(function () {
+ var $row = $(this);
+ var $childRow = $row.data('childRow');
+ if ($childRow) {
+ //self.closeChildTable($row); //Removed since it causes "Uncaught Error: cannot call methods on jtable prior to initialization; attempted to call method 'destroy'"
+ $childRow.remove();
+ }
+ });
+ }
+
+ base._removeRowsFromTable.apply(this, arguments);
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Creates a child row for a row, hides and returns it.
+ *************************************************************************/
+ _createChildRow: function ($row) {
+ var totalColumnCount = this._$table.find('thead th').length;
+ var $childRow = $('<tr></tr>')
+ .addClass('jtable-child-row')
+ .append('<td colspan="' + totalColumnCount + '"></td>');
+ $row.after($childRow);
+ $row.data('childRow', $childRow);
+ $childRow.hide();
+ return $childRow;
+ }
+
+ });
+
+})(jQuery);
\ No newline at end of file
diff --git a/dev/jquery.jtable.paging.js b/dev/jquery.jtable.paging.js
new file mode 100644
index 0000000..0f25000
--- /dev/null
+++ b/dev/jquery.jtable.paging.js
@@ -0,0 +1,595 @@
+/************************************************************************
+* PAGING extension for jTable *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ load: $.hik.jtable.prototype.load,
+ _create: $.hik.jtable.prototype._create,
+ _setOption: $.hik.jtable.prototype._setOption,
+ _createRecordLoadUrl: $.hik.jtable.prototype._createRecordLoadUrl,
+ _createJtParamsForLoading: $.hik.jtable.prototype._createJtParamsForLoading,
+ _addRowToTable: $.hik.jtable.prototype._addRowToTable,
+ _addRow: $.hik.jtable.prototype._addRow,
+ _removeRowsFromTable: $.hik.jtable.prototype._removeRowsFromTable,
+ _onRecordsLoaded: $.hik.jtable.prototype._onRecordsLoaded
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+ paging: false,
+ pageList: 'normal', //possible values: 'minimal', 'normal'
+ pageSize: 10,
+ pageSizes: [10, 25, 50, 100, 250, 500],
+ pageSizeChangeArea: true,
+ gotoPageArea: 'combobox', //possible values: 'textbox', 'combobox', 'none'
+
+ messages: {
+ pagingInfo: 'Showing {0}-{1} of {2}',
+ pageSizeChangeLabel: 'Row count',
+ gotoPageLabel: 'Go to page'
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _$bottomPanel: null, //Reference to the panel at the bottom of the table (jQuery object)
+ _$pagingListArea: null, //Reference to the page list area in to bottom panel (jQuery object)
+ _$pageSizeChangeArea: null, //Reference to the page size change area in to bottom panel (jQuery object)
+ _$pageInfoSpan: null, //Reference to the paging info area in to bottom panel (jQuery object)
+ _$gotoPageArea: null, //Reference to 'Go to page' input area in to bottom panel (jQuery object)
+ _$gotoPageInput: null, //Reference to 'Go to page' input in to bottom panel (jQuery object)
+ _totalRecordCount: 0, //Total count of records on all pages
+ _currentPageNo: 1, //Current page number
+
+ /************************************************************************
+ * CONSTRUCTOR AND INITIALIZING METHODS *
+ *************************************************************************/
+
+ /* Overrides base method to do paging-specific constructions.
+ *************************************************************************/
+ _create: function() {
+ base._create.apply(this, arguments);
+ if (this.options.paging) {
+ this._loadPagingSettings();
+ this._createBottomPanel();
+ this._createPageListArea();
+ this._createGotoPageInput();
+ this._createPageSizeSelection();
+ }
+ },
+
+ /* Loads user preferences for paging.
+ *************************************************************************/
+ _loadPagingSettings: function() {
+ if (!this.options.saveUserPreferences) {
+ return;
+ }
+
+ var pageSize = this._getCookie('page-size');
+ if (pageSize) {
+ this.options.pageSize = this._normalizeNumber(pageSize, 1, 1000000, this.options.pageSize);
+ }
+ },
+
+ /* Creates bottom panel and adds to the page.
+ *************************************************************************/
+ _createBottomPanel: function() {
+ this._$bottomPanel = $('<div />')
+ .addClass('jtable-bottom-panel')
+ .insertAfter(this._$table);
+
+ this._jqueryuiThemeAddClass(this._$bottomPanel, 'ui-state-default');
+
+ $('<div />').addClass('jtable-left-area').appendTo(this._$bottomPanel);
+ $('<div />').addClass('jtable-right-area').appendTo(this._$bottomPanel);
+ },
+
+ /* Creates page list area.
+ *************************************************************************/
+ _createPageListArea: function() {
+ this._$pagingListArea = $('<span></span>')
+ .addClass('jtable-page-list')
+ .appendTo(this._$bottomPanel.find('.jtable-left-area'));
+
+ this._$pageInfoSpan = $('<span></span>')
+ .addClass('jtable-page-info')
+ .appendTo(this._$bottomPanel.find('.jtable-right-area'));
+ },
+
+ /* Creates page list change area.
+ *************************************************************************/
+ _createPageSizeSelection: function() {
+ var self = this;
+
+ if (!self.options.pageSizeChangeArea) {
+ return;
+ }
+
+ //Add current page size to page sizes list if not contains it
+ if (self._findIndexInArray(self.options.pageSize, self.options.pageSizes) < 0) {
+ self.options.pageSizes.push(parseInt(self.options.pageSize));
+ self.options.pageSizes.sort(function(a, b) { return a - b; });
+ }
+
+ //Add a span to contain page size change items
+ self._$pageSizeChangeArea = $('<span></span>')
+ .addClass('jtable-page-size-change')
+ .appendTo(self._$bottomPanel.find('.jtable-left-area'));
+
+ //Page size label
+ self._$pageSizeChangeArea.append('<span>' + self.options.messages.pageSizeChangeLabel + ': </span>');
+
+ //Page size change combobox
+ var $pageSizeChangeCombobox = $('<select></select>').appendTo(self._$pageSizeChangeArea);
+
+ //Add page sizes to the combobox
+ for (var i = 0; i < self.options.pageSizes.length; i++) {
+ $pageSizeChangeCombobox.append('<option value="' + self.options.pageSizes[i] + '">' + self.options.pageSizes[i] + '</option>');
+ }
+
+ //Select current page size
+ $pageSizeChangeCombobox.val(self.options.pageSize);
+
+ //Change page size on combobox change
+ $pageSizeChangeCombobox.change(function() {
+ self._changePageSize(parseInt($(this).val()));
+ });
+ },
+
+ /* Creates go to page area.
+ *************************************************************************/
+ _createGotoPageInput: function() {
+ var self = this;
+
+ if (!self.options.gotoPageArea || self.options.gotoPageArea == 'none') {
+ return;
+ }
+
+ //Add a span to contain goto page items
+ this._$gotoPageArea = $('<span></span>')
+ .addClass('jtable-goto-page')
+ .appendTo(self._$bottomPanel.find('.jtable-left-area'));
+
+ //Goto page label
+ this._$gotoPageArea.append('<span>' + self.options.messages.gotoPageLabel + ': </span>');
+
+ //Goto page input
+ if (self.options.gotoPageArea == 'combobox') {
+
+ self._$gotoPageInput = $('<select></select>')
+ .appendTo(this._$gotoPageArea)
+ .data('pageCount', 1)
+ .change(function() {
+ self._changePage(parseInt($(this).val()));
+ });
+ self._$gotoPageInput.append('<option value="1">1</option>');
+
+ } else { //textbox
+
+ self._$gotoPageInput = $('<input type="text" maxlength="10" value="' + self._currentPageNo + '" />')
+ .appendTo(this._$gotoPageArea)
+ .keypress(function(event) {
+ if (event.which == 13) { //enter
+ event.preventDefault();
+ self._changePage(parseInt(self._$gotoPageInput.val()));
+ } else if (event.which == 43) { // +
+ event.preventDefault();
+ self._changePage(parseInt(self._$gotoPageInput.val()) + 1);
+ } else if (event.which == 45) { // -
+ event.preventDefault();
+ self._changePage(parseInt(self._$gotoPageInput.val()) - 1);
+ } else {
+ //Allow only digits
+ var isValid = (
+ (47 < event.keyCode && event.keyCode < 58 && event.shiftKey == false && event.altKey == false)
+ || (event.keyCode == 8)
+ || (event.keyCode == 9)
+ );
+
+ if (!isValid) {
+ event.preventDefault();
+ }
+ }
+ });
+
+ }
+ },
+
+ /* Refreshes the 'go to page' input.
+ *************************************************************************/
+ _refreshGotoPageInput: function() {
+ if (!this.options.gotoPageArea || this.options.gotoPageArea == 'none') {
+ return;
+ }
+
+ if (this._totalRecordCount <= 0) {
+ this._$gotoPageArea.hide();
+ } else {
+ this._$gotoPageArea.show();
+ }
+
+ if (this.options.gotoPageArea == 'combobox') {
+ var oldPageCount = this._$gotoPageInput.data('pageCount');
+ var currentPageCount = this._calculatePageCount();
+ if (oldPageCount != currentPageCount) {
+ this._$gotoPageInput.empty();
+
+ //Skip some pages is there are too many pages
+ var pageStep = 1;
+ if (currentPageCount > 10000) {
+ pageStep = 100;
+ } else if (currentPageCount > 5000) {
+ pageStep = 10;
+ } else if (currentPageCount > 2000) {
+ pageStep = 5;
+ } else if (currentPageCount > 1000) {
+ pageStep = 2;
+ }
+
+ for (var i = pageStep; i <= currentPageCount; i += pageStep) {
+ this._$gotoPageInput.append('<option value="' + i + '">' + i + '</option>');
+ }
+
+ this._$gotoPageInput.data('pageCount', currentPageCount);
+ }
+ }
+
+ //same for 'textbox' and 'combobox'
+ this._$gotoPageInput.val(this._currentPageNo);
+ },
+
+ /************************************************************************
+ * OVERRIDED METHODS *
+ *************************************************************************/
+
+ /* Overrides load method to set current page to 1.
+ *************************************************************************/
+ load: function() {
+ this._currentPageNo = 1;
+
+ base.load.apply(this, arguments);
+ },
+
+ /* Used to change options dynamically after initialization.
+ *************************************************************************/
+ _setOption: function(key, value) {
+ base._setOption.apply(this, arguments);
+
+ if (key == 'pageSize') {
+ this._changePageSize(parseInt(value));
+ }
+ },
+
+ /* Changes current page size with given value.
+ *************************************************************************/
+ _changePageSize: function(pageSize) {
+ if (pageSize == this.options.pageSize) {
+ return;
+ }
+
+ this.options.pageSize = pageSize;
+
+ //Normalize current page
+ var pageCount = this._calculatePageCount();
+ if (this._currentPageNo > pageCount) {
+ this._currentPageNo = pageCount;
+ }
+ if (this._currentPageNo <= 0) {
+ this._currentPageNo = 1;
+ }
+
+ //if user sets one of the options on the combobox, then select it.
+ var $pageSizeChangeCombobox = this._$bottomPanel.find('.jtable-page-size-change select');
+ if ($pageSizeChangeCombobox.length > 0) {
+ if (parseInt($pageSizeChangeCombobox.val()) != pageSize) {
+ var selectedOption = $pageSizeChangeCombobox.find('option[value=' + pageSize + ']');
+ if (selectedOption.length > 0) {
+ $pageSizeChangeCombobox.val(pageSize);
+ }
+ }
+ }
+
+ this._savePagingSettings();
+ this._reloadTable();
+ },
+
+ /* Saves user preferences for paging
+ *************************************************************************/
+ _savePagingSettings: function() {
+ if (!this.options.saveUserPreferences) {
+ return;
+ }
+
+ this._setCookie('page-size', this.options.pageSize);
+ },
+
+ /* Overrides _createRecordLoadUrl method to add paging info to URL.
+ *************************************************************************/
+ _createRecordLoadUrl: function() {
+ var loadUrl = base._createRecordLoadUrl.apply(this, arguments);
+ loadUrl = this._addPagingInfoToUrl(loadUrl, this._currentPageNo);
+ return loadUrl;
+ },
+
+ /* Overrides _createJtParamsForLoading method to add paging parameters to jtParams object.
+ *************************************************************************/
+ _createJtParamsForLoading: function () {
+ var jtParams = base._createJtParamsForLoading.apply(this, arguments);
+
+ if (this.options.paging) {
+ jtParams.jtStartIndex = (this._currentPageNo - 1) * this.options.pageSize;
+ jtParams.jtPageSize = this.options.pageSize;
+ }
+
+ return jtParams;
+ },
+
+ /* Overrides _addRowToTable method to re-load table when a new row is created.
+ * NOTE: THIS METHOD IS DEPRECATED AND WILL BE REMOVED FROM FEATURE RELEASES.
+ * USE _addRow METHOD.
+ *************************************************************************/
+ _addRowToTable: function ($tableRow, index, isNewRow) {
+ if (isNewRow && this.options.paging) {
+ this._reloadTable();
+ return;
+ }
+
+ base._addRowToTable.apply(this, arguments);
+ },
+
+ /* Overrides _addRow method to re-load table when a new row is created.
+ *************************************************************************/
+ _addRow: function ($row, options) {
+ if (options && options.isNewRow && this.options.paging) {
+ this._reloadTable();
+ return;
+ }
+
+ base._addRow.apply(this, arguments);
+ },
+
+ /* Overrides _removeRowsFromTable method to re-load table when a row is removed from table.
+ *************************************************************************/
+ _removeRowsFromTable: function ($rows, reason) {
+ base._removeRowsFromTable.apply(this, arguments);
+
+ if (this.options.paging) {
+ if (this._$tableRows.length <= 0 && this._currentPageNo > 1) {
+ --this._currentPageNo;
+ }
+
+ this._reloadTable();
+ }
+ },
+
+ /* Overrides _onRecordsLoaded method to to do paging specific tasks.
+ *************************************************************************/
+ _onRecordsLoaded: function (data) {
+ if (this.options.paging) {
+ this._totalRecordCount = data.TotalRecordCount;
+ this._createPagingList();
+ this._createPagingInfo();
+ this._refreshGotoPageInput();
+ }
+
+ base._onRecordsLoaded.apply(this, arguments);
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Adds jtStartIndex and jtPageSize parameters to a URL as query string.
+ *************************************************************************/
+ _addPagingInfoToUrl: function (url, pageNumber) {
+ if (!this.options.paging) {
+ return url;
+ }
+
+ var jtStartIndex = (pageNumber - 1) * this.options.pageSize;
+ var jtPageSize = this.options.pageSize;
+
+ return (url + (url.indexOf('?') < 0 ? '?' : '&') + 'jtStartIndex=' + jtStartIndex + '&jtPageSize=' + jtPageSize);
+ },
+
+ /* Creates and shows the page list.
+ *************************************************************************/
+ _createPagingList: function () {
+ if (this.options.pageSize <= 0) {
+ return;
+ }
+
+ this._$pagingListArea.empty();
+ if (this._totalRecordCount <= 0) {
+ return;
+ }
+
+ var pageCount = this._calculatePageCount();
+
+ this._createFirstAndPreviousPageButtons();
+ if (this.options.pageList == 'normal') {
+ this._createPageNumberButtons(this._calculatePageNumbers(pageCount));
+ }
+ this._createLastAndNextPageButtons(pageCount);
+ this._bindClickEventsToPageNumberButtons();
+ },
+
+ /* Creates and shows previous and first page links.
+ *************************************************************************/
+ _createFirstAndPreviousPageButtons: function () {
+ var $first = $('<span></span>')
+ .addClass('jtable-page-number-first')
+ .html('<<')
+ .data('pageNumber', 1)
+ .appendTo(this._$pagingListArea);
+
+ var $previous = $('<span></span>')
+ .addClass('jtable-page-number-previous')
+ .html('<')
+ .data('pageNumber', this._currentPageNo - 1)
+ .appendTo(this._$pagingListArea);
+
+ this._jqueryuiThemeAddClass($first, 'ui-button ui-state-default', 'ui-state-hover');
+ this._jqueryuiThemeAddClass($previous, 'ui-button ui-state-default', 'ui-state-hover');
+
+ if (this._currentPageNo <= 1) {
+ $first.addClass('jtable-page-number-disabled');
+ $previous.addClass('jtable-page-number-disabled');
+ this._jqueryuiThemeAddClass($first, 'ui-state-disabled');
+ this._jqueryuiThemeAddClass($previous, 'ui-state-disabled');
+ }
+ },
+
+ /* Creates and shows next and last page links.
+ *************************************************************************/
+ _createLastAndNextPageButtons: function (pageCount) {
+ var $next = $('<span></span>')
+ .addClass('jtable-page-number-next')
+ .html('>')
+ .data('pageNumber', this._currentPageNo + 1)
+ .appendTo(this._$pagingListArea);
+ var $last = $('<span></span>')
+ .addClass('jtable-page-number-last')
+ .html('>>')
+ .data('pageNumber', pageCount)
+ .appendTo(this._$pagingListArea);
+
+ this._jqueryuiThemeAddClass($next, 'ui-button ui-state-default', 'ui-state-hover');
+ this._jqueryuiThemeAddClass($last, 'ui-button ui-state-default', 'ui-state-hover');
+
+ if (this._currentPageNo >= pageCount) {
+ $next.addClass('jtable-page-number-disabled');
+ $last.addClass('jtable-page-number-disabled');
+ this._jqueryuiThemeAddClass($next, 'ui-state-disabled');
+ this._jqueryuiThemeAddClass($last, 'ui-state-disabled');
+ }
+ },
+
+ /* Creates and shows page number links for given number array.
+ *************************************************************************/
+ _createPageNumberButtons: function (pageNumbers) {
+ var previousNumber = 0;
+ for (var i = 0; i < pageNumbers.length; i++) {
+ //Create "..." between page numbers if needed
+ if ((pageNumbers[i] - previousNumber) > 1) {
+ $('<span></span>')
+ .addClass('jtable-page-number-space')
+ .html('...')
+ .appendTo(this._$pagingListArea);
+ }
+
+ this._createPageNumberButton(pageNumbers[i]);
+ previousNumber = pageNumbers[i];
+ }
+ },
+
+ /* Creates a page number link and adds to paging area.
+ *************************************************************************/
+ _createPageNumberButton: function (pageNumber) {
+ var $pageNumber = $('<span></span>')
+ .addClass('jtable-page-number')
+ .html(pageNumber)
+ .data('pageNumber', pageNumber)
+ .appendTo(this._$pagingListArea);
+
+ this._jqueryuiThemeAddClass($pageNumber, 'ui-button ui-state-default', 'ui-state-hover');
+
+ if (this._currentPageNo == pageNumber) {
+ $pageNumber.addClass('jtable-page-number-active jtable-page-number-disabled');
+ this._jqueryuiThemeAddClass($pageNumber, 'ui-state-active');
+ }
+ },
+
+ /* Calculates total page count according to page size and total record count.
+ *************************************************************************/
+ _calculatePageCount: function () {
+ var pageCount = Math.floor(this._totalRecordCount / this.options.pageSize);
+ if (this._totalRecordCount % this.options.pageSize != 0) {
+ ++pageCount;
+ }
+
+ return pageCount;
+ },
+
+ /* Calculates page numbers and returns an array of these numbers.
+ *************************************************************************/
+ _calculatePageNumbers: function (pageCount) {
+ if (pageCount <= 4) {
+ //Show all pages
+ var pageNumbers = [];
+ for (var i = 1; i <= pageCount; ++i) {
+ pageNumbers.push(i);
+ }
+
+ return pageNumbers;
+ } else {
+ //show first three, last three, current, previous and next page numbers
+ var shownPageNumbers = [1, 2, pageCount - 1, pageCount];
+ var previousPageNo = this._normalizeNumber(this._currentPageNo - 1, 1, pageCount, 1);
+ var nextPageNo = this._normalizeNumber(this._currentPageNo + 1, 1, pageCount, 1);
+
+ this._insertToArrayIfDoesNotExists(shownPageNumbers, previousPageNo);
+ this._insertToArrayIfDoesNotExists(shownPageNumbers, this._currentPageNo);
+ this._insertToArrayIfDoesNotExists(shownPageNumbers, nextPageNo);
+
+ shownPageNumbers.sort(function (a, b) { return a - b; });
+ return shownPageNumbers;
+ }
+ },
+
+ /* Creates and shows paging informations.
+ *************************************************************************/
+ _createPagingInfo: function () {
+ if (this._totalRecordCount <= 0) {
+ this._$pageInfoSpan.empty();
+ return;
+ }
+
+ var startNo = (this._currentPageNo - 1) * this.options.pageSize + 1;
+ var endNo = this._currentPageNo * this.options.pageSize;
+ endNo = this._normalizeNumber(endNo, startNo, this._totalRecordCount, 0);
+
+ if (endNo >= startNo) {
+ var pagingInfoMessage = this._formatString(this.options.messages.pagingInfo, startNo, endNo, this._totalRecordCount);
+ this._$pageInfoSpan.html(pagingInfoMessage);
+ }
+ },
+
+ /* Binds click events of all page links to change the page.
+ *************************************************************************/
+ _bindClickEventsToPageNumberButtons: function () {
+ var self = this;
+ self._$pagingListArea
+ .find('.jtable-page-number,.jtable-page-number-previous,.jtable-page-number-next,.jtable-page-number-first,.jtable-page-number-last')
+ .not('.jtable-page-number-disabled')
+ .click(function (e) {
+ e.preventDefault();
+ self._changePage($(this).data('pageNumber'));
+ });
+ },
+
+ /* Changes current page to given value.
+ *************************************************************************/
+ _changePage: function (pageNo) {
+ pageNo = this._normalizeNumber(pageNo, 1, this._calculatePageCount(), 1);
+ if (pageNo == this._currentPageNo) {
+ this._refreshGotoPageInput();
+ return;
+ }
+
+ this._currentPageNo = pageNo;
+ this._reloadTable();
+ }
+
+ });
+
+})(jQuery);
diff --git a/dev/jquery.jtable.selecting.js b/dev/jquery.jtable.selecting.js
new file mode 100644
index 0000000..1c6dd60
--- /dev/null
+++ b/dev/jquery.jtable.selecting.js
@@ -0,0 +1,382 @@
+/************************************************************************
+* SELECTING extension for jTable *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ _create: $.hik.jtable.prototype._create,
+ _addColumnsToHeaderRow: $.hik.jtable.prototype._addColumnsToHeaderRow,
+ _addCellsToRowUsingRecord: $.hik.jtable.prototype._addCellsToRowUsingRecord,
+ _onLoadingRecords: $.hik.jtable.prototype._onLoadingRecords,
+ _onRecordsLoaded: $.hik.jtable.prototype._onRecordsLoaded,
+ _onRowsRemoved: $.hik.jtable.prototype._onRowsRemoved
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+
+ //Options
+ selecting: false,
+ multiselect: false,
+ selectingCheckboxes: false,
+ selectOnRowClick: true,
+
+ //Events
+ selectionChanged: function (event, data) { }
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _selectedRecordIdsBeforeLoad: null, //This array is used to store selected row Id's to restore them after a page refresh (string array).
+ _$selectAllCheckbox: null, //Reference to the 'select/deselect all' checkbox (jQuery object)
+ _shiftKeyDown: false, //True, if shift key is currently down.
+
+ /************************************************************************
+ * CONSTRUCTOR *
+ *************************************************************************/
+
+ /* Overrides base method to do selecting-specific constructions.
+ *************************************************************************/
+ _create: function () {
+ if (this.options.selecting && this.options.selectingCheckboxes) {
+ ++this._firstDataColumnOffset;
+ this._bindKeyboardEvents();
+ }
+
+ //Call base method
+ base._create.apply(this, arguments);
+ },
+
+ /* Registers to keyboard events those are needed for selection
+ *************************************************************************/
+ _bindKeyboardEvents: function () {
+ var self = this;
+ //Register to events to set _shiftKeyDown value
+ $(document)
+ .keydown(function (event) {
+ switch (event.which) {
+ case 16:
+ self._shiftKeyDown = true;
+ break;
+ }
+ })
+ .keyup(function (event) {
+ switch (event.which) {
+ case 16:
+ self._shiftKeyDown = false;
+ break;
+ }
+ });
+ },
+
+ /************************************************************************
+ * PUBLIC METHODS *
+ *************************************************************************/
+
+ /* Gets jQuery selection for currently selected rows.
+ *************************************************************************/
+ selectedRows: function () {
+ return this._getSelectedRows();
+ },
+
+ /* Makes row/rows 'selected'.
+ *************************************************************************/
+ selectRows: function ($rows) {
+ this._selectRows($rows);
+ this._onSelectionChanged(); //TODO: trigger only if selected rows changes?
+ },
+
+ /************************************************************************
+ * OVERRIDED METHODS *
+ *************************************************************************/
+
+ /* Overrides base method to add a 'select column' to header row.
+ *************************************************************************/
+ _addColumnsToHeaderRow: function ($tr) {
+ if (this.options.selecting && this.options.selectingCheckboxes) {
+ if (this.options.multiselect) {
+ $tr.append(this._createSelectAllHeader());
+ } else {
+ $tr.append(this._createEmptyCommandHeader());
+ }
+ }
+
+ base._addColumnsToHeaderRow.apply(this, arguments);
+ },
+
+ /* Overrides base method to add a 'delete command cell' to a row.
+ *************************************************************************/
+ _addCellsToRowUsingRecord: function ($row) {
+ if (this.options.selecting) {
+ this._makeRowSelectable($row);
+ }
+
+ base._addCellsToRowUsingRecord.apply(this, arguments);
+ },
+
+ /* Overrides base event to store selection list
+ *************************************************************************/
+ _onLoadingRecords: function () {
+ if (this.options.selecting) {
+ this._storeSelectionList();
+ }
+
+ base._onLoadingRecords.apply(this, arguments);
+ },
+
+ /* Overrides base event to restore selection list
+ *************************************************************************/
+ _onRecordsLoaded: function () {
+ if (this.options.selecting) {
+ this._restoreSelectionList();
+ }
+
+ base._onRecordsLoaded.apply(this, arguments);
+ },
+
+ /* Overrides base event to check is any selected row is being removed.
+ *************************************************************************/
+ _onRowsRemoved: function ($rows, reason) {
+ if (this.options.selecting && (reason != 'reloading') && ($rows.filter('.jtable-row-selected').length > 0)) {
+ this._onSelectionChanged();
+ }
+
+ base._onRowsRemoved.apply(this, arguments);
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Creates a header column to select/deselect all rows.
+ *************************************************************************/
+ _createSelectAllHeader: function () {
+ var self = this;
+
+ var $columnHeader = $('<th class=""></th>')
+ .addClass('jtable-command-column-header jtable-column-header-selecting');
+ this._jqueryuiThemeAddClass($columnHeader, 'ui-state-default');
+
+ var $headerContainer = $('<div />')
+ .addClass('jtable-column-header-container')
+ .appendTo($columnHeader);
+
+ self._$selectAllCheckbox = $('<input type="checkbox" />')
+ .appendTo($headerContainer)
+ .click(function () {
+ if (self._$tableRows.length <= 0) {
+ self._$selectAllCheckbox.attr('checked', false);
+ return;
+ }
+
+ var allRows = self._$tableBody.find('>tr.jtable-data-row');
+ if (self._$selectAllCheckbox.is(':checked')) {
+ self._selectRows(allRows);
+ } else {
+ self._deselectRows(allRows);
+ }
+
+ self._onSelectionChanged();
+ });
+
+ return $columnHeader;
+ },
+
+ /* Stores Id's of currently selected records to _selectedRecordIdsBeforeLoad.
+ *************************************************************************/
+ _storeSelectionList: function () {
+ var self = this;
+
+ if (!self.options.selecting) {
+ return;
+ }
+
+ self._selectedRecordIdsBeforeLoad = [];
+ self._getSelectedRows().each(function () {
+ self._selectedRecordIdsBeforeLoad.push(self._getKeyValueOfRecord($(this).data('record')));
+ });
+ },
+
+ /* Selects rows whose Id is in _selectedRecordIdsBeforeLoad;
+ *************************************************************************/
+ _restoreSelectionList: function () {
+ var self = this;
+
+ if (!self.options.selecting) {
+ return;
+ }
+
+ var selectedRowCount = 0;
+ for (var i = 0; i < self._$tableRows.length; ++i) {
+ var recordId = self._getKeyValueOfRecord(self._$tableRows[i].data('record'));
+ if ($.inArray(recordId, self._selectedRecordIdsBeforeLoad) > -1) {
+ self._selectRows(self._$tableRows[i]);
+ ++selectedRowCount;
+ }
+ }
+
+ if (self._selectedRecordIdsBeforeLoad.length > 0 && self._selectedRecordIdsBeforeLoad.length != selectedRowCount) {
+ self._onSelectionChanged();
+ }
+
+ self._selectedRecordIdsBeforeLoad = [];
+ self._refreshSelectAllCheckboxState();
+ },
+
+ /* Gets all selected rows.
+ *************************************************************************/
+ _getSelectedRows: function () {
+ return this._$tableBody
+ .find('>tr.jtable-row-selected');
+ },
+
+ /* Adds selectable feature to a row.
+ *************************************************************************/
+ _makeRowSelectable: function ($row) {
+ var self = this;
+
+ //Select/deselect on row click
+ if (self.options.selectOnRowClick) {
+ $row.click(function () {
+ self._invertRowSelection($row);
+ });
+ }
+
+ //'select/deselect' checkbox column
+ if (self.options.selectingCheckboxes) {
+ var $cell = $('<td></td>').addClass('jtable-selecting-column');
+ var $selectCheckbox = $('<input type="checkbox" />').appendTo($cell);
+ if (!self.options.selectOnRowClick) {
+ $selectCheckbox.click(function () {
+ self._invertRowSelection($row);
+ });
+ }
+
+ $row.append($cell);
+ }
+ },
+
+ /* Inverts selection state of a single row.
+ *************************************************************************/
+ _invertRowSelection: function ($row) {
+ if ($row.hasClass('jtable-row-selected')) {
+ this._deselectRows($row);
+ } else {
+ //Shift key?
+ if (this._shiftKeyDown) {
+ var rowIndex = this._findRowIndex($row);
+ //try to select row and above rows until first selected row
+ var beforeIndex = this._findFirstSelectedRowIndexBeforeIndex(rowIndex) + 1;
+ if (beforeIndex > 0 && beforeIndex < rowIndex) {
+ this._selectRows(this._$tableBody.find('tr').slice(beforeIndex, rowIndex + 1));
+ } else {
+ //try to select row and below rows until first selected row
+ var afterIndex = this._findFirstSelectedRowIndexAfterIndex(rowIndex) - 1;
+ if (afterIndex > rowIndex) {
+ this._selectRows(this._$tableBody.find('tr').slice(rowIndex, afterIndex + 1));
+ } else {
+ //just select this row
+ this._selectRows($row);
+ }
+ }
+ } else {
+ this._selectRows($row);
+ }
+ }
+
+ this._onSelectionChanged();
+ },
+
+ /* Search for a selected row (that is before given row index) to up and returns it's index
+ *************************************************************************/
+ _findFirstSelectedRowIndexBeforeIndex: function (rowIndex) {
+ for (var i = rowIndex - 1; i >= 0; --i) {
+ if (this._$tableRows[i].hasClass('jtable-row-selected')) {
+ return i;
+ }
+ }
+
+ return -1;
+ },
+
+ /* Search for a selected row (that is after given row index) to down and returns it's index
+ *************************************************************************/
+ _findFirstSelectedRowIndexAfterIndex: function (rowIndex) {
+ for (var i = rowIndex + 1; i < this._$tableRows.length; ++i) {
+ if (this._$tableRows[i].hasClass('jtable-row-selected')) {
+ return i;
+ }
+ }
+
+ return -1;
+ },
+
+ /* Makes row/rows 'selected'.
+ *************************************************************************/
+ _selectRows: function ($rows) {
+ if (!this.options.multiselect) {
+ this._deselectRows(this._getSelectedRows());
+ }
+
+ $rows.addClass('jtable-row-selected');
+ this._jqueryuiThemeAddClass($rows, 'ui-state-highlight');
+
+ if (this.options.selectingCheckboxes) {
+ $rows.find('>td.jtable-selecting-column >input').prop('checked', true);
+ }
+
+ this._refreshSelectAllCheckboxState();
+ },
+
+ /* Makes row/rows 'non selected'.
+ *************************************************************************/
+ _deselectRows: function ($rows) {
+ $rows.removeClass('jtable-row-selected ui-state-highlight');
+ if (this.options.selectingCheckboxes) {
+ $rows.find('>td.jtable-selecting-column >input').prop('checked', false);
+ }
+
+ this._refreshSelectAllCheckboxState();
+ },
+
+ /* Updates state of the 'select/deselect' all checkbox according to count of selected rows.
+ *************************************************************************/
+ _refreshSelectAllCheckboxState: function () {
+ if (!this.options.selectingCheckboxes || !this.options.multiselect) {
+ return;
+ }
+
+ var totalRowCount = this._$tableRows.length;
+ var selectedRowCount = this._getSelectedRows().length;
+
+ if (selectedRowCount == 0) {
+ this._$selectAllCheckbox.prop('indeterminate', false);
+ this._$selectAllCheckbox.attr('checked', false);
+ } else if (selectedRowCount == totalRowCount) {
+ this._$selectAllCheckbox.prop('indeterminate', false);
+ this._$selectAllCheckbox.attr('checked', true);
+ } else {
+ this._$selectAllCheckbox.attr('checked', false);
+ this._$selectAllCheckbox.prop('indeterminate', true);
+ }
+ },
+
+ /************************************************************************
+ * EVENT RAISING METHODS *
+ *************************************************************************/
+
+ _onSelectionChanged: function () {
+ this._trigger("selectionChanged", null, {});
+ }
+
+ });
+
+})(jQuery);
diff --git a/dev/jquery.jtable.sorting.js b/dev/jquery.jtable.sorting.js
new file mode 100644
index 0000000..b7e9fa5
--- /dev/null
+++ b/dev/jquery.jtable.sorting.js
@@ -0,0 +1,202 @@
+/************************************************************************
+* SORTING extension for jTable *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ _initializeFields: $.hik.jtable.prototype._initializeFields,
+ _normalizeFieldOptions: $.hik.jtable.prototype._normalizeFieldOptions,
+ _createHeaderCellForField: $.hik.jtable.prototype._createHeaderCellForField,
+ _createRecordLoadUrl: $.hik.jtable.prototype._createRecordLoadUrl,
+ _createJtParamsForLoading: $.hik.jtable.prototype._createJtParamsForLoading
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+ sorting: false,
+ multiSorting: false,
+ defaultSorting: ''
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _lastSorting: null, //Last sorting of the table
+
+ /************************************************************************
+ * OVERRIDED METHODS *
+ *************************************************************************/
+
+ /* Overrides base method to create sorting array.
+ *************************************************************************/
+ _initializeFields: function () {
+ base._initializeFields.apply(this, arguments);
+
+ this._lastSorting = [];
+ if (this.options.sorting) {
+ this._buildDefaultSortingArray();
+ }
+ },
+
+ /* Overrides _normalizeFieldOptions method to normalize sorting option for fields.
+ *************************************************************************/
+ _normalizeFieldOptions: function (fieldName, props) {
+ base._normalizeFieldOptions.apply(this, arguments);
+ props.sorting = (props.sorting != false);
+ },
+
+ /* Overrides _createHeaderCellForField to make columns sortable.
+ *************************************************************************/
+ _createHeaderCellForField: function (fieldName, field) {
+ var $headerCell = base._createHeaderCellForField.apply(this, arguments);
+ if (this.options.sorting && field.sorting) {
+ this._makeColumnSortable($headerCell, fieldName);
+ }
+
+ return $headerCell;
+ },
+
+ /* Overrides _createRecordLoadUrl to add sorting specific info to URL.
+ *************************************************************************/
+ _createRecordLoadUrl: function () {
+ var loadUrl = base._createRecordLoadUrl.apply(this, arguments);
+ loadUrl = this._addSortingInfoToUrl(loadUrl);
+ return loadUrl;
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Builds the sorting array according to defaultSorting string
+ *************************************************************************/
+ _buildDefaultSortingArray: function () {
+ var self = this;
+
+ $.each(self.options.defaultSorting.split(","), function (orderIndex, orderValue) {
+ $.each(self.options.fields, function (fieldName, fieldProps) {
+ if (fieldProps.sorting) {
+ var colOffset = orderValue.indexOf(fieldName);
+ if (colOffset > -1) {
+ if (orderValue.toUpperCase().indexOf(' DESC', colOffset) > -1) {
+ self._lastSorting.push({
+ fieldName: fieldName,
+ sortOrder: 'DESC'
+ });
+ } else {
+ self._lastSorting.push({
+ fieldName: fieldName,
+ sortOrder: 'ASC'
+ });
+ }
+ }
+ }
+ });
+ });
+ },
+
+ /* Makes a column sortable.
+ *************************************************************************/
+ _makeColumnSortable: function ($columnHeader, fieldName) {
+ var self = this;
+
+ $columnHeader
+ .addClass('jtable-column-header-sortable')
+ .click(function (e) {
+ e.preventDefault();
+
+ if (!self.options.multiSorting || !e.ctrlKey) {
+ self._lastSorting = []; //clear previous sorting
+ }
+
+ self._sortTableByColumn($columnHeader);
+ });
+
+ //Set default sorting
+ $.each(this._lastSorting, function (sortIndex, sortField) {
+ if (sortField.fieldName == fieldName) {
+ if (sortField.sortOrder == 'DESC') {
+ $columnHeader.addClass('jtable-column-header-sorted-desc');
+ } else {
+ $columnHeader.addClass('jtable-column-header-sorted-asc');
+ }
+ }
+ });
+ },
+
+ /* Sorts table according to a column header.
+ *************************************************************************/
+ _sortTableByColumn: function ($columnHeader) {
+ //Remove sorting styles from all columns except this one
+ if (this._lastSorting.length == 0) {
+ $columnHeader.siblings().removeClass('jtable-column-header-sorted-asc jtable-column-header-sorted-desc');
+ }
+
+ //If current sorting list includes this column, remove it from the list
+ for (var i = 0; i < this._lastSorting.length; i++) {
+ if (this._lastSorting[i].fieldName == $columnHeader.data('fieldName')) {
+ this._lastSorting.splice(i--, 1);
+ }
+ }
+
+ //Sort ASC or DESC according to current sorting state
+ if ($columnHeader.hasClass('jtable-column-header-sorted-asc')) {
+ $columnHeader.removeClass('jtable-column-header-sorted-asc').addClass('jtable-column-header-sorted-desc');
+ this._lastSorting.push({
+ 'fieldName': $columnHeader.data('fieldName'),
+ sortOrder: 'DESC'
+ });
+ } else {
+ $columnHeader.removeClass('jtable-column-header-sorted-desc').addClass('jtable-column-header-sorted-asc');
+ this._lastSorting.push({
+ 'fieldName': $columnHeader.data('fieldName'),
+ sortOrder: 'ASC'
+ });
+ }
+
+ //Load current page again
+ this._reloadTable();
+ },
+
+ /* Adds jtSorting parameter to a URL as query string.
+ *************************************************************************/
+ _addSortingInfoToUrl: function (url) {
+ if (!this.options.sorting || this._lastSorting.length == 0) {
+ return url;
+ }
+
+ var sorting = [];
+ $.each(this._lastSorting, function (idx, value) {
+ sorting.push(value.fieldName + ' ' + value.sortOrder);
+ });
+
+ return (url + (url.indexOf('?') < 0 ? '?' : '&') + 'jtSorting=' + sorting.join(","));
+ },
+
+ /* Overrides _createJtParamsForLoading method to add sorging parameters to jtParams object.
+ *************************************************************************/
+ _createJtParamsForLoading: function () {
+ var jtParams = base._createJtParamsForLoading.apply(this, arguments);
+
+ if (this.options.sorting && this._lastSorting.length) {
+ var sorting = [];
+ $.each(this._lastSorting, function (idx, value) {
+ sorting.push(value.fieldName + ' ' + value.sortOrder);
+ });
+
+ jtParams.jtSorting = sorting.join(",");
+ }
+
+ return jtParams;
+ }
+
+ });
+
+})(jQuery);
\ No newline at end of file
diff --git a/dev/jquery.jtable.utils.js b/dev/jquery.jtable.utils.js
new file mode 100644
index 0000000..5080f16
--- /dev/null
+++ b/dev/jquery.jtable.utils.js
@@ -0,0 +1,159 @@
+/************************************************************************
+* Some UTULITY methods used by jTable *
+*************************************************************************/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /* Gets property value of an object recursively.
+ *************************************************************************/
+ _getPropertyOfObject: function (obj, propName) {
+ if (propName.indexOf('.') < 0) {
+ return obj[propName];
+ } else {
+ var preDot = propName.substring(0, propName.indexOf('.'));
+ var postDot = propName.substring(propName.indexOf('.') + 1);
+ return this._getPropertyOfObject(obj[preDot], postDot);
+ }
+ },
+
+ /* Sets property value of an object recursively.
+ *************************************************************************/
+ _setPropertyOfObject: function (obj, propName, value) {
+ if (propName.indexOf('.') < 0) {
+ obj[propName] = value;
+ } else {
+ var preDot = propName.substring(0, propName.indexOf('.'));
+ var postDot = propName.substring(propName.indexOf('.') + 1);
+ this._setPropertyOfObject(obj[preDot], postDot, value);
+ }
+ },
+
+ /* Inserts a value to an array if it does not exists in the array.
+ *************************************************************************/
+ _insertToArrayIfDoesNotExists: function (array, value) {
+ if ($.inArray(value, array) < 0) {
+ array.push(value);
+ }
+ },
+
+ /* Finds index of an element in an array according to given comparision function
+ *************************************************************************/
+ _findIndexInArray: function (value, array, compareFunc) {
+
+ //If not defined, use default comparision
+ if (!compareFunc) {
+ compareFunc = function (a, b) {
+ return a == b;
+ };
+ }
+
+ for (var i = 0; i < array.length; i++) {
+ if (compareFunc(value, array[i])) {
+ return i;
+ }
+ }
+
+ return -1;
+ },
+
+ /* Normalizes a number between given bounds or sets to a defaultValue
+ * if it is undefined
+ *************************************************************************/
+ _normalizeNumber: function (number, min, max, defaultValue) {
+ if (number == undefined || number == null || isNaN(number)) {
+ return defaultValue;
+ }
+
+ if (number < min) {
+ return min;
+ }
+
+ if (number > max) {
+ return max;
+ }
+
+ return number;
+ },
+
+ /* Formats a string just like string.format in c#.
+ * Example:
+ * _formatString('Hello {0}','Halil') = 'Hello Halil'
+ *************************************************************************/
+ _formatString: function () {
+ if (arguments.length == 0) {
+ return null;
+ }
+
+ var str = arguments[0];
+ for (var i = 1; i < arguments.length; i++) {
+ var placeHolder = '{' + (i - 1) + '}';
+ str = str.replace(placeHolder, arguments[i]);
+ }
+
+ return str;
+ },
+
+ /* Checks if given object is a jQuery Deferred object.
+ */
+ _isDeferredObject: function (obj) {
+ return obj.then && obj.done && obj.fail;
+ },
+
+ //Logging methods ////////////////////////////////////////////////////////
+
+ _logDebug: function (text) {
+ if (!window.console) {
+ return;
+ }
+
+ console.log('jTable DEBUG: ' + text);
+ },
+
+ _logInfo: function (text) {
+ if (!window.console) {
+ return;
+ }
+
+ console.log('jTable INFO: ' + text);
+ },
+
+ _logWarn: function (text) {
+ if (!window.console) {
+ return;
+ }
+
+ console.log('jTable WARNING: ' + text);
+ },
+
+ _logError: function (text) {
+ if (!window.console) {
+ return;
+ }
+
+ console.log('jTable ERROR: ' + text);
+ }
+
+ });
+
+ /* Fix for array.indexOf method in IE7.
+ * This code is taken from http://www.tutorialspoint.com/javascript/array_indexof.htm */
+ if (!Array.prototype.indexOf) {
+ Array.prototype.indexOf = function (elt) {
+ var len = this.length;
+ var from = Number(arguments[1]) || 0;
+ from = (from < 0)
+ ? Math.ceil(from)
+ : Math.floor(from);
+ if (from < 0)
+ from += len;
+ for (; from < len; from++) {
+ if (from in this &&
+ this[from] === elt)
+ return from;
+ }
+ return -1;
+ };
+ }
+
+})(jQuery);
diff --git a/jTable.jquery.json b/jTable.jquery.json
new file mode 100644
index 0000000..1c36057
--- /dev/null
+++ b/jTable.jquery.json
@@ -0,0 +1,41 @@
+{
+ "name": "jTable",
+ "title": "jTable",
+ "description": "A JQuery plugin to create AJAX based CRUD tables (grids). It supports paging, sorting, selecting, master/child tables, show/hide/resize columns, localization, themes and more.",
+ "keywords": [
+ "ajax",
+ "table",
+ "grid",
+ "crud",
+ "jtable",
+ "paging",
+ "sorting"
+ ],
+ "version": "2.4.0",
+ "author": {
+ "name": "Halil ibrahim Kalkan",
+ "email": "halil@jtable.org",
+ "url": "http://www.halilibrahimkalkan.com"
+ },
+ "maintainers": [
+ {
+ "name": "Halil ibrahim Kalkan",
+ "email": "halil@jtable.org",
+ "url": "http://www.halilibrahimkalkan.com"
+ }
+ ],
+ "licenses": [
+ {
+ "type": "MIT",
+ "url": "http://en.wikipedia.org/wiki/MIT_License"
+ }
+ ],
+ "bugs": "https://github.com/hikalkan/jtable/issues",
+ "homepage": "http://www.jtable.org",
+ "docs": "http://jtable.org/Home/Documents",
+ "download": "http://jtable.org/Home/Downloads",
+ "dependencies": {
+ "jquery": ">=1.9.1",
+ "jqueryui": ">=1.9.2"
+ }
+}
\ No newline at end of file
diff --git a/lib/extensions/jquery.jtable.aspnetpagemethods.js b/lib/extensions/jquery.jtable.aspnetpagemethods.js
new file mode 100644
index 0000000..17b2a2c
--- /dev/null
+++ b/lib/extensions/jquery.jtable.aspnetpagemethods.js
@@ -0,0 +1,150 @@
+/*
+
+ASP.NET WEB FORMS PAGE METHODS EXTENSION FOR JTABLE
+http://www.jtable.org
+
+---------------------------------------------------------------------------
+
+Copyright (C) 2011 by Halil İbrahim Kalkan (http://www.halilibrahimkalkan.com)
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in
+all copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
+THE SOFTWARE.
+
+*/
+(function ($) {
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /* OVERRIDES BASE METHOD.
+ * THIS METHOD IS DEPRECATED AND WILL BE REMOVED FROM FEATURE RELEASES.
+ * USE _ajax METHOD.
+ *************************************************************************/
+ _performAjaxCall: function (url, postData, async, success, error) {
+ this._ajax({
+ url: url,
+ data: postData,
+ async: async,
+ success: success,
+ error: error
+ });
+ },
+
+ /* OVERRIDES BASE METHOD */
+ _ajax: function (options) {
+ var self = this;
+
+ var opts = $.extend({}, this.options.ajaxSettings, options);
+
+ if (opts.data == null || opts.data == undefined) {
+ opts.data = {};
+ } else if (typeof opts.data == 'string') {
+ opts.data = self._convertQueryStringToObject(opts.data);
+ }
+
+ var qmIndex = opts.url.indexOf('?');
+ if (qmIndex > -1) {
+ $.extend(opts.data, self._convertQueryStringToObject(opts.url.substring(qmIndex + 1)));
+ }
+
+ opts.data = JSON.stringify(opts.data);
+ opts.contentType = 'application/json; charset=utf-8';
+
+ //Override success
+ opts.success = function (data) {
+ data = self._normalizeJSONReturnData(data);
+ if (options.success) {
+ options.success(data);
+ }
+ };
+
+ //Override error
+ opts.error = function () {
+ if (options.error) {
+ options.error();
+ }
+ };
+
+ //Override complete
+ opts.complete = function () {
+ if (options.complete) {
+ options.complete();
+ }
+ };
+
+ $.ajax(opts);
+ },
+
+ /* OVERRIDES BASE METHOD */
+ _submitFormUsingAjax: function (url, formData, success, error) {
+ var self = this;
+
+ formData = {
+ record: self._convertQueryStringToObject(formData)
+ };
+
+ var qmIndex = url.indexOf('?');
+ if (qmIndex > -1) {
+ $.extend(formData, self._convertQueryStringToObject(url.substring(qmIndex + 1)));
+ }
+
+ var postData = JSON.stringify(formData);
+
+ $.ajax({
+ url: url,
+ type: 'POST',
+ dataType: 'json',
+ contentType: "application/json; charset=utf-8",
+ data: postData,
+ success: function (data) {
+ data = self._normalizeJSONReturnData(data);
+ success(data);
+ },
+ error: function () {
+ error();
+ }
+ });
+ },
+
+ _convertQueryStringToObject: function (queryString) {
+ var jsonObj = {};
+ var e,
+ a = /\+/g,
+ r = /([^&=]+)=?([^&]*)/g,
+ d = function (s) { return decodeURIComponent(s.replace(a, " ")); };
+
+ while (e = r.exec(queryString)) {
+ jsonObj[d(e[1])] = d(e[2]);
+ }
+
+ return jsonObj;
+ },
+
+ /* Normalizes JSON data that is returned from server.
+ *************************************************************************/
+ _normalizeJSONReturnData: function (data) {
+ //JSON Normalization for ASP.NET
+ if (data.hasOwnProperty('d')) {
+ return data.d;
+ }
+
+ return data;
+ }
+ });
+
+})(jQuery);
\ No newline at end of file
diff --git a/lib/extensions/jquery.jtable.aspnetpagemethods.min.js b/lib/extensions/jquery.jtable.aspnetpagemethods.min.js
new file mode 100644
index 0000000..85a2c6a
--- /dev/null
+++ b/lib/extensions/jquery.jtable.aspnetpagemethods.min.js
@@ -0,0 +1,27 @@
+/*
+ASP.NET WEB FORMS PAGE METHODS EXTENSION FOR JTABLE
+http://www.jtable.org
+---------------------------------------------------------------------------
+Copyright (C) 2011 by Halil �brahim Kalkan (http://www.halilibrahimkalkan.com)
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in
+all copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
+THE SOFTWARE.
+*/
+(function(d){d.extend(!0,d.hik.jtable.prototype,{_performAjaxCall:function(b,c,a,e,f){this._ajax({url:b,data:c,async:a,success:e,error:f})},_ajax:function(b){var c=this,a=d.extend({},this.options.ajaxSettings,b);null==a.data||void 0==a.data?a.data={}:"string"==typeof a.data&&(a.data=c._convertQueryStringToObject(a.data));var e=a.url.indexOf("?");-1<e&&d.extend(a.data,c._convertQueryStringToObject(a.url.substring(e+1)));a.data=JSON.stringify(a.data);a.contentType="application/json; charset=utf-8";
+a.success=function(a){a=c._normalizeJSONReturnData(a);b.success&&b.success(a)};a.error=function(){b.error&&b.error()};a.complete=function(){b.complete&&b.complete()};d.ajax(a)},_submitFormUsingAjax:function(b,c,a,e){var f=this;c={record:f._convertQueryStringToObject(c)};var g=b.indexOf("?");-1<g&&d.extend(c,f._convertQueryStringToObject(b.substring(g+1)));c=JSON.stringify(c);d.ajax({url:b,type:"POST",dataType:"json",contentType:"application/json; charset=utf-8",data:c,success:function(b){b=f._normalizeJSONReturnData(b);
+a(b)},error:function(){e()}})},_convertQueryStringToObject:function(b){for(var c={},a,e=/\+/g,d=/([^&=]+)=?([^&]*)/g;a=d.exec(b);)c[decodeURIComponent(a[1].replace(e," "))]=decodeURIComponent(a[2].replace(e," "));return c},_normalizeJSONReturnData:function(b){return b.hasOwnProperty("d")?b.d:b}})})(jQuery);
\ No newline at end of file
diff --git a/lib/external/json2.js b/lib/external/json2.js
new file mode 100644
index 0000000..2e88bb4
--- /dev/null
+++ b/lib/external/json2.js
@@ -0,0 +1,486 @@
+/*
+ json2.js
+ 2012-10-08
+
+ Public Domain.
+
+ NO WARRANTY EXPRESSED OR IMPLIED. USE AT YOUR OWN RISK.
+
+ See http://www.JSON.org/js.html
+
+
+ This code should be minified before deployment.
+ See http://javascript.crockford.com/jsmin.html
+
+ USE YOUR OWN COPY. IT IS EXTREMELY UNWISE TO LOAD CODE FROM SERVERS YOU DO
+ NOT CONTROL.
+
+
+ This file creates a global JSON object containing two methods: stringify
+ and parse.
+
+ JSON.stringify(value, replacer, space)
+ value any JavaScript value, usually an object or array.
+
+ replacer an optional parameter that determines how object
+ values are stringified for objects. It can be a
+ function or an array of strings.
+
+ space an optional parameter that specifies the indentation
+ of nested structures. If it is omitted, the text will
+ be packed without extra whitespace. If it is a number,
+ it will specify the number of spaces to indent at each
+ level. If it is a string (such as '\t' or ' '),
+ it contains the characters used to indent at each level.
+
+ This method produces a JSON text from a JavaScript value.
+
+ When an object value is found, if the object contains a toJSON
+ method, its toJSON method will be called and the result will be
+ stringified. A toJSON method does not serialize: it returns the
+ value represented by the name/value pair that should be serialized,
+ or undefined if nothing should be serialized. The toJSON method
+ will be passed the key associated with the value, and this will be
+ bound to the value
+
+ For example, this would serialize Dates as ISO strings.
+
+ Date.prototype.toJSON = function (key) {
+ function f(n) {
+ // Format integers to have at least two digits.
+ return n < 10 ? '0' + n : n;
+ }
+
+ return this.getUTCFullYear() + '-' +
+ f(this.getUTCMonth() + 1) + '-' +
+ f(this.getUTCDate()) + 'T' +
+ f(this.getUTCHours()) + ':' +
+ f(this.getUTCMinutes()) + ':' +
+ f(this.getUTCSeconds()) + 'Z';
+ };
+
+ You can provide an optional replacer method. It will be passed the
+ key and value of each member, with this bound to the containing
+ object. The value that is returned from your method will be
+ serialized. If your method returns undefined, then the member will
+ be excluded from the serialization.
+
+ If the replacer parameter is an array of strings, then it will be
+ used to select the members to be serialized. It filters the results
+ such that only members with keys listed in the replacer array are
+ stringified.
+
+ Values that do not have JSON representations, such as undefined or
+ functions, will not be serialized. Such values in objects will be
+ dropped; in arrays they will be replaced with null. You can use
+ a replacer function to replace those with JSON values.
+ JSON.stringify(undefined) returns undefined.
+
+ The optional space parameter produces a stringification of the
+ value that is filled with line breaks and indentation to make it
+ easier to read.
+
+ If the space parameter is a non-empty string, then that string will
+ be used for indentation. If the space parameter is a number, then
+ the indentation will be that many spaces.
+
+ Example:
+
+ text = JSON.stringify(['e', {pluribus: 'unum'}]);
+ // text is '["e",{"pluribus":"unum"}]'
+
+
+ text = JSON.stringify(['e', {pluribus: 'unum'}], null, '\t');
+ // text is '[\n\t"e",\n\t{\n\t\t"pluribus": "unum"\n\t}\n]'
+
+ text = JSON.stringify([new Date()], function (key, value) {
+ return this[key] instanceof Date ?
+ 'Date(' + this[key] + ')' : value;
+ });
+ // text is '["Date(---current time---)"]'
+
+
+ JSON.parse(text, reviver)
+ This method parses a JSON text to produce an object or array.
+ It can throw a SyntaxError exception.
+
+ The optional reviver parameter is a function that can filter and
+ transform the results. It receives each of the keys and values,
+ and its return value is used instead of the original value.
+ If it returns what it received, then the structure is not modified.
+ If it returns undefined then the member is deleted.
+
+ Example:
+
+ // Parse the text. Values that look like ISO date strings will
+ // be converted to Date objects.
+
+ myData = JSON.parse(text, function (key, value) {
+ var a;
+ if (typeof value === 'string') {
+ a =
+/^(\d{4})-(\d{2})-(\d{2})T(\d{2}):(\d{2}):(\d{2}(?:\.\d*)?)Z$/.exec(value);
+ if (a) {
+ return new Date(Date.UTC(+a[1], +a[2] - 1, +a[3], +a[4],
+ +a[5], +a[6]));
+ }
+ }
+ return value;
+ });
+
+ myData = JSON.parse('["Date(09/09/2001)"]', function (key, value) {
+ var d;
+ if (typeof value === 'string' &&
+ value.slice(0, 5) === 'Date(' &&
+ value.slice(-1) === ')') {
+ d = new Date(value.slice(5, -1));
+ if (d) {
+ return d;
+ }
+ }
+ return value;
+ });
+
+
+ This is a reference implementation. You are free to copy, modify, or
+ redistribute.
+*/
+
+/*jslint evil: true, regexp: true */
+
+/*members "", "\b", "\t", "\n", "\f", "\r", "\"", JSON, "\\", apply,
+ call, charCodeAt, getUTCDate, getUTCFullYear, getUTCHours,
+ getUTCMinutes, getUTCMonth, getUTCSeconds, hasOwnProperty, join,
+ lastIndex, length, parse, prototype, push, replace, slice, stringify,
+ test, toJSON, toString, valueOf
+*/
+
+
+// Create a JSON object only if one does not already exist. We create the
+// methods in a closure to avoid creating global variables.
+
+if (typeof JSON !== 'object') {
+ JSON = {};
+}
+
+(function () {
+ 'use strict';
+
+ function f(n) {
+ // Format integers to have at least two digits.
+ return n < 10 ? '0' + n : n;
+ }
+
+ if (typeof Date.prototype.toJSON !== 'function') {
+
+ Date.prototype.toJSON = function (key) {
+
+ return isFinite(this.valueOf())
+ ? this.getUTCFullYear() + '-' +
+ f(this.getUTCMonth() + 1) + '-' +
+ f(this.getUTCDate()) + 'T' +
+ f(this.getUTCHours()) + ':' +
+ f(this.getUTCMinutes()) + ':' +
+ f(this.getUTCSeconds()) + 'Z'
+ : null;
+ };
+
+ String.prototype.toJSON =
+ Number.prototype.toJSON =
+ Boolean.prototype.toJSON = function (key) {
+ return this.valueOf();
+ };
+ }
+
+ var cx = /[\u0000\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g,
+ escapable = /[\\\"\x00-\x1f\x7f-\x9f\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g,
+ gap,
+ indent,
+ meta = { // table of character substitutions
+ '\b': '\\b',
+ '\t': '\\t',
+ '\n': '\\n',
+ '\f': '\\f',
+ '\r': '\\r',
+ '"': '\\"',
+ '\\': '\\\\'
+ },
+ rep;
+
+
+ function quote(string) {
+
+ // If the string contains no control characters, no quote characters, and no
+ // backslash characters, then we can safely slap some quotes around it.
+ // Otherwise we must also replace the offending characters with safe escape
+ // sequences.
+
+ escapable.lastIndex = 0;
+ return escapable.test(string) ? '"' + string.replace(escapable, function (a) {
+ var c = meta[a];
+ return typeof c === 'string'
+ ? c
+ : '\\u' + ('0000' + a.charCodeAt(0).toString(16)).slice(-4);
+ }) + '"' : '"' + string + '"';
+ }
+
+
+ function str(key, holder) {
+
+ // Produce a string from holder[key].
+
+ var i, // The loop counter.
+ k, // The member key.
+ v, // The member value.
+ length,
+ mind = gap,
+ partial,
+ value = holder[key];
+
+ // If the value has a toJSON method, call it to obtain a replacement value.
+
+ if (value && typeof value === 'object' &&
+ typeof value.toJSON === 'function') {
+ value = value.toJSON(key);
+ }
+
+ // If we were called with a replacer function, then call the replacer to
+ // obtain a replacement value.
+
+ if (typeof rep === 'function') {
+ value = rep.call(holder, key, value);
+ }
+
+ // What happens next depends on the value's type.
+
+ switch (typeof value) {
+ case 'string':
+ return quote(value);
+
+ case 'number':
+
+ // JSON numbers must be finite. Encode non-finite numbers as null.
+
+ return isFinite(value) ? String(value) : 'null';
+
+ case 'boolean':
+ case 'null':
+
+ // If the value is a boolean or null, convert it to a string. Note:
+ // typeof null does not produce 'null'. The case is included here in
+ // the remote chance that this gets fixed someday.
+
+ return String(value);
+
+ // If the type is 'object', we might be dealing with an object or an array or
+ // null.
+
+ case 'object':
+
+ // Due to a specification blunder in ECMAScript, typeof null is 'object',
+ // so watch out for that case.
+
+ if (!value) {
+ return 'null';
+ }
+
+ // Make an array to hold the partial results of stringifying this object value.
+
+ gap += indent;
+ partial = [];
+
+ // Is the value an array?
+
+ if (Object.prototype.toString.apply(value) === '[object Array]') {
+
+ // The value is an array. Stringify every element. Use null as a placeholder
+ // for non-JSON values.
+
+ length = value.length;
+ for (i = 0; i < length; i += 1) {
+ partial[i] = str(i, value) || 'null';
+ }
+
+ // Join all of the elements together, separated with commas, and wrap them in
+ // brackets.
+
+ v = partial.length === 0
+ ? '[]'
+ : gap
+ ? '[\n' + gap + partial.join(',\n' + gap) + '\n' + mind + ']'
+ : '[' + partial.join(',') + ']';
+ gap = mind;
+ return v;
+ }
+
+ // If the replacer is an array, use it to select the members to be stringified.
+
+ if (rep && typeof rep === 'object') {
+ length = rep.length;
+ for (i = 0; i < length; i += 1) {
+ if (typeof rep[i] === 'string') {
+ k = rep[i];
+ v = str(k, value);
+ if (v) {
+ partial.push(quote(k) + (gap ? ': ' : ':') + v);
+ }
+ }
+ }
+ } else {
+
+ // Otherwise, iterate through all of the keys in the object.
+
+ for (k in value) {
+ if (Object.prototype.hasOwnProperty.call(value, k)) {
+ v = str(k, value);
+ if (v) {
+ partial.push(quote(k) + (gap ? ': ' : ':') + v);
+ }
+ }
+ }
+ }
+
+ // Join all of the member texts together, separated with commas,
+ // and wrap them in braces.
+
+ v = partial.length === 0
+ ? '{}'
+ : gap
+ ? '{\n' + gap + partial.join(',\n' + gap) + '\n' + mind + '}'
+ : '{' + partial.join(',') + '}';
+ gap = mind;
+ return v;
+ }
+ }
+
+ // If the JSON object does not yet have a stringify method, give it one.
+
+ if (typeof JSON.stringify !== 'function') {
+ JSON.stringify = function (value, replacer, space) {
+
+ // The stringify method takes a value and an optional replacer, and an optional
+ // space parameter, and returns a JSON text. The replacer can be a function
+ // that can replace values, or an array of strings that will select the keys.
+ // A default replacer method can be provided. Use of the space parameter can
+ // produce text that is more easily readable.
+
+ var i;
+ gap = '';
+ indent = '';
+
+ // If the space parameter is a number, make an indent string containing that
+ // many spaces.
+
+ if (typeof space === 'number') {
+ for (i = 0; i < space; i += 1) {
+ indent += ' ';
+ }
+
+ // If the space parameter is a string, it will be used as the indent string.
+
+ } else if (typeof space === 'string') {
+ indent = space;
+ }
+
+ // If there is a replacer, it must be a function or an array.
+ // Otherwise, throw an error.
+
+ rep = replacer;
+ if (replacer && typeof replacer !== 'function' &&
+ (typeof replacer !== 'object' ||
+ typeof replacer.length !== 'number')) {
+ throw new Error('JSON.stringify');
+ }
+
+ // Make a fake root object containing our value under the key of ''.
+ // Return the result of stringifying the value.
+
+ return str('', { '': value });
+ };
+ }
+
+
+ // If the JSON object does not yet have a parse method, give it one.
+
+ if (typeof JSON.parse !== 'function') {
+ JSON.parse = function (text, reviver) {
+
+ // The parse method takes a text and an optional reviver function, and returns
+ // a JavaScript value if the text is a valid JSON text.
+
+ var j;
+
+ function walk(holder, key) {
+
+ // The walk method is used to recursively walk the resulting structure so
+ // that modifications can be made.
+
+ var k, v, value = holder[key];
+ if (value && typeof value === 'object') {
+ for (k in value) {
+ if (Object.prototype.hasOwnProperty.call(value, k)) {
+ v = walk(value, k);
+ if (v !== undefined) {
+ value[k] = v;
+ } else {
+ delete value[k];
+ }
+ }
+ }
+ }
+ return reviver.call(holder, key, value);
+ }
+
+
+ // Parsing happens in four stages. In the first stage, we replace certain
+ // Unicode characters with escape sequences. JavaScript handles many characters
+ // incorrectly, either silently deleting them, or treating them as line endings.
+
+ text = String(text);
+ cx.lastIndex = 0;
+ if (cx.test(text)) {
+ text = text.replace(cx, function (a) {
+ return '\\u' +
+ ('0000' + a.charCodeAt(0).toString(16)).slice(-4);
+ });
+ }
+
+ // In the second stage, we run the text against regular expressions that look
+ // for non-JSON patterns. We are especially concerned with '()' and 'new'
+ // because they can cause invocation, and '=' because it can cause mutation.
+ // But just to be safe, we want to reject all unexpected forms.
+
+ // We split the second stage into 4 regexp operations in order to work around
+ // crippling inefficiencies in IE's and Safari's regexp engines. First we
+ // replace the JSON backslash pairs with '@' (a non-JSON character). Second, we
+ // replace all simple value tokens with ']' characters. Third, we delete all
+ // open brackets that follow a colon or comma or that begin the text. Finally,
+ // we look to see that the remaining characters are only whitespace or ']' or
+ // ',' or ':' or '{' or '}'. If that is so, then the text is safe for eval.
+
+ if (/^[\],:{}\s]*$/
+ .test(text.replace(/\\(?:["\\\/bfnrt]|u[0-9a-fA-F]{4})/g, '@')
+ .replace(/"[^"\\\n\r]*"|true|false|null|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?/g, ']')
+ .replace(/(?:^|:|,)(?:\s*\[)+/g, ''))) {
+
+ // In the third stage we use the eval function to compile the text into a
+ // JavaScript structure. The '{' operator is subject to a syntactic ambiguity
+ // in JavaScript: it can begin a block or an object literal. We wrap the text
+ // in parens to eliminate the ambiguity.
+
+ j = eval('(' + text + ')');
+
+ // In the optional fourth stage, we recursively walk the new structure, passing
+ // each name/value pair to a reviver function for possible transformation.
+
+ return typeof reviver === 'function'
+ ? walk({ '': j }, '')
+ : j;
+ }
+
+ // If the text is not JSON parseable, then a SyntaxError is thrown.
+
+ throw new SyntaxError('JSON.parse');
+ };
+ }
+}());
\ No newline at end of file
diff --git a/lib/external/json2.min.js b/lib/external/json2.min.js
new file mode 100644
index 0000000..2897582
--- /dev/null
+++ b/lib/external/json2.min.js
@@ -0,0 +1,8 @@
+/* http://www.JSON.org */
+"object"!==typeof JSON&&(JSON={});
+(function(){function l(a){return 10>a?"0"+a:a}function q(a){r.lastIndex=0;return r.test(a)?'"'+a.replace(r,function(a){var c=t[a];return"string"===typeof c?c:"\\u"+("0000"+a.charCodeAt(0).toString(16)).slice(-4)})+'"':'"'+a+'"'}function n(a,k){var c,d,h,p,g=e,f,b=k[a];b&&("object"===typeof b&&"function"===typeof b.toJSON)&&(b=b.toJSON(a));"function"===typeof j&&(b=j.call(k,a,b));switch(typeof b){case "string":return q(b);case "number":return isFinite(b)?String(b):"null";case "boolean":case "null":return String(b);
+case "object":if(!b)return"null";e+=m;f=[];if("[object Array]"===Object.prototype.toString.apply(b)){p=b.length;for(c=0;c<p;c+=1)f[c]=n(c,b)||"null";h=0===f.length?"[]":e?"[\n"+e+f.join(",\n"+e)+"\n"+g+"]":"["+f.join(",")+"]";e=g;return h}if(j&&"object"===typeof j){p=j.length;for(c=0;c<p;c+=1)"string"===typeof j[c]&&(d=j[c],(h=n(d,b))&&f.push(q(d)+(e?": ":":")+h))}else for(d in b)Object.prototype.hasOwnProperty.call(b,d)&&(h=n(d,b))&&f.push(q(d)+(e?": ":":")+h);h=0===f.length?"{}":e?"{\n"+e+f.join(",\n"+
+e)+"\n"+g+"}":"{"+f.join(",")+"}";e=g;return h}}"function"!==typeof Date.prototype.toJSON&&(Date.prototype.toJSON=function(){return isFinite(this.valueOf())?this.getUTCFullYear()+"-"+l(this.getUTCMonth()+1)+"-"+l(this.getUTCDate())+"T"+l(this.getUTCHours())+":"+l(this.getUTCMinutes())+":"+l(this.getUTCSeconds())+"Z":null},String.prototype.toJSON=Number.prototype.toJSON=Boolean.prototype.toJSON=function(){return this.valueOf()});var s=/[\u0000\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g,
+r=/[\\\"\x00-\x1f\x7f-\x9f\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g,e,m,t={"\b":"\\b","\t":"\\t","\n":"\\n","\f":"\\f","\r":"\\r",'"':'\\"',"\\":"\\\\"},j;"function"!==typeof JSON.stringify&&(JSON.stringify=function(a,k,c){var d;m=e="";if("number"===typeof c)for(d=0;d<c;d+=1)m+=" ";else"string"===typeof c&&(m=c);if((j=k)&&"function"!==typeof k&&("object"!==typeof k||"number"!==typeof k.length))throw Error("JSON.stringify");return n("",{"":a})});
+"function"!==typeof JSON.parse&&(JSON.parse=function(a,e){function c(a,d){var g,f,b=a[d];if(b&&"object"===typeof b)for(g in b)Object.prototype.hasOwnProperty.call(b,g)&&(f=c(b,g),void 0!==f?b[g]=f:delete b[g]);return e.call(a,d,b)}var d;a=String(a);s.lastIndex=0;s.test(a)&&(a=a.replace(s,function(a){return"\\u"+("0000"+a.charCodeAt(0).toString(16)).slice(-4)}));if(/^[\],:{}\s]*$/.test(a.replace(/\\(?:["\\\/bfnrt]|u[0-9a-fA-F]{4})/g,"@").replace(/"[^"\\\n\r]*"|true|false|null|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?/g,
+"]").replace(/(?:^|:|,)(?:\s*\[)+/g,"")))return d=eval("("+a+")"),"function"===typeof e?c({"":d},""):d;throw new SyntaxError("JSON.parse");})})();
\ No newline at end of file
diff --git a/lib/jquery.jtable.js b/lib/jquery.jtable.js
new file mode 100644
index 0000000..0fc911c
--- /dev/null
+++ b/lib/jquery.jtable.js
@@ -0,0 +1,5021 @@
+/*
+
+jTable 2.4.0
+http://www.jtable.org
+
+---------------------------------------------------------------------------
+
+Copyright (C) 2011-2014 by Halil İbrahim Kalkan (http://www.halilibrahimkalkan.com)
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in
+all copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
+THE SOFTWARE.
+
+*/
+
+/************************************************************************
+* CORE jTable module *
+*************************************************************************/
+(function ($) {
+
+ var unloadingPage;
+
+ $(window).on('beforeunload', function () {
+ unloadingPage = true;
+ });
+ $(window).on('unload', function () {
+ unloadingPage = false;
+ });
+
+ $.widget("hik.jtable", {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+
+ //Options
+ actions: {},
+ fields: {},
+ animationsEnabled: true,
+ defaultDateFormat: 'yy-mm-dd',
+ dialogShowEffect: 'fade',
+ dialogHideEffect: 'fade',
+ showCloseButton: false,
+ loadingAnimationDelay: 500,
+ saveUserPreferences: true,
+ jqueryuiTheme: false,
+ unAuthorizedRequestRedirectUrl: null,
+
+ ajaxSettings: {
+ type: 'POST',
+ dataType: 'json'
+ },
+
+ toolbar: {
+ hoverAnimation: true,
+ hoverAnimationDuration: 60,
+ hoverAnimationEasing: undefined,
+ items: []
+ },
+
+ //Events
+ closeRequested: function (event, data) { },
+ formCreated: function (event, data) { },
+ formSubmitting: function (event, data) { },
+ formClosed: function (event, data) { },
+ loadingRecords: function (event, data) { },
+ recordsLoaded: function (event, data) { },
+ rowInserted: function (event, data) { },
+ rowsRemoved: function (event, data) { },
+
+ //Localization
+ messages: {
+ serverCommunicationError: 'An error occured while communicating to the server.',
+ loadingMessage: 'Loading records...',
+ noDataAvailable: 'No data available!',
+ areYouSure: 'Are you sure?',
+ save: 'Save',
+ saving: 'Saving',
+ cancel: 'Cancel',
+ error: 'Error',
+ close: 'Close',
+ cannotLoadOptionsFor: 'Can not load options for field {0}'
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _$mainContainer: null, //Reference to the main container of all elements that are created by this plug-in (jQuery object)
+
+ _$titleDiv: null, //Reference to the title div (jQuery object)
+ _$toolbarDiv: null, //Reference to the toolbar div (jQuery object)
+
+ _$table: null, //Reference to the main <table> (jQuery object)
+ _$tableBody: null, //Reference to <body> in the table (jQuery object)
+ _$tableRows: null, //Array of all <tr> in the table (except "no data" row) (jQuery object array)
+
+ _$busyDiv: null, //Reference to the div that is used to block UI while busy (jQuery object)
+ _$busyMessageDiv: null, //Reference to the div that is used to show some message when UI is blocked (jQuery object)
+ _$errorDialogDiv: null, //Reference to the error dialog div (jQuery object)
+
+ _columnList: null, //Name of all data columns in the table (select column and command columns are not included) (string array)
+ _fieldList: null, //Name of all fields of a record (defined in fields option) (string array)
+ _keyField: null, //Name of the key field of a record (that is defined as 'key: true' in the fields option) (string)
+
+ _firstDataColumnOffset: 0, //Start index of first record field in table columns (some columns can be placed before first data column, such as select checkbox column) (integer)
+ _lastPostData: null, //Last posted data on load method (object)
+
+ _cache: null, //General purpose cache dictionary (object)
+
+ /************************************************************************
+ * CONSTRUCTOR AND INITIALIZATION METHODS *
+ *************************************************************************/
+
+ /* Contructor.
+ *************************************************************************/
+ _create: function () {
+
+ //Initialization
+ this._normalizeFieldsOptions();
+ this._initializeFields();
+ this._createFieldAndColumnList();
+
+ //Creating DOM elements
+ this._createMainContainer();
+ this._createTableTitle();
+ this._createToolBar();
+ this._createTable();
+ this._createBusyPanel();
+ this._createErrorDialogDiv();
+ this._addNoDataRow();
+
+ this._cookieKeyPrefix = this._generateCookieKeyPrefix();
+ },
+
+ /* Normalizes some options for all fields (sets default values).
+ *************************************************************************/
+ _normalizeFieldsOptions: function () {
+ var self = this;
+ $.each(self.options.fields, function (fieldName, props) {
+ self._normalizeFieldOptions(fieldName, props);
+ });
+ },
+
+ /* Normalizes some options for a field (sets default values).
+ *************************************************************************/
+ _normalizeFieldOptions: function (fieldName, props) {
+ if (props.listClass == undefined) {
+ props.listClass = '';
+ }
+ if (props.inputClass == undefined) {
+ props.inputClass = '';
+ }
+
+ //Convert dependsOn to array if it's a comma seperated lists
+ if (props.dependsOn && $.type(props.dependsOn) === 'string') {
+ var dependsOnArray = props.dependsOn.split(',');
+ props.dependsOn = [];
+ for (var i = 0; i < dependsOnArray.length; i++) {
+ props.dependsOn.push($.trim(dependsOnArray[i]));
+ }
+ }
+ },
+
+ /* Intializes some private variables.
+ *************************************************************************/
+ _initializeFields: function () {
+ this._lastPostData = {};
+ this._$tableRows = [];
+ this._columnList = [];
+ this._fieldList = [];
+ this._cache = [];
+ },
+
+ /* Fills _fieldList, _columnList arrays and sets _keyField variable.
+ *************************************************************************/
+ _createFieldAndColumnList: function () {
+ var self = this;
+
+ $.each(self.options.fields, function (name, props) {
+
+ //Add field to the field list
+ self._fieldList.push(name);
+
+ //Check if this field is the key field
+ if (props.key == true) {
+ self._keyField = name;
+ }
+
+ //Add field to column list if it is shown in the table
+ if (props.list != false && props.type != 'hidden') {
+ self._columnList.push(name);
+ }
+ });
+ },
+
+ /* Creates the main container div.
+ *************************************************************************/
+ _createMainContainer: function () {
+ this._$mainContainer = $('<div />')
+ .addClass('jtable-main-container')
+ .appendTo(this.element);
+
+ this._jqueryuiThemeAddClass(this._$mainContainer, 'ui-widget');
+ },
+
+ /* Creates title of the table if a title supplied in options.
+ *************************************************************************/
+ _createTableTitle: function () {
+ var self = this;
+
+ if (!self.options.title) {
+ return;
+ }
+
+ var $titleDiv = $('<div />')
+ .addClass('jtable-title')
+ .appendTo(self._$mainContainer);
+
+ self._jqueryuiThemeAddClass($titleDiv, 'ui-widget-header');
+
+ $('<div />')
+ .addClass('jtable-title-text')
+ .appendTo($titleDiv)
+ .append(self.options.title);
+
+ if (self.options.showCloseButton) {
+
+ var $textSpan = $('<span />')
+ .html(self.options.messages.close);
+
+ $('<button></button>')
+ .addClass('jtable-command-button jtable-close-button')
+ .attr('title', self.options.messages.close)
+ .append($textSpan)
+ .appendTo($titleDiv)
+ .click(function (e) {
+ e.preventDefault();
+ e.stopPropagation();
+ self._onCloseRequested();
+ });
+ }
+
+ self._$titleDiv = $titleDiv;
+ },
+
+ /* Creates the table.
+ *************************************************************************/
+ _createTable: function () {
+ this._$table = $('<table></table>')
+ .addClass('jtable')
+ .appendTo(this._$mainContainer);
+
+ if (this.options.tableId) {
+ this._$table.attr('id', this.options.tableId);
+ }
+
+ this._jqueryuiThemeAddClass(this._$table, 'ui-widget-content');
+
+ this._createTableHead();
+ this._createTableBody();
+ },
+
+ /* Creates header (all column headers) of the table.
+ *************************************************************************/
+ _createTableHead: function () {
+ var $thead = $('<thead></thead>')
+ .appendTo(this._$table);
+
+ this._addRowToTableHead($thead);
+ },
+
+ /* Adds tr element to given thead element
+ *************************************************************************/
+ _addRowToTableHead: function ($thead) {
+ var $tr = $('<tr></tr>')
+ .appendTo($thead);
+
+ this._addColumnsToHeaderRow($tr);
+ },
+
+ /* Adds column header cells to given tr element.
+ *************************************************************************/
+ _addColumnsToHeaderRow: function ($tr) {
+ for (var i = 0; i < this._columnList.length; i++) {
+ var fieldName = this._columnList[i];
+ var $headerCell = this._createHeaderCellForField(fieldName, this.options.fields[fieldName]);
+ $headerCell.appendTo($tr);
+ }
+ },
+
+ /* Creates a header cell for given field.
+ * Returns th jQuery object.
+ *************************************************************************/
+ _createHeaderCellForField: function (fieldName, field) {
+ field.width = field.width || '10%'; //default column width: 10%.
+
+ var $headerTextSpan = $('<span />')
+ .addClass('jtable-column-header-text')
+ .html(field.title);
+
+ var $headerContainerDiv = $('<div />')
+ .addClass('jtable-column-header-container')
+ .append($headerTextSpan);
+
+ var $th = $('<th></th>')
+ .addClass('jtable-column-header')
+ .addClass(field.listClass)
+ .css('width', field.width)
+ .data('fieldName', fieldName)
+ .append($headerContainerDiv);
+
+ this._jqueryuiThemeAddClass($th, 'ui-state-default');
+
+ return $th;
+ },
+
+ /* Creates an empty header cell that can be used as command column headers.
+ *************************************************************************/
+ _createEmptyCommandHeader: function () {
+ var $th = $('<th></th>')
+ .addClass('jtable-command-column-header')
+ .css('width', '1%');
+
+ this._jqueryuiThemeAddClass($th, 'ui-state-default');
+
+ return $th;
+ },
+
+ /* Creates tbody tag and adds to the table.
+ *************************************************************************/
+ _createTableBody: function () {
+ this._$tableBody = $('<tbody></tbody>').appendTo(this._$table);
+ },
+
+ /* Creates a div to block UI while jTable is busy.
+ *************************************************************************/
+ _createBusyPanel: function () {
+ this._$busyMessageDiv = $('<div />').addClass('jtable-busy-message').prependTo(this._$mainContainer);
+ this._$busyDiv = $('<div />').addClass('jtable-busy-panel-background').prependTo(this._$mainContainer);
+ this._jqueryuiThemeAddClass(this._$busyMessageDiv, 'ui-widget-header');
+ this._hideBusy();
+ },
+
+ /* Creates and prepares error dialog div.
+ *************************************************************************/
+ _createErrorDialogDiv: function () {
+ var self = this;
+
+ self._$errorDialogDiv = $('<div></div>').appendTo(self._$mainContainer);
+ self._$errorDialogDiv.dialog({
+ autoOpen: false,
+ show: self.options.dialogShowEffect,
+ hide: self.options.dialogHideEffect,
+ modal: true,
+ title: self.options.messages.error,
+ buttons: [{
+ text: self.options.messages.close,
+ click: function () {
+ self._$errorDialogDiv.dialog('close');
+ }
+ }]
+ });
+ },
+
+ /************************************************************************
+ * PUBLIC METHODS *
+ *************************************************************************/
+
+ /* Loads data using AJAX call, clears table and fills with new data.
+ *************************************************************************/
+ load: function (postData, completeCallback) {
+ this._lastPostData = postData;
+ this._reloadTable(completeCallback);
+ },
+
+ /* Refreshes (re-loads) table data with last postData.
+ *************************************************************************/
+ reload: function (completeCallback) {
+ this._reloadTable(completeCallback);
+ },
+
+ /* Gets a jQuery row object according to given record key
+ *************************************************************************/
+ getRowByKey: function (key) {
+ for (var i = 0; i < this._$tableRows.length; i++) {
+ if (key == this._getKeyValueOfRecord(this._$tableRows[i].data('record'))) {
+ return this._$tableRows[i];
+ }
+ }
+
+ return null;
+ },
+
+ /* Completely removes the table from it's container.
+ *************************************************************************/
+ destroy: function () {
+ this.element.empty();
+ $.Widget.prototype.destroy.call(this);
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Used to change options dynamically after initialization.
+ *************************************************************************/
+ _setOption: function (key, value) {
+
+ },
+
+ /* LOADING RECORDS *****************************************************/
+
+ /* Performs an AJAX call to reload data of the table.
+ *************************************************************************/
+ _reloadTable: function (completeCallback) {
+ var self = this;
+
+ var completeReload = function(data) {
+ self._hideBusy();
+
+ //Show the error message if server returns error
+ if (data.Result != 'OK') {
+ self._showError(data.Message);
+ return;
+ }
+
+ //Re-generate table rows
+ self._removeAllRows('reloading');
+ self._addRecordsToTable(data.Records);
+
+ self._onRecordsLoaded(data);
+
+ //Call complete callback
+ if (completeCallback) {
+ completeCallback();
+ }
+ };
+
+ self._showBusy(self.options.messages.loadingMessage, self.options.loadingAnimationDelay); //Disable table since it's busy
+ self._onLoadingRecords();
+
+ //listAction may be a function, check if it is
+ if ($.isFunction(self.options.actions.listAction)) {
+
+ //Execute the function
+ var funcResult = self.options.actions.listAction(self._lastPostData, self._createJtParamsForLoading());
+
+ //Check if result is a jQuery Deferred object
+ if (self._isDeferredObject(funcResult)) {
+ funcResult.done(function(data) {
+ completeReload(data);
+ }).fail(function() {
+ self._showError(self.options.messages.serverCommunicationError);
+ }).always(function() {
+ self._hideBusy();
+ });
+ } else { //assume it's the data we're loading
+ completeReload(funcResult);
+ }
+
+ } else { //assume listAction as URL string.
+
+ //Generate URL (with query string parameters) to load records
+ var loadUrl = self._createRecordLoadUrl();
+
+ //Load data from server using AJAX
+ self._ajax({
+ url: loadUrl,
+ data: self._lastPostData,
+ success: function (data) {
+ completeReload(data);
+ },
+ error: function () {
+ self._hideBusy();
+ self._showError(self.options.messages.serverCommunicationError);
+ }
+ });
+
+ }
+ },
+
+ /* Creates URL to load records.
+ *************************************************************************/
+ _createRecordLoadUrl: function () {
+ return this.options.actions.listAction;
+ },
+
+ _createJtParamsForLoading: function() {
+ return {
+ //Empty as default, paging, sorting or other extensions can override this method to add additional params to load request
+ };
+ },
+
+ /* TABLE MANIPULATION METHODS *******************************************/
+
+ /* Creates a row from given record
+ *************************************************************************/
+ _createRowFromRecord: function (record) {
+ var $tr = $('<tr></tr>')
+ .addClass('jtable-data-row')
+ .attr('data-record-key', this._getKeyValueOfRecord(record))
+ .data('record', record);
+
+ this._addCellsToRowUsingRecord($tr);
+ return $tr;
+ },
+
+ /* Adds all cells to given row.
+ *************************************************************************/
+ _addCellsToRowUsingRecord: function ($row) {
+ var record = $row.data('record');
+ for (var i = 0; i < this._columnList.length; i++) {
+ this._createCellForRecordField(record, this._columnList[i])
+ .appendTo($row);
+ }
+ },
+
+ /* Create a cell for given field.
+ *************************************************************************/
+ _createCellForRecordField: function (record, fieldName) {
+ return $('<td></td>')
+ .addClass(this.options.fields[fieldName].listClass)
+ .append((this._getDisplayTextForRecordField(record, fieldName)));
+ },
+
+ /* Adds a list of records to the table.
+ *************************************************************************/
+ _addRecordsToTable: function (records) {
+ var self = this;
+
+ $.each(records, function (index, record) {
+ self._addRow(self._createRowFromRecord(record));
+ });
+
+ self._refreshRowStyles();
+ },
+
+ /* Adds a single row to the table.
+ * NOTE: THIS METHOD IS DEPRECATED AND WILL BE REMOVED FROM FEATURE RELEASES.
+ * USE _addRow METHOD.
+ *************************************************************************/
+ _addRowToTable: function ($tableRow, index, isNewRow, animationsEnabled) {
+ var options = {
+ index: this._normalizeNumber(index, 0, this._$tableRows.length, this._$tableRows.length)
+ };
+
+ if (isNewRow == true) {
+ options.isNewRow = true;
+ }
+
+ if (animationsEnabled == false) {
+ options.animationsEnabled = false;
+ }
+
+ this._addRow($tableRow, options);
+ },
+
+ /* Adds a single row to the table.
+ *************************************************************************/
+ _addRow: function ($row, options) {
+ //Set defaults
+ options = $.extend({
+ index: this._$tableRows.length,
+ isNewRow: false,
+ animationsEnabled: true
+ }, options);
+
+ //Remove 'no data' row if this is first row
+ if (this._$tableRows.length <= 0) {
+ this._removeNoDataRow();
+ }
+
+ //Add new row to the table according to it's index
+ options.index = this._normalizeNumber(options.index, 0, this._$tableRows.length, this._$tableRows.length);
+ if (options.index == this._$tableRows.length) {
+ //add as last row
+ this._$tableBody.append($row);
+ this._$tableRows.push($row);
+ } else if (options.index == 0) {
+ //add as first row
+ this._$tableBody.prepend($row);
+ this._$tableRows.unshift($row);
+ } else {
+ //insert to specified index
+ this._$tableRows[options.index - 1].after($row);
+ this._$tableRows.splice(options.index, 0, $row);
+ }
+
+ this._onRowInserted($row, options.isNewRow);
+
+ //Show animation if needed
+ if (options.isNewRow) {
+ this._refreshRowStyles();
+ if (this.options.animationsEnabled && options.animationsEnabled) {
+ this._showNewRowAnimation($row);
+ }
+ }
+ },
+
+ /* Shows created animation for a table row
+ * TODO: Make this animation cofigurable and changable
+ *************************************************************************/
+ _showNewRowAnimation: function ($tableRow) {
+ var className = 'jtable-row-created';
+ if (this.options.jqueryuiTheme) {
+ className = className + ' ui-state-highlight';
+ }
+
+ $tableRow.addClass(className, 'slow', '', function () {
+ $tableRow.removeClass(className, 5000);
+ });
+ },
+
+ /* Removes a row or rows (jQuery selection) from table.
+ *************************************************************************/
+ _removeRowsFromTable: function ($rows, reason) {
+ var self = this;
+
+ //Check if any row specified
+ if ($rows.length <= 0) {
+ return;
+ }
+
+ //remove from DOM
+ $rows.addClass('jtable-row-removed').remove();
+
+ //remove from _$tableRows array
+ $rows.each(function () {
+ var index = self._findRowIndex($(this));
+ if (index >= 0) {
+ self._$tableRows.splice(index, 1);
+ }
+ });
+
+ self._onRowsRemoved($rows, reason);
+
+ //Add 'no data' row if all rows removed from table
+ if (self._$tableRows.length == 0) {
+ self._addNoDataRow();
+ }
+
+ self._refreshRowStyles();
+ },
+
+ /* Finds index of a row in table.
+ *************************************************************************/
+ _findRowIndex: function ($row) {
+ return this._findIndexInArray($row, this._$tableRows, function ($row1, $row2) {
+ return $row1.data('record') == $row2.data('record');
+ });
+ },
+
+ /* Removes all rows in the table and adds 'no data' row.
+ *************************************************************************/
+ _removeAllRows: function (reason) {
+ //If no rows does exists, do nothing
+ if (this._$tableRows.length <= 0) {
+ return;
+ }
+
+ //Select all rows (to pass it on raising _onRowsRemoved event)
+ var $rows = this._$tableBody.find('tr.jtable-data-row');
+
+ //Remove all rows from DOM and the _$tableRows array
+ this._$tableBody.empty();
+ this._$tableRows = [];
+
+ this._onRowsRemoved($rows, reason);
+
+ //Add 'no data' row since we removed all rows
+ this._addNoDataRow();
+ },
+
+ /* Adds "no data available" row to the table.
+ *************************************************************************/
+ _addNoDataRow: function () {
+ if (this._$tableBody.find('>tr.jtable-no-data-row').length > 0) {
+ return;
+ }
+
+ var $tr = $('<tr></tr>')
+ .addClass('jtable-no-data-row')
+ .appendTo(this._$tableBody);
+
+ var totalColumnCount = this._$table.find('thead th').length;
+ $('<td></td>')
+ .attr('colspan', totalColumnCount)
+ .html(this.options.messages.noDataAvailable)
+ .appendTo($tr);
+ },
+
+ /* Removes "no data available" row from the table.
+ *************************************************************************/
+ _removeNoDataRow: function () {
+ this._$tableBody.find('.jtable-no-data-row').remove();
+ },
+
+ /* Refreshes styles of all rows in the table
+ *************************************************************************/
+ _refreshRowStyles: function () {
+ for (var i = 0; i < this._$tableRows.length; i++) {
+ if (i % 2 == 0) {
+ this._$tableRows[i].addClass('jtable-row-even');
+ } else {
+ this._$tableRows[i].removeClass('jtable-row-even');
+ }
+ }
+ },
+
+ /* RENDERING FIELD VALUES ***********************************************/
+
+ /* Gets text for a field of a record according to it's type.
+ *************************************************************************/
+ _getDisplayTextForRecordField: function (record, fieldName) {
+ var field = this.options.fields[fieldName];
+ var fieldValue = record[fieldName];
+
+ //if this is a custom field, call display function
+ if (field.display) {
+ return field.display({ record: record });
+ }
+
+ if (field.type == 'date') {
+ return this._getDisplayTextForDateRecordField(field, fieldValue);
+ } else if (field.type == 'checkbox') {
+ return this._getCheckBoxTextForFieldByValue(fieldName, fieldValue);
+ } else if (field.options) { //combobox or radio button list since there are options.
+ var options = this._getOptionsForField(fieldName, {
+ record: record,
+ value: fieldValue,
+ source: 'list',
+ dependedValues: this._createDependedValuesUsingRecord(record, field.dependsOn)
+ });
+ return this._findOptionByValue(options, fieldValue).DisplayText;
+ } else { //other types
+ return fieldValue;
+ }
+ },
+
+ /* Creates and returns an object that's properties are depended values of a record.
+ *************************************************************************/
+ _createDependedValuesUsingRecord: function (record, dependsOn) {
+ if (!dependsOn) {
+ return {};
+ }
+
+ var dependedValues = {};
+ for (var i = 0; i < dependsOn.length; i++) {
+ dependedValues[dependsOn[i]] = record[dependsOn[i]];
+ }
+
+ return dependedValues;
+ },
+
+ /* Finds an option object by given value.
+ *************************************************************************/
+ _findOptionByValue: function (options, value) {
+ for (var i = 0; i < options.length; i++) {
+ if (options[i].Value == value) {
+ return options[i];
+ }
+ }
+
+ return {}; //no option found
+ },
+
+ /* Gets text for a date field.
+ *************************************************************************/
+ _getDisplayTextForDateRecordField: function (field, fieldValue) {
+ if (!fieldValue) {
+ return '';
+ }
+
+ var displayFormat = field.displayFormat || this.options.defaultDateFormat;
+ var date = this._parseDate(fieldValue);
+ return $.datepicker.formatDate(displayFormat, date);
+ },
+
+ /* Gets options for a field according to user preferences.
+ *************************************************************************/
+ _getOptionsForField: function (fieldName, funcParams) {
+ var field = this.options.fields[fieldName];
+ var optionsSource = field.options;
+
+ if ($.isFunction(optionsSource)) {
+ //prepare parameter to the function
+ funcParams = $.extend(true, {
+ _cacheCleared: false,
+ dependedValues: {},
+ clearCache: function () {
+ this._cacheCleared = true;
+ }
+ }, funcParams);
+
+ //call function and get actual options source
+ optionsSource = optionsSource(funcParams);
+ }
+
+ var options;
+
+ //Build options according to it's source type
+ if (typeof optionsSource == 'string') { //It is an Url to download options
+ var cacheKey = 'options_' + fieldName + '_' + optionsSource; //create a unique cache key
+ if (funcParams._cacheCleared || (!this._cache[cacheKey])) {
+ //if user calls clearCache() or options are not found in the cache, download options
+ this._cache[cacheKey] = this._buildOptionsFromArray(this._downloadOptions(fieldName, optionsSource));
+ this._sortFieldOptions(this._cache[cacheKey], field.optionsSorting);
+ } else {
+ //found on cache..
+ //if this method (_getOptionsForField) is called to get option for a specific value (on funcParams.source == 'list')
+ //and this value is not in cached options, we need to re-download options to get the unfound (probably new) option.
+ if (funcParams.value != undefined) {
+ var optionForValue = this._findOptionByValue(this._cache[cacheKey], funcParams.value);
+ if (optionForValue.DisplayText == undefined) { //this value is not in cached options...
+ this._cache[cacheKey] = this._buildOptionsFromArray(this._downloadOptions(fieldName, optionsSource));
+ this._sortFieldOptions(this._cache[cacheKey], field.optionsSorting);
+ }
+ }
+ }
+
+ options = this._cache[cacheKey];
+ } else if (jQuery.isArray(optionsSource)) { //It is an array of options
+ options = this._buildOptionsFromArray(optionsSource);
+ this._sortFieldOptions(options, field.optionsSorting);
+ } else { //It is an object that it's properties are options
+ options = this._buildOptionsArrayFromObject(optionsSource);
+ this._sortFieldOptions(options, field.optionsSorting);
+ }
+
+ return options;
+ },
+
+ /* Download options for a field from server.
+ *************************************************************************/
+ _downloadOptions: function (fieldName, url) {
+ var self = this;
+ var options = [];
+
+ self._ajax({
+ url: url,
+ async: false,
+ success: function (data) {
+ if (data.Result != 'OK') {
+ self._showError(data.Message);
+ return;
+ }
+
+ options = data.Options;
+ },
+ error: function () {
+ var errMessage = self._formatString(self.options.messages.cannotLoadOptionsFor, fieldName);
+ self._showError(errMessage);
+ }
+ });
+
+ return options;
+ },
+
+ /* Sorts given options according to sorting parameter.
+ * sorting can be: 'value', 'value-desc', 'text' or 'text-desc'.
+ *************************************************************************/
+ _sortFieldOptions: function (options, sorting) {
+
+ if ((!options) || (!options.length) || (!sorting)) {
+ return;
+ }
+
+ //Determine using value of text
+ var dataSelector;
+ if (sorting.indexOf('value') == 0) {
+ dataSelector = function (option) {
+ return option.Value;
+ };
+ } else { //assume as text
+ dataSelector = function (option) {
+ return option.DisplayText;
+ };
+ }
+
+ var compareFunc;
+ if ($.type(dataSelector(options[0])) == 'string') {
+ compareFunc = function (option1, option2) {
+ return dataSelector(option1).localeCompare(dataSelector(option2));
+ };
+ } else { //asuume as numeric
+ compareFunc = function (option1, option2) {
+ return dataSelector(option1) - dataSelector(option2);
+ };
+ }
+
+ if (sorting.indexOf('desc') > 0) {
+ options.sort(function (a, b) {
+ return compareFunc(b, a);
+ });
+ } else { //assume as asc
+ options.sort(function (a, b) {
+ return compareFunc(a, b);
+ });
+ }
+ },
+
+ /* Creates an array of options from given object.
+ *************************************************************************/
+ _buildOptionsArrayFromObject: function (options) {
+ var list = [];
+
+ $.each(options, function (propName, propValue) {
+ list.push({
+ Value: propName,
+ DisplayText: propValue
+ });
+ });
+
+ return list;
+ },
+
+ /* Creates array of options from giving options array.
+ *************************************************************************/
+ _buildOptionsFromArray: function (optionsArray) {
+ var list = [];
+
+ for (var i = 0; i < optionsArray.length; i++) {
+ if ($.isPlainObject(optionsArray[i])) {
+ list.push(optionsArray[i]);
+ } else { //assumed as primitive type (int, string...)
+ list.push({
+ Value: optionsArray[i],
+ DisplayText: optionsArray[i]
+ });
+ }
+ }
+
+ return list;
+ },
+
+ /* Parses given date string to a javascript Date object.
+ * Given string must be formatted one of the samples shown below:
+ * /Date(1320259705710)/
+ * 2011-01-01 20:32:42 (YYYY-MM-DD HH:MM:SS)
+ * 2011-01-01 (YYYY-MM-DD)
+ *************************************************************************/
+ _parseDate: function (dateString) {
+ if (dateString.indexOf('Date') >= 0) { //Format: /Date(1320259705710)/
+ return new Date(
+ parseInt(dateString.substr(6), 10)
+ );
+ } else if (dateString.length == 10) { //Format: 2011-01-01
+ return new Date(
+ parseInt(dateString.substr(0, 4), 10),
+ parseInt(dateString.substr(5, 2), 10) - 1,
+ parseInt(dateString.substr(8, 2), 10)
+ );
+ } else if (dateString.length == 19) { //Format: 2011-01-01 20:32:42
+ return new Date(
+ parseInt(dateString.substr(0, 4), 10),
+ parseInt(dateString.substr(5, 2), 10) - 1,
+ parseInt(dateString.substr(8, 2), 10),
+ parseInt(dateString.substr(11, 2), 10),
+ parseInt(dateString.substr(14, 2), 10),
+ parseInt(dateString.substr(17, 2), 10)
+ );
+ } else {
+ this._logWarn('Given date is not properly formatted: ' + dateString);
+ return 'format error!';
+ }
+ },
+
+ /* TOOL BAR *************************************************************/
+
+ /* Creates the toolbar.
+ *************************************************************************/
+ _createToolBar: function () {
+ this._$toolbarDiv = $('<div />')
+ .addClass('jtable-toolbar')
+ .appendTo(this._$titleDiv);
+
+ for (var i = 0; i < this.options.toolbar.items.length; i++) {
+ this._addToolBarItem(this.options.toolbar.items[i]);
+ }
+ },
+
+ /* Adds a new item to the toolbar.
+ *************************************************************************/
+ _addToolBarItem: function (item) {
+
+ //Check if item is valid
+ if ((item == undefined) || (item.text == undefined && item.icon == undefined)) {
+ this._logWarn('Can not add tool bar item since it is not valid!');
+ this._logWarn(item);
+ return null;
+ }
+
+ var $toolBarItem = $('<span></span>')
+ .addClass('jtable-toolbar-item')
+ .appendTo(this._$toolbarDiv);
+
+ this._jqueryuiThemeAddClass($toolBarItem, 'ui-widget ui-state-default ui-corner-all', 'ui-state-hover');
+
+ //cssClass property
+ if (item.cssClass) {
+ $toolBarItem
+ .addClass(item.cssClass);
+ }
+
+ //tooltip property
+ if (item.tooltip) {
+ $toolBarItem
+ .attr('title', item.tooltip);
+ }
+
+ //icon property
+ if (item.icon) {
+ var $icon = $('<span class="jtable-toolbar-item-icon"></span>').appendTo($toolBarItem);
+ if (item.icon === true) {
+ //do nothing
+ } else if ($.type(item.icon === 'string')) {
+ $icon.css('background', 'url("' + item.icon + '")');
+ }
+ }
+
+ //text property
+ if (item.text) {
+ $('<span class=""></span>')
+ .html(item.text)
+ .addClass('jtable-toolbar-item-text').appendTo($toolBarItem);
+ }
+
+ //click event
+ if (item.click) {
+ $toolBarItem.click(function () {
+ item.click();
+ });
+ }
+
+ //set hover animation parameters
+ var hoverAnimationDuration = undefined;
+ var hoverAnimationEasing = undefined;
+ if (this.options.toolbar.hoverAnimation) {
+ hoverAnimationDuration = this.options.toolbar.hoverAnimationDuration;
+ hoverAnimationEasing = this.options.toolbar.hoverAnimationEasing;
+ }
+
+ //change class on hover
+ $toolBarItem.hover(function () {
+ $toolBarItem.addClass('jtable-toolbar-item-hover', hoverAnimationDuration, hoverAnimationEasing);
+ }, function () {
+ $toolBarItem.removeClass('jtable-toolbar-item-hover', hoverAnimationDuration, hoverAnimationEasing);
+ });
+
+ return $toolBarItem;
+ },
+
+ /* ERROR DIALOG *********************************************************/
+
+ /* Shows error message dialog with given message.
+ *************************************************************************/
+ _showError: function (message) {
+ this._$errorDialogDiv.html(message).dialog('open');
+ },
+
+ /* BUSY PANEL ***********************************************************/
+
+ /* Shows busy indicator and blocks table UI.
+ * TODO: Make this cofigurable and changable
+ *************************************************************************/
+ _setBusyTimer: null,
+ _showBusy: function (message, delay) {
+ var self = this; //
+
+ //Show a transparent overlay to prevent clicking to the table
+ self._$busyDiv
+ .width(self._$mainContainer.width())
+ .height(self._$mainContainer.height())
+ .addClass('jtable-busy-panel-background-invisible')
+ .show();
+
+ var makeVisible = function () {
+ self._$busyDiv.removeClass('jtable-busy-panel-background-invisible');
+ self._$busyMessageDiv.html(message).show();
+ };
+
+ if (delay) {
+ if (self._setBusyTimer) {
+ return;
+ }
+
+ self._setBusyTimer = setTimeout(makeVisible, delay);
+ } else {
+ makeVisible();
+ }
+ },
+
+ /* Hides busy indicator and unblocks table UI.
+ *************************************************************************/
+ _hideBusy: function () {
+ clearTimeout(this._setBusyTimer);
+ this._setBusyTimer = null;
+ this._$busyDiv.hide();
+ this._$busyMessageDiv.html('').hide();
+ },
+
+ /* Returns true if jTable is busy.
+ *************************************************************************/
+ _isBusy: function () {
+ return this._$busyMessageDiv.is(':visible');
+ },
+
+ /* Adds jQueryUI class to an item.
+ *************************************************************************/
+ _jqueryuiThemeAddClass: function ($elm, className, hoverClassName) {
+ if (!this.options.jqueryuiTheme) {
+ return;
+ }
+
+ $elm.addClass(className);
+
+ if (hoverClassName) {
+ $elm.hover(function () {
+ $elm.addClass(hoverClassName);
+ }, function () {
+ $elm.removeClass(hoverClassName);
+ });
+ }
+ },
+
+ /* COMMON METHODS *******************************************************/
+
+ /* Performs an AJAX call to specified URL.
+ * THIS METHOD IS DEPRECATED AND WILL BE REMOVED FROM FEATURE RELEASES.
+ * USE _ajax METHOD.
+ *************************************************************************/
+ _performAjaxCall: function (url, postData, async, success, error) {
+ this._ajax({
+ url: url,
+ data: postData,
+ async: async,
+ success: success,
+ error: error
+ });
+ },
+
+ _unAuthorizedRequestHandler: function() {
+ if (this.options.unAuthorizedRequestRedirectUrl) {
+ location.href = this.options.unAuthorizedRequestRedirectUrl;
+ } else {
+ location.reload(true);
+ }
+ },
+
+ /* This method is used to perform AJAX calls in jTable instead of direct
+ * usage of jQuery.ajax method.
+ *************************************************************************/
+ _ajax: function (options) {
+ var self = this;
+
+ //Handlers for HTTP status codes
+ var opts = {
+ statusCode: {
+ 401: function () { //Unauthorized
+ self._unAuthorizedRequestHandler();
+ }
+ }
+ };
+
+ opts = $.extend(opts, this.options.ajaxSettings, options);
+
+ //Override success
+ opts.success = function (data) {
+ //Checking for Authorization error
+ if (data && data.UnAuthorizedRequest == true) {
+ self._unAuthorizedRequestHandler();
+ }
+
+ if (options.success) {
+ options.success(data);
+ }
+ };
+
+ //Override error
+ opts.error = function (jqXHR, textStatus, errorThrown) {
+ if (unloadingPage) {
+ jqXHR.abort();
+ return;
+ }
+
+ if (options.error) {
+ options.error(arguments);
+ }
+ };
+
+ //Override complete
+ opts.complete = function () {
+ if (options.complete) {
+ options.complete();
+ }
+ };
+
+ $.ajax(opts);
+ },
+
+ /* Gets value of key field of a record.
+ *************************************************************************/
+ _getKeyValueOfRecord: function (record) {
+ return record[this._keyField];
+ },
+
+ /************************************************************************
+ * COOKIE *
+ *************************************************************************/
+
+ /* Sets a cookie with given key.
+ *************************************************************************/
+ _setCookie: function (key, value) {
+ key = this._cookieKeyPrefix + key;
+
+ var expireDate = new Date();
+ expireDate.setDate(expireDate.getDate() + 30);
+ document.cookie = encodeURIComponent(key) + '=' + encodeURIComponent(value) + "; expires=" + expireDate.toUTCString();
+ },
+
+ /* Gets a cookie with given key.
+ *************************************************************************/
+ _getCookie: function (key) {
+ key = this._cookieKeyPrefix + key;
+
+ var equalities = document.cookie.split('; ');
+ for (var i = 0; i < equalities.length; i++) {
+ if (!equalities[i]) {
+ continue;
+ }
+
+ var splitted = equalities[i].split('=');
+ if (splitted.length != 2) {
+ continue;
+ }
+
+ if (decodeURIComponent(splitted[0]) === key) {
+ return decodeURIComponent(splitted[1] || '');
+ }
+ }
+
+ return null;
+ },
+
+ /* Generates a hash key to be prefix for all cookies for this jtable instance.
+ *************************************************************************/
+ _generateCookieKeyPrefix: function () {
+
+ var simpleHash = function (value) {
+ var hash = 0;
+ if (value.length == 0) {
+ return hash;
+ }
+
+ for (var i = 0; i < value.length; i++) {
+ var ch = value.charCodeAt(i);
+ hash = ((hash << 5) - hash) + ch;
+ hash = hash & hash;
+ }
+
+ return hash;
+ };
+
+ var strToHash = '';
+ if (this.options.tableId) {
+ strToHash = strToHash + this.options.tableId + '#';
+ }
+
+ strToHash = strToHash + this._columnList.join('$') + '#c' + this._$table.find('thead th').length;
+ return 'jtable#' + simpleHash(strToHash);
+ },
+
+ /************************************************************************
+ * EVENT RAISING METHODS *
+ *************************************************************************/
+
+ _onLoadingRecords: function () {
+ this._trigger("loadingRecords", null, {});
+ },
+
+ _onRecordsLoaded: function (data) {
+ this._trigger("recordsLoaded", null, { records: data.Records, serverResponse: data });
+ },
+
+ _onRowInserted: function ($row, isNewRow) {
+ this._trigger("rowInserted", null, { row: $row, record: $row.data('record'), isNewRow: isNewRow });
+ },
+
+ _onRowsRemoved: function ($rows, reason) {
+ this._trigger("rowsRemoved", null, { rows: $rows, reason: reason });
+ },
+
+ _onCloseRequested: function () {
+ this._trigger("closeRequested", null, {});
+ }
+
+ });
+
+}(jQuery));
+
+
+/************************************************************************
+* Some UTULITY methods used by jTable *
+*************************************************************************/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /* Gets property value of an object recursively.
+ *************************************************************************/
+ _getPropertyOfObject: function (obj, propName) {
+ if (propName.indexOf('.') < 0) {
+ return obj[propName];
+ } else {
+ var preDot = propName.substring(0, propName.indexOf('.'));
+ var postDot = propName.substring(propName.indexOf('.') + 1);
+ return this._getPropertyOfObject(obj[preDot], postDot);
+ }
+ },
+
+ /* Sets property value of an object recursively.
+ *************************************************************************/
+ _setPropertyOfObject: function (obj, propName, value) {
+ if (propName.indexOf('.') < 0) {
+ obj[propName] = value;
+ } else {
+ var preDot = propName.substring(0, propName.indexOf('.'));
+ var postDot = propName.substring(propName.indexOf('.') + 1);
+ this._setPropertyOfObject(obj[preDot], postDot, value);
+ }
+ },
+
+ /* Inserts a value to an array if it does not exists in the array.
+ *************************************************************************/
+ _insertToArrayIfDoesNotExists: function (array, value) {
+ if ($.inArray(value, array) < 0) {
+ array.push(value);
+ }
+ },
+
+ /* Finds index of an element in an array according to given comparision function
+ *************************************************************************/
+ _findIndexInArray: function (value, array, compareFunc) {
+
+ //If not defined, use default comparision
+ if (!compareFunc) {
+ compareFunc = function (a, b) {
+ return a == b;
+ };
+ }
+
+ for (var i = 0; i < array.length; i++) {
+ if (compareFunc(value, array[i])) {
+ return i;
+ }
+ }
+
+ return -1;
+ },
+
+ /* Normalizes a number between given bounds or sets to a defaultValue
+ * if it is undefined
+ *************************************************************************/
+ _normalizeNumber: function (number, min, max, defaultValue) {
+ if (number == undefined || number == null || isNaN(number)) {
+ return defaultValue;
+ }
+
+ if (number < min) {
+ return min;
+ }
+
+ if (number > max) {
+ return max;
+ }
+
+ return number;
+ },
+
+ /* Formats a string just like string.format in c#.
+ * Example:
+ * _formatString('Hello {0}','Halil') = 'Hello Halil'
+ *************************************************************************/
+ _formatString: function () {
+ if (arguments.length == 0) {
+ return null;
+ }
+
+ var str = arguments[0];
+ for (var i = 1; i < arguments.length; i++) {
+ var placeHolder = '{' + (i - 1) + '}';
+ str = str.replace(placeHolder, arguments[i]);
+ }
+
+ return str;
+ },
+
+ /* Checks if given object is a jQuery Deferred object.
+ */
+ _isDeferredObject: function (obj) {
+ return obj.then && obj.done && obj.fail;
+ },
+
+ //Logging methods ////////////////////////////////////////////////////////
+
+ _logDebug: function (text) {
+ if (!window.console) {
+ return;
+ }
+
+ console.log('jTable DEBUG: ' + text);
+ },
+
+ _logInfo: function (text) {
+ if (!window.console) {
+ return;
+ }
+
+ console.log('jTable INFO: ' + text);
+ },
+
+ _logWarn: function (text) {
+ if (!window.console) {
+ return;
+ }
+
+ console.log('jTable WARNING: ' + text);
+ },
+
+ _logError: function (text) {
+ if (!window.console) {
+ return;
+ }
+
+ console.log('jTable ERROR: ' + text);
+ }
+
+ });
+
+ /* Fix for array.indexOf method in IE7.
+ * This code is taken from http://www.tutorialspoint.com/javascript/array_indexof.htm */
+ if (!Array.prototype.indexOf) {
+ Array.prototype.indexOf = function (elt) {
+ var len = this.length;
+ var from = Number(arguments[1]) || 0;
+ from = (from < 0)
+ ? Math.ceil(from)
+ : Math.floor(from);
+ if (from < 0)
+ from += len;
+ for (; from < len; from++) {
+ if (from in this &&
+ this[from] === elt)
+ return from;
+ }
+ return -1;
+ };
+ }
+
+})(jQuery);
+
+
+/************************************************************************
+* FORMS extension for jTable (base for edit/create forms) *
+*************************************************************************/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Submits a form asynchronously using AJAX.
+ * This method is needed, since form submitting logic can be overrided
+ * by extensions.
+ *************************************************************************/
+ _submitFormUsingAjax: function (url, formData, success, error) {
+ this._ajax({
+ url: url,
+ data: formData,
+ success: success,
+ error: error
+ });
+ },
+
+ /* Creates label for an input element.
+ *************************************************************************/
+ _createInputLabelForRecordField: function (fieldName) {
+ //TODO: May create label tag instead of a div.
+ return $('<div />')
+ .addClass('jtable-input-label')
+ .html(this.options.fields[fieldName].inputTitle || this.options.fields[fieldName].title);
+ },
+
+ /* Creates an input element according to field type.
+ *************************************************************************/
+ _createInputForRecordField: function (funcParams) {
+ var fieldName = funcParams.fieldName,
+ value = funcParams.value,
+ record = funcParams.record,
+ formType = funcParams.formType,
+ form = funcParams.form;
+
+ //Get the field
+ var field = this.options.fields[fieldName];
+
+ //If value if not supplied, use defaultValue of the field
+ if (value == undefined || value == null) {
+ value = field.defaultValue;
+ }
+
+ //Use custom function if supplied
+ if (field.input) {
+ var $input = $(field.input({
+ value: value,
+ record: record,
+ formType: formType,
+ form: form
+ }));
+
+ //Add id attribute if does not exists
+ if (!$input.attr('id')) {
+ $input.attr('id', 'Edit-' + fieldName);
+ }
+
+ //Wrap input element with div
+ return $('<div />')
+ .addClass('jtable-input jtable-custom-input')
+ .append($input);
+ }
+
+ //Create input according to field type
+ if (field.type == 'date') {
+ return this._createDateInputForField(field, fieldName, value);
+ } else if (field.type == 'textarea') {
+ return this._createTextAreaForField(field, fieldName, value);
+ } else if (field.type == 'password') {
+ return this._createPasswordInputForField(field, fieldName, value);
+ } else if (field.type == 'checkbox') {
+ return this._createCheckboxForField(field, fieldName, value);
+ } else if (field.options) {
+ if (field.type == 'radiobutton') {
+ return this._createRadioButtonListForField(field, fieldName, value, record, formType);
+ } else {
+ return this._createDropDownListForField(field, fieldName, value, record, formType, form);
+ }
+ } else {
+ return this._createTextInputForField(field, fieldName, value);
+ }
+ },
+
+ //Creates a hidden input element with given name and value.
+ _createInputForHidden: function (fieldName, value) {
+ if (value == undefined) {
+ value = "";
+ }
+
+ return $('<input type="hidden" name="' + fieldName + '" id="Edit-' + fieldName + '"></input>')
+ .val(value);
+ },
+
+ /* Creates a date input for a field.
+ *************************************************************************/
+ _createDateInputForField: function (field, fieldName, value) {
+ var $input = $('<input class="' + field.inputClass + '" id="Edit-' + fieldName + '" type="text" name="' + fieldName + '"></input>');
+ if(value != undefined) {
+ $input.val(value);
+ }
+
+ var displayFormat = field.displayFormat || this.options.defaultDateFormat;
+ $input.datepicker({ dateFormat: displayFormat });
+ return $('<div />')
+ .addClass('jtable-input jtable-date-input')
+ .append($input);
+ },
+
+ /* Creates a textarea element for a field.
+ *************************************************************************/
+ _createTextAreaForField: function (field, fieldName, value) {
+ var $textArea = $('<textarea class="' + field.inputClass + '" id="Edit-' + fieldName + '" name="' + fieldName + '"></textarea>');
+ if (value != undefined) {
+ $textArea.val(value);
+ }
+
+ return $('<div />')
+ .addClass('jtable-input jtable-textarea-input')
+ .append($textArea);
+ },
+
+ /* Creates a standart textbox for a field.
+ *************************************************************************/
+ _createTextInputForField: function (field, fieldName, value) {
+ var $input = $('<input class="' + field.inputClass + '" id="Edit-' + fieldName + '" type="text" name="' + fieldName + '"></input>');
+ if (value != undefined) {
+ $input.val(value);
+ }
+
+ return $('<div />')
+ .addClass('jtable-input jtable-text-input')
+ .append($input);
+ },
+
+ /* Creates a password input for a field.
+ *************************************************************************/
+ _createPasswordInputForField: function (field, fieldName, value) {
+ var $input = $('<input class="' + field.inputClass + '" id="Edit-' + fieldName + '" type="password" name="' + fieldName + '"></input>');
+ if (value != undefined) {
+ $input.val(value);
+ }
+
+ return $('<div />')
+ .addClass('jtable-input jtable-password-input')
+ .append($input);
+ },
+
+ /* Creates a checkboxfor a field.
+ *************************************************************************/
+ _createCheckboxForField: function (field, fieldName, value) {
+ var self = this;
+
+ //If value is undefined, get unchecked state's value
+ if (value == undefined) {
+ value = self._getCheckBoxPropertiesForFieldByState(fieldName, false).Value;
+ }
+
+ //Create a container div
+ var $containerDiv = $('<div />')
+ .addClass('jtable-input jtable-checkbox-input');
+
+ //Create checkbox and check if needed
+ var $checkBox = $('<input class="' + field.inputClass + '" id="Edit-' + fieldName + '" type="checkbox" name="' + fieldName + '" />')
+ .appendTo($containerDiv);
+ if (value != undefined) {
+ $checkBox.val(value);
+ }
+
+ //Create display text of checkbox for current state
+ var $textSpan = $('<span>' + (field.formText || self._getCheckBoxTextForFieldByValue(fieldName, value)) + '</span>')
+ .appendTo($containerDiv);
+
+ //Check the checkbox if it's value is checked-value
+ if (self._getIsCheckBoxSelectedForFieldByValue(fieldName, value)) {
+ $checkBox.attr('checked', 'checked');
+ }
+
+ //This method sets checkbox's value and text according to state of the checkbox
+ var refreshCheckBoxValueAndText = function () {
+ var checkboxProps = self._getCheckBoxPropertiesForFieldByState(fieldName, $checkBox.is(':checked'));
+ $checkBox.attr('value', checkboxProps.Value);
+ $textSpan.html(field.formText || checkboxProps.DisplayText);
+ };
+
+ //Register to click event to change display text when state of checkbox is changed.
+ $checkBox.click(function () {
+ refreshCheckBoxValueAndText();
+ });
+
+ //Change checkbox state when clicked to text
+ if (field.setOnTextClick != false) {
+ $textSpan
+ .addClass('jtable-option-text-clickable')
+ .click(function () {
+ if ($checkBox.is(':checked')) {
+ $checkBox.attr('checked', false);
+ } else {
+ $checkBox.attr('checked', true);
+ }
+
+ refreshCheckBoxValueAndText();
+ });
+ }
+
+ return $containerDiv;
+ },
+
+ /* Creates a drop down list (combobox) input element for a field.
+ *************************************************************************/
+ _createDropDownListForField: function (field, fieldName, value, record, source, form) {
+
+ //Create a container div
+ var $containerDiv = $('<div />')
+ .addClass('jtable-input jtable-dropdown-input');
+
+ //Create select element
+ var $select = $('<select class="' + field.inputClass + '" id="Edit-' + fieldName + '" name="' + fieldName + '"></select>')
+ .appendTo($containerDiv);
+
+ //add options
+ var options = this._getOptionsForField(fieldName, {
+ record: record,
+ source: source,
+ form: form,
+ dependedValues: this._createDependedValuesUsingForm(form, field.dependsOn)
+ });
+
+ this._fillDropDownListWithOptions($select, options, value);
+
+ return $containerDiv;
+ },
+
+ /* Fills a dropdown list with given options.
+ *************************************************************************/
+ _fillDropDownListWithOptions: function ($select, options, value) {
+ $select.empty();
+ for (var i = 0; i < options.length; i++) {
+ $('<option' + (options[i].Value == value ? ' selected="selected"' : '') + '>' + options[i].DisplayText + '</option>')
+ .val(options[i].Value)
+ .appendTo($select);
+ }
+ },
+
+ /* Creates depended values object from given form.
+ *************************************************************************/
+ _createDependedValuesUsingForm: function ($form, dependsOn) {
+ if (!dependsOn) {
+ return {};
+ }
+
+ var dependedValues = {};
+
+ for (var i = 0; i < dependsOn.length; i++) {
+ var dependedField = dependsOn[i];
+
+ var $dependsOn = $form.find('select[name=' + dependedField + ']');
+ if ($dependsOn.length <= 0) {
+ continue;
+ }
+
+ dependedValues[dependedField] = $dependsOn.val();
+ }
+
+
+ return dependedValues;
+ },
+
+ /* Creates a radio button list for a field.
+ *************************************************************************/
+ _createRadioButtonListForField: function (field, fieldName, value, record, source) {
+ var $containerDiv = $('<div />')
+ .addClass('jtable-input jtable-radiobuttonlist-input');
+
+ var options = this._getOptionsForField(fieldName, {
+ record: record,
+ source: source
+ });
+
+ $.each(options, function(i, option) {
+ var $radioButtonDiv = $('<div class=""></div>')
+ .addClass('jtable-radio-input')
+ .appendTo($containerDiv);
+
+ var $radioButton = $('<input type="radio" id="Edit-' + fieldName + '-' + i + '" class="' + field.inputClass + '" name="' + fieldName + '"' + ((option.Value == (value + '')) ? ' checked="true"' : '') + ' />')
+ .val(option.Value)
+ .appendTo($radioButtonDiv);
+
+ var $textSpan = $('<span></span>')
+ .html(option.DisplayText)
+ .appendTo($radioButtonDiv);
+
+ if (field.setOnTextClick != false) {
+ $textSpan
+ .addClass('jtable-option-text-clickable')
+ .click(function () {
+ if (!$radioButton.is(':checked')) {
+ $radioButton.attr('checked', true);
+ }
+ });
+ }
+ });
+
+ return $containerDiv;
+ },
+
+ /* Gets display text for a checkbox field.
+ *************************************************************************/
+ _getCheckBoxTextForFieldByValue: function (fieldName, value) {
+ return this.options.fields[fieldName].values[value];
+ },
+
+ /* Returns true if given field's value must be checked state.
+ *************************************************************************/
+ _getIsCheckBoxSelectedForFieldByValue: function (fieldName, value) {
+ return (this._createCheckBoxStateArrayForFieldWithCaching(fieldName)[1].Value.toString() == value.toString());
+ },
+
+ /* Gets an object for a checkbox field that has Value and DisplayText
+ * properties.
+ *************************************************************************/
+ _getCheckBoxPropertiesForFieldByState: function (fieldName, checked) {
+ return this._createCheckBoxStateArrayForFieldWithCaching(fieldName)[(checked ? 1 : 0)];
+ },
+
+ /* Calls _createCheckBoxStateArrayForField with caching.
+ *************************************************************************/
+ _createCheckBoxStateArrayForFieldWithCaching: function (fieldName) {
+ var cacheKey = 'checkbox_' + fieldName;
+ if (!this._cache[cacheKey]) {
+
+ this._cache[cacheKey] = this._createCheckBoxStateArrayForField(fieldName);
+ }
+
+ return this._cache[cacheKey];
+ },
+
+ /* Creates a two element array of objects for states of a checkbox field.
+ * First element for unchecked state, second for checked state.
+ * Each object has two properties: Value and DisplayText
+ *************************************************************************/
+ _createCheckBoxStateArrayForField: function (fieldName) {
+ var stateArray = [];
+ var currentIndex = 0;
+ $.each(this.options.fields[fieldName].values, function (propName, propValue) {
+ if (currentIndex++ < 2) {
+ stateArray.push({ 'Value': propName, 'DisplayText': propValue });
+ }
+ });
+
+ return stateArray;
+ },
+
+ /* Searches a form for dependend dropdowns and makes them cascaded.
+ */
+ _makeCascadeDropDowns: function ($form, record, source) {
+ var self = this;
+
+ $form.find('select') //for each combobox
+ .each(function () {
+ var $thisDropdown = $(this);
+
+ //get field name
+ var fieldName = $thisDropdown.attr('name');
+ if (!fieldName) {
+ return;
+ }
+
+ var field = self.options.fields[fieldName];
+
+ //check if this combobox depends on others
+ if (!field.dependsOn) {
+ return;
+ }
+
+ //for each dependency
+ $.each(field.dependsOn, function (index, dependsOnField) {
+ //find the depended combobox
+ var $dependsOnDropdown = $form.find('select[name=' + dependsOnField + ']');
+ //when depended combobox changes
+ $dependsOnDropdown.change(function () {
+
+ //Refresh options
+ var funcParams = {
+ record: record,
+ source: source,
+ form: $form,
+ dependedValues: {}
+ };
+ funcParams.dependedValues = self._createDependedValuesUsingForm($form, field.dependsOn);
+ var options = self._getOptionsForField(fieldName, funcParams);
+
+ //Fill combobox with new options
+ self._fillDropDownListWithOptions($thisDropdown, options, undefined);
+
+ //Thigger change event to refresh multi cascade dropdowns.
+ $thisDropdown.change();
+ });
+ });
+ });
+ },
+
+ /* Updates values of a record from given form
+ *************************************************************************/
+ _updateRecordValuesFromForm: function (record, $form) {
+ for (var i = 0; i < this._fieldList.length; i++) {
+ var fieldName = this._fieldList[i];
+ var field = this.options.fields[fieldName];
+
+ //Do not update non-editable fields
+ if (field.edit == false) {
+ continue;
+ }
+
+ //Get field name and the input element of this field in the form
+ var $inputElement = $form.find('[name="' + fieldName + '"]');
+ if ($inputElement.length <= 0) {
+ continue;
+ }
+
+ //Update field in record according to it's type
+ if (field.type == 'date') {
+ var dateVal = $inputElement.val();
+ if (dateVal) {
+ var displayFormat = field.displayFormat || this.options.defaultDateFormat;
+ try {
+ var date = $.datepicker.parseDate(displayFormat, dateVal);
+ record[fieldName] = '/Date(' + date.getTime() + ')/';
+ } catch (e) {
+ //TODO: Handle incorrect/different date formats
+ this._logWarn('Date format is incorrect for field ' + fieldName + ': ' + dateVal);
+ record[fieldName] = undefined;
+ }
+ } else {
+ this._logDebug('Date is empty for ' + fieldName);
+ record[fieldName] = undefined; //TODO: undefined, null or empty string?
+ }
+ } else if (field.options && field.type == 'radiobutton') {
+ var $checkedElement = $inputElement.filter(':checked');
+ if ($checkedElement.length) {
+ record[fieldName] = $checkedElement.val();
+ } else {
+ record[fieldName] = undefined;
+ }
+ } else {
+ record[fieldName] = $inputElement.val();
+ }
+ }
+ },
+
+ /* Sets enabled/disabled state of a dialog button.
+ *************************************************************************/
+ _setEnabledOfDialogButton: function ($button, enabled, buttonText) {
+ if (!$button) {
+ return;
+ }
+
+ if (enabled != false) {
+ $button
+ .removeAttr('disabled')
+ .removeClass('ui-state-disabled');
+ } else {
+ $button
+ .attr('disabled', 'disabled')
+ .addClass('ui-state-disabled');
+ }
+
+ if (buttonText) {
+ $button
+ .find('span')
+ .text(buttonText);
+ }
+ }
+
+ });
+
+})(jQuery);
+
+
+/************************************************************************
+* CREATE RECORD extension for jTable *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ _create: $.hik.jtable.prototype._create
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+
+ //Events
+ recordAdded: function (event, data) { },
+
+ //Localization
+ messages: {
+ addNewRecord: 'Add new record'
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _$addRecordDiv: null, //Reference to the adding new record dialog div (jQuery object)
+
+ /************************************************************************
+ * CONSTRUCTOR *
+ *************************************************************************/
+
+ /* Overrides base method to do create-specific constructions.
+ *************************************************************************/
+ _create: function () {
+ base._create.apply(this, arguments);
+
+ if (!this.options.actions.createAction) {
+ return;
+ }
+
+ this._createAddRecordDialogDiv();
+ },
+
+ /* Creates and prepares add new record dialog div
+ *************************************************************************/
+ _createAddRecordDialogDiv: function () {
+ var self = this;
+
+ //Create a div for dialog and add to container element
+ self._$addRecordDiv = $('<div />')
+ .appendTo(self._$mainContainer);
+
+ //Prepare dialog
+ self._$addRecordDiv.dialog({
+ autoOpen: false,
+ show: self.options.dialogShowEffect,
+ hide: self.options.dialogHideEffect,
+ width: 'auto',
+ minWidth: '300',
+ modal: true,
+ title: self.options.messages.addNewRecord,
+ buttons:
+ [{ //Cancel button
+ text: self.options.messages.cancel,
+ click: function () {
+ self._$addRecordDiv.dialog('close');
+ }
+ }, { //Save button
+ id: 'AddRecordDialogSaveButton',
+ text: self.options.messages.save,
+ click: function () {
+ self._onSaveClickedOnCreateForm();
+ }
+ }],
+ close: function () {
+ var $addRecordForm = self._$addRecordDiv.find('form').first();
+ var $saveButton = self._$addRecordDiv.parent().find('#AddRecordDialogSaveButton');
+ self._trigger("formClosed", null, { form: $addRecordForm, formType: 'create' });
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ $addRecordForm.remove();
+ }
+ });
+
+ if (self.options.addRecordButton) {
+ //If user supplied a button, bind the click event to show dialog form
+ self.options.addRecordButton.click(function (e) {
+ e.preventDefault();
+ self._showAddRecordForm();
+ });
+ } else {
+ //If user did not supplied a button, create a 'add record button' toolbar item.
+ self._addToolBarItem({
+ icon: true,
+ cssClass: 'jtable-toolbar-item-add-record',
+ text: self.options.messages.addNewRecord,
+ click: function () {
+ self._showAddRecordForm();
+ }
+ });
+ }
+ },
+
+ _onSaveClickedOnCreateForm: function () {
+ var self = this;
+
+ var $saveButton = self._$addRecordDiv.parent().find('#AddRecordDialogSaveButton');
+ var $addRecordForm = self._$addRecordDiv.find('form');
+
+ if (self._trigger("formSubmitting", null, { form: $addRecordForm, formType: 'create' }) != false) {
+ self._setEnabledOfDialogButton($saveButton, false, self.options.messages.saving);
+ self._saveAddRecordForm($addRecordForm, $saveButton);
+ }
+ },
+
+ /************************************************************************
+ * PUBLIC METHODS *
+ *************************************************************************/
+
+ /* Shows add new record dialog form.
+ *************************************************************************/
+ showCreateForm: function () {
+ this._showAddRecordForm();
+ },
+
+ /* Adds a new record to the table (optionally to the server also)
+ *************************************************************************/
+ addRecord: function (options) {
+ var self = this;
+ options = $.extend({
+ clientOnly: false,
+ animationsEnabled: self.options.animationsEnabled,
+ success: function () { },
+ error: function () { }
+ }, options);
+
+ if (!options.record) {
+ self._logWarn('options parameter in addRecord method must contain a record property.');
+ return;
+ }
+
+ if (options.clientOnly) {
+ self._addRow(
+ self._createRowFromRecord(options.record), {
+ isNewRow: true,
+ animationsEnabled: options.animationsEnabled
+ });
+
+ options.success();
+ return;
+ }
+
+ var completeAddRecord = function (data) {
+ if (data.Result != 'OK') {
+ self._showError(data.Message);
+ options.error(data);
+ return;
+ }
+
+ if (!data.Record) {
+ self._logError('Server must return the created Record object.');
+ options.error(data);
+ return;
+ }
+
+ self._onRecordAdded(data);
+ self._addRow(
+ self._createRowFromRecord(data.Record), {
+ isNewRow: true,
+ animationsEnabled: options.animationsEnabled
+ });
+
+ options.success(data);
+ };
+
+ //createAction may be a function, check if it is
+ if (!options.url && $.isFunction(self.options.actions.createAction)) {
+
+ //Execute the function
+ var funcResult = self.options.actions.createAction($.param(options.record));
+
+ //Check if result is a jQuery Deferred object
+ if (self._isDeferredObject(funcResult)) {
+ //Wait promise
+ funcResult.done(function (data) {
+ completeAddRecord(data);
+ }).fail(function () {
+ self._showError(self.options.messages.serverCommunicationError);
+ options.error();
+ });
+ } else { //assume it returned the creation result
+ completeAddRecord(funcResult);
+ }
+
+ } else { //Assume it's a URL string
+
+ //Make an Ajax call to create record
+ self._submitFormUsingAjax(
+ options.url || self.options.actions.createAction,
+ $.param(options.record),
+ function (data) {
+ completeAddRecord(data);
+ },
+ function () {
+ self._showError(self.options.messages.serverCommunicationError);
+ options.error();
+ });
+
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Shows add new record dialog form.
+ *************************************************************************/
+ _showAddRecordForm: function () {
+ var self = this;
+
+ //Create add new record form
+ var $addRecordForm = $('<form id="jtable-create-form" class="jtable-dialog-form jtable-create-form"></form>');
+
+ //Create input elements
+ for (var i = 0; i < self._fieldList.length; i++) {
+
+ var fieldName = self._fieldList[i];
+ var field = self.options.fields[fieldName];
+
+ //Do not create input for fields that is key and not specially marked as creatable
+ if (field.key == true && field.create != true) {
+ continue;
+ }
+
+ //Do not create input for fields that are not creatable
+ if (field.create == false) {
+ continue;
+ }
+
+ if (field.type == 'hidden') {
+ $addRecordForm.append(self._createInputForHidden(fieldName, field.defaultValue));
+ continue;
+ }
+
+ //Create a container div for this input field and add to form
+ var $fieldContainer = $('<div />')
+ .addClass('jtable-input-field-container')
+ .appendTo($addRecordForm);
+
+ //Create a label for input
+ $fieldContainer.append(self._createInputLabelForRecordField(fieldName));
+
+ //Create input element
+ $fieldContainer.append(
+ self._createInputForRecordField({
+ fieldName: fieldName,
+ formType: 'create',
+ form: $addRecordForm
+ }));
+ }
+
+ self._makeCascadeDropDowns($addRecordForm, undefined, 'create');
+
+ $addRecordForm.submit(function () {
+ self._onSaveClickedOnCreateForm();
+ return false;
+ });
+
+ //Open the form
+ self._$addRecordDiv.append($addRecordForm).dialog('open');
+ self._trigger("formCreated", null, { form: $addRecordForm, formType: 'create' });
+ },
+
+ /* Saves new added record to the server and updates table.
+ *************************************************************************/
+ _saveAddRecordForm: function ($addRecordForm, $saveButton) {
+ var self = this;
+
+ var completeAddRecord = function (data) {
+ if (data.Result != 'OK') {
+ self._showError(data.Message);
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ return;
+ }
+
+ if (!data.Record) {
+ self._logError('Server must return the created Record object.');
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ return;
+ }
+
+ self._onRecordAdded(data);
+ self._addRow(
+ self._createRowFromRecord(data.Record), {
+ isNewRow: true
+ });
+ self._$addRecordDiv.dialog("close");
+ };
+
+ $addRecordForm.data('submitting', true); //TODO: Why it's used, can remove? Check it.
+
+ //createAction may be a function, check if it is
+ if ($.isFunction(self.options.actions.createAction)) {
+
+ //Execute the function
+ var funcResult = self.options.actions.createAction($addRecordForm.serialize());
+
+ //Check if result is a jQuery Deferred object
+ if (self._isDeferredObject(funcResult)) {
+ //Wait promise
+ funcResult.done(function (data) {
+ completeAddRecord(data);
+ }).fail(function () {
+ self._showError(self.options.messages.serverCommunicationError);
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ });
+ } else { //assume it returned the creation result
+ completeAddRecord(funcResult);
+ }
+
+ } else { //Assume it's a URL string
+
+ //Make an Ajax call to create record
+ self._submitFormUsingAjax(
+ self.options.actions.createAction,
+ $addRecordForm.serialize(),
+ function (data) {
+ completeAddRecord(data);
+ },
+ function () {
+ self._showError(self.options.messages.serverCommunicationError);
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ });
+ }
+ },
+
+ _onRecordAdded: function (data) {
+ this._trigger("recordAdded", null, { record: data.Record, serverResponse: data });
+ }
+
+ });
+
+})(jQuery);
+
+
+/************************************************************************
+* EDIT RECORD extension for jTable *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ _create: $.hik.jtable.prototype._create,
+ _addColumnsToHeaderRow: $.hik.jtable.prototype._addColumnsToHeaderRow,
+ _addCellsToRowUsingRecord: $.hik.jtable.prototype._addCellsToRowUsingRecord
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+
+ //Events
+ recordUpdated: function (event, data) { },
+ rowUpdated: function (event, data) { },
+
+ //Localization
+ messages: {
+ editRecord: 'Edit Record'
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _$editDiv: null, //Reference to the editing dialog div (jQuery object)
+ _$editingRow: null, //Reference to currently editing row (jQuery object)
+
+ /************************************************************************
+ * CONSTRUCTOR AND INITIALIZATION METHODS *
+ *************************************************************************/
+
+ /* Overrides base method to do editing-specific constructions.
+ *************************************************************************/
+ _create: function () {
+ base._create.apply(this, arguments);
+
+ if (!this.options.actions.updateAction) {
+ return;
+ }
+
+ this._createEditDialogDiv();
+ },
+
+ /* Creates and prepares edit dialog div
+ *************************************************************************/
+ _createEditDialogDiv: function () {
+ var self = this;
+
+ //Create a div for dialog and add to container element
+ self._$editDiv = $('<div></div>')
+ .appendTo(self._$mainContainer);
+
+ //Prepare dialog
+ self._$editDiv.dialog({
+ autoOpen: false,
+ show: self.options.dialogShowEffect,
+ hide: self.options.dialogHideEffect,
+ width: 'auto',
+ minWidth: '300',
+ modal: true,
+ title: self.options.messages.editRecord,
+ buttons:
+ [{ //cancel button
+ text: self.options.messages.cancel,
+ click: function () {
+ self._$editDiv.dialog('close');
+ }
+ }, { //save button
+ id: 'EditDialogSaveButton',
+ text: self.options.messages.save,
+ click: function () {
+ self._onSaveClickedOnEditForm();
+ }
+ }],
+ close: function () {
+ var $editForm = self._$editDiv.find('form:first');
+ var $saveButton = self._$editDiv.parent().find('#EditDialogSaveButton');
+ self._trigger("formClosed", null, { form: $editForm, formType: 'edit', row: self._$editingRow });
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ $editForm.remove();
+ }
+ });
+ },
+
+ /* Saves editing form to server.
+ *************************************************************************/
+ _onSaveClickedOnEditForm: function () {
+ var self = this;
+
+ //row maybe removed by another source, if so, do nothing
+ if (self._$editingRow.hasClass('jtable-row-removed')) {
+ self._$editDiv.dialog('close');
+ return;
+ }
+
+ var $saveButton = self._$editDiv.parent().find('#EditDialogSaveButton');
+ var $editForm = self._$editDiv.find('form');
+ if (self._trigger("formSubmitting", null, { form: $editForm, formType: 'edit', row: self._$editingRow }) != false) {
+ self._setEnabledOfDialogButton($saveButton, false, self.options.messages.saving);
+ self._saveEditForm($editForm, $saveButton);
+ }
+ },
+
+ /************************************************************************
+ * PUBLIC METHODS *
+ *************************************************************************/
+
+ /* Updates a record on the table (optionally on the server also)
+ *************************************************************************/
+ updateRecord: function (options) {
+ var self = this;
+ options = $.extend({
+ clientOnly: false,
+ animationsEnabled: self.options.animationsEnabled,
+ success: function () { },
+ error: function () { }
+ }, options);
+
+ if (!options.record) {
+ self._logWarn('options parameter in updateRecord method must contain a record property.');
+ return;
+ }
+
+ var key = self._getKeyValueOfRecord(options.record);
+ if (key == undefined || key == null) {
+ self._logWarn('options parameter in updateRecord method must contain a record that contains the key field property.');
+ return;
+ }
+
+ var $updatingRow = self.getRowByKey(key);
+ if ($updatingRow == null) {
+ self._logWarn('Can not found any row by key "' + key + '" on the table. Updating row must be visible on the table.');
+ return;
+ }
+
+ if (options.clientOnly) {
+ $.extend($updatingRow.data('record'), options.record);
+ self._updateRowTexts($updatingRow);
+ self._onRecordUpdated($updatingRow, null);
+ if (options.animationsEnabled) {
+ self._showUpdateAnimationForRow($updatingRow);
+ }
+
+ options.success();
+ return;
+ }
+
+ var completeEdit = function (data) {
+ if (data.Result != 'OK') {
+ self._showError(data.Message);
+ options.error(data);
+ return;
+ }
+
+ $.extend($updatingRow.data('record'), options.record);
+ self._updateRecordValuesFromServerResponse($updatingRow.data('record'), data);
+
+ self._updateRowTexts($updatingRow);
+ self._onRecordUpdated($updatingRow, data);
+ if (options.animationsEnabled) {
+ self._showUpdateAnimationForRow($updatingRow);
+ }
+
+ options.success(data);
+ };
+
+ //updateAction may be a function, check if it is
+ if (!options.url && $.isFunction(self.options.actions.updateAction)) {
+
+ //Execute the function
+ var funcResult = self.options.actions.updateAction($.param(options.record));
+
+ //Check if result is a jQuery Deferred object
+ if (self._isDeferredObject(funcResult)) {
+ //Wait promise
+ funcResult.done(function (data) {
+ completeEdit(data);
+ }).fail(function () {
+ self._showError(self.options.messages.serverCommunicationError);
+ options.error();
+ });
+ } else { //assume it returned the creation result
+ completeEdit(funcResult);
+ }
+
+ } else { //Assume it's a URL string
+
+ //Make an Ajax call to create record
+ self._submitFormUsingAjax(
+ options.url || self.options.actions.updateAction,
+ $.param(options.record),
+ function (data) {
+ completeEdit(data);
+ },
+ function () {
+ self._showError(self.options.messages.serverCommunicationError);
+ options.error();
+ });
+
+ }
+ },
+
+ /************************************************************************
+ * OVERRIDED METHODS *
+ *************************************************************************/
+
+ /* Overrides base method to add a 'editing column cell' to header row.
+ *************************************************************************/
+ _addColumnsToHeaderRow: function ($tr) {
+ base._addColumnsToHeaderRow.apply(this, arguments);
+ if (this.options.actions.updateAction != undefined) {
+ $tr.append(this._createEmptyCommandHeader());
+ }
+ },
+
+ /* Overrides base method to add a 'edit command cell' to a row.
+ *************************************************************************/
+ _addCellsToRowUsingRecord: function ($row) {
+ var self = this;
+ base._addCellsToRowUsingRecord.apply(this, arguments);
+
+ if (self.options.actions.updateAction != undefined) {
+ var $span = $('<span></span>').html(self.options.messages.editRecord);
+ var $button = $('<button title="' + self.options.messages.editRecord + '"></button>')
+ .addClass('jtable-command-button jtable-edit-command-button')
+ .append($span)
+ .click(function (e) {
+ e.preventDefault();
+ e.stopPropagation();
+ self._showEditForm($row);
+ });
+ $('<td></td>')
+ .addClass('jtable-command-column')
+ .append($button)
+ .appendTo($row);
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Shows edit form for a row.
+ *************************************************************************/
+ _showEditForm: function ($tableRow) {
+ var self = this;
+ var record = $tableRow.data('record');
+
+ //Create edit form
+ var $editForm = $('<form id="jtable-edit-form" class="jtable-dialog-form jtable-edit-form"></form>');
+
+ //Create input fields
+ for (var i = 0; i < self._fieldList.length; i++) {
+
+ var fieldName = self._fieldList[i];
+ var field = self.options.fields[fieldName];
+ var fieldValue = record[fieldName];
+
+ if (field.key == true) {
+ if (field.edit != true) {
+ //Create hidden field for key
+ $editForm.append(self._createInputForHidden(fieldName, fieldValue));
+ continue;
+ } else {
+ //Create a special hidden field for key (since key is be editable)
+ $editForm.append(self._createInputForHidden('jtRecordKey', fieldValue));
+ }
+ }
+
+ //Do not create element for non-editable fields
+ if (field.edit == false) {
+ continue;
+ }
+
+ //Hidden field
+ if (field.type == 'hidden') {
+ $editForm.append(self._createInputForHidden(fieldName, fieldValue));
+ continue;
+ }
+
+ //Create a container div for this input field and add to form
+ var $fieldContainer = $('<div class="jtable-input-field-container"></div>').appendTo($editForm);
+
+ //Create a label for input
+ $fieldContainer.append(self._createInputLabelForRecordField(fieldName));
+
+ //Create input element with it's current value
+ var currentValue = self._getValueForRecordField(record, fieldName);
+ $fieldContainer.append(
+ self._createInputForRecordField({
+ fieldName: fieldName,
+ value: currentValue,
+ record: record,
+ formType: 'edit',
+ form: $editForm
+ }));
+ }
+
+ self._makeCascadeDropDowns($editForm, record, 'edit');
+
+ $editForm.submit(function () {
+ self._onSaveClickedOnEditForm();
+ return false;
+ });
+
+ //Open dialog
+ self._$editingRow = $tableRow;
+ self._$editDiv.append($editForm).dialog('open');
+ self._trigger("formCreated", null, { form: $editForm, formType: 'edit', record: record, row: $tableRow });
+ },
+
+ /* Saves editing form to the server and updates the record on the table.
+ *************************************************************************/
+ _saveEditForm: function ($editForm, $saveButton) {
+ var self = this;
+
+ var completeEdit = function (data) {
+ if (data.Result != 'OK') {
+ self._showError(data.Message);
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ return;
+ }
+
+ var record = self._$editingRow.data('record');
+
+ self._updateRecordValuesFromForm(record, $editForm);
+ self._updateRecordValuesFromServerResponse(record, data);
+ self._updateRowTexts(self._$editingRow);
+
+ self._$editingRow.attr('data-record-key', self._getKeyValueOfRecord(record));
+
+ self._onRecordUpdated(self._$editingRow, data);
+
+ if (self.options.animationsEnabled) {
+ self._showUpdateAnimationForRow(self._$editingRow);
+ }
+
+ self._$editDiv.dialog("close");
+ };
+
+
+ //updateAction may be a function, check if it is
+ if ($.isFunction(self.options.actions.updateAction)) {
+
+ //Execute the function
+ var funcResult = self.options.actions.updateAction($editForm.serialize());
+
+ //Check if result is a jQuery Deferred object
+ if (self._isDeferredObject(funcResult)) {
+ //Wait promise
+ funcResult.done(function (data) {
+ completeEdit(data);
+ }).fail(function () {
+ self._showError(self.options.messages.serverCommunicationError);
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ });
+ } else { //assume it returned the creation result
+ completeEdit(funcResult);
+ }
+
+ } else { //Assume it's a URL string
+
+ //Make an Ajax call to update record
+ self._submitFormUsingAjax(
+ self.options.actions.updateAction,
+ $editForm.serialize(),
+ function(data) {
+ completeEdit(data);
+ },
+ function() {
+ self._showError(self.options.messages.serverCommunicationError);
+ self._setEnabledOfDialogButton($saveButton, true, self.options.messages.save);
+ });
+ }
+
+ },
+
+ /* This method ensures updating of current record with server response,
+ * if server sends a Record object as response to updateAction.
+ *************************************************************************/
+ _updateRecordValuesFromServerResponse: function (record, serverResponse) {
+ if (!serverResponse || !serverResponse.Record) {
+ return;
+ }
+
+ $.extend(true, record, serverResponse.Record);
+ },
+
+ /* Gets text for a field of a record according to it's type.
+ *************************************************************************/
+ _getValueForRecordField: function (record, fieldName) {
+ var field = this.options.fields[fieldName];
+ var fieldValue = record[fieldName];
+ if (field.type == 'date') {
+ return this._getDisplayTextForDateRecordField(field, fieldValue);
+ } else {
+ return fieldValue;
+ }
+ },
+
+ /* Updates cells of a table row's text values from row's record values.
+ *************************************************************************/
+ _updateRowTexts: function ($tableRow) {
+ var record = $tableRow.data('record');
+ var $columns = $tableRow.find('td');
+ for (var i = 0; i < this._columnList.length; i++) {
+ var displayItem = this._getDisplayTextForRecordField(record, this._columnList[i]);
+ if ((displayItem != "") && (displayItem == 0)) displayItem = "0";
+ $columns.eq(this._firstDataColumnOffset + i).html(displayItem || '');
+ }
+
+ this._onRowUpdated($tableRow);
+ },
+
+ /* Shows 'updated' animation for a table row.
+ *************************************************************************/
+ _showUpdateAnimationForRow: function ($tableRow) {
+ var className = 'jtable-row-updated';
+ if (this.options.jqueryuiTheme) {
+ className = className + ' ui-state-highlight';
+ }
+
+ $tableRow.stop(true, true).addClass(className, 'slow', '', function () {
+ $tableRow.removeClass(className, 5000);
+ });
+ },
+
+ /************************************************************************
+ * EVENT RAISING METHODS *
+ *************************************************************************/
+
+ _onRowUpdated: function ($row) {
+ this._trigger("rowUpdated", null, { row: $row, record: $row.data('record') });
+ },
+
+ _onRecordUpdated: function ($row, data) {
+ this._trigger("recordUpdated", null, { record: $row.data('record'), row: $row, serverResponse: data });
+ }
+
+ });
+
+})(jQuery);
+
+
+/************************************************************************
+* DELETION extension for jTable *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ _create: $.hik.jtable.prototype._create,
+ _addColumnsToHeaderRow: $.hik.jtable.prototype._addColumnsToHeaderRow,
+ _addCellsToRowUsingRecord: $.hik.jtable.prototype._addCellsToRowUsingRecord
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+
+ //Options
+ deleteConfirmation: true,
+
+ //Events
+ recordDeleted: function (event, data) { },
+
+ //Localization
+ messages: {
+ deleteConfirmation: 'This record will be deleted. Are you sure?',
+ deleteText: 'Delete',
+ deleting: 'Deleting',
+ canNotDeletedRecords: 'Can not delete {0} of {1} records!',
+ deleteProggress: 'Deleting {0} of {1} records, processing...'
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _$deleteRecordDiv: null, //Reference to the adding new record dialog div (jQuery object)
+ _$deletingRow: null, //Reference to currently deleting row (jQuery object)
+
+ /************************************************************************
+ * CONSTRUCTOR *
+ *************************************************************************/
+
+ /* Overrides base method to do deletion-specific constructions.
+ *************************************************************************/
+ _create: function () {
+ base._create.apply(this, arguments);
+ this._createDeleteDialogDiv();
+ },
+
+ /* Creates and prepares delete record confirmation dialog div.
+ *************************************************************************/
+ _createDeleteDialogDiv: function () {
+ var self = this;
+
+ //Check if deleteAction is supplied
+ if (!self.options.actions.deleteAction) {
+ return;
+ }
+
+ //Create div element for delete confirmation dialog
+ self._$deleteRecordDiv = $('<div><p><span class="ui-icon ui-icon-alert" style="float:left; margin:0 7px 20px 0;"></span><span class="jtable-delete-confirm-message"></span></p></div>').appendTo(self._$mainContainer);
+
+ //Prepare dialog
+ self._$deleteRecordDiv.dialog({
+ autoOpen: false,
+ show: self.options.dialogShowEffect,
+ hide: self.options.dialogHideEffect,
+ modal: true,
+ title: self.options.messages.areYouSure,
+ buttons:
+ [{ //cancel button
+ text: self.options.messages.cancel,
+ click: function () {
+ self._$deleteRecordDiv.dialog("close");
+ }
+ }, {//delete button
+ id: 'DeleteDialogButton',
+ text: self.options.messages.deleteText,
+ click: function () {
+
+ //row maybe removed by another source, if so, do nothing
+ if (self._$deletingRow.hasClass('jtable-row-removed')) {
+ self._$deleteRecordDiv.dialog('close');
+ return;
+ }
+
+ var $deleteButton = self._$deleteRecordDiv.parent().find('#DeleteDialogButton');
+ self._setEnabledOfDialogButton($deleteButton, false, self.options.messages.deleting);
+ self._deleteRecordFromServer(
+ self._$deletingRow,
+ function () {
+ self._removeRowsFromTableWithAnimation(self._$deletingRow);
+ self._$deleteRecordDiv.dialog('close');
+ },
+ function (message) { //error
+ self._showError(message);
+ self._setEnabledOfDialogButton($deleteButton, true, self.options.messages.deleteText);
+ }
+ );
+ }
+ }],
+ close: function () {
+ var $deleteButton = self._$deleteRecordDiv.parent().find('#DeleteDialogButton');
+ self._setEnabledOfDialogButton($deleteButton, true, self.options.messages.deleteText);
+ }
+ });
+ },
+
+ /************************************************************************
+ * PUBLIC METHODS *
+ *************************************************************************/
+
+ /* This method is used to delete one or more rows from server and the table.
+ *************************************************************************/
+ deleteRows: function ($rows) {
+ var self = this;
+
+ if ($rows.length <= 0) {
+ self._logWarn('No rows specified to jTable deleteRows method.');
+ return;
+ }
+
+ if (self._isBusy()) {
+ self._logWarn('Can not delete rows since jTable is busy!');
+ return;
+ }
+
+ //Deleting just one row
+ if ($rows.length == 1) {
+ self._deleteRecordFromServer(
+ $rows,
+ function () { //success
+ self._removeRowsFromTableWithAnimation($rows);
+ },
+ function (message) { //error
+ self._showError(message);
+ }
+ );
+
+ return;
+ }
+
+ //Deleting multiple rows
+ self._showBusy(self._formatString(self.options.messages.deleteProggress, 0, $rows.length));
+
+ //This method checks if deleting of all records is completed
+ var completedCount = 0;
+ var isCompleted = function () {
+ return (completedCount >= $rows.length);
+ };
+
+ //This method is called when deleting of all records completed
+ var completed = function () {
+ var $deletedRows = $rows.filter('.jtable-row-ready-to-remove');
+ if ($deletedRows.length < $rows.length) {
+ self._showError(self._formatString(self.options.messages.canNotDeletedRecords, $rows.length - $deletedRows.length, $rows.length));
+ }
+
+ if ($deletedRows.length > 0) {
+ self._removeRowsFromTableWithAnimation($deletedRows);
+ }
+
+ self._hideBusy();
+ };
+
+ //Delete all rows
+ var deletedCount = 0;
+ $rows.each(function () {
+ var $row = $(this);
+ self._deleteRecordFromServer(
+ $row,
+ function () { //success
+ ++deletedCount; ++completedCount;
+ $row.addClass('jtable-row-ready-to-remove');
+ self._showBusy(self._formatString(self.options.messages.deleteProggress, deletedCount, $rows.length));
+ if (isCompleted()) {
+ completed();
+ }
+ },
+ function () { //error
+ ++completedCount;
+ if (isCompleted()) {
+ completed();
+ }
+ }
+ );
+ });
+ },
+
+ /* Deletes a record from the table (optionally from the server also).
+ *************************************************************************/
+ deleteRecord: function (options) {
+ var self = this;
+ options = $.extend({
+ clientOnly: false,
+ animationsEnabled: self.options.animationsEnabled,
+ url: self.options.actions.deleteAction,
+ success: function () { },
+ error: function () { }
+ }, options);
+
+ if (options.key == undefined) {
+ self._logWarn('options parameter in deleteRecord method must contain a key property.');
+ return;
+ }
+
+ var $deletingRow = self.getRowByKey(options.key);
+ if ($deletingRow == null) {
+ self._logWarn('Can not found any row by key: ' + options.key);
+ return;
+ }
+
+ if (options.clientOnly) {
+ self._removeRowsFromTableWithAnimation($deletingRow, options.animationsEnabled);
+ options.success();
+ return;
+ }
+
+ self._deleteRecordFromServer(
+ $deletingRow,
+ function (data) { //success
+ self._removeRowsFromTableWithAnimation($deletingRow, options.animationsEnabled);
+ options.success(data);
+ },
+ function (message) { //error
+ self._showError(message);
+ options.error(message);
+ },
+ options.url
+ );
+ },
+
+ /************************************************************************
+ * OVERRIDED METHODS *
+ *************************************************************************/
+
+ /* Overrides base method to add a 'deletion column cell' to header row.
+ *************************************************************************/
+ _addColumnsToHeaderRow: function ($tr) {
+ base._addColumnsToHeaderRow.apply(this, arguments);
+ if (this.options.actions.deleteAction != undefined) {
+ $tr.append(this._createEmptyCommandHeader());
+ }
+ },
+
+ /* Overrides base method to add a 'delete command cell' to a row.
+ *************************************************************************/
+ _addCellsToRowUsingRecord: function ($row) {
+ base._addCellsToRowUsingRecord.apply(this, arguments);
+
+ var self = this;
+ if (self.options.actions.deleteAction != undefined) {
+ var $span = $('<span></span>').html(self.options.messages.deleteText);
+ var $button = $('<button title="' + self.options.messages.deleteText + '"></button>')
+ .addClass('jtable-command-button jtable-delete-command-button')
+ .append($span)
+ .click(function (e) {
+ e.preventDefault();
+ e.stopPropagation();
+ self._deleteButtonClickedForRow($row);
+ });
+ $('<td></td>')
+ .addClass('jtable-command-column')
+ .append($button)
+ .appendTo($row);
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* This method is called when user clicks delete button on a row.
+ *************************************************************************/
+ _deleteButtonClickedForRow: function ($row) {
+ var self = this;
+
+ var deleteConfirm;
+ var deleteConfirmMessage = self.options.messages.deleteConfirmation;
+
+ //If options.deleteConfirmation is function then call it
+ if ($.isFunction(self.options.deleteConfirmation)) {
+ var data = { row: $row, record: $row.data('record'), deleteConfirm: true, deleteConfirmMessage: deleteConfirmMessage, cancel: false, cancelMessage: null };
+ self.options.deleteConfirmation(data);
+
+ //If delete progress is cancelled
+ if (data.cancel) {
+
+ //If a canlellation reason is specified
+ if (data.cancelMessage) {
+ self._showError(data.cancelMessage); //TODO: show warning/stop message instead of error (also show warning/error ui icon)!
+ }
+
+ return;
+ }
+
+ deleteConfirmMessage = data.deleteConfirmMessage;
+ deleteConfirm = data.deleteConfirm;
+ } else {
+ deleteConfirm = self.options.deleteConfirmation;
+ }
+
+ if (deleteConfirm != false) {
+ //Confirmation
+ self._$deleteRecordDiv.find('.jtable-delete-confirm-message').html(deleteConfirmMessage);
+ self._showDeleteDialog($row);
+ } else {
+ //No confirmation
+ self._deleteRecordFromServer(
+ $row,
+ function () { //success
+ self._removeRowsFromTableWithAnimation($row);
+ },
+ function (message) { //error
+ self._showError(message);
+ }
+ );
+ }
+ },
+
+ /* Shows delete comfirmation dialog.
+ *************************************************************************/
+ _showDeleteDialog: function ($row) {
+ this._$deletingRow = $row;
+ this._$deleteRecordDiv.dialog('open');
+ },
+
+ /* Performs an ajax call to server to delete record
+ * and removes row of the record from table if ajax call success.
+ *************************************************************************/
+ _deleteRecordFromServer: function ($row, success, error, url) {
+ var self = this;
+
+ var completeDelete = function(data) {
+ if (data.Result != 'OK') {
+ $row.data('deleting', false);
+ if (error) {
+ error(data.Message);
+ }
+
+ return;
+ }
+
+ self._trigger("recordDeleted", null, { record: $row.data('record'), row: $row, serverResponse: data });
+
+ if (success) {
+ success(data);
+ }
+ };
+
+ //Check if it is already being deleted right now
+ if ($row.data('deleting') == true) {
+ return;
+ }
+
+ $row.data('deleting', true);
+
+ var postData = {};
+ postData[self._keyField] = self._getKeyValueOfRecord($row.data('record'));
+
+ //deleteAction may be a function, check if it is
+ if (!url && $.isFunction(self.options.actions.deleteAction)) {
+
+ //Execute the function
+ var funcResult = self.options.actions.deleteAction(postData);
+
+ //Check if result is a jQuery Deferred object
+ if (self._isDeferredObject(funcResult)) {
+ //Wait promise
+ funcResult.done(function (data) {
+ completeDelete(data);
+ }).fail(function () {
+ $row.data('deleting', false);
+ if (error) {
+ error(self.options.messages.serverCommunicationError);
+ }
+ });
+ } else { //assume it returned the deletion result
+ completeDelete(funcResult);
+ }
+
+ } else { //Assume it's a URL string
+ //Make ajax call to delete the record from server
+ this._ajax({
+ url: (url || self.options.actions.deleteAction),
+ data: postData,
+ success: function (data) {
+ completeDelete(data);
+ },
+ error: function () {
+ $row.data('deleting', false);
+ if (error) {
+ error(self.options.messages.serverCommunicationError);
+ }
+ }
+ });
+
+ }
+ },
+
+ /* Removes a row from table after a 'deleting' animation.
+ *************************************************************************/
+ _removeRowsFromTableWithAnimation: function ($rows, animationsEnabled) {
+ var self = this;
+
+ if (animationsEnabled == undefined) {
+ animationsEnabled = self.options.animationsEnabled;
+ }
+
+ if (animationsEnabled) {
+ var className = 'jtable-row-deleting';
+ if (this.options.jqueryuiTheme) {
+ className = className + ' ui-state-disabled';
+ }
+
+ //Stop current animation (if does exists) and begin 'deleting' animation.
+ $rows.stop(true, true).addClass(className, 'slow', '').promise().done(function () {
+ self._removeRowsFromTable($rows, 'deleted');
+ });
+ } else {
+ self._removeRowsFromTable($rows, 'deleted');
+ }
+ }
+
+ });
+
+})(jQuery);
+
+
+/************************************************************************
+* SELECTING extension for jTable *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ _create: $.hik.jtable.prototype._create,
+ _addColumnsToHeaderRow: $.hik.jtable.prototype._addColumnsToHeaderRow,
+ _addCellsToRowUsingRecord: $.hik.jtable.prototype._addCellsToRowUsingRecord,
+ _onLoadingRecords: $.hik.jtable.prototype._onLoadingRecords,
+ _onRecordsLoaded: $.hik.jtable.prototype._onRecordsLoaded,
+ _onRowsRemoved: $.hik.jtable.prototype._onRowsRemoved
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+
+ //Options
+ selecting: false,
+ multiselect: false,
+ selectingCheckboxes: false,
+ selectOnRowClick: true,
+
+ //Events
+ selectionChanged: function (event, data) { }
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _selectedRecordIdsBeforeLoad: null, //This array is used to store selected row Id's to restore them after a page refresh (string array).
+ _$selectAllCheckbox: null, //Reference to the 'select/deselect all' checkbox (jQuery object)
+ _shiftKeyDown: false, //True, if shift key is currently down.
+
+ /************************************************************************
+ * CONSTRUCTOR *
+ *************************************************************************/
+
+ /* Overrides base method to do selecting-specific constructions.
+ *************************************************************************/
+ _create: function () {
+ if (this.options.selecting && this.options.selectingCheckboxes) {
+ ++this._firstDataColumnOffset;
+ this._bindKeyboardEvents();
+ }
+
+ //Call base method
+ base._create.apply(this, arguments);
+ },
+
+ /* Registers to keyboard events those are needed for selection
+ *************************************************************************/
+ _bindKeyboardEvents: function () {
+ var self = this;
+ //Register to events to set _shiftKeyDown value
+ $(document)
+ .keydown(function (event) {
+ switch (event.which) {
+ case 16:
+ self._shiftKeyDown = true;
+ break;
+ }
+ })
+ .keyup(function (event) {
+ switch (event.which) {
+ case 16:
+ self._shiftKeyDown = false;
+ break;
+ }
+ });
+ },
+
+ /************************************************************************
+ * PUBLIC METHODS *
+ *************************************************************************/
+
+ /* Gets jQuery selection for currently selected rows.
+ *************************************************************************/
+ selectedRows: function () {
+ return this._getSelectedRows();
+ },
+
+ /* Makes row/rows 'selected'.
+ *************************************************************************/
+ selectRows: function ($rows) {
+ this._selectRows($rows);
+ this._onSelectionChanged(); //TODO: trigger only if selected rows changes?
+ },
+
+ /************************************************************************
+ * OVERRIDED METHODS *
+ *************************************************************************/
+
+ /* Overrides base method to add a 'select column' to header row.
+ *************************************************************************/
+ _addColumnsToHeaderRow: function ($tr) {
+ if (this.options.selecting && this.options.selectingCheckboxes) {
+ if (this.options.multiselect) {
+ $tr.append(this._createSelectAllHeader());
+ } else {
+ $tr.append(this._createEmptyCommandHeader());
+ }
+ }
+
+ base._addColumnsToHeaderRow.apply(this, arguments);
+ },
+
+ /* Overrides base method to add a 'delete command cell' to a row.
+ *************************************************************************/
+ _addCellsToRowUsingRecord: function ($row) {
+ if (this.options.selecting) {
+ this._makeRowSelectable($row);
+ }
+
+ base._addCellsToRowUsingRecord.apply(this, arguments);
+ },
+
+ /* Overrides base event to store selection list
+ *************************************************************************/
+ _onLoadingRecords: function () {
+ if (this.options.selecting) {
+ this._storeSelectionList();
+ }
+
+ base._onLoadingRecords.apply(this, arguments);
+ },
+
+ /* Overrides base event to restore selection list
+ *************************************************************************/
+ _onRecordsLoaded: function () {
+ if (this.options.selecting) {
+ this._restoreSelectionList();
+ }
+
+ base._onRecordsLoaded.apply(this, arguments);
+ },
+
+ /* Overrides base event to check is any selected row is being removed.
+ *************************************************************************/
+ _onRowsRemoved: function ($rows, reason) {
+ if (this.options.selecting && (reason != 'reloading') && ($rows.filter('.jtable-row-selected').length > 0)) {
+ this._onSelectionChanged();
+ }
+
+ base._onRowsRemoved.apply(this, arguments);
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Creates a header column to select/deselect all rows.
+ *************************************************************************/
+ _createSelectAllHeader: function () {
+ var self = this;
+
+ var $columnHeader = $('<th class=""></th>')
+ .addClass('jtable-command-column-header jtable-column-header-selecting');
+ this._jqueryuiThemeAddClass($columnHeader, 'ui-state-default');
+
+ var $headerContainer = $('<div />')
+ .addClass('jtable-column-header-container')
+ .appendTo($columnHeader);
+
+ self._$selectAllCheckbox = $('<input type="checkbox" />')
+ .appendTo($headerContainer)
+ .click(function () {
+ if (self._$tableRows.length <= 0) {
+ self._$selectAllCheckbox.attr('checked', false);
+ return;
+ }
+
+ var allRows = self._$tableBody.find('>tr.jtable-data-row');
+ if (self._$selectAllCheckbox.is(':checked')) {
+ self._selectRows(allRows);
+ } else {
+ self._deselectRows(allRows);
+ }
+
+ self._onSelectionChanged();
+ });
+
+ return $columnHeader;
+ },
+
+ /* Stores Id's of currently selected records to _selectedRecordIdsBeforeLoad.
+ *************************************************************************/
+ _storeSelectionList: function () {
+ var self = this;
+
+ if (!self.options.selecting) {
+ return;
+ }
+
+ self._selectedRecordIdsBeforeLoad = [];
+ self._getSelectedRows().each(function () {
+ self._selectedRecordIdsBeforeLoad.push(self._getKeyValueOfRecord($(this).data('record')));
+ });
+ },
+
+ /* Selects rows whose Id is in _selectedRecordIdsBeforeLoad;
+ *************************************************************************/
+ _restoreSelectionList: function () {
+ var self = this;
+
+ if (!self.options.selecting) {
+ return;
+ }
+
+ var selectedRowCount = 0;
+ for (var i = 0; i < self._$tableRows.length; ++i) {
+ var recordId = self._getKeyValueOfRecord(self._$tableRows[i].data('record'));
+ if ($.inArray(recordId, self._selectedRecordIdsBeforeLoad) > -1) {
+ self._selectRows(self._$tableRows[i]);
+ ++selectedRowCount;
+ }
+ }
+
+ if (self._selectedRecordIdsBeforeLoad.length > 0 && self._selectedRecordIdsBeforeLoad.length != selectedRowCount) {
+ self._onSelectionChanged();
+ }
+
+ self._selectedRecordIdsBeforeLoad = [];
+ self._refreshSelectAllCheckboxState();
+ },
+
+ /* Gets all selected rows.
+ *************************************************************************/
+ _getSelectedRows: function () {
+ return this._$tableBody
+ .find('>tr.jtable-row-selected');
+ },
+
+ /* Adds selectable feature to a row.
+ *************************************************************************/
+ _makeRowSelectable: function ($row) {
+ var self = this;
+
+ //Select/deselect on row click
+ if (self.options.selectOnRowClick) {
+ $row.click(function () {
+ self._invertRowSelection($row);
+ });
+ }
+
+ //'select/deselect' checkbox column
+ if (self.options.selectingCheckboxes) {
+ var $cell = $('<td></td>').addClass('jtable-selecting-column');
+ var $selectCheckbox = $('<input type="checkbox" />').appendTo($cell);
+ if (!self.options.selectOnRowClick) {
+ $selectCheckbox.click(function () {
+ self._invertRowSelection($row);
+ });
+ }
+
+ $row.append($cell);
+ }
+ },
+
+ /* Inverts selection state of a single row.
+ *************************************************************************/
+ _invertRowSelection: function ($row) {
+ if ($row.hasClass('jtable-row-selected')) {
+ this._deselectRows($row);
+ } else {
+ //Shift key?
+ if (this._shiftKeyDown) {
+ var rowIndex = this._findRowIndex($row);
+ //try to select row and above rows until first selected row
+ var beforeIndex = this._findFirstSelectedRowIndexBeforeIndex(rowIndex) + 1;
+ if (beforeIndex > 0 && beforeIndex < rowIndex) {
+ this._selectRows(this._$tableBody.find('tr').slice(beforeIndex, rowIndex + 1));
+ } else {
+ //try to select row and below rows until first selected row
+ var afterIndex = this._findFirstSelectedRowIndexAfterIndex(rowIndex) - 1;
+ if (afterIndex > rowIndex) {
+ this._selectRows(this._$tableBody.find('tr').slice(rowIndex, afterIndex + 1));
+ } else {
+ //just select this row
+ this._selectRows($row);
+ }
+ }
+ } else {
+ this._selectRows($row);
+ }
+ }
+
+ this._onSelectionChanged();
+ },
+
+ /* Search for a selected row (that is before given row index) to up and returns it's index
+ *************************************************************************/
+ _findFirstSelectedRowIndexBeforeIndex: function (rowIndex) {
+ for (var i = rowIndex - 1; i >= 0; --i) {
+ if (this._$tableRows[i].hasClass('jtable-row-selected')) {
+ return i;
+ }
+ }
+
+ return -1;
+ },
+
+ /* Search for a selected row (that is after given row index) to down and returns it's index
+ *************************************************************************/
+ _findFirstSelectedRowIndexAfterIndex: function (rowIndex) {
+ for (var i = rowIndex + 1; i < this._$tableRows.length; ++i) {
+ if (this._$tableRows[i].hasClass('jtable-row-selected')) {
+ return i;
+ }
+ }
+
+ return -1;
+ },
+
+ /* Makes row/rows 'selected'.
+ *************************************************************************/
+ _selectRows: function ($rows) {
+ if (!this.options.multiselect) {
+ this._deselectRows(this._getSelectedRows());
+ }
+
+ $rows.addClass('jtable-row-selected');
+ this._jqueryuiThemeAddClass($rows, 'ui-state-highlight');
+
+ if (this.options.selectingCheckboxes) {
+ $rows.find('>td.jtable-selecting-column >input').prop('checked', true);
+ }
+
+ this._refreshSelectAllCheckboxState();
+ },
+
+ /* Makes row/rows 'non selected'.
+ *************************************************************************/
+ _deselectRows: function ($rows) {
+ $rows.removeClass('jtable-row-selected ui-state-highlight');
+ if (this.options.selectingCheckboxes) {
+ $rows.find('>td.jtable-selecting-column >input').prop('checked', false);
+ }
+
+ this._refreshSelectAllCheckboxState();
+ },
+
+ /* Updates state of the 'select/deselect' all checkbox according to count of selected rows.
+ *************************************************************************/
+ _refreshSelectAllCheckboxState: function () {
+ if (!this.options.selectingCheckboxes || !this.options.multiselect) {
+ return;
+ }
+
+ var totalRowCount = this._$tableRows.length;
+ var selectedRowCount = this._getSelectedRows().length;
+
+ if (selectedRowCount == 0) {
+ this._$selectAllCheckbox.prop('indeterminate', false);
+ this._$selectAllCheckbox.attr('checked', false);
+ } else if (selectedRowCount == totalRowCount) {
+ this._$selectAllCheckbox.prop('indeterminate', false);
+ this._$selectAllCheckbox.attr('checked', true);
+ } else {
+ this._$selectAllCheckbox.attr('checked', false);
+ this._$selectAllCheckbox.prop('indeterminate', true);
+ }
+ },
+
+ /************************************************************************
+ * EVENT RAISING METHODS *
+ *************************************************************************/
+
+ _onSelectionChanged: function () {
+ this._trigger("selectionChanged", null, {});
+ }
+
+ });
+
+})(jQuery);
+
+
+/************************************************************************
+* PAGING extension for jTable *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ load: $.hik.jtable.prototype.load,
+ _create: $.hik.jtable.prototype._create,
+ _setOption: $.hik.jtable.prototype._setOption,
+ _createRecordLoadUrl: $.hik.jtable.prototype._createRecordLoadUrl,
+ _createJtParamsForLoading: $.hik.jtable.prototype._createJtParamsForLoading,
+ _addRowToTable: $.hik.jtable.prototype._addRowToTable,
+ _addRow: $.hik.jtable.prototype._addRow,
+ _removeRowsFromTable: $.hik.jtable.prototype._removeRowsFromTable,
+ _onRecordsLoaded: $.hik.jtable.prototype._onRecordsLoaded
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+ paging: false,
+ pageList: 'normal', //possible values: 'minimal', 'normal'
+ pageSize: 10,
+ pageSizes: [10, 25, 50, 100, 250, 500],
+ pageSizeChangeArea: true,
+ gotoPageArea: 'combobox', //possible values: 'textbox', 'combobox', 'none'
+
+ messages: {
+ pagingInfo: 'Showing {0}-{1} of {2}',
+ pageSizeChangeLabel: 'Row count',
+ gotoPageLabel: 'Go to page'
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _$bottomPanel: null, //Reference to the panel at the bottom of the table (jQuery object)
+ _$pagingListArea: null, //Reference to the page list area in to bottom panel (jQuery object)
+ _$pageSizeChangeArea: null, //Reference to the page size change area in to bottom panel (jQuery object)
+ _$pageInfoSpan: null, //Reference to the paging info area in to bottom panel (jQuery object)
+ _$gotoPageArea: null, //Reference to 'Go to page' input area in to bottom panel (jQuery object)
+ _$gotoPageInput: null, //Reference to 'Go to page' input in to bottom panel (jQuery object)
+ _totalRecordCount: 0, //Total count of records on all pages
+ _currentPageNo: 1, //Current page number
+
+ /************************************************************************
+ * CONSTRUCTOR AND INITIALIZING METHODS *
+ *************************************************************************/
+
+ /* Overrides base method to do paging-specific constructions.
+ *************************************************************************/
+ _create: function() {
+ base._create.apply(this, arguments);
+ if (this.options.paging) {
+ this._loadPagingSettings();
+ this._createBottomPanel();
+ this._createPageListArea();
+ this._createGotoPageInput();
+ this._createPageSizeSelection();
+ }
+ },
+
+ /* Loads user preferences for paging.
+ *************************************************************************/
+ _loadPagingSettings: function() {
+ if (!this.options.saveUserPreferences) {
+ return;
+ }
+
+ var pageSize = this._getCookie('page-size');
+ if (pageSize) {
+ this.options.pageSize = this._normalizeNumber(pageSize, 1, 1000000, this.options.pageSize);
+ }
+ },
+
+ /* Creates bottom panel and adds to the page.
+ *************************************************************************/
+ _createBottomPanel: function() {
+ this._$bottomPanel = $('<div />')
+ .addClass('jtable-bottom-panel')
+ .insertAfter(this._$table);
+
+ this._jqueryuiThemeAddClass(this._$bottomPanel, 'ui-state-default');
+
+ $('<div />').addClass('jtable-left-area').appendTo(this._$bottomPanel);
+ $('<div />').addClass('jtable-right-area').appendTo(this._$bottomPanel);
+ },
+
+ /* Creates page list area.
+ *************************************************************************/
+ _createPageListArea: function() {
+ this._$pagingListArea = $('<span></span>')
+ .addClass('jtable-page-list')
+ .appendTo(this._$bottomPanel.find('.jtable-left-area'));
+
+ this._$pageInfoSpan = $('<span></span>')
+ .addClass('jtable-page-info')
+ .appendTo(this._$bottomPanel.find('.jtable-right-area'));
+ },
+
+ /* Creates page list change area.
+ *************************************************************************/
+ _createPageSizeSelection: function() {
+ var self = this;
+
+ if (!self.options.pageSizeChangeArea) {
+ return;
+ }
+
+ //Add current page size to page sizes list if not contains it
+ if (self._findIndexInArray(self.options.pageSize, self.options.pageSizes) < 0) {
+ self.options.pageSizes.push(parseInt(self.options.pageSize));
+ self.options.pageSizes.sort(function(a, b) { return a - b; });
+ }
+
+ //Add a span to contain page size change items
+ self._$pageSizeChangeArea = $('<span></span>')
+ .addClass('jtable-page-size-change')
+ .appendTo(self._$bottomPanel.find('.jtable-left-area'));
+
+ //Page size label
+ self._$pageSizeChangeArea.append('<span>' + self.options.messages.pageSizeChangeLabel + ': </span>');
+
+ //Page size change combobox
+ var $pageSizeChangeCombobox = $('<select></select>').appendTo(self._$pageSizeChangeArea);
+
+ //Add page sizes to the combobox
+ for (var i = 0; i < self.options.pageSizes.length; i++) {
+ $pageSizeChangeCombobox.append('<option value="' + self.options.pageSizes[i] + '">' + self.options.pageSizes[i] + '</option>');
+ }
+
+ //Select current page size
+ $pageSizeChangeCombobox.val(self.options.pageSize);
+
+ //Change page size on combobox change
+ $pageSizeChangeCombobox.change(function() {
+ self._changePageSize(parseInt($(this).val()));
+ });
+ },
+
+ /* Creates go to page area.
+ *************************************************************************/
+ _createGotoPageInput: function() {
+ var self = this;
+
+ if (!self.options.gotoPageArea || self.options.gotoPageArea == 'none') {
+ return;
+ }
+
+ //Add a span to contain goto page items
+ this._$gotoPageArea = $('<span></span>')
+ .addClass('jtable-goto-page')
+ .appendTo(self._$bottomPanel.find('.jtable-left-area'));
+
+ //Goto page label
+ this._$gotoPageArea.append('<span>' + self.options.messages.gotoPageLabel + ': </span>');
+
+ //Goto page input
+ if (self.options.gotoPageArea == 'combobox') {
+
+ self._$gotoPageInput = $('<select></select>')
+ .appendTo(this._$gotoPageArea)
+ .data('pageCount', 1)
+ .change(function() {
+ self._changePage(parseInt($(this).val()));
+ });
+ self._$gotoPageInput.append('<option value="1">1</option>');
+
+ } else { //textbox
+
+ self._$gotoPageInput = $('<input type="text" maxlength="10" value="' + self._currentPageNo + '" />')
+ .appendTo(this._$gotoPageArea)
+ .keypress(function(event) {
+ if (event.which == 13) { //enter
+ event.preventDefault();
+ self._changePage(parseInt(self._$gotoPageInput.val()));
+ } else if (event.which == 43) { // +
+ event.preventDefault();
+ self._changePage(parseInt(self._$gotoPageInput.val()) + 1);
+ } else if (event.which == 45) { // -
+ event.preventDefault();
+ self._changePage(parseInt(self._$gotoPageInput.val()) - 1);
+ } else {
+ //Allow only digits
+ var isValid = (
+ (47 < event.keyCode && event.keyCode < 58 && event.shiftKey == false && event.altKey == false)
+ || (event.keyCode == 8)
+ || (event.keyCode == 9)
+ );
+
+ if (!isValid) {
+ event.preventDefault();
+ }
+ }
+ });
+
+ }
+ },
+
+ /* Refreshes the 'go to page' input.
+ *************************************************************************/
+ _refreshGotoPageInput: function() {
+ if (!this.options.gotoPageArea || this.options.gotoPageArea == 'none') {
+ return;
+ }
+
+ if (this._totalRecordCount <= 0) {
+ this._$gotoPageArea.hide();
+ } else {
+ this._$gotoPageArea.show();
+ }
+
+ if (this.options.gotoPageArea == 'combobox') {
+ var oldPageCount = this._$gotoPageInput.data('pageCount');
+ var currentPageCount = this._calculatePageCount();
+ if (oldPageCount != currentPageCount) {
+ this._$gotoPageInput.empty();
+
+ //Skip some pages is there are too many pages
+ var pageStep = 1;
+ if (currentPageCount > 10000) {
+ pageStep = 100;
+ } else if (currentPageCount > 5000) {
+ pageStep = 10;
+ } else if (currentPageCount > 2000) {
+ pageStep = 5;
+ } else if (currentPageCount > 1000) {
+ pageStep = 2;
+ }
+
+ for (var i = pageStep; i <= currentPageCount; i += pageStep) {
+ this._$gotoPageInput.append('<option value="' + i + '">' + i + '</option>');
+ }
+
+ this._$gotoPageInput.data('pageCount', currentPageCount);
+ }
+ }
+
+ //same for 'textbox' and 'combobox'
+ this._$gotoPageInput.val(this._currentPageNo);
+ },
+
+ /************************************************************************
+ * OVERRIDED METHODS *
+ *************************************************************************/
+
+ /* Overrides load method to set current page to 1.
+ *************************************************************************/
+ load: function() {
+ this._currentPageNo = 1;
+
+ base.load.apply(this, arguments);
+ },
+
+ /* Used to change options dynamically after initialization.
+ *************************************************************************/
+ _setOption: function(key, value) {
+ base._setOption.apply(this, arguments);
+
+ if (key == 'pageSize') {
+ this._changePageSize(parseInt(value));
+ }
+ },
+
+ /* Changes current page size with given value.
+ *************************************************************************/
+ _changePageSize: function(pageSize) {
+ if (pageSize == this.options.pageSize) {
+ return;
+ }
+
+ this.options.pageSize = pageSize;
+
+ //Normalize current page
+ var pageCount = this._calculatePageCount();
+ if (this._currentPageNo > pageCount) {
+ this._currentPageNo = pageCount;
+ }
+ if (this._currentPageNo <= 0) {
+ this._currentPageNo = 1;
+ }
+
+ //if user sets one of the options on the combobox, then select it.
+ var $pageSizeChangeCombobox = this._$bottomPanel.find('.jtable-page-size-change select');
+ if ($pageSizeChangeCombobox.length > 0) {
+ if (parseInt($pageSizeChangeCombobox.val()) != pageSize) {
+ var selectedOption = $pageSizeChangeCombobox.find('option[value=' + pageSize + ']');
+ if (selectedOption.length > 0) {
+ $pageSizeChangeCombobox.val(pageSize);
+ }
+ }
+ }
+
+ this._savePagingSettings();
+ this._reloadTable();
+ },
+
+ /* Saves user preferences for paging
+ *************************************************************************/
+ _savePagingSettings: function() {
+ if (!this.options.saveUserPreferences) {
+ return;
+ }
+
+ this._setCookie('page-size', this.options.pageSize);
+ },
+
+ /* Overrides _createRecordLoadUrl method to add paging info to URL.
+ *************************************************************************/
+ _createRecordLoadUrl: function() {
+ var loadUrl = base._createRecordLoadUrl.apply(this, arguments);
+ loadUrl = this._addPagingInfoToUrl(loadUrl, this._currentPageNo);
+ return loadUrl;
+ },
+
+ /* Overrides _createJtParamsForLoading method to add paging parameters to jtParams object.
+ *************************************************************************/
+ _createJtParamsForLoading: function () {
+ var jtParams = base._createJtParamsForLoading.apply(this, arguments);
+
+ if (this.options.paging) {
+ jtParams.jtStartIndex = (this._currentPageNo - 1) * this.options.pageSize;
+ jtParams.jtPageSize = this.options.pageSize;
+ }
+
+ return jtParams;
+ },
+
+ /* Overrides _addRowToTable method to re-load table when a new row is created.
+ * NOTE: THIS METHOD IS DEPRECATED AND WILL BE REMOVED FROM FEATURE RELEASES.
+ * USE _addRow METHOD.
+ *************************************************************************/
+ _addRowToTable: function ($tableRow, index, isNewRow) {
+ if (isNewRow && this.options.paging) {
+ this._reloadTable();
+ return;
+ }
+
+ base._addRowToTable.apply(this, arguments);
+ },
+
+ /* Overrides _addRow method to re-load table when a new row is created.
+ *************************************************************************/
+ _addRow: function ($row, options) {
+ if (options && options.isNewRow && this.options.paging) {
+ this._reloadTable();
+ return;
+ }
+
+ base._addRow.apply(this, arguments);
+ },
+
+ /* Overrides _removeRowsFromTable method to re-load table when a row is removed from table.
+ *************************************************************************/
+ _removeRowsFromTable: function ($rows, reason) {
+ base._removeRowsFromTable.apply(this, arguments);
+
+ if (this.options.paging) {
+ if (this._$tableRows.length <= 0 && this._currentPageNo > 1) {
+ --this._currentPageNo;
+ }
+
+ this._reloadTable();
+ }
+ },
+
+ /* Overrides _onRecordsLoaded method to to do paging specific tasks.
+ *************************************************************************/
+ _onRecordsLoaded: function (data) {
+ if (this.options.paging) {
+ this._totalRecordCount = data.TotalRecordCount;
+ this._createPagingList();
+ this._createPagingInfo();
+ this._refreshGotoPageInput();
+ }
+
+ base._onRecordsLoaded.apply(this, arguments);
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Adds jtStartIndex and jtPageSize parameters to a URL as query string.
+ *************************************************************************/
+ _addPagingInfoToUrl: function (url, pageNumber) {
+ if (!this.options.paging) {
+ return url;
+ }
+
+ var jtStartIndex = (pageNumber - 1) * this.options.pageSize;
+ var jtPageSize = this.options.pageSize;
+
+ return (url + (url.indexOf('?') < 0 ? '?' : '&') + 'jtStartIndex=' + jtStartIndex + '&jtPageSize=' + jtPageSize);
+ },
+
+ /* Creates and shows the page list.
+ *************************************************************************/
+ _createPagingList: function () {
+ if (this.options.pageSize <= 0) {
+ return;
+ }
+
+ this._$pagingListArea.empty();
+ if (this._totalRecordCount <= 0) {
+ return;
+ }
+
+ var pageCount = this._calculatePageCount();
+
+ this._createFirstAndPreviousPageButtons();
+ if (this.options.pageList == 'normal') {
+ this._createPageNumberButtons(this._calculatePageNumbers(pageCount));
+ }
+ this._createLastAndNextPageButtons(pageCount);
+ this._bindClickEventsToPageNumberButtons();
+ },
+
+ /* Creates and shows previous and first page links.
+ *************************************************************************/
+ _createFirstAndPreviousPageButtons: function () {
+ var $first = $('<span></span>')
+ .addClass('jtable-page-number-first')
+ .html('<<')
+ .data('pageNumber', 1)
+ .appendTo(this._$pagingListArea);
+
+ var $previous = $('<span></span>')
+ .addClass('jtable-page-number-previous')
+ .html('<')
+ .data('pageNumber', this._currentPageNo - 1)
+ .appendTo(this._$pagingListArea);
+
+ this._jqueryuiThemeAddClass($first, 'ui-button ui-state-default', 'ui-state-hover');
+ this._jqueryuiThemeAddClass($previous, 'ui-button ui-state-default', 'ui-state-hover');
+
+ if (this._currentPageNo <= 1) {
+ $first.addClass('jtable-page-number-disabled');
+ $previous.addClass('jtable-page-number-disabled');
+ this._jqueryuiThemeAddClass($first, 'ui-state-disabled');
+ this._jqueryuiThemeAddClass($previous, 'ui-state-disabled');
+ }
+ },
+
+ /* Creates and shows next and last page links.
+ *************************************************************************/
+ _createLastAndNextPageButtons: function (pageCount) {
+ var $next = $('<span></span>')
+ .addClass('jtable-page-number-next')
+ .html('>')
+ .data('pageNumber', this._currentPageNo + 1)
+ .appendTo(this._$pagingListArea);
+ var $last = $('<span></span>')
+ .addClass('jtable-page-number-last')
+ .html('>>')
+ .data('pageNumber', pageCount)
+ .appendTo(this._$pagingListArea);
+
+ this._jqueryuiThemeAddClass($next, 'ui-button ui-state-default', 'ui-state-hover');
+ this._jqueryuiThemeAddClass($last, 'ui-button ui-state-default', 'ui-state-hover');
+
+ if (this._currentPageNo >= pageCount) {
+ $next.addClass('jtable-page-number-disabled');
+ $last.addClass('jtable-page-number-disabled');
+ this._jqueryuiThemeAddClass($next, 'ui-state-disabled');
+ this._jqueryuiThemeAddClass($last, 'ui-state-disabled');
+ }
+ },
+
+ /* Creates and shows page number links for given number array.
+ *************************************************************************/
+ _createPageNumberButtons: function (pageNumbers) {
+ var previousNumber = 0;
+ for (var i = 0; i < pageNumbers.length; i++) {
+ //Create "..." between page numbers if needed
+ if ((pageNumbers[i] - previousNumber) > 1) {
+ $('<span></span>')
+ .addClass('jtable-page-number-space')
+ .html('...')
+ .appendTo(this._$pagingListArea);
+ }
+
+ this._createPageNumberButton(pageNumbers[i]);
+ previousNumber = pageNumbers[i];
+ }
+ },
+
+ /* Creates a page number link and adds to paging area.
+ *************************************************************************/
+ _createPageNumberButton: function (pageNumber) {
+ var $pageNumber = $('<span></span>')
+ .addClass('jtable-page-number')
+ .html(pageNumber)
+ .data('pageNumber', pageNumber)
+ .appendTo(this._$pagingListArea);
+
+ this._jqueryuiThemeAddClass($pageNumber, 'ui-button ui-state-default', 'ui-state-hover');
+
+ if (this._currentPageNo == pageNumber) {
+ $pageNumber.addClass('jtable-page-number-active jtable-page-number-disabled');
+ this._jqueryuiThemeAddClass($pageNumber, 'ui-state-active');
+ }
+ },
+
+ /* Calculates total page count according to page size and total record count.
+ *************************************************************************/
+ _calculatePageCount: function () {
+ var pageCount = Math.floor(this._totalRecordCount / this.options.pageSize);
+ if (this._totalRecordCount % this.options.pageSize != 0) {
+ ++pageCount;
+ }
+
+ return pageCount;
+ },
+
+ /* Calculates page numbers and returns an array of these numbers.
+ *************************************************************************/
+ _calculatePageNumbers: function (pageCount) {
+ if (pageCount <= 4) {
+ //Show all pages
+ var pageNumbers = [];
+ for (var i = 1; i <= pageCount; ++i) {
+ pageNumbers.push(i);
+ }
+
+ return pageNumbers;
+ } else {
+ //show first three, last three, current, previous and next page numbers
+ var shownPageNumbers = [1, 2, pageCount - 1, pageCount];
+ var previousPageNo = this._normalizeNumber(this._currentPageNo - 1, 1, pageCount, 1);
+ var nextPageNo = this._normalizeNumber(this._currentPageNo + 1, 1, pageCount, 1);
+
+ this._insertToArrayIfDoesNotExists(shownPageNumbers, previousPageNo);
+ this._insertToArrayIfDoesNotExists(shownPageNumbers, this._currentPageNo);
+ this._insertToArrayIfDoesNotExists(shownPageNumbers, nextPageNo);
+
+ shownPageNumbers.sort(function (a, b) { return a - b; });
+ return shownPageNumbers;
+ }
+ },
+
+ /* Creates and shows paging informations.
+ *************************************************************************/
+ _createPagingInfo: function () {
+ if (this._totalRecordCount <= 0) {
+ this._$pageInfoSpan.empty();
+ return;
+ }
+
+ var startNo = (this._currentPageNo - 1) * this.options.pageSize + 1;
+ var endNo = this._currentPageNo * this.options.pageSize;
+ endNo = this._normalizeNumber(endNo, startNo, this._totalRecordCount, 0);
+
+ if (endNo >= startNo) {
+ var pagingInfoMessage = this._formatString(this.options.messages.pagingInfo, startNo, endNo, this._totalRecordCount);
+ this._$pageInfoSpan.html(pagingInfoMessage);
+ }
+ },
+
+ /* Binds click events of all page links to change the page.
+ *************************************************************************/
+ _bindClickEventsToPageNumberButtons: function () {
+ var self = this;
+ self._$pagingListArea
+ .find('.jtable-page-number,.jtable-page-number-previous,.jtable-page-number-next,.jtable-page-number-first,.jtable-page-number-last')
+ .not('.jtable-page-number-disabled')
+ .click(function (e) {
+ e.preventDefault();
+ self._changePage($(this).data('pageNumber'));
+ });
+ },
+
+ /* Changes current page to given value.
+ *************************************************************************/
+ _changePage: function (pageNo) {
+ pageNo = this._normalizeNumber(pageNo, 1, this._calculatePageCount(), 1);
+ if (pageNo == this._currentPageNo) {
+ this._refreshGotoPageInput();
+ return;
+ }
+
+ this._currentPageNo = pageNo;
+ this._reloadTable();
+ }
+
+ });
+
+})(jQuery);
+
+
+/************************************************************************
+* SORTING extension for jTable *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ _initializeFields: $.hik.jtable.prototype._initializeFields,
+ _normalizeFieldOptions: $.hik.jtable.prototype._normalizeFieldOptions,
+ _createHeaderCellForField: $.hik.jtable.prototype._createHeaderCellForField,
+ _createRecordLoadUrl: $.hik.jtable.prototype._createRecordLoadUrl,
+ _createJtParamsForLoading: $.hik.jtable.prototype._createJtParamsForLoading
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+ sorting: false,
+ multiSorting: false,
+ defaultSorting: ''
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _lastSorting: null, //Last sorting of the table
+
+ /************************************************************************
+ * OVERRIDED METHODS *
+ *************************************************************************/
+
+ /* Overrides base method to create sorting array.
+ *************************************************************************/
+ _initializeFields: function () {
+ base._initializeFields.apply(this, arguments);
+
+ this._lastSorting = [];
+ if (this.options.sorting) {
+ this._buildDefaultSortingArray();
+ }
+ },
+
+ /* Overrides _normalizeFieldOptions method to normalize sorting option for fields.
+ *************************************************************************/
+ _normalizeFieldOptions: function (fieldName, props) {
+ base._normalizeFieldOptions.apply(this, arguments);
+ props.sorting = (props.sorting != false);
+ },
+
+ /* Overrides _createHeaderCellForField to make columns sortable.
+ *************************************************************************/
+ _createHeaderCellForField: function (fieldName, field) {
+ var $headerCell = base._createHeaderCellForField.apply(this, arguments);
+ if (this.options.sorting && field.sorting) {
+ this._makeColumnSortable($headerCell, fieldName);
+ }
+
+ return $headerCell;
+ },
+
+ /* Overrides _createRecordLoadUrl to add sorting specific info to URL.
+ *************************************************************************/
+ _createRecordLoadUrl: function () {
+ var loadUrl = base._createRecordLoadUrl.apply(this, arguments);
+ loadUrl = this._addSortingInfoToUrl(loadUrl);
+ return loadUrl;
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Builds the sorting array according to defaultSorting string
+ *************************************************************************/
+ _buildDefaultSortingArray: function () {
+ var self = this;
+
+ $.each(self.options.defaultSorting.split(","), function (orderIndex, orderValue) {
+ $.each(self.options.fields, function (fieldName, fieldProps) {
+ if (fieldProps.sorting) {
+ var colOffset = orderValue.indexOf(fieldName);
+ if (colOffset > -1) {
+ if (orderValue.toUpperCase().indexOf(' DESC', colOffset) > -1) {
+ self._lastSorting.push({
+ fieldName: fieldName,
+ sortOrder: 'DESC'
+ });
+ } else {
+ self._lastSorting.push({
+ fieldName: fieldName,
+ sortOrder: 'ASC'
+ });
+ }
+ }
+ }
+ });
+ });
+ },
+
+ /* Makes a column sortable.
+ *************************************************************************/
+ _makeColumnSortable: function ($columnHeader, fieldName) {
+ var self = this;
+
+ $columnHeader
+ .addClass('jtable-column-header-sortable')
+ .click(function (e) {
+ e.preventDefault();
+
+ if (!self.options.multiSorting || !e.ctrlKey) {
+ self._lastSorting = []; //clear previous sorting
+ }
+
+ self._sortTableByColumn($columnHeader);
+ });
+
+ //Set default sorting
+ $.each(this._lastSorting, function (sortIndex, sortField) {
+ if (sortField.fieldName == fieldName) {
+ if (sortField.sortOrder == 'DESC') {
+ $columnHeader.addClass('jtable-column-header-sorted-desc');
+ } else {
+ $columnHeader.addClass('jtable-column-header-sorted-asc');
+ }
+ }
+ });
+ },
+
+ /* Sorts table according to a column header.
+ *************************************************************************/
+ _sortTableByColumn: function ($columnHeader) {
+ //Remove sorting styles from all columns except this one
+ if (this._lastSorting.length == 0) {
+ $columnHeader.siblings().removeClass('jtable-column-header-sorted-asc jtable-column-header-sorted-desc');
+ }
+
+ //If current sorting list includes this column, remove it from the list
+ for (var i = 0; i < this._lastSorting.length; i++) {
+ if (this._lastSorting[i].fieldName == $columnHeader.data('fieldName')) {
+ this._lastSorting.splice(i--, 1);
+ }
+ }
+
+ //Sort ASC or DESC according to current sorting state
+ if ($columnHeader.hasClass('jtable-column-header-sorted-asc')) {
+ $columnHeader.removeClass('jtable-column-header-sorted-asc').addClass('jtable-column-header-sorted-desc');
+ this._lastSorting.push({
+ 'fieldName': $columnHeader.data('fieldName'),
+ sortOrder: 'DESC'
+ });
+ } else {
+ $columnHeader.removeClass('jtable-column-header-sorted-desc').addClass('jtable-column-header-sorted-asc');
+ this._lastSorting.push({
+ 'fieldName': $columnHeader.data('fieldName'),
+ sortOrder: 'ASC'
+ });
+ }
+
+ //Load current page again
+ this._reloadTable();
+ },
+
+ /* Adds jtSorting parameter to a URL as query string.
+ *************************************************************************/
+ _addSortingInfoToUrl: function (url) {
+ if (!this.options.sorting || this._lastSorting.length == 0) {
+ return url;
+ }
+
+ var sorting = [];
+ $.each(this._lastSorting, function (idx, value) {
+ sorting.push(value.fieldName + ' ' + value.sortOrder);
+ });
+
+ return (url + (url.indexOf('?') < 0 ? '?' : '&') + 'jtSorting=' + sorting.join(","));
+ },
+
+ /* Overrides _createJtParamsForLoading method to add sorging parameters to jtParams object.
+ *************************************************************************/
+ _createJtParamsForLoading: function () {
+ var jtParams = base._createJtParamsForLoading.apply(this, arguments);
+
+ if (this.options.sorting && this._lastSorting.length) {
+ var sorting = [];
+ $.each(this._lastSorting, function (idx, value) {
+ sorting.push(value.fieldName + ' ' + value.sortOrder);
+ });
+
+ jtParams.jtSorting = sorting.join(",");
+ }
+
+ return jtParams;
+ }
+
+ });
+
+})(jQuery);
+
+/************************************************************************
+* DYNAMIC COLUMNS extension for jTable *
+* (Show/hide/resize columns) *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ _create: $.hik.jtable.prototype._create,
+ _normalizeFieldOptions: $.hik.jtable.prototype._normalizeFieldOptions,
+ _createHeaderCellForField: $.hik.jtable.prototype._createHeaderCellForField,
+ _createCellForRecordField: $.hik.jtable.prototype._createCellForRecordField
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+
+ options: {
+ tableId: undefined,
+ columnResizable: true,
+ columnSelectable: true
+ },
+
+ /************************************************************************
+ * PRIVATE FIELDS *
+ *************************************************************************/
+
+ _$columnSelectionDiv: null,
+ _$columnResizeBar: null,
+ _cookieKeyPrefix: null,
+ _currentResizeArgs: null,
+
+ /************************************************************************
+ * OVERRIDED METHODS *
+ *************************************************************************/
+
+ /* Overrides _addRowToTableHead method.
+ *************************************************************************/
+
+ _create: function () {
+ base._create.apply(this, arguments);
+
+ this._createColumnResizeBar();
+ this._createColumnSelection();
+
+ if (this.options.saveUserPreferences) {
+ this._loadColumnSettings();
+ }
+
+ this._normalizeColumnWidths();
+ },
+
+ /* Normalizes some options for a field (sets default values).
+ *************************************************************************/
+ _normalizeFieldOptions: function (fieldName, props) {
+ base._normalizeFieldOptions.apply(this, arguments);
+
+ //columnResizable
+ if (this.options.columnResizable) {
+ props.columnResizable = (props.columnResizable != false);
+ }
+
+ //visibility
+ if (!props.visibility) {
+ props.visibility = 'visible';
+ }
+ },
+
+ /* Overrides _createHeaderCellForField to make columns dynamic.
+ *************************************************************************/
+ _createHeaderCellForField: function (fieldName, field) {
+ var $headerCell = base._createHeaderCellForField.apply(this, arguments);
+
+ //Make data columns resizable except the last one
+ if (this.options.columnResizable && field.columnResizable && (fieldName != this._columnList[this._columnList.length - 1])) {
+ this._makeColumnResizable($headerCell);
+ }
+
+ //Hide column if needed
+ if (field.visibility == 'hidden') {
+ $headerCell.hide();
+ }
+
+ return $headerCell;
+ },
+
+ /* Overrides _createHeaderCellForField to decide show or hide a column.
+ *************************************************************************/
+ _createCellForRecordField: function (record, fieldName) {
+ var $column = base._createCellForRecordField.apply(this, arguments);
+
+ var field = this.options.fields[fieldName];
+ if (field.visibility == 'hidden') {
+ $column.hide();
+ }
+
+ return $column;
+ },
+
+ /************************************************************************
+ * PUBLIC METHODS *
+ *************************************************************************/
+
+ /* Changes visibility of a column.
+ *************************************************************************/
+ changeColumnVisibility: function (columnName, visibility) {
+ this._changeColumnVisibilityInternal(columnName, visibility);
+ this._normalizeColumnWidths();
+ if (this.options.saveUserPreferences) {
+ this._saveColumnSettings();
+ }
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Changes visibility of a column.
+ *************************************************************************/
+ _changeColumnVisibilityInternal: function (columnName, visibility) {
+ //Check if there is a column with given name
+ var columnIndex = this._columnList.indexOf(columnName);
+ if (columnIndex < 0) {
+ this._logWarn('Column "' + columnName + '" does not exist in fields!');
+ return;
+ }
+
+ //Check if visibility value is valid
+ if (['visible', 'hidden', 'fixed'].indexOf(visibility) < 0) {
+ this._logWarn('Visibility value is not valid: "' + visibility + '"! Options are: visible, hidden, fixed.');
+ return;
+ }
+
+ //Get the field
+ var field = this.options.fields[columnName];
+ if (field.visibility == visibility) {
+ return; //No action if new value is same as old one.
+ }
+
+ //Hide or show the column if needed
+ var columnIndexInTable = this._firstDataColumnOffset + columnIndex + 1;
+ if (field.visibility != 'hidden' && visibility == 'hidden') {
+ this._$table
+ .find('>thead >tr >th:nth-child(' + columnIndexInTable + '),>tbody >tr >td:nth-child(' + columnIndexInTable + ')')
+ .hide();
+ } else if (field.visibility == 'hidden' && visibility != 'hidden') {
+ this._$table
+ .find('>thead >tr >th:nth-child(' + columnIndexInTable + '),>tbody >tr >td:nth-child(' + columnIndexInTable + ')')
+ .show()
+ .css('display', 'table-cell');
+ }
+
+ field.visibility = visibility;
+ },
+
+ /* Prepares dialog to change settings.
+ *************************************************************************/
+ _createColumnSelection: function () {
+ var self = this;
+
+ //Create a div for dialog and add to container element
+ this._$columnSelectionDiv = $('<div />')
+ .addClass('jtable-column-selection-container')
+ .appendTo(self._$mainContainer);
+
+ this._$table.children('thead').bind('contextmenu', function (e) {
+ if (!self.options.columnSelectable) {
+ return;
+ }
+
+ e.preventDefault();
+
+ //Make an overlay div to disable page clicks
+ $('<div />')
+ .addClass('jtable-contextmenu-overlay')
+ .click(function () {
+ $(this).remove();
+ self._$columnSelectionDiv.hide();
+ })
+ .bind('contextmenu', function () { return false; })
+ .appendTo(document.body);
+
+ self._fillColumnSelection();
+
+ //Calculate position of column selection list and show it
+
+ var containerOffset = self._$mainContainer.offset();
+ var selectionDivTop = e.pageY - containerOffset.top;
+ var selectionDivLeft = e.pageX - containerOffset.left;
+
+ var selectionDivMinWidth = 100; //in pixels
+ var containerWidth = self._$mainContainer.width();
+
+ //If user clicks right area of header of the table, show list at a little left
+ if ((containerWidth > selectionDivMinWidth) && (selectionDivLeft > (containerWidth - selectionDivMinWidth))) {
+ selectionDivLeft = containerWidth - selectionDivMinWidth;
+ }
+
+ self._$columnSelectionDiv.css({
+ left: selectionDivLeft,
+ top: selectionDivTop,
+ 'min-width': selectionDivMinWidth + 'px'
+ }).show();
+ });
+ },
+
+ /* Prepares content of settings dialog.
+ *************************************************************************/
+ _fillColumnSelection: function () {
+ var self = this;
+
+ var $columnsUl = $('<ul></ul>')
+ .addClass('jtable-column-select-list');
+ for (var i = 0; i < this._columnList.length; i++) {
+ var columnName = this._columnList[i];
+ var field = this.options.fields[columnName];
+
+ //Crete li element
+ var $columnLi = $('<li></li>').appendTo($columnsUl);
+
+ //Create label for the checkbox
+ var $label = $('<label for="' + columnName + '"></label>')
+ .append($('<span>' + (field.title || columnName) + '</span>'))
+ .appendTo($columnLi);
+
+ //Create checkbox
+ var $checkbox = $('<input type="checkbox" name="' + columnName + '">')
+ .prependTo($label)
+ .click(function () {
+ var $clickedCheckbox = $(this);
+ var clickedColumnName = $clickedCheckbox.attr('name');
+ var clickedField = self.options.fields[clickedColumnName];
+ if (clickedField.visibility == 'fixed') {
+ return;
+ }
+
+ self.changeColumnVisibility(clickedColumnName, $clickedCheckbox.is(':checked') ? 'visible' : 'hidden');
+ });
+
+ //Check, if column if shown
+ if (field.visibility != 'hidden') {
+ $checkbox.attr('checked', 'checked');
+ }
+
+ //Disable, if column is fixed
+ if (field.visibility == 'fixed') {
+ $checkbox.attr('disabled', 'disabled');
+ }
+ }
+
+ this._$columnSelectionDiv.html($columnsUl);
+ },
+
+ /* creates a vertical bar that is shown while resizing columns.
+ *************************************************************************/
+ _createColumnResizeBar: function () {
+ this._$columnResizeBar = $('<div />')
+ .addClass('jtable-column-resize-bar')
+ .appendTo(this._$mainContainer)
+ .hide();
+ },
+
+ /* Makes a column sortable.
+ *************************************************************************/
+ _makeColumnResizable: function ($columnHeader) {
+ var self = this;
+
+ //Create a handler to handle mouse click event
+ $('<div />')
+ .addClass('jtable-column-resize-handler')
+ .appendTo($columnHeader.find('.jtable-column-header-container')) //Append the handler to the column
+ .mousedown(function (downevent) { //handle mousedown event for the handler
+ downevent.preventDefault();
+ downevent.stopPropagation();
+
+ var mainContainerOffset = self._$mainContainer.offset();
+
+ //Get a reference to the next column
+ var $nextColumnHeader = $columnHeader.nextAll('th.jtable-column-header:visible:first');
+ if (!$nextColumnHeader.length) {
+ return;
+ }
+
+ //Store some information to be used on resizing
+ var minimumColumnWidth = 10; //A column's width can not be smaller than 10 pixel.
+ self._currentResizeArgs = {
+ currentColumnStartWidth: $columnHeader.outerWidth(),
+ minWidth: minimumColumnWidth,
+ maxWidth: $columnHeader.outerWidth() + $nextColumnHeader.outerWidth() - minimumColumnWidth,
+ mouseStartX: downevent.pageX,
+ minResizeX: function () { return this.mouseStartX - (this.currentColumnStartWidth - this.minWidth); },
+ maxResizeX: function () { return this.mouseStartX + (this.maxWidth - this.currentColumnStartWidth); }
+ };
+
+ //Handle mouse move event to move resizing bar
+ var resizeonmousemove = function (moveevent) {
+ if (!self._currentResizeArgs) {
+ return;
+ }
+
+ var resizeBarX = self._normalizeNumber(moveevent.pageX, self._currentResizeArgs.minResizeX(), self._currentResizeArgs.maxResizeX());
+ self._$columnResizeBar.css('left', (resizeBarX - mainContainerOffset.left) + 'px');
+ };
+
+ //Handle mouse up event to finish resizing of the column
+ var resizeonmouseup = function (upevent) {
+ if (!self._currentResizeArgs) {
+ return;
+ }
+
+ $(document).unbind('mousemove', resizeonmousemove);
+ $(document).unbind('mouseup', resizeonmouseup);
+
+ self._$columnResizeBar.hide();
+
+ //Calculate new widths in pixels
+ var mouseChangeX = upevent.pageX - self._currentResizeArgs.mouseStartX;
+ var currentColumnFinalWidth = self._normalizeNumber(self._currentResizeArgs.currentColumnStartWidth + mouseChangeX, self._currentResizeArgs.minWidth, self._currentResizeArgs.maxWidth);
+ var nextColumnFinalWidth = $nextColumnHeader.outerWidth() + (self._currentResizeArgs.currentColumnStartWidth - currentColumnFinalWidth);
+
+ //Calculate widths as percent
+ var pixelToPercentRatio = $columnHeader.data('width-in-percent') / self._currentResizeArgs.currentColumnStartWidth;
+ $columnHeader.data('width-in-percent', currentColumnFinalWidth * pixelToPercentRatio);
+ $nextColumnHeader.data('width-in-percent', nextColumnFinalWidth * pixelToPercentRatio);
+
+ //Set new widths to columns (resize!)
+ $columnHeader.css('width', $columnHeader.data('width-in-percent') + '%');
+ $nextColumnHeader.css('width', $nextColumnHeader.data('width-in-percent') + '%');
+
+ //Normalize all column widths
+ self._normalizeColumnWidths();
+
+ //Finish resizing
+ self._currentResizeArgs = null;
+
+ //Save current preferences
+ if (self.options.saveUserPreferences) {
+ self._saveColumnSettings();
+ }
+ };
+
+ //Show vertical resize bar
+ self._$columnResizeBar
+ .show()
+ .css({
+ top: ($columnHeader.offset().top - mainContainerOffset.top) + 'px',
+ left: (downevent.pageX - mainContainerOffset.left) + 'px',
+ height: (self._$table.outerHeight()) + 'px'
+ });
+
+ //Bind events
+ $(document).bind('mousemove', resizeonmousemove);
+ $(document).bind('mouseup', resizeonmouseup);
+ });
+ },
+
+ /* Normalizes column widths as percent for current view.
+ *************************************************************************/
+ _normalizeColumnWidths: function () {
+
+ //Set command column width
+ var commandColumnHeaders = this._$table
+ .find('>thead th.jtable-command-column-header')
+ .data('width-in-percent', 1)
+ .css('width', '1%');
+
+ //Find data columns
+ var headerCells = this._$table.find('>thead th.jtable-column-header');
+
+ //Calculate total width of data columns
+ var totalWidthInPixel = 0;
+ headerCells.each(function () {
+ var $cell = $(this);
+ if ($cell.is(':visible')) {
+ totalWidthInPixel += $cell.outerWidth();
+ }
+ });
+
+ //Calculate width of each column
+ var columnWidhts = {};
+ var availableWidthInPercent = 100.0 - commandColumnHeaders.length;
+ headerCells.each(function () {
+ var $cell = $(this);
+ if ($cell.is(':visible')) {
+ var fieldName = $cell.data('fieldName');
+ var widthInPercent = $cell.outerWidth() * availableWidthInPercent / totalWidthInPixel;
+ columnWidhts[fieldName] = widthInPercent;
+ }
+ });
+
+ //Set width of each column
+ headerCells.each(function () {
+ var $cell = $(this);
+ if ($cell.is(':visible')) {
+ var fieldName = $cell.data('fieldName');
+ $cell.data('width-in-percent', columnWidhts[fieldName]).css('width', columnWidhts[fieldName] + '%');
+ }
+ });
+ },
+
+ /* Saves field setting to cookie.
+ * Saved setting will be a string like that:
+ * fieldName1=visible;23|fieldName2=hidden;17|...
+ *************************************************************************/
+ _saveColumnSettings: function () {
+ var self = this;
+ var fieldSettings = '';
+ this._$table.find('>thead >tr >th.jtable-column-header').each(function () {
+ var $cell = $(this);
+ var fieldName = $cell.data('fieldName');
+ var columnWidth = $cell.data('width-in-percent');
+ var fieldVisibility = self.options.fields[fieldName].visibility;
+ var fieldSetting = fieldName + "=" + fieldVisibility + ';' + columnWidth;
+ fieldSettings = fieldSettings + fieldSetting + '|';
+ });
+
+ this._setCookie('column-settings', fieldSettings.substr(0, fieldSettings.length - 1));
+ },
+
+ /* Loads field settings from cookie that is saved by _saveFieldSettings method.
+ *************************************************************************/
+ _loadColumnSettings: function () {
+ var self = this;
+ var columnSettingsCookie = this._getCookie('column-settings');
+ if (!columnSettingsCookie) {
+ return;
+ }
+
+ var columnSettings = {};
+ $.each(columnSettingsCookie.split('|'), function (inx, fieldSetting) {
+ var splitted = fieldSetting.split('=');
+ var fieldName = splitted[0];
+ var settings = splitted[1].split(';');
+ columnSettings[fieldName] = {
+ columnVisibility: settings[0],
+ columnWidth: settings[1]
+ };
+ });
+
+ var headerCells = this._$table.find('>thead >tr >th.jtable-column-header');
+ headerCells.each(function () {
+ var $cell = $(this);
+ var fieldName = $cell.data('fieldName');
+ var field = self.options.fields[fieldName];
+ if (columnSettings[fieldName]) {
+ if (field.visibility != 'fixed') {
+ self._changeColumnVisibilityInternal(fieldName, columnSettings[fieldName].columnVisibility);
+ }
+
+ $cell.data('width-in-percent', columnSettings[fieldName].columnWidth).css('width', columnSettings[fieldName].columnWidth + '%');
+ }
+ });
+ }
+
+ });
+
+})(jQuery);
+
+
+/************************************************************************
+* MASTER/CHILD tables extension for jTable *
+*************************************************************************/
+(function ($) {
+
+ //Reference to base object members
+ var base = {
+ _removeRowsFromTable: $.hik.jtable.prototype._removeRowsFromTable
+ };
+
+ //extension members
+ $.extend(true, $.hik.jtable.prototype, {
+
+ /************************************************************************
+ * DEFAULT OPTIONS / EVENTS *
+ *************************************************************************/
+ options: {
+ openChildAsAccordion: false
+ },
+
+ /************************************************************************
+ * PUBLIC METHODS *
+ *************************************************************************/
+
+ /* Creates and opens a new child table for given row.
+ *************************************************************************/
+ openChildTable: function ($row, tableOptions, opened) {
+ var self = this;
+
+ //Apply theming as same as parent table unless explicitily set
+ if (tableOptions.jqueryuiTheme == undefined) {
+ tableOptions.jqueryuiTheme = self.options.jqueryuiTheme;
+ }
+
+ //Show close button as default
+ tableOptions.showCloseButton = (tableOptions.showCloseButton != false);
+
+ //Close child table when close button is clicked (default behavior)
+ if (tableOptions.showCloseButton && !tableOptions.closeRequested) {
+ tableOptions.closeRequested = function () {
+ self.closeChildTable($row);
+ };
+ }
+
+ //If accordion style, close open child table (if it does exists)
+ if (self.options.openChildAsAccordion) {
+ $row.siblings('.jtable-data-row').each(function () {
+ self.closeChildTable($(this));
+ });
+ }
+
+ //Close child table for this row and open new one for child table
+ self.closeChildTable($row, function () {
+ var $childRowColumn = self.getChildRow($row).children('td').empty();
+ var $childTableContainer = $('<div />')
+ .addClass('jtable-child-table-container')
+ .appendTo($childRowColumn);
+ $childRowColumn.data('childTable', $childTableContainer);
+ $childTableContainer.jtable(tableOptions);
+ self.openChildRow($row);
+ $childTableContainer.hide().slideDown('fast', function () {
+ if (opened) {
+ opened({
+ childTable: $childTableContainer
+ });
+ }
+ });
+ });
+ },
+
+ /* Closes child table for given row.
+ *************************************************************************/
+ closeChildTable: function ($row, closed) {
+ var self = this;
+
+ var $childRowColumn = this.getChildRow($row).children('td');
+ var $childTable = $childRowColumn.data('childTable');
+ if (!$childTable) {
+ if (closed) {
+ closed();
+ }
+
+ return;
+ }
+
+ $childRowColumn.data('childTable', null);
+ $childTable.slideUp('fast', function () {
+ $childTable.jtable('destroy');
+ $childTable.remove();
+ self.closeChildRow($row);
+ if (closed) {
+ closed();
+ }
+ });
+ },
+
+ /* Returns a boolean value indicates that if a child row is open for given row.
+ *************************************************************************/
+ isChildRowOpen: function ($row) {
+ return (this.getChildRow($row).is(':visible'));
+ },
+
+ /* Gets child row for given row, opens it if it's closed (Creates if needed).
+ *************************************************************************/
+ getChildRow: function ($row) {
+ return $row.data('childRow') || this._createChildRow($row);
+ },
+
+ /* Creates and opens child row for given row.
+ *************************************************************************/
+ openChildRow: function ($row) {
+ var $childRow = this.getChildRow($row);
+ if (!$childRow.is(':visible')) {
+ $childRow.show();
+ }
+
+ return $childRow;
+ },
+
+ /* Closes child row if it's open.
+ *************************************************************************/
+ closeChildRow: function ($row) {
+ var $childRow = this.getChildRow($row);
+ if ($childRow.is(':visible')) {
+ $childRow.hide();
+ }
+ },
+
+ /************************************************************************
+ * OVERRIDED METHODS *
+ *************************************************************************/
+
+ /* Overrides _removeRowsFromTable method to remove child rows of deleted rows.
+ *************************************************************************/
+ _removeRowsFromTable: function ($rows, reason) {
+ //var self = this;
+
+ if (reason == 'deleted') {
+ $rows.each(function () {
+ var $row = $(this);
+ var $childRow = $row.data('childRow');
+ if ($childRow) {
+ //self.closeChildTable($row); //Removed since it causes "Uncaught Error: cannot call methods on jtable prior to initialization; attempted to call method 'destroy'"
+ $childRow.remove();
+ }
+ });
+ }
+
+ base._removeRowsFromTable.apply(this, arguments);
+ },
+
+ /************************************************************************
+ * PRIVATE METHODS *
+ *************************************************************************/
+
+ /* Creates a child row for a row, hides and returns it.
+ *************************************************************************/
+ _createChildRow: function ($row) {
+ var totalColumnCount = this._$table.find('thead th').length;
+ var $childRow = $('<tr></tr>')
+ .addClass('jtable-child-row')
+ .append('<td colspan="' + totalColumnCount + '"></td>');
+ $row.after($childRow);
+ $row.data('childRow', $childRow);
+ $childRow.hide();
+ return $childRow;
+ }
+
+ });
+
+})(jQuery);
+
diff --git a/lib/jquery.jtable.min.js b/lib/jquery.jtable.min.js
new file mode 100644
index 0000000..e010c83
--- /dev/null
+++ b/lib/jquery.jtable.min.js
@@ -0,0 +1,157 @@
+/*
+jTable 2.4.0
+http://www.jtable.org
+---------------------------------------------------------------------------
+Copyright (C) 2011-2014 by Halil İbrahim Kalkan (http://www.halilibrahimkalkan.com)
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in
+all copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
+THE SOFTWARE.
+*/
+(function(c){var g;c(window).on("beforeunload",function(){g=!0});c(window).on("unload",function(){g=!1});c.widget("hik.jtable",{options:{actions:{},fields:{},animationsEnabled:!0,defaultDateFormat:"yy-mm-dd",dialogShowEffect:"fade",dialogHideEffect:"fade",showCloseButton:!1,loadingAnimationDelay:500,saveUserPreferences:!0,jqueryuiTheme:!1,unAuthorizedRequestRedirectUrl:null,ajaxSettings:{type:"POST",dataType:"json"},toolbar:{hoverAnimation:!0,hoverAnimationDuration:60,hoverAnimationEasing:void 0,
+items:[]},closeRequested:function(a,b){},formCreated:function(a,b){},formSubmitting:function(a,b){},formClosed:function(a,b){},loadingRecords:function(a,b){},recordsLoaded:function(a,b){},rowInserted:function(a,b){},rowsRemoved:function(a,b){},messages:{serverCommunicationError:"An error occured while communicating to the server.",loadingMessage:"Loading records...",noDataAvailable:"No data available!",areYouSure:"Are you sure?",save:"Save",saving:"Saving",cancel:"Cancel",error:"Error",close:"Close",
+cannotLoadOptionsFor:"Can not load options for field {0}"}},_$mainContainer:null,_$titleDiv:null,_$toolbarDiv:null,_$table:null,_$tableBody:null,_$tableRows:null,_$busyDiv:null,_$busyMessageDiv:null,_$errorDialogDiv:null,_columnList:null,_fieldList:null,_keyField:null,_firstDataColumnOffset:0,_lastPostData:null,_cache:null,_create:function(){this._normalizeFieldsOptions();this._initializeFields();this._createFieldAndColumnList();this._createMainContainer();this._createTableTitle();this._createToolBar();
+this._createTable();this._createBusyPanel();this._createErrorDialogDiv();this._addNoDataRow();this._cookieKeyPrefix=this._generateCookieKeyPrefix()},_normalizeFieldsOptions:function(){var a=this;c.each(a.options.fields,function(b,d){a._normalizeFieldOptions(b,d)})},_normalizeFieldOptions:function(a,b){void 0==b.listClass&&(b.listClass="");void 0==b.inputClass&&(b.inputClass="");if(b.dependsOn&&"string"===c.type(b.dependsOn)){var d=b.dependsOn.split(",");b.dependsOn=[];for(var f=0;f<d.length;f++)b.dependsOn.push(c.trim(d[f]))}},
+_initializeFields:function(){this._lastPostData={};this._$tableRows=[];this._columnList=[];this._fieldList=[];this._cache=[]},_createFieldAndColumnList:function(){var a=this;c.each(a.options.fields,function(b,d){a._fieldList.push(b);!0==d.key&&(a._keyField=b);!1!=d.list&&"hidden"!=d.type&&a._columnList.push(b)})},_createMainContainer:function(){this._$mainContainer=c("<div />").addClass("jtable-main-container").appendTo(this.element);this._jqueryuiThemeAddClass(this._$mainContainer,"ui-widget")},
+_createTableTitle:function(){var a=this;if(a.options.title){var b=c("<div />").addClass("jtable-title").appendTo(a._$mainContainer);a._jqueryuiThemeAddClass(b,"ui-widget-header");c("<div />").addClass("jtable-title-text").appendTo(b).append(a.options.title);if(a.options.showCloseButton){var d=c("<span />").html(a.options.messages.close);c("<button></button>").addClass("jtable-command-button jtable-close-button").attr("title",a.options.messages.close).append(d).appendTo(b).click(function(d){d.preventDefault();
+d.stopPropagation();a._onCloseRequested()})}a._$titleDiv=b}},_createTable:function(){this._$table=c("<table></table>").addClass("jtable").appendTo(this._$mainContainer);this.options.tableId&&this._$table.attr("id",this.options.tableId);this._jqueryuiThemeAddClass(this._$table,"ui-widget-content");this._createTableHead();this._createTableBody()},_createTableHead:function(){var a=c("<thead></thead>").appendTo(this._$table);this._addRowToTableHead(a)},_addRowToTableHead:function(a){a=c("<tr></tr>").appendTo(a);
+this._addColumnsToHeaderRow(a)},_addColumnsToHeaderRow:function(a){for(var b=0;b<this._columnList.length;b++){var d=this._columnList[b];this._createHeaderCellForField(d,this.options.fields[d]).appendTo(a)}},_createHeaderCellForField:function(a,b){b.width=b.width||"10%";var d=c("<span />").addClass("jtable-column-header-text").html(b.title),d=c("<div />").addClass("jtable-column-header-container").append(d),d=c("<th></th>").addClass("jtable-column-header").addClass(b.listClass).css("width",b.width).data("fieldName",
+a).append(d);this._jqueryuiThemeAddClass(d,"ui-state-default");return d},_createEmptyCommandHeader:function(){var a=c("<th></th>").addClass("jtable-command-column-header").css("width","1%");this._jqueryuiThemeAddClass(a,"ui-state-default");return a},_createTableBody:function(){this._$tableBody=c("<tbody></tbody>").appendTo(this._$table)},_createBusyPanel:function(){this._$busyMessageDiv=c("<div />").addClass("jtable-busy-message").prependTo(this._$mainContainer);this._$busyDiv=c("<div />").addClass("jtable-busy-panel-background").prependTo(this._$mainContainer);
+this._jqueryuiThemeAddClass(this._$busyMessageDiv,"ui-widget-header");this._hideBusy()},_createErrorDialogDiv:function(){var a=this;a._$errorDialogDiv=c("<div></div>").appendTo(a._$mainContainer);a._$errorDialogDiv.dialog({autoOpen:!1,show:a.options.dialogShowEffect,hide:a.options.dialogHideEffect,modal:!0,title:a.options.messages.error,buttons:[{text:a.options.messages.close,click:function(){a._$errorDialogDiv.dialog("close")}}]})},load:function(a,b){this._lastPostData=a;this._reloadTable(b)},reload:function(a){this._reloadTable(a)},
+getRowByKey:function(a){for(var b=0;b<this._$tableRows.length;b++)if(a==this._getKeyValueOfRecord(this._$tableRows[b].data("record")))return this._$tableRows[b];return null},destroy:function(){this.element.empty();c.Widget.prototype.destroy.call(this)},_setOption:function(a,b){},_reloadTable:function(a){var b=this,d=function(d){b._hideBusy();"OK"!=d.Result?b._showError(d.Message):(b._removeAllRows("reloading"),b._addRecordsToTable(d.Records),b._onRecordsLoaded(d),a&&a())};b._showBusy(b.options.messages.loadingMessage,
+b.options.loadingAnimationDelay);b._onLoadingRecords();if(c.isFunction(b.options.actions.listAction)){var f=b.options.actions.listAction(b._lastPostData,b._createJtParamsForLoading());b._isDeferredObject(f)?f.done(function(a){d(a)}).fail(function(){b._showError(b.options.messages.serverCommunicationError)}).always(function(){b._hideBusy()}):d(f)}else f=b._createRecordLoadUrl(),b._ajax({url:f,data:b._lastPostData,success:function(a){d(a)},error:function(){b._hideBusy();b._showError(b.options.messages.serverCommunicationError)}})},
+_createRecordLoadUrl:function(){return this.options.actions.listAction},_createJtParamsForLoading:function(){return{}},_createRowFromRecord:function(a){a=c("<tr></tr>").addClass("jtable-data-row").attr("data-record-key",this._getKeyValueOfRecord(a)).data("record",a);this._addCellsToRowUsingRecord(a);return a},_addCellsToRowUsingRecord:function(a){for(var b=a.data("record"),d=0;d<this._columnList.length;d++)this._createCellForRecordField(b,this._columnList[d]).appendTo(a)},_createCellForRecordField:function(a,
+b){return c("<td></td>").addClass(this.options.fields[b].listClass).append(this._getDisplayTextForRecordField(a,b))},_addRecordsToTable:function(a){var b=this;c.each(a,function(a,f){b._addRow(b._createRowFromRecord(f))});b._refreshRowStyles()},_addRowToTable:function(a,b,d,f){b={index:this._normalizeNumber(b,0,this._$tableRows.length,this._$tableRows.length)};!0==d&&(b.isNewRow=!0);!1==f&&(b.animationsEnabled=!1);this._addRow(a,b)},_addRow:function(a,b){b=c.extend({index:this._$tableRows.length,isNewRow:!1,
+animationsEnabled:!0},b);0>=this._$tableRows.length&&this._removeNoDataRow();b.index=this._normalizeNumber(b.index,0,this._$tableRows.length,this._$tableRows.length);b.index==this._$tableRows.length?(this._$tableBody.append(a),this._$tableRows.push(a)):0==b.index?(this._$tableBody.prepend(a),this._$tableRows.unshift(a)):(this._$tableRows[b.index-1].after(a),this._$tableRows.splice(b.index,0,a));this._onRowInserted(a,b.isNewRow);b.isNewRow&&(this._refreshRowStyles(),this.options.animationsEnabled&&
+b.animationsEnabled&&this._showNewRowAnimation(a))},_showNewRowAnimation:function(a){var b="jtable-row-created";this.options.jqueryuiTheme&&(b+=" ui-state-highlight");a.addClass(b,"slow","",function(){a.removeClass(b,5E3)})},_removeRowsFromTable:function(a,b){var d=this;0>=a.length||(a.addClass("jtable-row-removed").remove(),a.each(function(){var a=d._findRowIndex(c(this));0<=a&&d._$tableRows.splice(a,1)}),d._onRowsRemoved(a,b),0==d._$tableRows.length&&d._addNoDataRow(),d._refreshRowStyles())},_findRowIndex:function(a){return this._findIndexInArray(a,
+this._$tableRows,function(a,d){return a.data("record")==d.data("record")})},_removeAllRows:function(a){if(!(0>=this._$tableRows.length)){var b=this._$tableBody.find("tr.jtable-data-row");this._$tableBody.empty();this._$tableRows=[];this._onRowsRemoved(b,a);this._addNoDataRow()}},_addNoDataRow:function(){if(!(0<this._$tableBody.find(">tr.jtable-no-data-row").length)){var a=c("<tr></tr>").addClass("jtable-no-data-row").appendTo(this._$tableBody),b=this._$table.find("thead th").length;c("<td></td>").attr("colspan",
+b).html(this.options.messages.noDataAvailable).appendTo(a)}},_removeNoDataRow:function(){this._$tableBody.find(".jtable-no-data-row").remove()},_refreshRowStyles:function(){for(var a=0;a<this._$tableRows.length;a++)0==a%2?this._$tableRows[a].addClass("jtable-row-even"):this._$tableRows[a].removeClass("jtable-row-even")},_getDisplayTextForRecordField:function(a,b){var d=this.options.fields[b],f=a[b];return d.display?d.display({record:a}):"date"==d.type?this._getDisplayTextForDateRecordField(d,f):"checkbox"==
+d.type?this._getCheckBoxTextForFieldByValue(b,f):d.options?(d=this._getOptionsForField(b,{record:a,value:f,source:"list",dependedValues:this._createDependedValuesUsingRecord(a,d.dependsOn)}),this._findOptionByValue(d,f).DisplayText):f},_createDependedValuesUsingRecord:function(a,b){if(!b)return{};for(var d={},f=0;f<b.length;f++)d[b[f]]=a[b[f]];return d},_findOptionByValue:function(a,b){for(var d=0;d<a.length;d++)if(a[d].Value==b)return a[d];return{}},_getDisplayTextForDateRecordField:function(a,b){if(!b)return"";
+var d=a.displayFormat||this.options.defaultDateFormat,f=this._parseDate(b);return c.datepicker.formatDate(d,f)},_getOptionsForField:function(a,b){var d=this.options.fields[a],f=d.options;c.isFunction(f)&&(b=c.extend(!0,{_cacheCleared:!1,dependedValues:{},clearCache:function(){this._cacheCleared=!0}},b),f=f(b));if("string"==typeof f){var e="options_"+a+"_"+f;b._cacheCleared||!this._cache[e]?(this._cache[e]=this._buildOptionsFromArray(this._downloadOptions(a,f)),this._sortFieldOptions(this._cache[e],
+d.optionsSorting)):void 0!=b.value&&void 0==this._findOptionByValue(this._cache[e],b.value).DisplayText&&(this._cache[e]=this._buildOptionsFromArray(this._downloadOptions(a,f)),this._sortFieldOptions(this._cache[e],d.optionsSorting));f=this._cache[e]}else f=jQuery.isArray(f)?this._buildOptionsFromArray(f):this._buildOptionsArrayFromObject(f),this._sortFieldOptions(f,d.optionsSorting);return f},_downloadOptions:function(a,b){var d=this,f=[];d._ajax({url:b,async:!1,success:function(a){"OK"!=a.Result?
+d._showError(a.Message):f=a.Options},error:function(){var b=d._formatString(d.options.messages.cannotLoadOptionsFor,a);d._showError(b)}});return f},_sortFieldOptions:function(a,b){if(a&&a.length&&b){var d;d=0==b.indexOf("value")?function(a){return a.Value}:function(a){return a.DisplayText};var f;f="string"==c.type(d(a[0]))?function(a,b){return d(a).localeCompare(d(b))}:function(a,b){return d(a)-d(b)};0<b.indexOf("desc")?a.sort(function(a,d){return f(d,a)}):a.sort(function(a,d){return f(a,d)})}},_buildOptionsArrayFromObject:function(a){var b=
+[];c.each(a,function(a,f){b.push({Value:a,DisplayText:f})});return b},_buildOptionsFromArray:function(a){for(var b=[],d=0;d<a.length;d++)c.isPlainObject(a[d])?b.push(a[d]):b.push({Value:a[d],DisplayText:a[d]});return b},_parseDate:function(a){if(0<=a.indexOf("Date"))return new Date(parseInt(a.substr(6),10));if(10==a.length)return new Date(parseInt(a.substr(0,4),10),parseInt(a.substr(5,2),10)-1,parseInt(a.substr(8,2),10));if(19==a.length)return new Date(parseInt(a.substr(0,4),10),parseInt(a.substr(5,
+2),10)-1,parseInt(a.substr(8,2,10)),parseInt(a.substr(11,2),10),parseInt(a.substr(14,2),10),parseInt(a.substr(17,2),10));this._logWarn("Given date is not properly formatted: "+a);return"format error!"},_createToolBar:function(){this._$toolbarDiv=c("<div />").addClass("jtable-toolbar").appendTo(this._$titleDiv);for(var a=0;a<this.options.toolbar.items.length;a++)this._addToolBarItem(this.options.toolbar.items[a])},_addToolBarItem:function(a){if(void 0==a||void 0==a.text&&void 0==a.icon)return this._logWarn("Can not add tool bar item since it is not valid!"),
+this._logWarn(a),null;var b=c("<span></span>").addClass("jtable-toolbar-item").appendTo(this._$toolbarDiv);this._jqueryuiThemeAddClass(b,"ui-widget ui-state-default ui-corner-all","ui-state-hover");a.cssClass&&b.addClass(a.cssClass);a.tooltip&&b.attr("title",a.tooltip);if(a.icon){var d=c('<span class="jtable-toolbar-item-icon"></span>').appendTo(b);!0!==a.icon&&c.type("string"===a.icon)&&d.css("background",'url("'+a.icon+'")')}a.text&&c('<span class=""></span>').html(a.text).addClass("jtable-toolbar-item-text").appendTo(b);
+a.click&&b.click(function(){a.click()});var f=void 0,e=void 0;this.options.toolbar.hoverAnimation&&(f=this.options.toolbar.hoverAnimationDuration,e=this.options.toolbar.hoverAnimationEasing);b.hover(function(){b.addClass("jtable-toolbar-item-hover",f,e)},function(){b.removeClass("jtable-toolbar-item-hover",f,e)});return b},_showError:function(a){this._$errorDialogDiv.html(a).dialog("open")},_setBusyTimer:null,_showBusy:function(a,b){var d=this;d._$busyDiv.width(d._$mainContainer.width()).height(d._$mainContainer.height()).addClass("jtable-busy-panel-background-invisible").show();
+var f=function(){d._$busyDiv.removeClass("jtable-busy-panel-background-invisible");d._$busyMessageDiv.html(a).show()};b?d._setBusyTimer||(d._setBusyTimer=setTimeout(f,b)):f()},_hideBusy:function(){clearTimeout(this._setBusyTimer);this._setBusyTimer=null;this._$busyDiv.hide();this._$busyMessageDiv.html("").hide()},_isBusy:function(){return this._$busyMessageDiv.is(":visible")},_jqueryuiThemeAddClass:function(a,b,d){this.options.jqueryuiTheme&&(a.addClass(b),d&&a.hover(function(){a.addClass(d)},function(){a.removeClass(d)}))},
+_performAjaxCall:function(a,b,d,f,e){this._ajax({url:a,data:b,async:d,success:f,error:e})},_unAuthorizedRequestHandler:function(){this.options.unAuthorizedRequestRedirectUrl?location.href=this.options.unAuthorizedRequestRedirectUrl:location.reload(!0)},_ajax:function(a){var b=this,d={statusCode:{401:function(){b._unAuthorizedRequestHandler()}}},d=c.extend(d,this.options.ajaxSettings,a);d.success=function(d){d&&!0==d.UnAuthorizedRequest&&b._unAuthorizedRequestHandler();a.success&&a.success(d)};d.error=
+function(d,b,h){g?d.abort():a.error&&a.error(arguments)};d.complete=function(){a.complete&&a.complete()};c.ajax(d)},_getKeyValueOfRecord:function(a){return a[this._keyField]},_setCookie:function(a,b){a=this._cookieKeyPrefix+a;var d=new Date;d.setDate(d.getDate()+30);document.cookie=encodeURIComponent(a)+"="+encodeURIComponent(b)+"; expires="+d.toUTCString()},_getCookie:function(a){a=this._cookieKeyPrefix+a;for(var b=document.cookie.split("; "),d=0;d<b.length;d++)if(b[d]){var f=b[d].split("=");if(2==
+f.length&&decodeURIComponent(f[0])===a)return decodeURIComponent(f[1]||"")}return null},_generateCookieKeyPrefix:function(){var a="";this.options.tableId&&(a=a+this.options.tableId+"#");a=a+this._columnList.join("$")+"#c"+this._$table.find("thead th").length;var b=0;if(0!=a.length)for(var d=0;d<a.length;d++)var f=a.charCodeAt(d),b=(b<<5)-b+f,b=b&b;return"jtable#"+b},_onLoadingRecords:function(){this._trigger("loadingRecords",null,{})},_onRecordsLoaded:function(a){this._trigger("recordsLoaded",null,
+{records:a.Records,serverResponse:a})},_onRowInserted:function(a,b){this._trigger("rowInserted",null,{row:a,record:a.data("record"),isNewRow:b})},_onRowsRemoved:function(a,b){this._trigger("rowsRemoved",null,{rows:a,reason:b})},_onCloseRequested:function(){this._trigger("closeRequested",null,{})}})})(jQuery);
+(function(c){c.extend(!0,c.hik.jtable.prototype,{_getPropertyOfObject:function(c,a){if(0>a.indexOf("."))return c[a];var b=a.substring(0,a.indexOf(".")),d=a.substring(a.indexOf(".")+1);return this._getPropertyOfObject(c[b],d)},_setPropertyOfObject:function(c,a,b){if(0>a.indexOf("."))c[a]=b;else{var d=a.substring(0,a.indexOf("."));a=a.substring(a.indexOf(".")+1);this._setPropertyOfObject(c[d],a,b)}},_insertToArrayIfDoesNotExists:function(g,a){0>c.inArray(a,g)&&g.push(a)},_findIndexInArray:function(c,
+a,b){b||(b=function(a,d){return a==d});for(var d=0;d<a.length;d++)if(b(c,a[d]))return d;return-1},_normalizeNumber:function(c,a,b,d){return void 0==c||null==c||isNaN(c)?d:c<a?a:c>b?b:c},_formatString:function(){if(0==arguments.length)return null;for(var c=arguments[0],a=1;a<arguments.length;a++)c=c.replace("{"+(a-1)+"}",arguments[a]);return c},_isDeferredObject:function(c){return c.then&&c.done&&c.fail},_logDebug:function(c){window.console&&console.log("jTable DEBUG: "+c)},_logInfo:function(c){window.console&&
+console.log("jTable INFO: "+c)},_logWarn:function(c){window.console&&console.log("jTable WARNING: "+c)},_logError:function(c){window.console&&console.log("jTable ERROR: "+c)}});Array.prototype.indexOf||(Array.prototype.indexOf=function(c,a){var b=this.length,d=Number(a)||0,d=0>d?Math.ceil(d):Math.floor(d);for(0>d&&(d+=b);d<b;d++)if(d in this&&this[d]===c)return d;return-1})})(jQuery);
+(function(c){c.extend(!0,c.hik.jtable.prototype,{_submitFormUsingAjax:function(c,a,b,d){this._ajax({url:c,data:a,success:b,error:d})},_createInputLabelForRecordField:function(g){return c("<div />").addClass("jtable-input-label").html(this.options.fields[g].inputTitle||this.options.fields[g].title)},_createInputForRecordField:function(g){var a=g.fieldName,b=g.value,d=g.record,f=g.formType;g=g.form;var e=this.options.fields[a];if(void 0==b||null==b)b=e.defaultValue;return e.input?(b=c(e.input({value:b,
+record:d,formType:f,form:g})),b.attr("id")||b.attr("id","Edit-"+a),c("<div />").addClass("jtable-input jtable-custom-input").append(b)):"date"==e.type?this._createDateInputForField(e,a,b):"textarea"==e.type?this._createTextAreaForField(e,a,b):"password"==e.type?this._createPasswordInputForField(e,a,b):"checkbox"==e.type?this._createCheckboxForField(e,a,b):e.options?"radiobutton"==e.type?this._createRadioButtonListForField(e,a,b,d,f):this._createDropDownListForField(e,a,b,d,f,g):this._createTextInputForField(e,
+a,b)},_createInputForHidden:function(g,a){void 0==a&&(a="");return c('<input type="hidden" name="'+g+'" id="Edit-'+g+'"></input>').val(a)},_createDateInputForField:function(g,a,b){a=c('<input class="'+g.inputClass+'" id="Edit-'+a+'" type="text" name="'+a+'"></input>');void 0!=b&&a.val(b);a.datepicker({dateFormat:g.displayFormat||this.options.defaultDateFormat});return c("<div />").addClass("jtable-input jtable-date-input").append(a)},_createTextAreaForField:function(g,a,b){g=c('<textarea class="'+
+g.inputClass+'" id="Edit-'+a+'" name="'+a+'"></textarea>');void 0!=b&&g.val(b);return c("<div />").addClass("jtable-input jtable-textarea-input").append(g)},_createTextInputForField:function(g,a,b){g=c('<input class="'+g.inputClass+'" id="Edit-'+a+'" type="text" name="'+a+'"></input>');void 0!=b&&g.val(b);return c("<div />").addClass("jtable-input jtable-text-input").append(g)},_createPasswordInputForField:function(g,a,b){g=c('<input class="'+g.inputClass+'" id="Edit-'+a+'" type="password" name="'+
+a+'"></input>');void 0!=b&&g.val(b);return c("<div />").addClass("jtable-input jtable-password-input").append(g)},_createCheckboxForField:function(g,a,b){var d=this;void 0==b&&(b=d._getCheckBoxPropertiesForFieldByState(a,!1).Value);var f=c("<div />").addClass("jtable-input jtable-checkbox-input"),e=c('<input class="'+g.inputClass+'" id="Edit-'+a+'" type="checkbox" name="'+a+'" />').appendTo(f);void 0!=b&&e.val(b);var h=c("<span>"+(g.formText||d._getCheckBoxTextForFieldByValue(a,b))+"</span>").appendTo(f);
+d._getIsCheckBoxSelectedForFieldByValue(a,b)&&e.attr("checked","checked");var k=function(){var b=d._getCheckBoxPropertiesForFieldByState(a,e.is(":checked"));e.attr("value",b.Value);h.html(g.formText||b.DisplayText)};e.click(function(){k()});!1!=g.setOnTextClick&&h.addClass("jtable-option-text-clickable").click(function(){e.is(":checked")?e.attr("checked",!1):e.attr("checked",!0);k()});return f},_createDropDownListForField:function(g,a,b,d,f,e){var h=c("<div />").addClass("jtable-input jtable-dropdown-input"),
+k=c('<select class="'+g.inputClass+'" id="Edit-'+a+'" name="'+a+'"></select>').appendTo(h);g=this._getOptionsForField(a,{record:d,source:f,form:e,dependedValues:this._createDependedValuesUsingForm(e,g.dependsOn)});this._fillDropDownListWithOptions(k,g,b);return h},_fillDropDownListWithOptions:function(g,a,b){g.empty();for(var d=0;d<a.length;d++)c("<option"+(a[d].Value==b?' selected="selected"':"")+">"+a[d].DisplayText+"</option>").val(a[d].Value).appendTo(g)},_createDependedValuesUsingForm:function(c,
+a){if(!a)return{};for(var b={},d=0;d<a.length;d++){var f=a[d],e=c.find("select[name="+f+"]");0>=e.length||(b[f]=e.val())}return b},_createRadioButtonListForField:function(g,a,b,d,f){var e=c("<div />").addClass("jtable-input jtable-radiobuttonlist-input");d=this._getOptionsForField(a,{record:d,source:f});c.each(d,function(d,f){var l=c('<div class=""></div>').addClass("jtable-radio-input").appendTo(e),m=c('<input type="radio" id="Edit-'+a+"-"+d+'" class="'+g.inputClass+'" name="'+a+'"'+(f.Value==b+
+""?' checked="true"':"")+" />").val(f.Value).appendTo(l),l=c("<span></span>").html(f.DisplayText).appendTo(l);!1!=g.setOnTextClick&&l.addClass("jtable-option-text-clickable").click(function(){m.is(":checked")||m.attr("checked",!0)})});return e},_getCheckBoxTextForFieldByValue:function(c,a){return this.options.fields[c].values[a]},_getIsCheckBoxSelectedForFieldByValue:function(c,a){return this._createCheckBoxStateArrayForFieldWithCaching(c)[1].Value.toString()==a.toString()},_getCheckBoxPropertiesForFieldByState:function(c,
+a){return this._createCheckBoxStateArrayForFieldWithCaching(c)[a?1:0]},_createCheckBoxStateArrayForFieldWithCaching:function(c){var a="checkbox_"+c;this._cache[a]||(this._cache[a]=this._createCheckBoxStateArrayForField(c));return this._cache[a]},_createCheckBoxStateArrayForField:function(g){var a=[],b=0;c.each(this.options.fields[g].values,function(d,f){2>b++&&a.push({Value:d,DisplayText:f})});return a},_makeCascadeDropDowns:function(g,a,b){var d=this;g.find("select").each(function(){var f=c(this),
+e=f.attr("name");if(e){var h=d.options.fields[e];h.dependsOn&&c.each(h.dependsOn,function(c,l){g.find("select[name="+l+"]").change(function(){var c={record:a,source:b,form:g,dependedValues:{}};c.dependedValues=d._createDependedValuesUsingForm(g,h.dependsOn);c=d._getOptionsForField(e,c);d._fillDropDownListWithOptions(f,c,void 0);f.change()})})}})},_updateRecordValuesFromForm:function(g,a){for(var b=0;b<this._fieldList.length;b++){var d=this._fieldList[b],f=this.options.fields[d];if(!1!=f.edit){var e=
+a.find('[name="'+d+'"]');if(!(0>=e.length))if("date"==f.type)if(e=e.val()){f=f.displayFormat||this.options.defaultDateFormat;try{var h=c.datepicker.parseDate(f,e);g[d]="/Date("+h.getTime()+")/"}catch(k){this._logWarn("Date format is incorrect for field "+d+": "+e),g[d]=void 0}}else this._logDebug("Date is empty for "+d),g[d]=void 0;else f.options&&"radiobutton"==f.type?(f=e.filter(":checked"),g[d]=f.length?f.val():void 0):g[d]=e.val()}}},_setEnabledOfDialogButton:function(c,a,b){c&&(!1!=a?c.removeAttr("disabled").removeClass("ui-state-disabled"):
+c.attr("disabled","disabled").addClass("ui-state-disabled"),b&&c.find("span").text(b))}})})(jQuery);
+(function(c){var g=c.hik.jtable.prototype._create;c.extend(!0,c.hik.jtable.prototype,{options:{recordAdded:function(a,b){},messages:{addNewRecord:"Add new record"}},_$addRecordDiv:null,_create:function(){g.apply(this,arguments);this.options.actions.createAction&&this._createAddRecordDialogDiv()},_createAddRecordDialogDiv:function(){var a=this;a._$addRecordDiv=c("<div />").appendTo(a._$mainContainer);a._$addRecordDiv.dialog({autoOpen:!1,show:a.options.dialogShowEffect,hide:a.options.dialogHideEffect,
+width:"auto",minWidth:"300",modal:!0,title:a.options.messages.addNewRecord,buttons:[{text:a.options.messages.cancel,click:function(){a._$addRecordDiv.dialog("close")}},{id:"AddRecordDialogSaveButton",text:a.options.messages.save,click:function(){a._onSaveClickedOnCreateForm()}}],close:function(){var b=a._$addRecordDiv.find("form").first(),d=a._$addRecordDiv.parent().find("#AddRecordDialogSaveButton");a._trigger("formClosed",null,{form:b,formType:"create"});a._setEnabledOfDialogButton(d,!0,a.options.messages.save);
+b.remove()}});a.options.addRecordButton?a.options.addRecordButton.click(function(b){b.preventDefault();a._showAddRecordForm()}):a._addToolBarItem({icon:!0,cssClass:"jtable-toolbar-item-add-record",text:a.options.messages.addNewRecord,click:function(){a._showAddRecordForm()}})},_onSaveClickedOnCreateForm:function(){var a=this._$addRecordDiv.parent().find("#AddRecordDialogSaveButton"),b=this._$addRecordDiv.find("form");!1!=this._trigger("formSubmitting",null,{form:b,formType:"create"})&&(this._setEnabledOfDialogButton(a,
+!1,this.options.messages.saving),this._saveAddRecordForm(b,a))},showCreateForm:function(){this._showAddRecordForm()},addRecord:function(a){var b=this;a=c.extend({clientOnly:!1,animationsEnabled:b.options.animationsEnabled,success:function(){},error:function(){}},a);if(a.record)if(a.clientOnly)b._addRow(b._createRowFromRecord(a.record),{isNewRow:!0,animationsEnabled:a.animationsEnabled}),a.success();else{var d=function(d){"OK"!=d.Result?(b._showError(d.Message),a.error(d)):d.Record?(b._onRecordAdded(d),
+b._addRow(b._createRowFromRecord(d.Record),{isNewRow:!0,animationsEnabled:a.animationsEnabled}),a.success(d)):(b._logError("Server must return the created Record object."),a.error(d))};if(!a.url&&c.isFunction(b.options.actions.createAction)){var f=b.options.actions.createAction(c.param(a.record));b._isDeferredObject(f)?f.done(function(a){d(a)}).fail(function(){b._showError(b.options.messages.serverCommunicationError);a.error()}):d(f)}else b._submitFormUsingAjax(a.url||b.options.actions.createAction,
+c.param(a.record),function(a){d(a)},function(){b._showError(b.options.messages.serverCommunicationError);a.error()})}else b._logWarn("options parameter in addRecord method must contain a record property.")},_showAddRecordForm:function(){for(var a=this,b=c('<form id="jtable-create-form" class="jtable-dialog-form jtable-create-form"></form>'),d=0;d<a._fieldList.length;d++){var f=a._fieldList[d],e=a.options.fields[f];!0==e.key&&!0!=e.create||!1==e.create||("hidden"==e.type?b.append(a._createInputForHidden(f,
+e.defaultValue)):(e=c("<div />").addClass("jtable-input-field-container").appendTo(b),e.append(a._createInputLabelForRecordField(f)),e.append(a._createInputForRecordField({fieldName:f,formType:"create",form:b}))))}a._makeCascadeDropDowns(b,void 0,"create");b.submit(function(){a._onSaveClickedOnCreateForm();return!1});a._$addRecordDiv.append(b).dialog("open");a._trigger("formCreated",null,{form:b,formType:"create"})},_saveAddRecordForm:function(a,b){var d=this,f=function(a){"OK"!=a.Result?(d._showError(a.Message),
+d._setEnabledOfDialogButton(b,!0,d.options.messages.save)):a.Record?(d._onRecordAdded(a),d._addRow(d._createRowFromRecord(a.Record),{isNewRow:!0}),d._$addRecordDiv.dialog("close")):(d._logError("Server must return the created Record object."),d._setEnabledOfDialogButton(b,!0,d.options.messages.save))};a.data("submitting",!0);if(c.isFunction(d.options.actions.createAction)){var e=d.options.actions.createAction(a.serialize());d._isDeferredObject(e)?e.done(function(a){f(a)}).fail(function(){d._showError(d.options.messages.serverCommunicationError);
+d._setEnabledOfDialogButton(b,!0,d.options.messages.save)}):f(e)}else d._submitFormUsingAjax(d.options.actions.createAction,a.serialize(),function(a){f(a)},function(){d._showError(d.options.messages.serverCommunicationError);d._setEnabledOfDialogButton(b,!0,d.options.messages.save)})},_onRecordAdded:function(a){this._trigger("recordAdded",null,{record:a.Record,serverResponse:a})}})})(jQuery);
+(function(c){var g=c.hik.jtable.prototype._create,a=c.hik.jtable.prototype._addColumnsToHeaderRow,b=c.hik.jtable.prototype._addCellsToRowUsingRecord;c.extend(!0,c.hik.jtable.prototype,{options:{recordUpdated:function(a,b){},rowUpdated:function(a,b){},messages:{editRecord:"Edit Record"}},_$editDiv:null,_$editingRow:null,_create:function(){g.apply(this,arguments);this.options.actions.updateAction&&this._createEditDialogDiv()},_createEditDialogDiv:function(){var a=this;a._$editDiv=c("<div></div>").appendTo(a._$mainContainer);
+a._$editDiv.dialog({autoOpen:!1,show:a.options.dialogShowEffect,hide:a.options.dialogHideEffect,width:"auto",minWidth:"300",modal:!0,title:a.options.messages.editRecord,buttons:[{text:a.options.messages.cancel,click:function(){a._$editDiv.dialog("close")}},{id:"EditDialogSaveButton",text:a.options.messages.save,click:function(){a._onSaveClickedOnEditForm()}}],close:function(){var b=a._$editDiv.find("form:first"),c=a._$editDiv.parent().find("#EditDialogSaveButton");a._trigger("formClosed",null,{form:b,
+formType:"edit",row:a._$editingRow});a._setEnabledOfDialogButton(c,!0,a.options.messages.save);b.remove()}})},_onSaveClickedOnEditForm:function(){if(this._$editingRow.hasClass("jtable-row-removed"))this._$editDiv.dialog("close");else{var a=this._$editDiv.parent().find("#EditDialogSaveButton"),b=this._$editDiv.find("form");!1!=this._trigger("formSubmitting",null,{form:b,formType:"edit",row:this._$editingRow})&&(this._setEnabledOfDialogButton(a,!1,this.options.messages.saving),this._saveEditForm(b,
+a))}},updateRecord:function(a){var b=this;a=c.extend({clientOnly:!1,animationsEnabled:b.options.animationsEnabled,success:function(){},error:function(){}},a);if(a.record){var e=b._getKeyValueOfRecord(a.record);if(void 0==e||null==e)b._logWarn("options parameter in updateRecord method must contain a record that contains the key field property.");else{var h=b.getRowByKey(e);if(null==h)b._logWarn('Can not found any row by key "'+e+'" on the table. Updating row must be visible on the table.');else if(a.clientOnly)c.extend(h.data("record"),
+a.record),b._updateRowTexts(h),b._onRecordUpdated(h,null),a.animationsEnabled&&b._showUpdateAnimationForRow(h),a.success();else{var k=function(e){"OK"!=e.Result?(b._showError(e.Message),a.error(e)):(c.extend(h.data("record"),a.record),b._updateRecordValuesFromServerResponse(h.data("record"),e),b._updateRowTexts(h),b._onRecordUpdated(h,e),a.animationsEnabled&&b._showUpdateAnimationForRow(h),a.success(e))};!a.url&&c.isFunction(b.options.actions.updateAction)?(e=b.options.actions.updateAction(c.param(a.record)),
+b._isDeferredObject(e)?e.done(function(a){k(a)}).fail(function(){b._showError(b.options.messages.serverCommunicationError);a.error()}):k(e)):b._submitFormUsingAjax(a.url||b.options.actions.updateAction,c.param(a.record),function(a){k(a)},function(){b._showError(b.options.messages.serverCommunicationError);a.error()})}}}else b._logWarn("options parameter in updateRecord method must contain a record property.")},_addColumnsToHeaderRow:function(d){a.apply(this,arguments);void 0!=this.options.actions.updateAction&&
+d.append(this._createEmptyCommandHeader())},_addCellsToRowUsingRecord:function(a){var f=this;b.apply(this,arguments);if(void 0!=f.options.actions.updateAction){var e=c("<span></span>").html(f.options.messages.editRecord),e=c('<button title="'+f.options.messages.editRecord+'"></button>').addClass("jtable-command-button jtable-edit-command-button").append(e).click(function(b){b.preventDefault();b.stopPropagation();f._showEditForm(a)});c("<td></td>").addClass("jtable-command-column").append(e).appendTo(a)}},
+_showEditForm:function(a){for(var b=this,e=a.data("record"),h=c('<form id="jtable-edit-form" class="jtable-dialog-form jtable-edit-form"></form>'),k=0;k<b._fieldList.length;k++){var l=b._fieldList[k],m=b.options.fields[l],n=e[l];if(!0==m.key)if(!0!=m.edit){h.append(b._createInputForHidden(l,n));continue}else h.append(b._createInputForHidden("jtRecordKey",n));!1!=m.edit&&("hidden"==m.type?h.append(b._createInputForHidden(l,n)):(m=c('<div class="jtable-input-field-container"></div>').appendTo(h),m.append(b._createInputLabelForRecordField(l)),
+n=b._getValueForRecordField(e,l),m.append(b._createInputForRecordField({fieldName:l,value:n,record:e,formType:"edit",form:h}))))}b._makeCascadeDropDowns(h,e,"edit");h.submit(function(){b._onSaveClickedOnEditForm();return!1});b._$editingRow=a;b._$editDiv.append(h).dialog("open");b._trigger("formCreated",null,{form:h,formType:"edit",record:e,row:a})},_saveEditForm:function(a,b){var e=this,h=function(c){if("OK"!=c.Result)e._showError(c.Message),e._setEnabledOfDialogButton(b,!0,e.options.messages.save);
+else{var h=e._$editingRow.data("record");e._updateRecordValuesFromForm(h,a);e._updateRecordValuesFromServerResponse(h,c);e._updateRowTexts(e._$editingRow);e._$editingRow.attr("data-record-key",e._getKeyValueOfRecord(h));e._onRecordUpdated(e._$editingRow,c);e.options.animationsEnabled&&e._showUpdateAnimationForRow(e._$editingRow);e._$editDiv.dialog("close")}};if(c.isFunction(e.options.actions.updateAction)){var k=e.options.actions.updateAction(a.serialize());e._isDeferredObject(k)?k.done(function(a){h(a)}).fail(function(){e._showError(e.options.messages.serverCommunicationError);
+e._setEnabledOfDialogButton(b,!0,e.options.messages.save)}):h(k)}else e._submitFormUsingAjax(e.options.actions.updateAction,a.serialize(),function(a){h(a)},function(){e._showError(e.options.messages.serverCommunicationError);e._setEnabledOfDialogButton(b,!0,e.options.messages.save)})},_updateRecordValuesFromServerResponse:function(a,b){b&&b.Record&&c.extend(!0,a,b.Record)},_getValueForRecordField:function(a,b){var c=this.options.fields[b],h=a[b];return"date"==c.type?this._getDisplayTextForDateRecordField(c,
+h):h},_updateRowTexts:function(a){for(var b=a.data("record"),c=a.find("td"),h=0;h<this._columnList.length;h++){var k=this._getDisplayTextForRecordField(b,this._columnList[h]);""!=k&&0==k&&(k="0");c.eq(this._firstDataColumnOffset+h).html(k||"")}this._onRowUpdated(a)},_showUpdateAnimationForRow:function(a){var b="jtable-row-updated";this.options.jqueryuiTheme&&(b+=" ui-state-highlight");a.stop(!0,!0).addClass(b,"slow","",function(){a.removeClass(b,5E3)})},_onRowUpdated:function(a){this._trigger("rowUpdated",
+null,{row:a,record:a.data("record")})},_onRecordUpdated:function(a,b){this._trigger("recordUpdated",null,{record:a.data("record"),row:a,serverResponse:b})}})})(jQuery);
+(function(c){var g=c.hik.jtable.prototype._create,a=c.hik.jtable.prototype._addColumnsToHeaderRow,b=c.hik.jtable.prototype._addCellsToRowUsingRecord;c.extend(!0,c.hik.jtable.prototype,{options:{deleteConfirmation:!0,recordDeleted:function(a,b){},messages:{deleteConfirmation:"This record will be deleted. Are you sure?",deleteText:"Delete",deleting:"Deleting",canNotDeletedRecords:"Can not delete {0} of {1} records!",deleteProggress:"Deleting {0} of {1} records, processing..."}},_$deleteRecordDiv:null,
+_$deletingRow:null,_create:function(){g.apply(this,arguments);this._createDeleteDialogDiv()},_createDeleteDialogDiv:function(){var a=this;a.options.actions.deleteAction&&(a._$deleteRecordDiv=c('<div><p><span class="ui-icon ui-icon-alert" style="float:left; margin:0 7px 20px 0;"></span><span class="jtable-delete-confirm-message"></span></p></div>').appendTo(a._$mainContainer),a._$deleteRecordDiv.dialog({autoOpen:!1,show:a.options.dialogShowEffect,hide:a.options.dialogHideEffect,modal:!0,title:a.options.messages.areYouSure,
+buttons:[{text:a.options.messages.cancel,click:function(){a._$deleteRecordDiv.dialog("close")}},{id:"DeleteDialogButton",text:a.options.messages.deleteText,click:function(){if(a._$deletingRow.hasClass("jtable-row-removed"))a._$deleteRecordDiv.dialog("close");else{var b=a._$deleteRecordDiv.parent().find("#DeleteDialogButton");a._setEnabledOfDialogButton(b,!1,a.options.messages.deleting);a._deleteRecordFromServer(a._$deletingRow,function(){a._removeRowsFromTableWithAnimation(a._$deletingRow);a._$deleteRecordDiv.dialog("close")},
+function(c){a._showError(c);a._setEnabledOfDialogButton(b,!0,a.options.messages.deleteText)})}}}],close:function(){var b=a._$deleteRecordDiv.parent().find("#DeleteDialogButton");a._setEnabledOfDialogButton(b,!0,a.options.messages.deleteText)}}))},deleteRows:function(a){var b=this;if(0>=a.length)b._logWarn("No rows specified to jTable deleteRows method.");else if(b._isBusy())b._logWarn("Can not delete rows since jTable is busy!");else if(1==a.length)b._deleteRecordFromServer(a,function(){b._removeRowsFromTableWithAnimation(a)},
+function(a){b._showError(a)});else{b._showBusy(b._formatString(b.options.messages.deleteProggress,0,a.length));var e=0,h=function(){var c=a.filter(".jtable-row-ready-to-remove");c.length<a.length&&b._showError(b._formatString(b.options.messages.canNotDeletedRecords,a.length-c.length,a.length));0<c.length&&b._removeRowsFromTableWithAnimation(c);b._hideBusy()},k=0;a.each(function(){var g=c(this);b._deleteRecordFromServer(g,function(){++k;++e;g.addClass("jtable-row-ready-to-remove");b._showBusy(b._formatString(b.options.messages.deleteProggress,
+k,a.length));e>=a.length&&h()},function(){++e;e>=a.length&&h()})})}},deleteRecord:function(a){var b=this;a=c.extend({clientOnly:!1,animationsEnabled:b.options.animationsEnabled,url:b.options.actions.deleteAction,success:function(){},error:function(){}},a);if(void 0==a.key)b._logWarn("options parameter in deleteRecord method must contain a key property.");else{var e=b.getRowByKey(a.key);null==e?b._logWarn("Can not found any row by key: "+a.key):a.clientOnly?(b._removeRowsFromTableWithAnimation(e,a.animationsEnabled),
+a.success()):b._deleteRecordFromServer(e,function(c){b._removeRowsFromTableWithAnimation(e,a.animationsEnabled);a.success(c)},function(c){b._showError(c);a.error(c)},a.url)}},_addColumnsToHeaderRow:function(b){a.apply(this,arguments);void 0!=this.options.actions.deleteAction&&b.append(this._createEmptyCommandHeader())},_addCellsToRowUsingRecord:function(a){b.apply(this,arguments);var f=this;if(void 0!=f.options.actions.deleteAction){var e=c("<span></span>").html(f.options.messages.deleteText),e=c('<button title="'+
+f.options.messages.deleteText+'"></button>').addClass("jtable-command-button jtable-delete-command-button").append(e).click(function(b){b.preventDefault();b.stopPropagation();f._deleteButtonClickedForRow(a)});c("<td></td>").addClass("jtable-command-column").append(e).appendTo(a)}},_deleteButtonClickedForRow:function(a){var b=this,e,h=b.options.messages.deleteConfirmation;if(c.isFunction(b.options.deleteConfirmation)){e={row:a,record:a.data("record"),deleteConfirm:!0,deleteConfirmMessage:h,cancel:!1,
+cancelMessage:null};b.options.deleteConfirmation(e);if(e.cancel){e.cancelMessage&&b._showError(e.cancelMessage);return}h=e.deleteConfirmMessage;e=e.deleteConfirm}else e=b.options.deleteConfirmation;!1!=e?(b._$deleteRecordDiv.find(".jtable-delete-confirm-message").html(h),b._showDeleteDialog(a)):b._deleteRecordFromServer(a,function(){b._removeRowsFromTableWithAnimation(a)},function(a){b._showError(a)})},_showDeleteDialog:function(a){this._$deletingRow=a;this._$deleteRecordDiv.dialog("open")},_deleteRecordFromServer:function(a,
+b,e,h){var k=this,g=function(c){"OK"!=c.Result?(a.data("deleting",!1),e&&e(c.Message)):(k._trigger("recordDeleted",null,{record:a.data("record"),row:a,serverResponse:c}),b&&b(c))};if(!0!=a.data("deleting")){a.data("deleting",!0);var m={};m[k._keyField]=k._getKeyValueOfRecord(a.data("record"));!h&&c.isFunction(k.options.actions.deleteAction)?(h=k.options.actions.deleteAction(m),k._isDeferredObject(h)?h.done(function(a){g(a)}).fail(function(){a.data("deleting",!1);e&&e(k.options.messages.serverCommunicationError)}):
+g(h)):this._ajax({url:h||k.options.actions.deleteAction,data:m,success:function(a){g(a)},error:function(){a.data("deleting",!1);e&&e(k.options.messages.serverCommunicationError)}})}},_removeRowsFromTableWithAnimation:function(a,b){var c=this;void 0==b&&(b=c.options.animationsEnabled);if(b){var h="jtable-row-deleting";this.options.jqueryuiTheme&&(h+=" ui-state-disabled");a.stop(!0,!0).addClass(h,"slow","").promise().done(function(){c._removeRowsFromTable(a,"deleted")})}else c._removeRowsFromTable(a,
+"deleted")}})})(jQuery);
+(function(c){var g=c.hik.jtable.prototype._create,a=c.hik.jtable.prototype._addColumnsToHeaderRow,b=c.hik.jtable.prototype._addCellsToRowUsingRecord,d=c.hik.jtable.prototype._onLoadingRecords,f=c.hik.jtable.prototype._onRecordsLoaded,e=c.hik.jtable.prototype._onRowsRemoved;c.extend(!0,c.hik.jtable.prototype,{options:{selecting:!1,multiselect:!1,selectingCheckboxes:!1,selectOnRowClick:!0,selectionChanged:function(a,b){}},_selectedRecordIdsBeforeLoad:null,_$selectAllCheckbox:null,_shiftKeyDown:!1,_create:function(){this.options.selecting&&
+this.options.selectingCheckboxes&&(++this._firstDataColumnOffset,this._bindKeyboardEvents());g.apply(this,arguments)},_bindKeyboardEvents:function(){var a=this;c(document).keydown(function(b){switch(b.which){case 16:a._shiftKeyDown=!0}}).keyup(function(b){switch(b.which){case 16:a._shiftKeyDown=!1}})},selectedRows:function(){return this._getSelectedRows()},selectRows:function(a){this._selectRows(a);this._onSelectionChanged()},_addColumnsToHeaderRow:function(b){this.options.selecting&&this.options.selectingCheckboxes&&
+(this.options.multiselect?b.append(this._createSelectAllHeader()):b.append(this._createEmptyCommandHeader()));a.apply(this,arguments)},_addCellsToRowUsingRecord:function(a){this.options.selecting&&this._makeRowSelectable(a);b.apply(this,arguments)},_onLoadingRecords:function(){this.options.selecting&&this._storeSelectionList();d.apply(this,arguments)},_onRecordsLoaded:function(){this.options.selecting&&this._restoreSelectionList();f.apply(this,arguments)},_onRowsRemoved:function(a,b){this.options.selecting&&
+"reloading"!=b&&0<a.filter(".jtable-row-selected").length&&this._onSelectionChanged();e.apply(this,arguments)},_createSelectAllHeader:function(){var a=this,b=c('<th class=""></th>').addClass("jtable-command-column-header jtable-column-header-selecting");this._jqueryuiThemeAddClass(b,"ui-state-default");var d=c("<div />").addClass("jtable-column-header-container").appendTo(b);a._$selectAllCheckbox=c('<input type="checkbox" />').appendTo(d).click(function(){if(0>=a._$tableRows.length)a._$selectAllCheckbox.attr("checked",
+!1);else{var b=a._$tableBody.find(">tr.jtable-data-row");a._$selectAllCheckbox.is(":checked")?a._selectRows(b):a._deselectRows(b);a._onSelectionChanged()}});return b},_storeSelectionList:function(){var a=this;a.options.selecting&&(a._selectedRecordIdsBeforeLoad=[],a._getSelectedRows().each(function(){a._selectedRecordIdsBeforeLoad.push(a._getKeyValueOfRecord(c(this).data("record")))}))},_restoreSelectionList:function(){if(this.options.selecting){for(var a=0,b=0;b<this._$tableRows.length;++b){var d=
+this._getKeyValueOfRecord(this._$tableRows[b].data("record"));-1<c.inArray(d,this._selectedRecordIdsBeforeLoad)&&(this._selectRows(this._$tableRows[b]),++a)}0<this._selectedRecordIdsBeforeLoad.length&&this._selectedRecordIdsBeforeLoad.length!=a&&this._onSelectionChanged();this._selectedRecordIdsBeforeLoad=[];this._refreshSelectAllCheckboxState()}},_getSelectedRows:function(){return this._$tableBody.find(">tr.jtable-row-selected")},_makeRowSelectable:function(a){var b=this;b.options.selectOnRowClick&&
+a.click(function(){b._invertRowSelection(a)});if(b.options.selectingCheckboxes){var d=c("<td></td>").addClass("jtable-selecting-column"),e=c('<input type="checkbox" />').appendTo(d);b.options.selectOnRowClick||e.click(function(){b._invertRowSelection(a)});a.append(d)}},_invertRowSelection:function(a){if(a.hasClass("jtable-row-selected"))this._deselectRows(a);else if(this._shiftKeyDown){var b=this._findRowIndex(a),c=this._findFirstSelectedRowIndexBeforeIndex(b)+1;0<c&&c<b?this._selectRows(this._$tableBody.find("tr").slice(c,
+b+1)):(c=this._findFirstSelectedRowIndexAfterIndex(b)-1,c>b?this._selectRows(this._$tableBody.find("tr").slice(b,c+1)):this._selectRows(a))}else this._selectRows(a);this._onSelectionChanged()},_findFirstSelectedRowIndexBeforeIndex:function(a){for(a-=1;0<=a;--a)if(this._$tableRows[a].hasClass("jtable-row-selected"))return a;return-1},_findFirstSelectedRowIndexAfterIndex:function(a){for(a+=1;a<this._$tableRows.length;++a)if(this._$tableRows[a].hasClass("jtable-row-selected"))return a;return-1},_selectRows:function(a){this.options.multiselect||
+this._deselectRows(this._getSelectedRows());a.addClass("jtable-row-selected");this._jqueryuiThemeAddClass(a,"ui-state-highlight");this.options.selectingCheckboxes&&a.find(">td.jtable-selecting-column >input").prop("checked",!0);this._refreshSelectAllCheckboxState()},_deselectRows:function(a){a.removeClass("jtable-row-selected ui-state-highlight");this.options.selectingCheckboxes&&a.find(">td.jtable-selecting-column >input").prop("checked",!1);this._refreshSelectAllCheckboxState()},_refreshSelectAllCheckboxState:function(){if(this.options.selectingCheckboxes&&
+this.options.multiselect){var a=this._$tableRows.length,b=this._getSelectedRows().length;0==b?(this._$selectAllCheckbox.prop("indeterminate",!1),this._$selectAllCheckbox.attr("checked",!1)):b==a?(this._$selectAllCheckbox.prop("indeterminate",!1),this._$selectAllCheckbox.attr("checked",!0)):(this._$selectAllCheckbox.attr("checked",!1),this._$selectAllCheckbox.prop("indeterminate",!0))}},_onSelectionChanged:function(){this._trigger("selectionChanged",null,{})}})})(jQuery);
+(function(c){var g=c.hik.jtable.prototype.load,a=c.hik.jtable.prototype._create,b=c.hik.jtable.prototype._setOption,d=c.hik.jtable.prototype._createRecordLoadUrl,f=c.hik.jtable.prototype._createJtParamsForLoading,e=c.hik.jtable.prototype._addRowToTable,h=c.hik.jtable.prototype._addRow,k=c.hik.jtable.prototype._removeRowsFromTable,l=c.hik.jtable.prototype._onRecordsLoaded;c.extend(!0,c.hik.jtable.prototype,{options:{paging:!1,pageList:"normal",pageSize:10,pageSizes:[10,25,50,100,250,500],pageSizeChangeArea:!0,
+gotoPageArea:"combobox",messages:{pagingInfo:"Showing {0}-{1} of {2}",pageSizeChangeLabel:"Row count",gotoPageLabel:"Go to page"}},_$bottomPanel:null,_$pagingListArea:null,_$pageSizeChangeArea:null,_$pageInfoSpan:null,_$gotoPageArea:null,_$gotoPageInput:null,_totalRecordCount:0,_currentPageNo:1,_create:function(){a.apply(this,arguments);this.options.paging&&(this._loadPagingSettings(),this._createBottomPanel(),this._createPageListArea(),this._createGotoPageInput(),this._createPageSizeSelection())},
+_loadPagingSettings:function(){if(this.options.saveUserPreferences){var a=this._getCookie("page-size");a&&(this.options.pageSize=this._normalizeNumber(a,1,1E6,this.options.pageSize))}},_createBottomPanel:function(){this._$bottomPanel=c("<div />").addClass("jtable-bottom-panel").insertAfter(this._$table);this._jqueryuiThemeAddClass(this._$bottomPanel,"ui-state-default");c("<div />").addClass("jtable-left-area").appendTo(this._$bottomPanel);c("<div />").addClass("jtable-right-area").appendTo(this._$bottomPanel)},
+_createPageListArea:function(){this._$pagingListArea=c("<span></span>").addClass("jtable-page-list").appendTo(this._$bottomPanel.find(".jtable-left-area"));this._$pageInfoSpan=c("<span></span>").addClass("jtable-page-info").appendTo(this._$bottomPanel.find(".jtable-right-area"))},_createPageSizeSelection:function(){var a=this;if(a.options.pageSizeChangeArea){0>a._findIndexInArray(a.options.pageSize,a.options.pageSizes)&&(a.options.pageSizes.push(parseInt(a.options.pageSize)),a.options.pageSizes.sort(function(a,
+b){return a-b}));a._$pageSizeChangeArea=c("<span></span>").addClass("jtable-page-size-change").appendTo(a._$bottomPanel.find(".jtable-left-area"));a._$pageSizeChangeArea.append("<span>"+a.options.messages.pageSizeChangeLabel+": </span>");for(var b=c("<select></select>").appendTo(a._$pageSizeChangeArea),d=0;d<a.options.pageSizes.length;d++)b.append('<option value="'+a.options.pageSizes[d]+'">'+a.options.pageSizes[d]+"</option>");b.val(a.options.pageSize);b.change(function(){a._changePageSize(parseInt(c(this).val()))})}},
+_createGotoPageInput:function(){var a=this;a.options.gotoPageArea&&"none"!=a.options.gotoPageArea&&(this._$gotoPageArea=c("<span></span>").addClass("jtable-goto-page").appendTo(a._$bottomPanel.find(".jtable-left-area")),this._$gotoPageArea.append("<span>"+a.options.messages.gotoPageLabel+": </span>"),"combobox"==a.options.gotoPageArea?(a._$gotoPageInput=c("<select></select>").appendTo(this._$gotoPageArea).data("pageCount",1).change(function(){a._changePage(parseInt(c(this).val()))}),a._$gotoPageInput.append('<option value="1">1</option>')):
+a._$gotoPageInput=c('<input type="text" maxlength="10" value="'+a._currentPageNo+'" />').appendTo(this._$gotoPageArea).keypress(function(b){13==b.which?(b.preventDefault(),a._changePage(parseInt(a._$gotoPageInput.val()))):43==b.which?(b.preventDefault(),a._changePage(parseInt(a._$gotoPageInput.val())+1)):45==b.which?(b.preventDefault(),a._changePage(parseInt(a._$gotoPageInput.val())-1)):47<b.keyCode&&58>b.keyCode&&!1==b.shiftKey&&!1==b.altKey||8==b.keyCode||9==b.keyCode||b.preventDefault()}))},_refreshGotoPageInput:function(){if(this.options.gotoPageArea&&
+"none"!=this.options.gotoPageArea){0>=this._totalRecordCount?this._$gotoPageArea.hide():this._$gotoPageArea.show();if("combobox"==this.options.gotoPageArea){var a=this._$gotoPageInput.data("pageCount"),b=this._calculatePageCount();if(a!=b){this._$gotoPageInput.empty();a=1;1E4<b?a=100:5E3<b?a=10:2E3<b?a=5:1E3<b&&(a=2);for(var c=a;c<=b;c+=a)this._$gotoPageInput.append('<option value="'+c+'">'+c+"</option>");this._$gotoPageInput.data("pageCount",b)}}this._$gotoPageInput.val(this._currentPageNo)}},load:function(){this._currentPageNo=
+1;g.apply(this,arguments)},_setOption:function(a,c){b.apply(this,arguments);"pageSize"==a&&this._changePageSize(parseInt(c))},_changePageSize:function(a){if(a!=this.options.pageSize){this.options.pageSize=a;var b=this._calculatePageCount();this._currentPageNo>b&&(this._currentPageNo=b);0>=this._currentPageNo&&(this._currentPageNo=1);b=this._$bottomPanel.find(".jtable-page-size-change select");0<b.length&&parseInt(b.val())!=a&&0<b.find("option[value="+a+"]").length&&b.val(a);this._savePagingSettings();
+this._reloadTable()}},_savePagingSettings:function(){this.options.saveUserPreferences&&this._setCookie("page-size",this.options.pageSize)},_createRecordLoadUrl:function(){var a=d.apply(this,arguments);return a=this._addPagingInfoToUrl(a,this._currentPageNo)},_createJtParamsForLoading:function(){var a=f.apply(this,arguments);this.options.paging&&(a.jtStartIndex=(this._currentPageNo-1)*this.options.pageSize,a.jtPageSize=this.options.pageSize);return a},_addRowToTable:function(a,b,c){c&&this.options.paging?
+this._reloadTable():e.apply(this,arguments)},_addRow:function(a,b){b&&b.isNewRow&&this.options.paging?this._reloadTable():h.apply(this,arguments)},_removeRowsFromTable:function(a,b){k.apply(this,arguments);this.options.paging&&(0>=this._$tableRows.length&&1<this._currentPageNo&&--this._currentPageNo,this._reloadTable())},_onRecordsLoaded:function(a){this.options.paging&&(this._totalRecordCount=a.TotalRecordCount,this._createPagingList(),this._createPagingInfo(),this._refreshGotoPageInput());l.apply(this,
+arguments)},_addPagingInfoToUrl:function(a,b){if(!this.options.paging)return a;var c=(b-1)*this.options.pageSize,d=this.options.pageSize;return a+(0>a.indexOf("?")?"?":"&")+"jtStartIndex="+c+"&jtPageSize="+d},_createPagingList:function(){if(!(0>=this.options.pageSize||(this._$pagingListArea.empty(),0>=this._totalRecordCount))){var a=this._calculatePageCount();this._createFirstAndPreviousPageButtons();"normal"==this.options.pageList&&this._createPageNumberButtons(this._calculatePageNumbers(a));this._createLastAndNextPageButtons(a);
+this._bindClickEventsToPageNumberButtons()}},_createFirstAndPreviousPageButtons:function(){var a=c("<span></span>").addClass("jtable-page-number-first").html("<<").data("pageNumber",1).appendTo(this._$pagingListArea),b=c("<span></span>").addClass("jtable-page-number-previous").html("<").data("pageNumber",this._currentPageNo-1).appendTo(this._$pagingListArea);this._jqueryuiThemeAddClass(a,"ui-button ui-state-default","ui-state-hover");this._jqueryuiThemeAddClass(b,"ui-button ui-state-default",
+"ui-state-hover");1>=this._currentPageNo&&(a.addClass("jtable-page-number-disabled"),b.addClass("jtable-page-number-disabled"),this._jqueryuiThemeAddClass(a,"ui-state-disabled"),this._jqueryuiThemeAddClass(b,"ui-state-disabled"))},_createLastAndNextPageButtons:function(a){var b=c("<span></span>").addClass("jtable-page-number-next").html(">").data("pageNumber",this._currentPageNo+1).appendTo(this._$pagingListArea),d=c("<span></span>").addClass("jtable-page-number-last").html(">>").data("pageNumber",
+a).appendTo(this._$pagingListArea);this._jqueryuiThemeAddClass(b,"ui-button ui-state-default","ui-state-hover");this._jqueryuiThemeAddClass(d,"ui-button ui-state-default","ui-state-hover");this._currentPageNo>=a&&(b.addClass("jtable-page-number-disabled"),d.addClass("jtable-page-number-disabled"),this._jqueryuiThemeAddClass(b,"ui-state-disabled"),this._jqueryuiThemeAddClass(d,"ui-state-disabled"))},_createPageNumberButtons:function(a){for(var b=0,d=0;d<a.length;d++)1<a[d]-b&&c("<span></span>").addClass("jtable-page-number-space").html("...").appendTo(this._$pagingListArea),
+this._createPageNumberButton(a[d]),b=a[d]},_createPageNumberButton:function(a){var b=c("<span></span>").addClass("jtable-page-number").html(a).data("pageNumber",a).appendTo(this._$pagingListArea);this._jqueryuiThemeAddClass(b,"ui-button ui-state-default","ui-state-hover");this._currentPageNo==a&&(b.addClass("jtable-page-number-active jtable-page-number-disabled"),this._jqueryuiThemeAddClass(b,"ui-state-active"))},_calculatePageCount:function(){var a=Math.floor(this._totalRecordCount/this.options.pageSize);
+0!=this._totalRecordCount%this.options.pageSize&&++a;return a},_calculatePageNumbers:function(a){if(4>=a){for(var b=[],c=1;c<=a;++c)b.push(c);return b}b=[1,2,a-1,a];c=this._normalizeNumber(this._currentPageNo-1,1,a,1);a=this._normalizeNumber(this._currentPageNo+1,1,a,1);this._insertToArrayIfDoesNotExists(b,c);this._insertToArrayIfDoesNotExists(b,this._currentPageNo);this._insertToArrayIfDoesNotExists(b,a);b.sort(function(a,b){return a-b});return b},_createPagingInfo:function(){if(0>=this._totalRecordCount)this._$pageInfoSpan.empty();
+else{var a=(this._currentPageNo-1)*this.options.pageSize+1,b=this._currentPageNo*this.options.pageSize,b=this._normalizeNumber(b,a,this._totalRecordCount,0);b>=a&&(a=this._formatString(this.options.messages.pagingInfo,a,b,this._totalRecordCount),this._$pageInfoSpan.html(a))}},_bindClickEventsToPageNumberButtons:function(){var a=this;a._$pagingListArea.find(".jtable-page-number,.jtable-page-number-previous,.jtable-page-number-next,.jtable-page-number-first,.jtable-page-number-last").not(".jtable-page-number-disabled").click(function(b){b.preventDefault();
+a._changePage(c(this).data("pageNumber"))})},_changePage:function(a){a=this._normalizeNumber(a,1,this._calculatePageCount(),1);a==this._currentPageNo?this._refreshGotoPageInput():(this._currentPageNo=a,this._reloadTable())}})})(jQuery);
+(function(c){var g=c.hik.jtable.prototype._initializeFields,a=c.hik.jtable.prototype._normalizeFieldOptions,b=c.hik.jtable.prototype._createHeaderCellForField,d=c.hik.jtable.prototype._createRecordLoadUrl,f=c.hik.jtable.prototype._createJtParamsForLoading;c.extend(!0,c.hik.jtable.prototype,{options:{sorting:!1,multiSorting:!1,defaultSorting:""},_lastSorting:null,_initializeFields:function(){g.apply(this,arguments);this._lastSorting=[];this.options.sorting&&this._buildDefaultSortingArray()},_normalizeFieldOptions:function(b,
+c){a.apply(this,arguments);c.sorting=!1!=c.sorting},_createHeaderCellForField:function(a,c){var d=b.apply(this,arguments);this.options.sorting&&c.sorting&&this._makeColumnSortable(d,a);return d},_createRecordLoadUrl:function(){var a=d.apply(this,arguments);return a=this._addSortingInfoToUrl(a)},_buildDefaultSortingArray:function(){var a=this;c.each(a.options.defaultSorting.split(","),function(b,d){c.each(a.options.fields,function(b,c){if(c.sorting){var f=d.indexOf(b);-1<f&&(-1<d.toUpperCase().indexOf(" DESC",
+f)?a._lastSorting.push({fieldName:b,sortOrder:"DESC"}):a._lastSorting.push({fieldName:b,sortOrder:"ASC"}))}})})},_makeColumnSortable:function(a,b){var d=this;a.addClass("jtable-column-header-sortable").click(function(b){b.preventDefault();d.options.multiSorting&&b.ctrlKey||(d._lastSorting=[]);d._sortTableByColumn(a)});c.each(this._lastSorting,function(c,d){d.fieldName==b&&("DESC"==d.sortOrder?a.addClass("jtable-column-header-sorted-desc"):a.addClass("jtable-column-header-sorted-asc"))})},_sortTableByColumn:function(a){0==
+this._lastSorting.length&&a.siblings().removeClass("jtable-column-header-sorted-asc jtable-column-header-sorted-desc");for(var b=0;b<this._lastSorting.length;b++)this._lastSorting[b].fieldName==a.data("fieldName")&&this._lastSorting.splice(b--,1);a.hasClass("jtable-column-header-sorted-asc")?(a.removeClass("jtable-column-header-sorted-asc").addClass("jtable-column-header-sorted-desc"),this._lastSorting.push({fieldName:a.data("fieldName"),sortOrder:"DESC"})):(a.removeClass("jtable-column-header-sorted-desc").addClass("jtable-column-header-sorted-asc"),
+this._lastSorting.push({fieldName:a.data("fieldName"),sortOrder:"ASC"}));this._reloadTable()},_addSortingInfoToUrl:function(a){if(!this.options.sorting||0==this._lastSorting.length)return a;var b=[];c.each(this._lastSorting,function(a,c){b.push(c.fieldName+" "+c.sortOrder)});return a+(0>a.indexOf("?")?"?":"&")+"jtSorting="+b.join(",")},_createJtParamsForLoading:function(){var a=f.apply(this,arguments);if(this.options.sorting&&this._lastSorting.length){var b=[];c.each(this._lastSorting,function(a,
+c){b.push(c.fieldName+" "+c.sortOrder)});a.jtSorting=b.join(",")}return a}})})(jQuery);
+(function(c){var g=c.hik.jtable.prototype._create,a=c.hik.jtable.prototype._normalizeFieldOptions,b=c.hik.jtable.prototype._createHeaderCellForField,d=c.hik.jtable.prototype._createCellForRecordField;c.extend(!0,c.hik.jtable.prototype,{options:{tableId:void 0,columnResizable:!0,columnSelectable:!0},_$columnSelectionDiv:null,_$columnResizeBar:null,_cookieKeyPrefix:null,_currentResizeArgs:null,_create:function(){g.apply(this,arguments);this._createColumnResizeBar();this._createColumnSelection();this.options.saveUserPreferences&&
+this._loadColumnSettings();this._normalizeColumnWidths()},_normalizeFieldOptions:function(b,c){a.apply(this,arguments);this.options.columnResizable&&(c.columnResizable=!1!=c.columnResizable);c.visibility||(c.visibility="visible")},_createHeaderCellForField:function(a,c){var d=b.apply(this,arguments);this.options.columnResizable&&c.columnResizable&&a!=this._columnList[this._columnList.length-1]&&this._makeColumnResizable(d);"hidden"==c.visibility&&d.hide();return d},_createCellForRecordField:function(a,
+b){var c=d.apply(this,arguments);"hidden"==this.options.fields[b].visibility&&c.hide();return c},changeColumnVisibility:function(a,b){this._changeColumnVisibilityInternal(a,b);this._normalizeColumnWidths();this.options.saveUserPreferences&&this._saveColumnSettings()},_changeColumnVisibilityInternal:function(a,b){var c=this._columnList.indexOf(a);if(0>c)this._logWarn('Column "'+a+'" does not exist in fields!');else if(0>["visible","hidden","fixed"].indexOf(b))this._logWarn('Visibility value is not valid: "'+
+b+'"! Options are: visible, hidden, fixed.');else{var d=this.options.fields[a];d.visibility!=b&&(c=this._firstDataColumnOffset+c+1,"hidden"!=d.visibility&&"hidden"==b?this._$table.find(">thead >tr >th:nth-child("+c+"),>tbody >tr >td:nth-child("+c+")").hide():"hidden"==d.visibility&&"hidden"!=b&&this._$table.find(">thead >tr >th:nth-child("+c+"),>tbody >tr >td:nth-child("+c+")").show().css("display","table-cell"),d.visibility=b)}},_createColumnSelection:function(){var a=this;this._$columnSelectionDiv=
+c("<div />").addClass("jtable-column-selection-container").appendTo(a._$mainContainer);this._$table.children("thead").bind("contextmenu",function(b){if(a.options.columnSelectable){b.preventDefault();c("<div />").addClass("jtable-contextmenu-overlay").click(function(){c(this).remove();a._$columnSelectionDiv.hide()}).bind("contextmenu",function(){return!1}).appendTo(document.body);a._fillColumnSelection();var d=a._$mainContainer.offset(),g=b.pageY-d.top;b=b.pageX-d.left;d=a._$mainContainer.width();
+100<d&&b>d-100&&(b=d-100);a._$columnSelectionDiv.css({left:b,top:g,"min-width":"100px"}).show()}})},_fillColumnSelection:function(){for(var a=this,b=c("<ul></ul>").addClass("jtable-column-select-list"),d=0;d<this._columnList.length;d++){var g=this._columnList[d],l=this.options.fields[g],m=c("<li></li>").appendTo(b),m=c('<label for="'+g+'"></label>').append(c("<span>"+(l.title||g)+"</span>")).appendTo(m),g=c('<input type="checkbox" name="'+g+'">').prependTo(m).click(function(){var b=c(this),d=b.attr("name");
+"fixed"!=a.options.fields[d].visibility&&a.changeColumnVisibility(d,b.is(":checked")?"visible":"hidden")});"hidden"!=l.visibility&&g.attr("checked","checked");"fixed"==l.visibility&&g.attr("disabled","disabled")}this._$columnSelectionDiv.html(b)},_createColumnResizeBar:function(){this._$columnResizeBar=c("<div />").addClass("jtable-column-resize-bar").appendTo(this._$mainContainer).hide()},_makeColumnResizable:function(a){var b=this;c("<div />").addClass("jtable-column-resize-handler").appendTo(a.find(".jtable-column-header-container")).mousedown(function(d){d.preventDefault();
+d.stopPropagation();var g=b._$mainContainer.offset(),l=a.nextAll("th.jtable-column-header:visible:first");if(l.length){b._currentResizeArgs={currentColumnStartWidth:a.outerWidth(),minWidth:10,maxWidth:a.outerWidth()+l.outerWidth()-10,mouseStartX:d.pageX,minResizeX:function(){return this.mouseStartX-(this.currentColumnStartWidth-this.minWidth)},maxResizeX:function(){return this.mouseStartX+(this.maxWidth-this.currentColumnStartWidth)}};var m=function(a){b._currentResizeArgs&&(a=b._normalizeNumber(a.pageX,
+b._currentResizeArgs.minResizeX(),b._currentResizeArgs.maxResizeX()),b._$columnResizeBar.css("left",a-g.left+"px"))},n=function(d){if(b._currentResizeArgs){c(document).unbind("mousemove",m);c(document).unbind("mouseup",n);b._$columnResizeBar.hide();d=b._normalizeNumber(b._currentResizeArgs.currentColumnStartWidth+(d.pageX-b._currentResizeArgs.mouseStartX),b._currentResizeArgs.minWidth,b._currentResizeArgs.maxWidth);var g=l.outerWidth()+(b._currentResizeArgs.currentColumnStartWidth-d),h=a.data("width-in-percent")/
+b._currentResizeArgs.currentColumnStartWidth;a.data("width-in-percent",d*h);l.data("width-in-percent",g*h);a.css("width",a.data("width-in-percent")+"%");l.css("width",l.data("width-in-percent")+"%");b._normalizeColumnWidths();b._currentResizeArgs=null;b.options.saveUserPreferences&&b._saveColumnSettings()}};b._$columnResizeBar.show().css({top:a.offset().top-g.top+"px",left:d.pageX-g.left+"px",height:b._$table.outerHeight()+"px"});c(document).bind("mousemove",m);c(document).bind("mouseup",n)}})},_normalizeColumnWidths:function(){var a=
+this._$table.find(">thead th.jtable-command-column-header").data("width-in-percent",1).css("width","1%"),b=this._$table.find(">thead th.jtable-column-header"),d=0;b.each(function(){var a=c(this);a.is(":visible")&&(d+=a.outerWidth())});var g={},l=100-a.length;b.each(function(){var a=c(this);if(a.is(":visible")){var b=a.data("fieldName"),a=a.outerWidth()*l/d;g[b]=a}});b.each(function(){var a=c(this);if(a.is(":visible")){var b=a.data("fieldName");a.data("width-in-percent",g[b]).css("width",g[b]+"%")}})},
+_saveColumnSettings:function(){var a=this,b="";this._$table.find(">thead >tr >th.jtable-column-header").each(function(){var d=c(this),g=d.data("fieldName"),d=d.data("width-in-percent");b=b+(g+"="+a.options.fields[g].visibility+";"+d)+"|"});this._setCookie("column-settings",b.substr(0,b.length-1))},_loadColumnSettings:function(){var a=this,b=this._getCookie("column-settings");if(b){var d={};c.each(b.split("|"),function(a,b){var c=b.split("="),e=c[0],c=c[1].split(";");d[e]={columnVisibility:c[0],columnWidth:c[1]}});
+this._$table.find(">thead >tr >th.jtable-column-header").each(function(){var b=c(this),e=b.data("fieldName"),g=a.options.fields[e];d[e]&&("fixed"!=g.visibility&&a._changeColumnVisibilityInternal(e,d[e].columnVisibility),b.data("width-in-percent",d[e].columnWidth).css("width",d[e].columnWidth+"%"))})}}})})(jQuery);
+(function(c){var g=c.hik.jtable.prototype._removeRowsFromTable;c.extend(!0,c.hik.jtable.prototype,{options:{openChildAsAccordion:!1},openChildTable:function(a,b,d){var f=this;void 0==b.jqueryuiTheme&&(b.jqueryuiTheme=f.options.jqueryuiTheme);b.showCloseButton=!1!=b.showCloseButton;b.showCloseButton&&!b.closeRequested&&(b.closeRequested=function(){f.closeChildTable(a)});f.options.openChildAsAccordion&&a.siblings(".jtable-data-row").each(function(){f.closeChildTable(c(this))});f.closeChildTable(a,function(){var e=
+f.getChildRow(a).children("td").empty(),g=c("<div />").addClass("jtable-child-table-container").appendTo(e);e.data("childTable",g);g.jtable(b);f.openChildRow(a);g.hide().slideDown("fast",function(){d&&d({childTable:g})})})},closeChildTable:function(a,b){var c=this,f=this.getChildRow(a).children("td"),e=f.data("childTable");e?(f.data("childTable",null),e.slideUp("fast",function(){e.jtable("destroy");e.remove();c.closeChildRow(a);b&&b()})):b&&b()},isChildRowOpen:function(a){return this.getChildRow(a).is(":visible")},
+getChildRow:function(a){return a.data("childRow")||this._createChildRow(a)},openChildRow:function(a){a=this.getChildRow(a);a.is(":visible")||a.show();return a},closeChildRow:function(a){a=this.getChildRow(a);a.is(":visible")&&a.hide()},_removeRowsFromTable:function(a,b){"deleted"==b&&a.each(function(){var a=c(this).data("childRow");a&&a.remove()});g.apply(this,arguments)},_createChildRow:function(a){var b=this._$table.find("thead th").length,b=c("<tr></tr>").addClass("jtable-child-row").append('<td colspan="'+
+b+'"></td>');a.after(b);a.data("childRow",b);b.hide();return b}})})(jQuery);
\ No newline at end of file
diff --git a/lib/localization/jquery.jtable.ar.js b/lib/localization/jquery.jtable.ar.js
new file mode 100644
index 0000000..4e53256
--- /dev/null
+++ b/lib/localization/jquery.jtable.ar.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'French' language.
+ Author: Guillaume Vernet
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'خطأ الإتصال بالخادم',
+ loadingMessage: 'تحميل البيانات ...',
+ noDataAvailable: 'لا توجد بيانات !',
+ addNewRecord: 'إضافة',
+ editRecord: 'تعديل',
+ areYouSure: 'هل انت متاكد؟',
+ deleteConfirmation: 'هل تريد حذف السجل فعلا؟',
+ save: 'حفظ',
+ saving: 'جاري الحفظ ...',
+ cancel: 'إلغاء',
+ deleteText: 'حذف',
+ deleting: 'جاري الحذف ...',
+ error: 'خطأ',
+ close: 'إغلاق',
+ cannotLoadOptionsFor: ' {0} تعذر تحميل البيانات من الحقل ',
+ pagingInfo: 'عرض {0} إلى {1} من {2}',
+ canNotDeletedRecords: 'لا يمكن حذف {0} من {1} سجل(سجلات) !',
+ deleteProggress: 'جاري حذف {0} من {1} سجل (سجلات) ...',
+ pageSizeChangeLabel: 'رقم السجل',
+ gotoPageLabel: 'اذهب إلى الصفحة'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.bd.js b/lib/localization/jquery.jtable.bd.js
new file mode 100644
index 0000000..5c880d6
--- /dev/null
+++ b/lib/localization/jquery.jtable.bd.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Bengali' language.
+ Author: Abu Naim Mohammad Nazmul Huda
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'সার্ভারে যোগাযোগ ত্রুটি',
+ loadingMessage: 'বার্তা বোঝাই করা হচ্ছে',
+ noDataAvailable: 'কোন তথ্য পাওযা যাচ্ছে না',
+ addNewRecord: 'নতুন তথ্য যোগ করুন',
+ editRecord: 'তথ্য সম্পাদন/সংশোধন করুন',
+ areYouSure: 'আপনি কি নিশ্চিত?',
+ deleteConfirmation: 'মুছে ফেলা নিশ্চিতকরণ',
+ save: 'রক্ষা করা',
+ saving: 'রক্ষা করা হচ্ছে',
+ cancel: 'বাতিল করা',
+ deleteText: 'পাঠ মুছে দিন',
+ deleting: 'মুছে ফেলা হচ্ছে',
+ error: 'ভুল',
+ close: 'ঘনিষ্ঠ',
+ cannotLoadOptionsFor: 'বিকল্প বোঝাই করা যাবে না',
+ pagingInfo: 'পত্রাঙ্ক তথ্য',
+ canNotDeletedRecords: 'তথ্য মুছে ফেলা যাবে না',
+ deleteProggress: 'অগ্রগতি মুছে ফেলা',
+ pageSizeChangeLabel: 'পাতার আয়তন পরিবর্তন মোড়ক',
+ gotoPageLabel: 'পাতা মোড়কে যান'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.ca.js b/lib/localization/jquery.jtable.ca.js
new file mode 100644
index 0000000..4e58119
--- /dev/null
+++ b/lib/localization/jquery.jtable.ca.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Catalan' language.
+ Author: Manel Zaera
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Ha hagut un error en la comunicació amb el servidor.',
+ loadingMessage: 'Carregant registres...',
+ noDataAvailable: 'No hi ha dades disponibles',
+ addNewRecord: 'Crea un nou registre',
+ editRecord: 'Edita registre',
+ areYouSure: 'Esteu segur?',
+ deleteConfirmation: 'El registre s\'eliminarà. Esteu segur?',
+ save: 'Desa',
+ saving: 'Desant',
+ cancel: 'Cancel·a',
+ deleteText: 'Elimina',
+ deleting: 'Eliminant',
+ error: 'Error',
+ close: 'Tanca',
+ cannotLoadOptionsFor: 'No es poden carregar les opcions per al camp {0}',
+ pagingInfo: 'Visualitzant registres {0} a {1} de {2}',
+ canNotDeletedRecords: 'No es pot(den) eliminar registre(s) {0} de {1}',
+ deleteProggress: 'Eliminant {0} de {1} registres...',
+ pageSizeChangeLabel: 'Registres per pàgina',
+ gotoPageLabel: 'Ves a la pàgina'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.cz.js b/lib/localization/jquery.jtable.cz.js
new file mode 100644
index 0000000..36403c7
--- /dev/null
+++ b/lib/localization/jquery.jtable.cz.js
@@ -0,0 +1,30 @@
+/*
+jTable localization file for 'Czech' language.
+Author: Jakub Stajner
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Chyba připojení k serveru.',
+ loadingMessage: 'Načítám...',
+ noDataAvailable: 'Žádné záznamy',
+ addNewRecord: 'Přidat nový záznam',
+ editRecord: 'Upravit',
+ areYouSure: 'Jsi si jistý?',
+ deleteConfirmation: 'Opravdu smazat?',
+ save: 'Uložit',
+ saving: 'Ukládám...',
+ cancel: 'Zrušit',
+ deleteText: 'Smazat',
+ deleting: 'Mažu...',
+ error: 'Chyba',
+ close: 'Zavřít',
+ cannotLoadOptionsFor: 'Nastavení pro {0} nelze načíst',
+ pagingInfo: 'Zobrazeno {0} - {1} z {2}',
+ canNotDeletedRecords: '{0} z {1} záznamů nemohlo být odstraněno!',
+ deleteProggress: 'Odstraňuje se {0} z {1} ...',
+ pageSizeChangeLabel: 'Záznamů na stránku',
+ gotoPageLabel: 'Jdi na stránku'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.de.js b/lib/localization/jquery.jtable.de.js
new file mode 100644
index 0000000..d089714
--- /dev/null
+++ b/lib/localization/jquery.jtable.de.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'German' language.
+ Author: Max Grass
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Bei der Verbindung mit dem Server ist ein Fehler aufgetreten.',
+ loadingMessage: 'Wird geladen...',
+ noDataAvailable: 'Keine Einträge',
+ addNewRecord: 'Neuen Eintrag hinzufügen',
+ editRecord: 'Bearbeiten',
+ areYouSure: 'Sicher?',
+ deleteConfirmation: 'Eintrag wirklich löschen?',
+ save: 'Speichern',
+ saving: 'Wird gespeichert...',
+ cancel: 'Abbrechen',
+ deleteText: 'Löschen',
+ deleting: 'Wird gelöscht...',
+ error: 'Fehler',
+ close: 'Schließen',
+ cannotLoadOptionsFor: 'Die Einstellungen für {0} konnten nicht geladen werden',
+ pagingInfo: '{0} - {1} von {2} wird angezeigt',
+ canNotDeletedRecords: '{0} von {1} Einträge konnten nicht gelöscht werden!',
+ deleteProggress: '{0} von {1} wird gelöscht...',
+ pageSizeChangeLabel: 'Anzahl der Einträge',
+ gotoPageLabel: 'Auf der Seite'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.el.js b/lib/localization/jquery.jtable.el.js
new file mode 100644
index 0000000..4c1c4e1
--- /dev/null
+++ b/lib/localization/jquery.jtable.el.js
@@ -0,0 +1,29 @@
+/*
+ jTable localization file for 'Greek' language.
+ Author: Nouvakis Petros
+*/
+(function ($) {
+
+$.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Παρουσιάστηκε σφάλμα στην προσπάθεια σύνδεσης στο διακομιστή.',
+ loadingMessage: 'φορτώνονται οι εγγραφές...',
+ noDataAvailable: 'Δεν υπάρχουν δεδομένα',
+ addNewRecord: 'Νέα εγγραφή',
+ editRecord: 'Διόρθωση',
+ areYouSure: 'Είστε σίγουρος;',
+ deleteConfirmation: 'Η εγγραφή θα διαγραφεί. Να προχωρήσω;',
+ save: 'Αποθήκευση',
+ saving: 'αποθηκεύονται οι εγγραφές...',
+ cancel: 'Άκυρο',
+ deleteText: 'Διαγραφή',
+ deleting: 'Διαγράφονται εγγραφές...',
+ error: 'ΛΑΘΟΣ',
+ close: 'Κλείσιμο',
+ cannotLoadOptionsFor: 'Δεν είναι δυνατή η φόρτωση επιλογών για το πεδίο {0}',
+ pagingInfo: 'Εμφανίζονται {0} - {1} από {2}',
+ canNotDeletedRecords: 'Δεν είναι δυνατή η διαγραφή {0} από {1}',
+ deleteProggress: 'Διαγράφεται {0} από {1}...',
+ pageSizeChangeLabel: 'Εγγραφές ανά σελίδα',
+ gotoPageLabel: 'Πήγαινε στη σελίδα'
+});
+})(jQuery);
\ No newline at end of file
diff --git a/lib/localization/jquery.jtable.es.js b/lib/localization/jquery.jtable.es.js
new file mode 100644
index 0000000..258d27c
--- /dev/null
+++ b/lib/localization/jquery.jtable.es.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Spanish' language.
+ Author: Guillermo Bisheimer
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Ocurrió un error en la comunicación con el servidor.',
+ loadingMessage: 'Cargando registros...',
+ noDataAvailable: 'No hay datos disponibles!',
+ addNewRecord: 'Crear nuevo registro',
+ editRecord: 'Editar registro',
+ areYouSure: '¿Está seguro?',
+ deleteConfirmation: 'El registro será eliminado. ¿Está seguro?',
+ save: 'Guardar',
+ saving: 'Guardando',
+ cancel: 'Cancelar',
+ deleteText: 'Eliminar',
+ deleting: 'Eliminando',
+ error: 'Error',
+ close: 'Cerrar',
+ cannotLoadOptionsFor: 'No se pueden cargar las opciones para el campo {0}',
+ pagingInfo: 'Mostrando registros {0} a {1} de {2}',
+ canNotDeletedRecords: 'No se puede borrar registro(s) {0} de {1}!',
+ deleteProggress: 'Eliminando {0} de {1} registros, procesando...',
+ pageSizeChangeLabel: 'Registros por página',
+ gotoPageLabel: 'Ir a página'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.fa.js b/lib/localization/jquery.jtable.fa.js
new file mode 100644
index 0000000..9184c28
--- /dev/null
+++ b/lib/localization/jquery.jtable.fa.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Persian (Farsi)' language.
+ Author: Ehsan Chavoshi
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'خطا در برقراری ارتباط با سرور!',
+ loadingMessage: 'بارگزاری اطلاعات ...',
+ noDataAvailable: 'هیچ داده ای موجود نیست!!',
+ addNewRecord: 'رکورد جدید',
+ editRecord: 'ویرایش',
+ areYouSure: 'آیا اطمینان دارید ؟',
+ deleteConfirmation: 'آیا از حذف این رکورد اطمینان دارید ؟',
+ save: 'ذخیره',
+ saving: 'در حال ذخیره',
+ cancel: 'انصراف',
+ deleteText: 'حذف',
+ deleting: 'در حال حذف',
+ error: 'خطا',
+ close: 'بستن',
+ cannotLoadOptionsFor: 'امکان بارگذاری انتخابها نیست برای فیلد {0}',
+ pagingInfo: 'نمایش {0}-{1} از {2}',
+ canNotDeletedRecords: 'نمیتوان {0} از {1} رکورد را حذف کرد!',
+ deleteProggress: 'حذف {0} از {1} رکورد,در حال پردازش ...',
+ pageSizeChangeLabel: 'تعداد خطوط',
+ gotoPageLabel: 'برو به صفحه',
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.fr.js b/lib/localization/jquery.jtable.fr.js
new file mode 100644
index 0000000..084f307
--- /dev/null
+++ b/lib/localization/jquery.jtable.fr.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'French' language.
+ Author: Guillaume Vernet
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Erreur de communication avec le serveur.',
+ loadingMessage: 'Chargement des données...',
+ noDataAvailable: 'Aucune donnée !',
+ addNewRecord: 'Ajouter',
+ editRecord: 'Editer',
+ areYouSure: 'Etes-vous sûr ?',
+ deleteConfirmation: 'Cet enregistrement sera supprimé. Continuer ?',
+ save: 'Sauvegarder',
+ saving: 'Sauvegarde en cours...',
+ cancel: 'Annuler',
+ deleteText: 'Supprimer',
+ deleting: 'Supression en cours...',
+ error: 'Erreur',
+ close: 'Fermer',
+ cannotLoadOptionsFor: 'Impossible de charger les données du champ {0}',
+ pagingInfo: 'Afficher {0} à {1} de {2}',
+ canNotDeletedRecords: 'Impossible de supprimer {0} sur {1} enregistrement(s)!',
+ deleteProggress: 'Supression {0} sur {1} enregistrement(s), en cours d\'exécution...',
+ pageSizeChangeLabel: 'Nombre d\'enregistrement',
+ gotoPageLabel: 'Aller à la page'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.hr.js b/lib/localization/jquery.jtable.hr.js
new file mode 100644
index 0000000..bac56a0
--- /dev/null
+++ b/lib/localization/jquery.jtable.hr.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Croatian' language.
+ Author: Nikola Novak
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Greška prilikom komunikacije sa serverom.',
+ loadingMessage: 'Učitavanje zapisa...',
+ noDataAvailable: 'Nema dostupnih podataka',
+ addNewRecord: 'Dodaj zapis',
+ editRecord: 'Izmijeni zapis',
+ areYouSure: 'Jeste li sigurni?',
+ deleteConfirmation: 'Jeste li sigurni da želite obrisati ovaj zapis?',
+ save: 'Spremi',
+ saving: 'Spremanje',
+ cancel: 'Odustani',
+ deleteText: 'Obriši',
+ deleting: 'Brisanje',
+ error: 'Greška',
+ close: 'Zatvori',
+ cannotLoadOptionsFor: 'Ne mogu se učitati opcije za polje {0}',
+ pagingInfo: 'Prikazuje se {0}-{1} od {2}',
+ pageSizeChangeLabel: 'Broj zapisa',
+ gotoPageLabel: 'Idi na stranicu',
+ canNotDeletedRecords: 'Nije bilo moguće obrisati {0} od {1} zapisa!',
+ deleteProggress: 'Obrisano {0} od {1} zapisa, u tijeku...'
+ });
+
+})(jQuery);
\ No newline at end of file
diff --git a/lib/localization/jquery.jtable.hu.js b/lib/localization/jquery.jtable.hu.js
new file mode 100644
index 0000000..c5c4339
--- /dev/null
+++ b/lib/localization/jquery.jtable.hu.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Hungarian' language.
+ Author: Erik Berman
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Adatbázis hiba',
+ loadingMessage: 'Adatok betöltése...',
+ noDataAvailable: 'Nincs elérhető adat!',
+ addNewRecord: '+ Új hozzáadása',
+ editRecord: 'Módosít',
+ areYouSure: 'Biztos benne?',
+ deleteConfirmation: 'Az adat véglegesen törlődik. Biztos benne?',
+ save: 'Mentés',
+ saving: 'Mentés',
+ cancel: 'Mégse',
+ deleteText: 'Töröl',
+ deleting: 'Törlés',
+ error: 'Hiba',
+ close: 'Bezár',
+ cannotLoadOptionsFor: '{0} mező opciói nem elérhetőek!',
+ pagingInfo: 'Megjelenítve: {0} - {1} / Összesen: {2}',
+ canNotDeletedRecords: '{1} tételből {0} nem törölhető!',
+ deleteProggress: '{1} tételből {0} törölve, feldolgozás...',
+ pageSizeChangeLabel: 'Row count', //New. Must be localized.
+ gotoPageLabel: 'Go to page' //New. Must be localized.
+});
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.id.js b/lib/localization/jquery.jtable.id.js
new file mode 100644
index 0000000..0a7f58b
--- /dev/null
+++ b/lib/localization/jquery.jtable.id.js
@@ -0,0 +1,31 @@
+/*
+ jTable localization file for 'Bahasa (Indonesian)' language.
+ Author: Heribertus Kristianto
+ Author: Willy Sudiarto Raharjo
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Gagal terhubung ke server.',
+ loadingMessage: 'Proses membaca data...',
+ noDataAvailable: 'Data tidak tersedia',
+ addNewRecord: 'Tambah Data Baru',
+ editRecord: 'Ubah data',
+ areYouSure: 'Apakah Anda yakin?',
+ deleteConfirmation: 'Data akan dihapus, apakah Anda yakin?',
+ save: 'Simpan',
+ saving: 'Menyimpan...',
+ cancel: 'Batal',
+ deleteText: 'Hapus',
+ deleting: 'Menghapus...',
+ error: 'Kesalahan',
+ close: 'Tutup',
+ cannotLoadOptionsFor: 'Tidak dapat membaca opsi untuk kolom {0}',
+ pagingInfo: 'Menampilkan {0}-{1} dari {2}',
+ canNotDeletedRecords: 'Gagal menghapus {0} dari {1} data!',
+ deleteProggress: 'Menghapus {0} dari {1} data, memproses...',
+ pageSizeChangeLabel: 'Jumlah data',
+ gotoPageLabel: 'Ke halaman'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.it.js b/lib/localization/jquery.jtable.it.js
new file mode 100644
index 0000000..1b2096a
--- /dev/null
+++ b/lib/localization/jquery.jtable.it.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Italian' language.
+ Author: Mauro Rulli
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Si è verificato un errore di comunicazione con il server.',
+ loadingMessage: 'Caricamento dei record...',
+ noDataAvailable: 'Non ci sono dati disponibili!',
+ addNewRecord: '+ Crea un nuovo record',
+ editRecord: 'Modifica record',
+ areYouSure: 'Sei sicuro?',
+ deleteConfirmation: 'Il record verrà eliminato. Sei sicuro?',
+ save: 'Salva',
+ saving: 'Salvataggio',
+ cancel: 'Annulla',
+ deleteText: 'Elimina',
+ deleting: 'Eliminazione',
+ error: 'Errore',
+ close: 'Chiudi',
+ cannotLoadOptionsFor: 'Opzioni non disponibili per il campo {0}',
+ pagingInfo: 'Visualizzazione record da {0} a {1} su {2}',
+ canNotDeletedRecords: 'Impossibile eliminare il record {0} di {1}!',
+ deleteProggress: 'Eliminazione di {0} di {1} record in corso...',
+ pageSizeChangeLabel: 'Righe per pagina',
+ gotoPageLabel: 'Vai alla pagina'
+ });
+
+})(jQuery);
\ No newline at end of file
diff --git a/lib/localization/jquery.jtable.kr.js b/lib/localization/jquery.jtable.kr.js
new file mode 100644
index 0000000..7aa2e74
--- /dev/null
+++ b/lib/localization/jquery.jtable.kr.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Korean' language.
+ Author: Donggill Shin
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: '서버와 통신 중에 오류가 발생했습니다.',
+ loadingMessage: '데이터를 불러오는 중입니다...',
+ noDataAvailable: '조회된 데이터가 없습니다.',
+ addNewRecord: '신규',
+ editRecord: '수정',
+ areYouSure: '계속하시겠습니까?',
+ deleteConfirmation: '자료가 삭제됩니다. 계속하시겠습니까?',
+ save: '저장',
+ saving: '저장 중입니다.',
+ cancel: '취소',
+ deleteText: '삭제',
+ deleting: '삭제 중입니다.',
+ error: '오류',
+ close: '닫기',
+ cannotLoadOptionsFor: '{0} 필드의 설정을 불러올 수 없습니다.',
+ pagingInfo: '전체 자료 {2}건 중 현재 {0}-{1} 조회 중',
+ canNotDeletedRecords: '{1}건의 자료 중 {0}건을 삭제할 수 없습니다.',
+ deleteProggress: '삭제중 {1}건 중 {0}번째 자료, 진행 중...',
+ pageSizeChangeLabel: '페이지당 조회수',
+ gotoPageLabel: '페이지 이동'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.lt.js b/lib/localization/jquery.jtable.lt.js
new file mode 100644
index 0000000..6635c50
--- /dev/null
+++ b/lib/localization/jquery.jtable.lt.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Lithuanian' language.
+ Author: Vygandas Šimkus
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Klaida bandant susisiekti su serveriu.',
+ loadingMessage: 'Informacija kraunama...',
+ noDataAvailable: 'Nėra duomenų!',
+ addNewRecord: '+ Pridėti naują',
+ editRecord: 'Redaguoti',
+ areYouSure: 'Ar tikrai?',
+ deleteConfirmation: 'Įrašas bus ištrintas. Ar tęsti?',
+ save: 'Išsaugoti',
+ saving: 'Saugojama',
+ cancel: 'Atšaukti',
+ deleteText: 'Ištrinti',
+ deleting: 'Trinama',
+ error: 'Klaida',
+ close: 'Uždaryti',
+ cannotLoadOptionsFor: 'Nepavyko užkrauti "{0}" pasirinkimo!',
+ pagingInfo: '{0}-{1} iš {2}',
+ canNotDeletedRecords: 'Nepavyko pašalinti {0} iš {1} įrašų!',
+ deleteProggress: 'Šalinamas {0} iš {1} įrašų, prašome palaukti...',
+ pageSizeChangeLabel: 'Eilutės',
+ gotoPageLabel: 'Į puslapį'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.nl-NL.js b/lib/localization/jquery.jtable.nl-NL.js
new file mode 100644
index 0000000..942ef0f
--- /dev/null
+++ b/lib/localization/jquery.jtable.nl-NL.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Dutch - The Netherlands' language.
+ Author: Bert Janssen
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Fout bij het communiceren met de server',
+ loadingMessage: 'Laden...',
+ noDataAvailable: 'Geen gegevens beschikbaar!',
+ addNewRecord: '+ Toevoegen',
+ editRecord: 'Bewerken',
+ areYouSure: 'Weet u het zeker?',
+ deleteConfirmation: 'Gegevens verwijderen?',
+ save: 'Opslaan',
+ saving: 'Gegevens opslaan',
+ cancel: 'Annuleren',
+ deleteText: 'Wissen',
+ deleting: 'Gegevens wissen',
+ error: 'Er is een fout opgetreden!',
+ close: 'Sluiten',
+ cannotLoadOptionsFor: 'Kan de instellingen voor {0} niet laden',
+ pagingInfo: 'Pagina {0} tot {1} van {2}',
+ canNotDeletedRecords: 'Kan gegevens {0} van {1} niet wissen!',
+ deleteProggress: 'Gegevens {0} van {1} wissen...',
+ pageSizeChangeLabel: 'Row count', //New. Must be localized.
+ gotoPageLabel: 'Go to page' //New. Must be localized.
+});
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.no.js b/lib/localization/jquery.jtable.no.js
new file mode 100644
index 0000000..d8eabb9
--- /dev/null
+++ b/lib/localization/jquery.jtable.no.js
@@ -0,0 +1,30 @@
+/*
+jTable localization file for 'Norwegian' language.
+Author: Tobias Flatin
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'En feil oppsto i kommunikasjonen med serveren.',
+ loadingMessage: 'Laster...',
+ noDataAvailable: 'Ingen data',
+ addNewRecord: 'Legg til ny post',
+ editRecord: 'Rediger post',
+ areYouSure: 'Er du sikker?',
+ deleteConfirmation: 'Denne posten kommer å slettes. Er du sikker?',
+ save: 'Lagre',
+ saving: 'Lagrer...',
+ cancel: 'Avbryt',
+ deleteText: 'Slett',
+ deleting: 'Sletter...',
+ error: 'Feil',
+ close: 'Lukk',
+ cannotLoadOptionsFor: 'Kan ikke laste alternativ for felt {0}',
+ pagingInfo: 'Viser {0} - {1} av {2}',
+ canNotDeletedRecords: 'Kan ikke slette {0} av {1} poster!',
+ deleteProggress: 'Slettet {0} av {1} poster, bearbeider...',
+ pageSizeChangeLabel: 'Antall poster per side',
+ gotoPageLabel: 'Gå til side'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.pl.js b/lib/localization/jquery.jtable.pl.js
new file mode 100644
index 0000000..a8b37ed
--- /dev/null
+++ b/lib/localization/jquery.jtable.pl.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Polish' language.
+ Author: Grzegorz Zbucki
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Wystąpił błąd komunikacji z serwerem.',
+ loadingMessage: 'Ładowanie...',
+ noDataAvailable: 'Brak rekordów!',
+ addNewRecord: '+ Dodaj nowy wpis',
+ editRecord: 'Edytuj',
+ areYouSure: 'Czy jesteś tego pewien?',
+ deleteConfirmation: 'Ten wpis zostanie usunięty. Kontynuować?',
+ save: 'Zapisz',
+ saving: 'Zapisywanie',
+ cancel: 'Anuluj',
+ deleteText: 'Usuń',
+ deleting: 'Usuwanie',
+ error: 'Błąd',
+ close: 'Zamknij',
+ cannotLoadOptionsFor: 'Nie można wczytać opcji dla pola {0}!',
+ pagingInfo: 'Wyświetlanie od {0} do {1} z {2} rekordów',
+ canNotDeletedRecords: 'Nie można usunąć {0} z {1} rekordów!',
+ deleteProggress: 'Usunięto {0} z {1} rekordów, Trwa usuwanie...',
+ pageSizeChangeLabel: 'Liczba rekordów',
+ gotoPageLabel: 'Idź do strony'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.pt-BR.js b/lib/localization/jquery.jtable.pt-BR.js
new file mode 100644
index 0000000..c4e1f21
--- /dev/null
+++ b/lib/localization/jquery.jtable.pt-BR.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Portuguese - Brazilian' language.
+ Authors: Renato Bigliazzi, Paulo Soriano
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Erro durante comunicação com o servidor.',
+ loadingMessage: 'Carregando registros...',
+ noDataAvailable: 'Nenhum dado disponível!',
+ addNewRecord: 'Adicionar novo registro',
+ editRecord: 'Editar registro',
+ areYouSure: 'Você tem certeza?',
+ deleteConfirmation: 'Este registro será excluído. Você tem certeza?',
+ save: 'Salvar',
+ saving: 'Salvando...',
+ cancel: 'Cancelar',
+ deleteText: 'Excluir',
+ deleting: 'Excluindo...',
+ error: 'Erro',
+ close: 'Fechar',
+ cannotLoadOptionsFor: 'Não foi possível carregar opções para o campo {0}!',
+ pagingInfo: 'Exibindo {0}-{1} de {2}',
+ canNotDeletedRecords: 'Não foi possível excluir registro(s) {0} de {1}!',
+ deleteProggress: 'Excluindo {0} de {1} registros, processando...',
+ pageSizeChangeLabel: 'Linhas',
+ gotoPageLabel: 'Ir para página'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.pt-PT.js b/lib/localization/jquery.jtable.pt-PT.js
new file mode 100644
index 0000000..aa8ead5
--- /dev/null
+++ b/lib/localization/jquery.jtable.pt-PT.js
@@ -0,0 +1,29 @@
+/*
+ jTable localization file for 'Portuguese - Portugal' language.
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Erro na ligação ao servidor.',
+ loadingMessage: 'A ler dados ...',
+ noDataAvailable: 'Não existem dados!',
+ addNewRecord: 'Novo',
+ editRecord: 'Editar',
+ areYouSure: 'Tem a certeza?',
+ deleteConfirmation: 'Confirma eliminação?',
+ save: 'Salvar',
+ saving: 'A salvar ...',
+ cancel: 'Cancelar',
+ deleteText: 'Eliminar',
+ deleting: 'A eliminar ...',
+ error: 'Erro',
+ close: 'Fechar',
+ cannotLoadOptionsFor: 'Não foi possivel carregar opções para o campo {0}!',
+ pagingInfo: 'Registos {0} a {1} de {2}',
+ canNotDeletedRecords: 'Não foi possível eliminar o(s) registo(s) {0} de {1}!',
+ deleteProggress: 'A eliminar {0} de {1} registos ...',
+ pageSizeChangeLabel: 'Linhas',
+ gotoPageLabel: 'Ir para a página'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.ro.js b/lib/localization/jquery.jtable.ro.js
new file mode 100644
index 0000000..02dc5ec
--- /dev/null
+++ b/lib/localization/jquery.jtable.ro.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Romanian' language.
+ Author: Cristian CIOFU
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Eroare la comunicarea cu serverul.',
+ loadingMessage: 'Încãrcare date...',
+ noDataAvailable: 'Nu existã înregistrãri !',
+ addNewRecord: 'Adauga',
+ editRecord: 'Editare',
+ areYouSure: 'Sunteti sigur ?',
+ deleteConfirmation: 'Înregistrarea va fi ştearsã. Continuaţi ?',
+ save: 'Salveaza',
+ saving: 'Salvare in curs...',
+ cancel: 'Anuleaza',
+ deleteText: 'Sterge',
+ deleting: 'Stergere in curs...',
+ error: 'Eroare',
+ close: 'Inchide',
+ cannotLoadOptionsFor: 'Imposibil de încãrcat datele câmpului {0}',
+ pagingInfo: 'Înregistrarile {0} - {1} din {2}',
+ canNotDeletedRecords: 'Imposibil de şters {0} din {1} înregistrãri!',
+ deleteProggress: 'Ştergere: {0} din {1} înregistrãri, în curs de execuţie...',
+ pageSizeChangeLabel: 'Numãr de înregistrãri',
+ gotoPageLabel: 'Mergi la pagina'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.ru.js b/lib/localization/jquery.jtable.ru.js
new file mode 100644
index 0000000..734fb74
--- /dev/null
+++ b/lib/localization/jquery.jtable.ru.js
@@ -0,0 +1,31 @@
+/*
+ jTable localization file for 'Russian' language.
+ Author: Stanislav Reznikov
+ Updated: Andrei Lukovenko
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Ошибка связи с сервером.',
+ loadingMessage: 'Загрузка...',
+ noDataAvailable: 'Данные отсутствуют',
+ addNewRecord: 'Добавить',
+ editRecord: 'Изменить',
+ areYouSure: 'Вы уверены?',
+ deleteConfirmation: 'Удалить запись?',
+ save: 'Сохранить',
+ saving: 'Сохранение...',
+ cancel: 'Отмена',
+ deleteText: 'Удалить',
+ deleting: 'Удаление...',
+ error: 'Ошибка',
+ close: 'Закрыть',
+ cannotLoadOptionsFor: 'Невозможно загрузить варианты для поля {0}',
+ pagingInfo: 'Записи с {0} по {1} из {2}',
+ canNotDeletedRecords: 'Невозможно удалить записи: {0} из {1}!',
+ deleteProggress: 'Удаление {0} из {1} записей...',
+ pageSizeChangeLabel: 'Строк',
+ gotoPageLabel: 'На страницу'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.se.js b/lib/localization/jquery.jtable.se.js
new file mode 100644
index 0000000..91bcf8c
--- /dev/null
+++ b/lib/localization/jquery.jtable.se.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Swedish' language.
+ Author: Mikael Holgersson
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Ett fel uppstod i kommunikationen med servern.',
+ loadingMessage: 'Laddar...',
+ noDataAvailable: 'Data saknas',
+ addNewRecord: 'Lägg till ny post',
+ editRecord: 'Redigera post',
+ areYouSure: 'Är du säker?',
+ deleteConfirmation: 'Denna posten kommer att raderas. Är du säker?',
+ save: 'Spara',
+ saving: 'Sparar...',
+ cancel: 'Avbryt',
+ deleteText: 'Radera',
+ deleting: 'Raderar...',
+ error: 'Fel',
+ close: 'Stäng',
+ cannotLoadOptionsFor: 'Kan inte ladda alternativ för fält {0}',
+ pagingInfo: 'Visar {0} - {1} av {2}',
+ canNotDeletedRecords: 'Kan inte radera {0} av {1} poster!',
+ deleteProggress: 'Raderat {0} av {1} poster, bearbetar...',
+ pageSizeChangeLabel: 'Antal poster per sida',
+ gotoPageLabel: 'Gå till sida'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.tr.js b/lib/localization/jquery.jtable.tr.js
new file mode 100644
index 0000000..95e0130
--- /dev/null
+++ b/lib/localization/jquery.jtable.tr.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Turkish' language.
+ Author: Halil İbrahim Kalkan
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Sunucu ile iletişim kurulurken bir hata oluştu.',
+ loadingMessage: 'Kayıtlar yükleniyor...',
+ noDataAvailable: 'Hiç kayıt bulunmamaktadır!',
+ addNewRecord: 'Yeni kayıt ekle',
+ editRecord: 'Kayıt düzenle',
+ areYouSure: 'Emin misiniz?',
+ deleteConfirmation: 'Bu kayıt silinecektir. Emin misiniz?',
+ save: 'Kaydet',
+ saving: 'Kaydediyor',
+ cancel: 'İptal',
+ deleteText: 'Sil',
+ deleting: 'Siliyor',
+ error: 'Hata',
+ close: 'Kapat',
+ cannotLoadOptionsFor: '{0} alanı için seçenekler yüklenemedi!',
+ pagingInfo: 'Gösterilen: {0}-{1}, Toplam: {2}',
+ canNotDeletedRecords: '{1} kayıttan {0} adedi silinemedi!',
+ deleteProggress: '{1} kayıttan {0} adedi silindi, devam ediliyor...',
+ pageSizeChangeLabel: 'Satır sayısı',
+ gotoPageLabel: 'Sayfaya git'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.ua.js b/lib/localization/jquery.jtable.ua.js
new file mode 100644
index 0000000..9f41b37
--- /dev/null
+++ b/lib/localization/jquery.jtable.ua.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Ukrainian' language.
+ Author: Volodymyr Sokolov
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Помилка зв’язку з сервером.',
+ loadingMessage: 'Завантаження...',
+ noDataAvailable: 'Дані відсутні',
+ addNewRecord: 'Додати',
+ editRecord: 'Змінити',
+ areYouSure: 'Ви впевнені?',
+ deleteConfirmation: 'Видалити запис?',
+ save: 'Зберегти',
+ saving: 'Збереження...',
+ cancel: 'Відміна',
+ deleteText: 'Видалити',
+ deleting: 'Видалення...',
+ error: 'Помилка',
+ close: 'Закрити',
+ cannotLoadOptionsFor: 'Неможливо завантажити варіанти для поля {0}',
+ pagingInfo: 'Записи від {0} по {1} з {2}',
+ canNotDeletedRecords: 'Неможливо видалити записи: {0} з {1}!',
+ deleteProggress: 'Видалення {0} з {1} записів...',
+ pageSizeChangeLabel: 'Рядків',
+ gotoPageLabel: 'На сторінку'
+ });
+
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.vi.js b/lib/localization/jquery.jtable.vi.js
new file mode 100644
index 0000000..c324871
--- /dev/null
+++ b/lib/localization/jquery.jtable.vi.js
@@ -0,0 +1,28 @@
+/*
+ jTable localization file for 'Vietnamese' language.
+ Author: Lê Hoàng Hiếu
+*/
+(function ($) {
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: 'Có lỗi khi giao tiếp với máy chủ.',
+ loadingMessage: 'Đang tải dữ liệu...',
+ noDataAvailable: 'Không có dữ liệu!',
+ addNewRecord: '+ Thêm dữ liệu',
+ editRecord: 'Chỉnh sửa',
+ areYouSure: 'Bạn có chắc không?',
+ deleteConfirmation: 'Dữ liệu này sẽ bị xóa! Bạn có chắc không?',
+ save: 'Lưu',
+ saving: 'Đang lưu',
+ cancel: 'Hủy',
+ deleteText: 'Xóa',
+ deleting: 'Đang xóa',
+ error: 'Lỗi',
+ close: 'Đóng',
+ cannotLoadOptionsFor: 'Không thể tải các tùy chọn cho trường {0}!',
+ pagingInfo: 'Hiện từ {0} đến {1} của {2} bản ghi',
+ canNotDeletedRecords: 'Không thể xóa {0} bản ghi của {1} bản ghi!',
+ deleteProggress: 'Đã xóa được {0} của {1} bản ghi. Đang xử lý...',
+ pageSizeChangeLabel: 'Số bản ghi', //New. Must be localized.
+ gotoPageLabel: 'Tới trang' //New. Must be localized.
+ });
+})(jQuery);
diff --git a/lib/localization/jquery.jtable.zh-CN.js b/lib/localization/jquery.jtable.zh-CN.js
new file mode 100644
index 0000000..17eeac7
--- /dev/null
+++ b/lib/localization/jquery.jtable.zh-CN.js
@@ -0,0 +1,30 @@
+/*
+ jTable localization file for 'Chinese' language.
+ Author: monkeycraps
+*/
+(function ($) {
+
+ $.extend(true, $.hik.jtable.prototype.options.messages, {
+ serverCommunicationError: '服务器请求错误。',
+ loadingMessage: '加载中...',
+ noDataAvailable: '没有数据!',
+ addNewRecord: '+ 新建',
+ editRecord: '编辑',
+ areYouSure: '确定?',
+ deleteConfirmation: '确定删除这行数据?',
+ save: '保存',
+ saving: '保存中',
+ cancel: '取消',
+ deleteText: '删除',
+ deleting: '删除中',
+ error: '错误',
+ close: '关闭',
+ cannotLoadOptionsFor: '无法加载对象属性 {0}',
+ pagingInfo: '显示 {0} 至 {1} 共 {2}',
+ canNotDeletedRecords: '删除失败 {0} 至 {1}!',
+ deleteProggress: '正在删除 {0} 至 {1} 记录, 进心中...',
+ pageSizeChangeLabel: '每页显示',
+ gotoPageLabel: '跳转到'
+ });
+
+})(jQuery);
diff --git a/lib/themes/basic/close.png b/lib/themes/basic/close.png
new file mode 100644
index 0000000..e22ed6f
Binary files /dev/null and b/lib/themes/basic/close.png differ
diff --git a/lib/themes/basic/column-asc.png b/lib/themes/basic/column-asc.png
new file mode 100644
index 0000000..bc512de
Binary files /dev/null and b/lib/themes/basic/column-asc.png differ
diff --git a/lib/themes/basic/column-desc.png b/lib/themes/basic/column-desc.png
new file mode 100644
index 0000000..d991088
Binary files /dev/null and b/lib/themes/basic/column-desc.png differ
diff --git a/lib/themes/basic/column-sortable.png b/lib/themes/basic/column-sortable.png
new file mode 100644
index 0000000..135cf46
Binary files /dev/null and b/lib/themes/basic/column-sortable.png differ
diff --git a/lib/themes/basic/delete.png b/lib/themes/basic/delete.png
new file mode 100644
index 0000000..55e388b
Binary files /dev/null and b/lib/themes/basic/delete.png differ
diff --git a/lib/themes/basic/edit.png b/lib/themes/basic/edit.png
new file mode 100644
index 0000000..cd77c30
Binary files /dev/null and b/lib/themes/basic/edit.png differ
diff --git a/lib/themes/basic/jtable_basic.css b/lib/themes/basic/jtable_basic.css
new file mode 100644
index 0000000..2bd8a05
--- /dev/null
+++ b/lib/themes/basic/jtable_basic.css
@@ -0,0 +1,282 @@
+/* These file is a start point for who wants to create a fully custom
+ * theme for jTable. jtable_theme_base.less (or css) file is needed
+ * for functionality of jTable. This file does not add any color or shape
+ * modifications. It just shows how to set icons. You can change them too.
+ * Halil ibrahim Kalkan / http://www.jtable.org
+ */
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container div.jtable-title div.jtable-title-text {
+ font-size: 16px;
+ font-weight: bold;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ background: url('close.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('column-sortable.png') no-repeat right;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('column-asc.png') no-repeat right;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('column-desc.png') no-repeat right;
+}
+div.jtable-main-container table.jtable tbody > tr > td .jtable-edit-command-button {
+ background: url('edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container table.jtable tbody > tr > td .jtable-delete-command-button {
+ background: url('delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-busy-message {
+ color: #000;
+ background-color: #ddd;
+ font-size: 1.25em;
+}
diff --git a/lib/themes/basic/jtable_basic.less b/lib/themes/basic/jtable_basic.less
new file mode 100644
index 0000000..54e78bc
--- /dev/null
+++ b/lib/themes/basic/jtable_basic.less
@@ -0,0 +1,83 @@
+/* These file is a start point for who wants to create a fully custom
+ * theme for jTable. jtable_theme_base.less (or css) file is needed
+ * for functionality of jTable. This file does not add any color or shape
+ * modifications. It just shows how to set icons. You can change them too.
+ * Halil ibrahim Kalkan / http://www.jtable.org
+ */
+
+@import "../jtable_theme_base.less";
+
+.jtable_theme_base;
+
+div.jtable-main-container
+{
+ div.jtable-title
+ {
+ div.jtable-title-text
+ {
+ font-size: 16px;
+ font-weight: bold;
+ }
+
+ .jtable-close-button
+ {
+ background: url('close.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ }
+ }
+
+ table.jtable
+ {
+ thead
+ {
+ th
+ {
+ &.jtable-column-header-sortable div.jtable-column-header-container
+ {
+ background: url('column-sortable.png') no-repeat right;
+ }
+
+ &.jtable-column-header-sorted-asc div.jtable-column-header-container
+ {
+ background: url('column-asc.png') no-repeat right;
+ }
+
+ &.jtable-column-header-sorted-desc div.jtable-column-header-container
+ {
+ background: url('column-desc.png') no-repeat right;
+ }
+ }
+ }
+
+ tbody
+ {
+ > tr
+ {
+ > td
+ {
+ .jtable-edit-command-button
+ {
+ background: url('edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ }
+
+ .jtable-delete-command-button
+ {
+ background: url('delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ }
+ }
+ }
+ }
+ }
+}
+
+div.jtable-busy-message
+{
+ color: #000;
+ background-color: #ddd;
+ font-size: 1.25em;
+}
diff --git a/lib/themes/basic/jtable_basic.min.css b/lib/themes/basic/jtable_basic.min.css
new file mode 100644
index 0000000..d5aa3eb
--- /dev/null
+++ b/lib/themes/basic/jtable_basic.min.css
@@ -0,0 +1 @@
+div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container div.jtable-title div.jtable-title-text{font-size:16px;font-weight:bold}div.jtable-main-container div.jtable-title .jtable-close-button{background:url('close.png') no-repeat;width:16px;height:16px}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('column-sortable.png') no-repeat right}div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('column-asc.png') no-repeat right}div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('column-desc.png') no-repeat right}div.jtable-main-container table.jtable tbody>tr>td .jtable-edit-command-button{background:url('edit.png') no-repeat;width:16px;height:16px}div.jtable-main-container table.jtable tbody>tr>td .jtable-delete-command-button{background:url('delete.png') no-repeat;width:16px;height:16px}div.jtable-busy-message{color:#000;background-color:#ddd;font-size:1.25em}
\ No newline at end of file
diff --git a/lib/themes/jqueryui/add.png b/lib/themes/jqueryui/add.png
new file mode 100644
index 0000000..08221ec
Binary files /dev/null and b/lib/themes/jqueryui/add.png differ
diff --git a/lib/themes/jqueryui/bg-thead.png b/lib/themes/jqueryui/bg-thead.png
new file mode 100644
index 0000000..a7b6969
Binary files /dev/null and b/lib/themes/jqueryui/bg-thead.png differ
diff --git a/lib/themes/jqueryui/close.png b/lib/themes/jqueryui/close.png
new file mode 100644
index 0000000..dde8804
Binary files /dev/null and b/lib/themes/jqueryui/close.png differ
diff --git a/lib/themes/jqueryui/column-asc.png b/lib/themes/jqueryui/column-asc.png
new file mode 100644
index 0000000..bc512de
Binary files /dev/null and b/lib/themes/jqueryui/column-asc.png differ
diff --git a/lib/themes/jqueryui/column-desc.png b/lib/themes/jqueryui/column-desc.png
new file mode 100644
index 0000000..d991088
Binary files /dev/null and b/lib/themes/jqueryui/column-desc.png differ
diff --git a/lib/themes/jqueryui/column-sortable.png b/lib/themes/jqueryui/column-sortable.png
new file mode 100644
index 0000000..135cf46
Binary files /dev/null and b/lib/themes/jqueryui/column-sortable.png differ
diff --git a/lib/themes/jqueryui/delete.png b/lib/themes/jqueryui/delete.png
new file mode 100644
index 0000000..55e388b
Binary files /dev/null and b/lib/themes/jqueryui/delete.png differ
diff --git a/lib/themes/jqueryui/edit.png b/lib/themes/jqueryui/edit.png
new file mode 100644
index 0000000..cd77c30
Binary files /dev/null and b/lib/themes/jqueryui/edit.png differ
diff --git a/lib/themes/jqueryui/jtable_jqueryui.css b/lib/themes/jqueryui/jtable_jqueryui.css
new file mode 100644
index 0000000..3a2ef93
--- /dev/null
+++ b/lib/themes/jqueryui/jtable_jqueryui.css
@@ -0,0 +1,398 @@
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ line-height: 34px;
+ padding-left: 10px;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 6px;
+ top: 6px;
+ bottom: 6px;
+ position: absolute;
+ opacity: 0.8;
+ filter: alpha(opacity=50);
+ background: url('close.png') no-repeat;
+ width: 22px;
+ height: 22px;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ line-height: 20px;
+ margin-right: 2px;
+ margin-bottom: 2px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('add.png');
+}
+div.jtable-main-container table.jtable {
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+div.jtable-main-container table.jtable thead th {
+ padding: 4px 3px 4px 6px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ height: 20px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header span.jtable-column-header-text {
+ margin-top: 3px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ padding: 5px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('column-sortable.png') no-repeat right;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('column-asc.png') no-repeat right;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('column-desc.png') no-repeat right;
+}
+div.jtable-main-container table.jtable tbody > tr {
+ padding: 2px;
+ height: 30px;
+}
+div.jtable-main-container table.jtable tbody > tr > td {
+ padding: 5px;
+ border: 1px solid #ddd;
+}
+div.jtable-main-container table.jtable tbody > tr > td:first-child {
+ border-left: none;
+}
+div.jtable-main-container table.jtable tbody > tr > td .jtable-edit-command-button {
+ background: url('edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container table.jtable tbody > tr > td .jtable-delete-command-button {
+ background: url('delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td {
+ padding: 2px 1px 2px 2px;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td div.jtable-toolbar {
+ margin-right: 33px;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable {
+ border: none;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable-title,
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable-bottom-panel {
+ -webkit-border-radius: 0px;
+ -moz-border-radius: 0px;
+ border-radius: 0px;
+ border: none;
+}
+div.jtable-main-container div.jtable-bottom-panel {
+ padding: 1px;
+ min-height: 24px;
+ line-height: 16px;
+ font-size: 0.9em;
+}
+div.jtable-main-container div.jtable-bottom-panel div.jtable-right-area {
+ padding: 2px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list {
+ margin: 3px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-page-size-change {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-goto-page {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record {
+ margin: 3px;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a {
+ font-weight: bold;
+ text-decoration: none;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a:hover {
+ text-decoration: underline;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ -webkit-border-radius: 3px;
+ -moz-border-radius: 3px;
+ border-radius: 3px;
+ -webkit-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ -moz-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+}
+form.jtable-dialog-form div.jtable-input-label {
+ font-weight: bold;
+}
+div.jtable-busy-message {
+ -webkit-border-radius: 3px;
+ -moz-border-radius: 3px;
+ border-radius: 3px;
+ -webkit-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ -moz-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ padding: 5px;
+ color: none;
+}
diff --git a/lib/themes/jqueryui/jtable_jqueryui.less b/lib/themes/jqueryui/jtable_jqueryui.less
new file mode 100644
index 0000000..9bd7d61
--- /dev/null
+++ b/lib/themes/jqueryui/jtable_jqueryui.less
@@ -0,0 +1,296 @@
+@import "../jtable_theme_base.less";
+
+.jtable_jqueryui_base()
+{
+ .jtable_theme_base;
+
+ div.jtable-main-container
+ {
+ div.jtable-title
+ {
+ position: relative;
+ line-height: 34px;
+ padding-left: 10px;
+
+ .jtable-close-button
+ {
+ .dock(right, 6px);
+ .opacity(0.8);
+ background: url('close.png') no-repeat;
+ width: 22px;
+ height: 22px;
+
+ &:hover
+ {
+ .opacity(1);
+ }
+ }
+
+ // Toolbar -------------------------------------------------------------
+
+ div.jtable-toolbar
+ {
+ .dock(bottom-right);
+
+ line-height:20px;
+ margin-right:2px;
+ margin-bottom:2px;
+
+ span.jtable-toolbar-item
+ {
+ &.jtable-toolbar-item-add-record
+ {
+ span.jtable-toolbar-item-icon
+ {
+ background-image: url('add.png');
+ }
+ }
+ }
+ }
+ }
+
+ table.jtable
+ {
+ border-collapse: collapse;
+ border-spacing: 0;
+
+ thead
+ {
+ th
+ {
+ padding: 4px 3px 4px 6px;
+
+ &:first-child
+ {
+ }
+
+ &th:last-child
+ {
+ }
+
+ &.jtable-column-header
+ {
+ div.jtable-column-header-container
+ {
+ height: 20px;
+
+ div.jtable-column-resize-handler
+ {
+ }
+ }
+
+ span.jtable-column-header-text
+ {
+ margin-top: 3px;
+ }
+ }
+
+ &.jtable-column-header-selecting
+ {
+ padding: 5px;
+ }
+
+ &.jtable-column-header-sortable div.jtable-column-header-container
+ {
+ background: url('column-sortable.png') no-repeat right;
+ }
+
+ &.jtable-column-header-sorted-asc div.jtable-column-header-container
+ {
+ background: url('column-asc.png') no-repeat right;
+ }
+
+ &.jtable-column-header-sorted-desc div.jtable-column-header-container
+ {
+ background: url('column-desc.png') no-repeat right;
+ }
+ }
+ }
+
+ tbody
+ {
+ > tr
+ {
+ padding: 2px;
+ height: 30px;
+
+ > td
+ {
+ padding: 5px;
+ border: 1px solid #ddd; //TODO
+
+ &:first-child
+ {
+ border-left: none;
+ }
+
+ .jtable-edit-command-button
+ {
+ background: url('edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ }
+
+ .jtable-delete-command-button
+ {
+ background: url('delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ }
+ }
+
+ &.jtable-row-even
+ {
+ }
+
+ &:hover
+ {
+ }
+
+ &.jtable-row-selected
+ {
+
+ }
+
+ &.jtable-child-row
+ {
+ > td
+ {
+ padding: 2px 1px 2px 2px;
+
+ div.jtable-toolbar
+ {
+ margin-right: 33px;
+ }
+
+ .jtable
+ {
+ border: none;
+ }
+
+ .jtable-title,
+ .jtable-bottom-panel
+ {
+ .border-radius(0px);
+ border: none;
+ }
+ }
+ }
+ }
+ }
+ }
+
+ div.jtable-bottom-panel
+ {
+ padding: 1px;
+ min-height: 24px;
+ line-height: 16px;
+ font-size: 0.9em;
+
+ div.jtable-right-area
+ {
+ padding: 2px;
+ }
+
+ .jtable-page-list
+ {
+ margin: 3px;
+
+ .jtable-page-number,
+ .jtable-page-number-space,
+ .jtable-page-number-first,
+ .jtable-page-number-last,
+ .jtable-page-number-previous,
+ .jtable-page-number-next,
+ .jtable-page-number-active
+ {
+ padding: 2px 5px;
+ }
+
+ .jtable-page-number:hover,
+ .jtable-page-number-first:hover,
+ .jtable-page-number-last:hover,
+ .jtable-page-number-previous:hover,
+ .jtable-page-number-next:hover
+ {
+ }
+
+ .jtable-page-number-active
+ {
+ }
+
+ .jtable-page-number-disabled
+ {
+ //.opacity(0.5);
+
+ &.jtable-page-number-active
+ {
+ //.opacity(1);
+ }
+
+ &:hover
+ {
+ }
+ }
+ }
+
+ span.jtable-page-size-change
+ {
+ vertical-align: middle;
+ }
+
+ span.jtable-goto-page
+ {
+ vertical-align: middle;
+ }
+
+ .jtable-page-info
+ {
+ display: inline-block;
+ padding: 4px;
+ }
+
+ span.jtable-add-record
+ {
+ margin: 3px;
+
+ a
+ {
+ font-weight: bold;
+ text-decoration: none;
+
+ &:hover
+ {
+ text-decoration: underline;
+ }
+ }
+ }
+ }
+
+ div.jtable-column-selection-container
+ {
+ .border-radius(3px);
+ .box-shadow(2px 2px 4px rgba(50, 51, 50, 0.75));
+ }
+ }
+
+ form.jtable-dialog-form
+ {
+ div.jtable-input-label
+ {
+ font-weight: bold;
+ }
+ }
+
+ div.jtable-busy-message
+ {
+ .border-radius(3px);
+ .box-shadow(2px 2px 4px rgba(50, 51, 50, 0.75));
+ padding: 5px;
+ color:none;
+ }
+}
+
+////////////////////////////////////////////////////////////////
+
+.jtable_jqueryui_base();
diff --git a/lib/themes/jqueryui/jtable_jqueryui.min.css b/lib/themes/jqueryui/jtable_jqueryui.min.css
new file mode 100644
index 0000000..660e9d6
--- /dev/null
+++ b/lib/themes/jqueryui/jtable_jqueryui.min.css
@@ -0,0 +1 @@
+div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container div.jtable-title{position:relative;line-height:34px;padding-left:10px}div.jtable-main-container div.jtable-title .jtable-close-button{right:6px;top:6px;bottom:6px;position:absolute;opacity:.8;filter:alpha(opacity=50);background:url('close.png') no-repeat;width:22px;height:22px}div.jtable-main-container div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;line-height:20px;margin-right:2px;margin-bottom:2px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('add.png')}div.jtable-main-container table.jtable{border-collapse:collapse;border-spacing:0}div.jtable-main-container table.jtable thead th{padding:4px 3px 4px 6px}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{height:20px}div.jtable-main-container table.jtable thead th.jtable-column-header span.jtable-column-header-text{margin-top:3px}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{padding:5px}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('column-sortable.png') no-repeat right}div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('column-asc.png') no-repeat right}div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('column-desc.png') no-repeat right}div.jtable-main-container table.jtable tbody>tr{padding:2px;height:30px}div.jtable-main-container table.jtable tbody>tr>td{padding:5px;border:1px solid #ddd}div.jtable-main-container table.jtable tbody>tr>td:first-child{border-left:none}div.jtable-main-container table.jtable tbody>tr>td .jtable-edit-command-button{background:url('edit.png') no-repeat;width:16px;height:16px}div.jtable-main-container table.jtable tbody>tr>td .jtable-delete-command-button{background:url('delete.png') no-repeat;width:16px;height:16px}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td{padding:2px 1px 2px 2px}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td div.jtable-toolbar{margin-right:33px}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable{border:none}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable-title,div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable-bottom-panel{-webkit-border-radius:0;-moz-border-radius:0;border-radius:0;border:none}div.jtable-main-container div.jtable-bottom-panel{padding:1px;min-height:24px;line-height:16px;font-size:.9em}div.jtable-main-container div.jtable-bottom-panel div.jtable-right-area{padding:2px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list{margin:3px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px}div.jtable-main-container div.jtable-bottom-panel span.jtable-page-size-change{vertical-align:middle}div.jtable-main-container div.jtable-bottom-panel span.jtable-goto-page{vertical-align:middle}div.jtable-main-container div.jtable-bottom-panel .jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record{margin:3px}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a{font-weight:bold;text-decoration:none}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a:hover{text-decoration:underline}div.jtable-main-container div.jtable-column-selection-container{-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-box-shadow:2px 2px 4px rgba(50,51,50,.75);-moz-box-shadow:2px 2px 4px rgba(50,51,50,.75);box-shadow:2px 2px 4px rgba(50,51,50,.75)}form.jtable-dialog-form div.jtable-input-label{font-weight:bold}div.jtable-busy-message{-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-box-shadow:2px 2px 4px rgba(50,51,50,.75);-moz-box-shadow:2px 2px 4px rgba(50,51,50,.75);box-shadow:2px 2px 4px rgba(50,51,50,.75);padding:5px;color:none}
\ No newline at end of file
diff --git a/lib/themes/jqueryui/loading.gif b/lib/themes/jqueryui/loading.gif
new file mode 100644
index 0000000..e7c9c35
Binary files /dev/null and b/lib/themes/jqueryui/loading.gif differ
diff --git a/lib/themes/jtable_theme_base.less b/lib/themes/jtable_theme_base.less
new file mode 100644
index 0000000..b68360f
--- /dev/null
+++ b/lib/themes/jtable_theme_base.less
@@ -0,0 +1,524 @@
+// Base styles for jTable.
+// All themes must inherit from jtable_theme_base.
+// Created by Halil İbrahim Kalkan
+// http://www.jtable.org
+
+// GENERAL MIXINGS ////////////////////////////////////////////////////////////
+
+.centered()
+{
+ text-align: center;
+ vertical-align: middle;
+}
+
+.clear-margin-padding()
+{
+ margin: 0px;
+ padding: 0px;
+}
+
+.clear-list-styles()
+{
+ .clear-margin-padding;
+ list-style: none;
+}
+
+.border-radius(@radius)
+{
+ -webkit-border-radius: @radius;
+ -moz-border-radius: @radius;
+ border-radius: @radius;
+}
+
+.text-shadow(@shadow)
+{
+ -webkit-text-shadow: @shadow;
+ text-shadow: @shadow;
+}
+
+.box-shadow(@shadow)
+{
+ -webkit-box-shadow: @shadow;
+ -moz-box-shadow: @shadow;
+ box-shadow: @shadow;
+}
+
+.opacity(@value)
+{
+ opacity: @value;
+ //for IE8 and earlier
+ @ieValue: @value * 100;
+ filter: alpha(opacity=@ieValue);
+}
+
+.vertical-gradient(@top_color, @bottom_color)
+{
+ background: @top_color; // Old browsers
+ background: -moz-linear-gradient(top, @top_color 0%, @bottom_color 100%); // FF3.6+
+ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,@top_color), color-stop(100%,@bottom_color)); // Chrome,Safari4+
+ background: -webkit-linear-gradient(top, @top_color 0%,@bottom_color 100%); // Chrome10+,Safari5.1+
+ background: -o-linear-gradient(top, @top_color 0%,@bottom_color 100%); // Opera 11.10+
+ background: -ms-linear-gradient(top, @top_color 0%,@bottom_color 100%); // IE10+
+ background: linear-gradient(to bottom, @top_color 0%,@bottom_color 100%); // W3C
+ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='@{top_color}', endColorstr='@{bottom_color}',GradientType=0 ); // IE6-9
+}
+
+// Docking
+
+@default-dock-margin: 0px;
+
+.dock(top, @margin: @default-dock-margin)
+{
+ left: @margin;
+ top: @margin;
+ right: @margin;
+}
+
+.dock(right, @margin: @default-dock-margin)
+{
+ right: @margin;
+ top: @margin;
+ bottom: @margin;
+}
+
+.dock(bottom, @margin: @default-dock-margin)
+{
+ left: @margin;
+ right: @margin;
+ bottom: @margin;
+}
+
+.dock(left, @margin: @default-dock-margin)
+{
+ left: @margin;
+ top: @margin;
+ bottom: @margin;
+}
+
+.dock(top-left, @margin: @default-dock-margin)
+{
+ left: @margin;
+ top: @margin;
+}
+
+.dock(top-right, @margin: @default-dock-margin)
+{
+ top: @margin;
+ right: @margin;
+}
+
+.dock(bottom-right, @margin: @default-dock-margin)
+{
+ bottom: @margin;
+ right: @margin;
+}
+
+.dock(bottom-left, @margin: @default-dock-margin)
+{
+ bottom: @margin;
+ left: @margin;
+}
+
+.dock(@direction, @margin: @default-dock-margin)
+{
+ position: absolute;
+}
+
+// JTABLE THEME BASE STYLES ///////////////////////////////////////////////////
+
+.jtable_theme_base()
+{
+ div.jtable-main-container
+ {
+ position: relative;
+
+ div.jtable-title
+ {
+ position: relative;
+ text-align: left;
+
+ .jtable-close-button
+ {
+ .dock(right);
+ }
+
+ // Toolbar -------------------------------------------------------------
+
+ div.jtable-toolbar
+ {
+ .dock(bottom-right);
+
+ display: inline-block;
+ margin-right: 5px;
+
+ span.jtable-toolbar-item
+ {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+
+ span.jtable-toolbar-item-icon
+ {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+ }
+
+ span.jtable-toolbar-item-text
+ {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ }
+ }
+ }
+
+ .jtable-close-button+div.jtable-toolbar
+ {
+ margin-right: 30px;
+ }
+ }
+
+ table.jtable
+ {
+ width: 100%;
+
+ thead
+ {
+ th
+ {
+ vertical-align: middle;
+ text-align: left;
+
+ &.jtable-column-header
+ {
+ div.jtable-column-header-container
+ {
+ position: relative;
+
+ span.jtable-column-header-text
+ {
+ display: inline-block;
+ }
+
+ div.jtable-column-resize-handler
+ {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+ }
+ }
+ }
+
+ &.jtable-command-column-header
+ {
+ text-align: center;
+ }
+
+ &.jtable-column-header-selecting
+ {
+ text-align: center;
+ width: 1%;
+
+ input
+ {
+ cursor: pointer;
+ }
+ }
+
+ &.jtable-column-header-sortable
+ {
+ cursor: pointer;
+ }
+ }
+ }
+
+ tbody
+ {
+ tr
+ {
+ > td
+ {
+ .jtable-command-button
+ {
+ .clear-margin-padding;
+ cursor: pointer;
+ border: none;
+ display: inline;
+
+ span
+ {
+ display: none;
+ }
+ }
+
+ &.jtable-command-column
+ {
+ .centered;
+ }
+
+ &.jtable-selecting-column
+ {
+ .centered;
+
+ input
+ {
+ cursor: pointer;
+ }
+ }
+ }
+
+ &.jtable-no-data-row
+ {
+ text-align: center;
+ }
+
+ &.jtable-row-created
+ {
+ }
+
+ &.jtable-row-updated
+ {
+ }
+
+ &.jtable-row-deleting
+ {
+ }
+ }
+ }
+ }
+
+ > div.jtable-bottom-panel
+ {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+
+ div.jtable-right-area
+ {
+ .dock(right);
+ }
+
+ .jtable-page-list
+ {
+ display: inline-block;
+
+ .jtable-page-number,
+ .jtable-page-number-space,
+ .jtable-page-number-first,
+ .jtable-page-number-last,
+ .jtable-page-number-previous,
+ .jtable-page-number-next,
+ .jtable-page-number-active
+ {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+ }
+
+ .jtable-page-number-space,
+ .jtable-page-number-active,
+ .jtable-page-number-disabled
+ {
+ cursor: default;
+ }
+ }
+
+ span.jtable-page-size-change
+ {
+ margin-left: 5px;
+ }
+
+ span.jtable-goto-page
+ {
+ margin-left: 5px;
+
+ input[type=text]
+ {
+ width:22px;
+ }
+ }
+
+ span.jtable-page-info
+ {
+ vertical-align: middle;
+ }
+ }
+
+ div.jtable-column-resize-bar
+ {
+ .opacity(0.5);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+ }
+
+ div.jtable-column-selection-container
+ {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+
+ ul.jtable-column-select-list
+ {
+ .clear-list-styles;
+
+ li
+ {
+ margin: 0px;
+ padding: 2px 0px;
+
+ label
+ {
+ span
+ {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+ }
+ }
+
+ input[type="checkbox"]
+ {
+ cursor: pointer;
+ }
+ }
+ }
+ }
+ }
+
+ form.jtable-dialog-form
+ {
+ div.jtable-input-field-container
+ {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+
+ &:last-child
+ {
+ border: none;
+ }
+ }
+
+ div.jtable-input-label
+ {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+ }
+
+ div.jtable-input
+ {
+ padding: 2px;
+ }
+
+ div.jtable-date-input
+ {
+ /* No additional style */
+ }
+
+ div.jtable-text-input
+ {
+ /* No additional style */
+ }
+
+ span.jtable-option-text-clickable
+ {
+ position: relative;
+ top: -2px;
+ }
+
+ div.jtable-textarea-input textarea
+ {
+ width: 300px;
+ min-height: 60px;
+ }
+
+ div.jtable-password-input
+ {
+ }
+
+ div.jtable-dropdown-input
+ {
+ }
+
+ div.jtable-radiobuttonlist-input
+ {
+ }
+
+ div.jtable-checkbox-input span,
+ div.jtable-radio-input span
+ {
+ padding-left: 4px;
+ }
+
+ div.jtable-radio-input input,
+ div.jtable-checkbox-input input,
+ span.jtable-option-text-clickable
+ {
+ cursor: pointer;
+ }
+ }
+
+ form.jtable-create-form
+ {
+ }
+
+ form.jtable-edit-form
+ {
+ }
+
+ div.jtable-busy-panel-background
+ {
+ .opacity(0.1);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+
+ &.jtable-busy-panel-background-invisible
+ {
+ background-color: transparent;
+ }
+ }
+
+ div.jtable-busy-message
+ {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+ }
+
+ div.jtable-contextmenu-overlay
+ {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+ }
+
+ .jtable-delete-confirm-message
+ {
+ }
+
+ .jtable-row-ready-to-remove
+ {
+ }
+}
diff --git a/lib/themes/lightcolor/add.png b/lib/themes/lightcolor/add.png
new file mode 100644
index 0000000..08221ec
Binary files /dev/null and b/lib/themes/lightcolor/add.png differ
diff --git a/lib/themes/lightcolor/bg-thead.png b/lib/themes/lightcolor/bg-thead.png
new file mode 100644
index 0000000..a7b6969
Binary files /dev/null and b/lib/themes/lightcolor/bg-thead.png differ
diff --git a/lib/themes/lightcolor/blue/jtable.css b/lib/themes/lightcolor/blue/jtable.css
new file mode 100644
index 0000000..3994233
--- /dev/null
+++ b/lib/themes/lightcolor/blue/jtable.css
@@ -0,0 +1,521 @@
+/* jTable light color theme - Blue
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container {
+ font-family: Verdana, Arial, Helvetica, sans-serif;
+ font-size: 11px;
+ font-weight: 400;
+ color: #222;
+}
+div.jtable-main-container div.jtable-title {
+ -webkit-border-radius: 3px 3px 0 0;
+ -moz-border-radius: 3px 3px 0 0;
+ border-radius: 3px 3px 0 0;
+ position: relative;
+ line-height: 34px;
+ box-shadow: inset 0 1px 0 0 rgba(255, 255, 255, 0.5);
+ padding-left: 10px;
+ border: 1px solid;
+}
+div.jtable-main-container div.jtable-title div.jtable-title-text {
+ font-weight: bold;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 6px;
+ top: 6px;
+ bottom: 6px;
+ position: absolute;
+ opacity: 0.8;
+ filter: alpha(opacity=50);
+ background: url('../../lightcolor/close.png') no-repeat;
+ width: 22px;
+ height: 22px;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ line-height: 26px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('../../lightcolor/add.png');
+}
+div.jtable-main-container table.jtable {
+ border-collapse: collapse;
+ border-spacing: 0;
+ border: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable thead {
+ background: url('../../lightcolor/bg-thead.png') repeat-x scroll top left #dddddd;
+ border-top: 1px solid #fff;
+ border-bottom: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable thead th {
+ padding: 4px 3px 4px 6px;
+ border-left: 1px solid #fff;
+ border-right: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable thead th:first-child {
+ border-left: none;
+}
+div.jtable-main-container table.jtable thead thth:last-child {
+ border-right: none;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ height: 20px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header span.jtable-column-header-text {
+ margin-top: 3px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ padding: 5px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('../../lightcolor/column-sortable.png') no-repeat right;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('../../lightcolor/column-asc.png') no-repeat right;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('../../lightcolor/column-desc.png') no-repeat right;
+}
+div.jtable-main-container table.jtable tbody > tr {
+ padding: 2px;
+ background: #f8f8f8;
+ height: 30px;
+}
+div.jtable-main-container table.jtable tbody > tr > td {
+ padding: 5px;
+ border-left: 1px dotted #bebebe;
+}
+div.jtable-main-container table.jtable tbody > tr > td:first-child {
+ border-left: none;
+}
+div.jtable-main-container table.jtable tbody > tr > td .jtable-edit-command-button {
+ background: url('../../lightcolor/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container table.jtable tbody > tr > td .jtable-delete-command-button {
+ background: url('../../lightcolor/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-even {
+ background: #f0f0f0;
+}
+div.jtable-main-container table.jtable tbody > tr:hover {
+ background: #e8eaef;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-selected {
+ -webkit-text-shadow: 0 1px 0 #333333;
+ text-shadow: 0 1px 0 #333333;
+ color: #FCFCFC;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td {
+ background-color: #bbb;
+ padding: 2px 1px 2px 2px;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable {
+ border: none;
+ border-bottom: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable-title,
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable-bottom-panel {
+ -webkit-border-radius: 0px;
+ -moz-border-radius: 0px;
+ border-radius: 0px;
+ border: none;
+}
+div.jtable-main-container div.jtable-bottom-panel {
+ -webkit-border-radius: 0px 0px 3px 3px;
+ -moz-border-radius: 0px 0px 3px 3px;
+ border-radius: 0px 0px 3px 3px;
+ padding: 1px;
+ background: #fff;
+ border: 1px solid #C8C8C8;
+ border-top: none;
+ min-height: 24px;
+ line-height: 16px;
+ font-size: 0.9em;
+}
+div.jtable-main-container div.jtable-bottom-panel div.jtable-right-area {
+ padding: 2px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list {
+ margin: 2px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ -webkit-text-shadow: 0 1px 0 #ffffff;
+ text-shadow: 0 1px 0 #ffffff;
+ background-color: #ebebeb;
+ border-style: solid;
+ border-width: 1px;
+ border-color: #ffffff #b5b5b5 #b5b5b5 #ffffff;
+ padding: 2px 5px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover {
+ background-color: #ddd;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ -webkit-text-shadow: 0 1px 0 #666666;
+ text-shadow: 0 1px 0 #666666;
+ color: #FCFCFC;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled.jtable-page-number-active {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover {
+ background-color: #ebebeb;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record {
+ margin: 3px;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a {
+ font-weight: bold;
+ text-decoration: none;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a:hover {
+ text-decoration: underline;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ -webkit-border-radius: 3px;
+ -moz-border-radius: 3px;
+ border-radius: 3px;
+ -webkit-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ -moz-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+}
+form.jtable-dialog-form {
+ font-family: Verdana, Arial, Helvetica, sans-serif;
+ font-size: 11px;
+ font-weight: 400;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ font-weight: bold;
+}
+div.jtable-busy-message {
+ -webkit-text-shadow: 0 1px 0 #333333;
+ text-shadow: 0 1px 0 #333333;
+ -webkit-border-radius: 3px;
+ -moz-border-radius: 3px;
+ border-radius: 3px;
+ -webkit-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ -moz-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ color: #fff;
+ border: 1px solid;
+ padding: 3px 5px 5px 27px;
+ background: url('../../lightcolor/blue/loading.gif') no-repeat;
+ background-position: 5px;
+}
+div.jtable-main-container div.jtable-title {
+ background: #78b1ed;
+ background: -moz-linear-gradient(top, #78b1ed 0%, #417bb5 100%);
+ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #78b1ed), color-stop(100%, #417bb5));
+ background: -webkit-linear-gradient(top, #78b1ed 0%, #417bb5 100%);
+ background: -o-linear-gradient(top, #78b1ed 0%, #417bb5 100%);
+ background: -ms-linear-gradient(top, #78b1ed 0%, #417bb5 100%);
+ background: linear-gradient(to bottom, #78b1ed 0%, #417bb5 100%);
+ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#78b1ed', endColorstr='#417bb5', GradientType=0);
+ border-color: #2B5177;
+}
+div.jtable-main-container div.jtable-title div.jtable-title-text {
+ -webkit-text-shadow: 0 1px 0 #666666;
+ text-shadow: 0 1px 0 #666666;
+ color: #fff;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ color: white;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover {
+ background-color: #417bb5;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-selected,
+div.jtable-main-container table.jtable tbody > tr.jtable-row-selected:hover {
+ background-color: #5f9cdc;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-created,
+div.jtable-main-container table.jtable tbody > tr.jtable-row-updated,
+div.jtable-main-container table.jtable tbody > tr.jtable-row-deleting {
+ background-color: #5f9cdc;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active:hover {
+ background-color: #2b5177;
+ border-color: #092f55;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a {
+ color: #2B5177;
+}
+div.jtable-busy-message {
+ border-color: #2B5177;
+ background-color: #78B1ED;
+}
diff --git a/lib/themes/lightcolor/blue/jtable.less b/lib/themes/lightcolor/blue/jtable.less
new file mode 100644
index 0000000..b50726b
--- /dev/null
+++ b/lib/themes/lightcolor/blue/jtable.less
@@ -0,0 +1,90 @@
+/* jTable light color theme - Blue
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+
+@import "../jtable_lightcolor_base.less";
+
+@theme-folder: 'blue';
+
+.jtable_lightcolor_base(@theme-folder);
+
+div.jtable-main-container
+{
+ div.jtable-title
+ {
+ .vertical-gradient(#78b1ed,#417bb5);
+ border-color: #2B5177;
+
+ div.jtable-title-text
+ {
+ .text-shadow(0 1px 0 #666);
+ color: #fff;
+ }
+
+ div.jtable-toolbar
+ {
+ span.jtable-toolbar-item
+ {
+ color: white;
+
+ &.jtable-toolbar-item-hover
+ {
+ background-color: #417bb5;
+ }
+ }
+ }
+ }
+
+ table.jtable
+ {
+ tbody
+ {
+ > tr
+ {
+ @highlight-color:#5f9cdc;
+
+ &.jtable-row-selected,
+ &.jtable-row-selected:hover
+ {
+ background-color: @highlight-color;
+ }
+
+ &.jtable-row-created,
+ &.jtable-row-updated,
+ &.jtable-row-deleting
+ {
+ background-color: @highlight-color;
+ }
+ }
+ }
+ }
+
+ div.jtable-bottom-panel
+ {
+ .jtable-page-list
+ {
+ .jtable-page-number-active,.jtable-page-number-active:hover
+ {
+ @bgcolor: #2B5177;
+
+ background-color: @bgcolor;
+ border-color: @bgcolor - #222;
+ }
+ }
+
+ span.jtable-add-record
+ {
+ a
+ {
+ color: #2B5177;
+ }
+ }
+ }
+}
+
+div.jtable-busy-message
+{
+ border-color: #2B5177;
+ background-color: #78B1ED;
+}
\ No newline at end of file
diff --git a/lib/themes/lightcolor/blue/jtable.min.css b/lib/themes/lightcolor/blue/jtable.min.css
new file mode 100644
index 0000000..7b18df5
--- /dev/null
+++ b/lib/themes/lightcolor/blue/jtable.min.css
@@ -0,0 +1 @@
+div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container{font-family:Verdana,Arial,Helvetica,sans-serif;font-size:11px;font-weight:400;color:#222}div.jtable-main-container div.jtable-title{-webkit-border-radius:3px 3px 0 0;-moz-border-radius:3px 3px 0 0;border-radius:3px 3px 0 0;position:relative;line-height:34px;box-shadow:inset 0 1px 0 0 rgba(255,255,255,.5);padding-left:10px;border:1px solid}div.jtable-main-container div.jtable-title div.jtable-title-text{font-weight:bold}div.jtable-main-container div.jtable-title .jtable-close-button{right:6px;top:6px;bottom:6px;position:absolute;opacity:.8;filter:alpha(opacity=50);background:url('../../lightcolor/close.png') no-repeat;width:22px;height:22px}div.jtable-main-container div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;line-height:26px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('../../lightcolor/add.png')}div.jtable-main-container table.jtable{border-collapse:collapse;border-spacing:0;border:1px solid #c8c8c8}div.jtable-main-container table.jtable thead{background:url('../../lightcolor/bg-thead.png') repeat-x scroll top left #ddd;border-top:1px solid #fff;border-bottom:1px solid #c8c8c8}div.jtable-main-container table.jtable thead th{padding:4px 3px 4px 6px;border-left:1px solid #fff;border-right:1px solid #c8c8c8}div.jtable-main-container table.jtable thead th:first-child{border-left:none}div.jtable-main-container table.jtable thead thth:last-child{border-right:none}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{height:20px}div.jtable-main-container table.jtable thead th.jtable-column-header span.jtable-column-header-text{margin-top:3px}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{padding:5px}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('../../lightcolor/column-sortable.png') no-repeat right}div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('../../lightcolor/column-asc.png') no-repeat right}div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('../../lightcolor/column-desc.png') no-repeat right}div.jtable-main-container table.jtable tbody>tr{padding:2px;background:#f8f8f8;height:30px}div.jtable-main-container table.jtable tbody>tr>td{padding:5px;border-left:1px dotted #bebebe}div.jtable-main-container table.jtable tbody>tr>td:first-child{border-left:none}div.jtable-main-container table.jtable tbody>tr>td .jtable-edit-command-button{background:url('../../lightcolor/edit.png') no-repeat;width:16px;height:16px}div.jtable-main-container table.jtable tbody>tr>td .jtable-delete-command-button{background:url('../../lightcolor/delete.png') no-repeat;width:16px;height:16px}div.jtable-main-container table.jtable tbody>tr.jtable-row-even{background:#f0f0f0}div.jtable-main-container table.jtable tbody>tr:hover{background:#e8eaef}div.jtable-main-container table.jtable tbody>tr.jtable-row-selected{-webkit-text-shadow:0 1px 0 #333;text-shadow:0 1px 0 #333;color:#fcfcfc}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td{background-color:#bbb;padding:2px 1px 2px 2px}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable{border:none;border-bottom:1px solid #c8c8c8}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable-title,div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable-bottom-panel{-webkit-border-radius:0;-moz-border-radius:0;border-radius:0;border:none}div.jtable-main-container div.jtable-bottom-panel{-webkit-border-radius:0 0 3px 3px;-moz-border-radius:0 0 3px 3px;border-radius:0 0 3px 3px;padding:1px;background:#fff;border:1px solid #c8c8c8;border-top:none;min-height:24px;line-height:16px;font-size:.9em}div.jtable-main-container div.jtable-bottom-panel div.jtable-right-area{padding:2px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list{margin:2px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{-webkit-text-shadow:0 1px 0 #fff;text-shadow:0 1px 0 #fff;background-color:#ebebeb;border-style:solid;border-width:1px;border-color:#fff #b5b5b5 #b5b5b5 #fff;padding:2px 5px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover{background-color:#ddd}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{-webkit-text-shadow:0 1px 0 #666;text-shadow:0 1px 0 #666;color:#fcfcfc}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{opacity:.5;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled.jtable-page-number-active{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover{background-color:#ebebeb}div.jtable-main-container div.jtable-bottom-panel .jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record{margin:3px}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a{font-weight:bold;text-decoration:none}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a:hover{text-decoration:underline}div.jtable-main-container div.jtable-column-selection-container{-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-box-shadow:2px 2px 4px rgba(50,51,50,.75);-moz-box-shadow:2px 2px 4px rgba(50,51,50,.75);box-shadow:2px 2px 4px rgba(50,51,50,.75)}form.jtable-dialog-form{font-family:Verdana,Arial,Helvetica,sans-serif;font-size:11px;font-weight:400}form.jtable-dialog-form div.jtable-input-label{font-weight:bold}div.jtable-busy-message{-webkit-text-shadow:0 1px 0 #333;text-shadow:0 1px 0 #333;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-box-shadow:2px 2px 4px rgba(50,51,50,.75);-moz-box-shadow:2px 2px 4px rgba(50,51,50,.75);box-shadow:2px 2px 4px rgba(50,51,50,.75);color:#fff;border:1px solid;padding:3px 5px 5px 27px;background:url('../../lightcolor/blue/loading.gif') no-repeat;background-position:5px}div.jtable-main-container div.jtable-title{background:#78b1ed;background:-moz-linear-gradient(top,#78b1ed 0%,#417bb5 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#78b1ed),color-stop(100%,#417bb5));background:-webkit-linear-gradient(top,#78b1ed 0%,#417bb5 100%);background:-o-linear-gradient(top,#78b1ed 0%,#417bb5 100%);background:-ms-linear-gradient(top,#78b1ed 0%,#417bb5 100%);background:linear-gradient(to bottom,#78b1ed 0%,#417bb5 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#78b1ed',endColorstr='#417bb5',GradientType=0);border-color:#2b5177}div.jtable-main-container div.jtable-title div.jtable-title-text{-webkit-text-shadow:0 1px 0 #666;text-shadow:0 1px 0 #666;color:#fff}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{color:#fff}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover{background-color:#417bb5}div.jtable-main-container table.jtable tbody>tr.jtable-row-selected,div.jtable-main-container table.jtable tbody>tr.jtable-row-selected:hover{background-color:#5f9cdc}div.jtable-main-container table.jtable tbody>tr.jtable-row-created,div.jtable-main-container table.jtable tbody>tr.jtable-row-updated,div.jtable-main-container table.jtable tbody>tr.jtable-row-deleting{background-color:#5f9cdc}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active:hover{background-color:#2b5177;border-color:#092f55}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a{color:#2b5177}div.jtable-busy-message{border-color:#2b5177;background-color:#78b1ed}
\ No newline at end of file
diff --git a/lib/themes/lightcolor/blue/loading.gif b/lib/themes/lightcolor/blue/loading.gif
new file mode 100644
index 0000000..e7c9c35
Binary files /dev/null and b/lib/themes/lightcolor/blue/loading.gif differ
diff --git a/lib/themes/lightcolor/close.png b/lib/themes/lightcolor/close.png
new file mode 100644
index 0000000..dde8804
Binary files /dev/null and b/lib/themes/lightcolor/close.png differ
diff --git a/lib/themes/lightcolor/column-asc.png b/lib/themes/lightcolor/column-asc.png
new file mode 100644
index 0000000..bc512de
Binary files /dev/null and b/lib/themes/lightcolor/column-asc.png differ
diff --git a/lib/themes/lightcolor/column-desc.png b/lib/themes/lightcolor/column-desc.png
new file mode 100644
index 0000000..d991088
Binary files /dev/null and b/lib/themes/lightcolor/column-desc.png differ
diff --git a/lib/themes/lightcolor/column-sortable.png b/lib/themes/lightcolor/column-sortable.png
new file mode 100644
index 0000000..135cf46
Binary files /dev/null and b/lib/themes/lightcolor/column-sortable.png differ
diff --git a/lib/themes/lightcolor/delete.png b/lib/themes/lightcolor/delete.png
new file mode 100644
index 0000000..55e388b
Binary files /dev/null and b/lib/themes/lightcolor/delete.png differ
diff --git a/lib/themes/lightcolor/edit.png b/lib/themes/lightcolor/edit.png
new file mode 100644
index 0000000..cd77c30
Binary files /dev/null and b/lib/themes/lightcolor/edit.png differ
diff --git a/lib/themes/lightcolor/gray/jtable.css b/lib/themes/lightcolor/gray/jtable.css
new file mode 100644
index 0000000..4380c00
--- /dev/null
+++ b/lib/themes/lightcolor/gray/jtable.css
@@ -0,0 +1,521 @@
+/* jTable light color theme - Gray
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container {
+ font-family: Verdana, Arial, Helvetica, sans-serif;
+ font-size: 11px;
+ font-weight: 400;
+ color: #222;
+}
+div.jtable-main-container div.jtable-title {
+ -webkit-border-radius: 3px 3px 0 0;
+ -moz-border-radius: 3px 3px 0 0;
+ border-radius: 3px 3px 0 0;
+ position: relative;
+ line-height: 34px;
+ box-shadow: inset 0 1px 0 0 rgba(255, 255, 255, 0.5);
+ padding-left: 10px;
+ border: 1px solid;
+}
+div.jtable-main-container div.jtable-title div.jtable-title-text {
+ font-weight: bold;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 6px;
+ top: 6px;
+ bottom: 6px;
+ position: absolute;
+ opacity: 0.8;
+ filter: alpha(opacity=50);
+ background: url('../../lightcolor/close.png') no-repeat;
+ width: 22px;
+ height: 22px;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ line-height: 26px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('../../lightcolor/add.png');
+}
+div.jtable-main-container table.jtable {
+ border-collapse: collapse;
+ border-spacing: 0;
+ border: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable thead {
+ background: url('../../lightcolor/bg-thead.png') repeat-x scroll top left #dddddd;
+ border-top: 1px solid #fff;
+ border-bottom: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable thead th {
+ padding: 4px 3px 4px 6px;
+ border-left: 1px solid #fff;
+ border-right: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable thead th:first-child {
+ border-left: none;
+}
+div.jtable-main-container table.jtable thead thth:last-child {
+ border-right: none;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ height: 20px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header span.jtable-column-header-text {
+ margin-top: 3px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ padding: 5px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('../../lightcolor/column-sortable.png') no-repeat right;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('../../lightcolor/column-asc.png') no-repeat right;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('../../lightcolor/column-desc.png') no-repeat right;
+}
+div.jtable-main-container table.jtable tbody > tr {
+ padding: 2px;
+ background: #f8f8f8;
+ height: 30px;
+}
+div.jtable-main-container table.jtable tbody > tr > td {
+ padding: 5px;
+ border-left: 1px dotted #bebebe;
+}
+div.jtable-main-container table.jtable tbody > tr > td:first-child {
+ border-left: none;
+}
+div.jtable-main-container table.jtable tbody > tr > td .jtable-edit-command-button {
+ background: url('../../lightcolor/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container table.jtable tbody > tr > td .jtable-delete-command-button {
+ background: url('../../lightcolor/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-even {
+ background: #f0f0f0;
+}
+div.jtable-main-container table.jtable tbody > tr:hover {
+ background: #e8eaef;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-selected {
+ -webkit-text-shadow: 0 1px 0 #333333;
+ text-shadow: 0 1px 0 #333333;
+ color: #FCFCFC;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td {
+ background-color: #bbb;
+ padding: 2px 1px 2px 2px;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable {
+ border: none;
+ border-bottom: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable-title,
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable-bottom-panel {
+ -webkit-border-radius: 0px;
+ -moz-border-radius: 0px;
+ border-radius: 0px;
+ border: none;
+}
+div.jtable-main-container div.jtable-bottom-panel {
+ -webkit-border-radius: 0px 0px 3px 3px;
+ -moz-border-radius: 0px 0px 3px 3px;
+ border-radius: 0px 0px 3px 3px;
+ padding: 1px;
+ background: #fff;
+ border: 1px solid #C8C8C8;
+ border-top: none;
+ min-height: 24px;
+ line-height: 16px;
+ font-size: 0.9em;
+}
+div.jtable-main-container div.jtable-bottom-panel div.jtable-right-area {
+ padding: 2px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list {
+ margin: 2px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ -webkit-text-shadow: 0 1px 0 #ffffff;
+ text-shadow: 0 1px 0 #ffffff;
+ background-color: #ebebeb;
+ border-style: solid;
+ border-width: 1px;
+ border-color: #ffffff #b5b5b5 #b5b5b5 #ffffff;
+ padding: 2px 5px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover {
+ background-color: #ddd;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ -webkit-text-shadow: 0 1px 0 #666666;
+ text-shadow: 0 1px 0 #666666;
+ color: #FCFCFC;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled.jtable-page-number-active {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover {
+ background-color: #ebebeb;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record {
+ margin: 3px;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a {
+ font-weight: bold;
+ text-decoration: none;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a:hover {
+ text-decoration: underline;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ -webkit-border-radius: 3px;
+ -moz-border-radius: 3px;
+ border-radius: 3px;
+ -webkit-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ -moz-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+}
+form.jtable-dialog-form {
+ font-family: Verdana, Arial, Helvetica, sans-serif;
+ font-size: 11px;
+ font-weight: 400;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ font-weight: bold;
+}
+div.jtable-busy-message {
+ -webkit-text-shadow: 0 1px 0 #333333;
+ text-shadow: 0 1px 0 #333333;
+ -webkit-border-radius: 3px;
+ -moz-border-radius: 3px;
+ border-radius: 3px;
+ -webkit-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ -moz-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ color: #fff;
+ border: 1px solid;
+ padding: 3px 5px 5px 27px;
+ background: url('../../lightcolor/gray/loading.gif') no-repeat;
+ background-position: 5px;
+}
+div.jtable-main-container div.jtable-title {
+ background: #e8e8e8;
+ background: -moz-linear-gradient(top, #e8e8e8 0%, #bababa 100%);
+ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #e8e8e8), color-stop(100%, #bababa));
+ background: -webkit-linear-gradient(top, #e8e8e8 0%, #bababa 100%);
+ background: -o-linear-gradient(top, #e8e8e8 0%, #bababa 100%);
+ background: -ms-linear-gradient(top, #e8e8e8 0%, #bababa 100%);
+ background: linear-gradient(to bottom, #e8e8e8 0%, #bababa 100%);
+ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#e8e8e8', endColorstr='#bababa', GradientType=0);
+ border-color: #949494;
+}
+div.jtable-main-container div.jtable-title div.jtable-title-text {
+ -webkit-text-shadow: 0 1px 0 #ffffff;
+ text-shadow: 0 1px 0 #ffffff;
+ color: #000;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ color: black;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover {
+ background-color: #a8a8a8;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-selected,
+div.jtable-main-container table.jtable tbody > tr.jtable-row-selected:hover {
+ background-color: #8e8e8e;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-created,
+div.jtable-main-container table.jtable tbody > tr.jtable-row-updated,
+div.jtable-main-container table.jtable tbody > tr.jtable-row-deleting {
+ background-color: #8e8e8e;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active:hover {
+ background-color: #8e8e8e;
+ border-color: #6c6c6c;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a {
+ color: #5f5f5f;
+}
+div.jtable-busy-message {
+ border-color: #5f5f5f;
+ background-color: #8e8e8e;
+}
diff --git a/lib/themes/lightcolor/gray/jtable.less b/lib/themes/lightcolor/gray/jtable.less
new file mode 100644
index 0000000..a4a2e29
--- /dev/null
+++ b/lib/themes/lightcolor/gray/jtable.less
@@ -0,0 +1,90 @@
+/* jTable light color theme - Gray
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+
+@import "../jtable_lightcolor_base.less";
+
+@theme-folder: 'gray';
+
+.jtable_lightcolor_base(@theme-folder);
+
+div.jtable-main-container
+{
+ div.jtable-title
+ {
+ .vertical-gradient(#e8e8e8,#bababa);
+ border-color: #949494;
+
+ div.jtable-title-text
+ {
+ .text-shadow(0 1px 0 #fff);
+ color: #000;
+ }
+
+ div.jtable-toolbar
+ {
+ span.jtable-toolbar-item
+ {
+ color: black;
+
+ &.jtable-toolbar-item-hover
+ {
+ background-color: #a8a8a8;
+ }
+ }
+ }
+ }
+
+ table.jtable
+ {
+ tbody
+ {
+ > tr
+ {
+ @highlight-color:#8e8e8e;
+
+ &.jtable-row-selected,
+ &.jtable-row-selected:hover
+ {
+ background-color: @highlight-color;
+ }
+
+ &.jtable-row-created,
+ &.jtable-row-updated,
+ &.jtable-row-deleting
+ {
+ background-color: @highlight-color;
+ }
+ }
+ }
+ }
+
+ div.jtable-bottom-panel
+ {
+ .jtable-page-list
+ {
+ .jtable-page-number-active,.jtable-page-number-active:hover
+ {
+ @bgcolor: #8e8e8e;
+
+ background-color: @bgcolor;
+ border-color: @bgcolor - #222;
+ }
+ }
+
+ span.jtable-add-record
+ {
+ a
+ {
+ color: #5f5f5f;
+ }
+ }
+ }
+}
+
+div.jtable-busy-message
+{
+ border-color: #5f5f5f;
+ background-color: #8e8e8e;
+}
\ No newline at end of file
diff --git a/lib/themes/lightcolor/gray/jtable.min.css b/lib/themes/lightcolor/gray/jtable.min.css
new file mode 100644
index 0000000..555e45c
--- /dev/null
+++ b/lib/themes/lightcolor/gray/jtable.min.css
@@ -0,0 +1 @@
+div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container{font-family:Verdana,Arial,Helvetica,sans-serif;font-size:11px;font-weight:400;color:#222}div.jtable-main-container div.jtable-title{-webkit-border-radius:3px 3px 0 0;-moz-border-radius:3px 3px 0 0;border-radius:3px 3px 0 0;position:relative;line-height:34px;box-shadow:inset 0 1px 0 0 rgba(255,255,255,.5);padding-left:10px;border:1px solid}div.jtable-main-container div.jtable-title div.jtable-title-text{font-weight:bold}div.jtable-main-container div.jtable-title .jtable-close-button{right:6px;top:6px;bottom:6px;position:absolute;opacity:.8;filter:alpha(opacity=50);background:url('../../lightcolor/close.png') no-repeat;width:22px;height:22px}div.jtable-main-container div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;line-height:26px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('../../lightcolor/add.png')}div.jtable-main-container table.jtable{border-collapse:collapse;border-spacing:0;border:1px solid #c8c8c8}div.jtable-main-container table.jtable thead{background:url('../../lightcolor/bg-thead.png') repeat-x scroll top left #ddd;border-top:1px solid #fff;border-bottom:1px solid #c8c8c8}div.jtable-main-container table.jtable thead th{padding:4px 3px 4px 6px;border-left:1px solid #fff;border-right:1px solid #c8c8c8}div.jtable-main-container table.jtable thead th:first-child{border-left:none}div.jtable-main-container table.jtable thead thth:last-child{border-right:none}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{height:20px}div.jtable-main-container table.jtable thead th.jtable-column-header span.jtable-column-header-text{margin-top:3px}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{padding:5px}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('../../lightcolor/column-sortable.png') no-repeat right}div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('../../lightcolor/column-asc.png') no-repeat right}div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('../../lightcolor/column-desc.png') no-repeat right}div.jtable-main-container table.jtable tbody>tr{padding:2px;background:#f8f8f8;height:30px}div.jtable-main-container table.jtable tbody>tr>td{padding:5px;border-left:1px dotted #bebebe}div.jtable-main-container table.jtable tbody>tr>td:first-child{border-left:none}div.jtable-main-container table.jtable tbody>tr>td .jtable-edit-command-button{background:url('../../lightcolor/edit.png') no-repeat;width:16px;height:16px}div.jtable-main-container table.jtable tbody>tr>td .jtable-delete-command-button{background:url('../../lightcolor/delete.png') no-repeat;width:16px;height:16px}div.jtable-main-container table.jtable tbody>tr.jtable-row-even{background:#f0f0f0}div.jtable-main-container table.jtable tbody>tr:hover{background:#e8eaef}div.jtable-main-container table.jtable tbody>tr.jtable-row-selected{-webkit-text-shadow:0 1px 0 #333;text-shadow:0 1px 0 #333;color:#fcfcfc}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td{background-color:#bbb;padding:2px 1px 2px 2px}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable{border:none;border-bottom:1px solid #c8c8c8}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable-title,div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable-bottom-panel{-webkit-border-radius:0;-moz-border-radius:0;border-radius:0;border:none}div.jtable-main-container div.jtable-bottom-panel{-webkit-border-radius:0 0 3px 3px;-moz-border-radius:0 0 3px 3px;border-radius:0 0 3px 3px;padding:1px;background:#fff;border:1px solid #c8c8c8;border-top:none;min-height:24px;line-height:16px;font-size:.9em}div.jtable-main-container div.jtable-bottom-panel div.jtable-right-area{padding:2px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list{margin:2px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{-webkit-text-shadow:0 1px 0 #fff;text-shadow:0 1px 0 #fff;background-color:#ebebeb;border-style:solid;border-width:1px;border-color:#fff #b5b5b5 #b5b5b5 #fff;padding:2px 5px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover{background-color:#ddd}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{-webkit-text-shadow:0 1px 0 #666;text-shadow:0 1px 0 #666;color:#fcfcfc}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{opacity:.5;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled.jtable-page-number-active{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover{background-color:#ebebeb}div.jtable-main-container div.jtable-bottom-panel .jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record{margin:3px}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a{font-weight:bold;text-decoration:none}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a:hover{text-decoration:underline}div.jtable-main-container div.jtable-column-selection-container{-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-box-shadow:2px 2px 4px rgba(50,51,50,.75);-moz-box-shadow:2px 2px 4px rgba(50,51,50,.75);box-shadow:2px 2px 4px rgba(50,51,50,.75)}form.jtable-dialog-form{font-family:Verdana,Arial,Helvetica,sans-serif;font-size:11px;font-weight:400}form.jtable-dialog-form div.jtable-input-label{font-weight:bold}div.jtable-busy-message{-webkit-text-shadow:0 1px 0 #333;text-shadow:0 1px 0 #333;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-box-shadow:2px 2px 4px rgba(50,51,50,.75);-moz-box-shadow:2px 2px 4px rgba(50,51,50,.75);box-shadow:2px 2px 4px rgba(50,51,50,.75);color:#fff;border:1px solid;padding:3px 5px 5px 27px;background:url('../../lightcolor/gray/loading.gif') no-repeat;background-position:5px}div.jtable-main-container div.jtable-title{background:#e8e8e8;background:-moz-linear-gradient(top,#e8e8e8 0%,#bababa 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#e8e8e8),color-stop(100%,#bababa));background:-webkit-linear-gradient(top,#e8e8e8 0%,#bababa 100%);background:-o-linear-gradient(top,#e8e8e8 0%,#bababa 100%);background:-ms-linear-gradient(top,#e8e8e8 0%,#bababa 100%);background:linear-gradient(to bottom,#e8e8e8 0%,#bababa 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#e8e8e8',endColorstr='#bababa',GradientType=0);border-color:#949494}div.jtable-main-container div.jtable-title div.jtable-title-text{-webkit-text-shadow:0 1px 0 #fff;text-shadow:0 1px 0 #fff;color:#000}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{color:#000}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover{background-color:#a8a8a8}div.jtable-main-container table.jtable tbody>tr.jtable-row-selected,div.jtable-main-container table.jtable tbody>tr.jtable-row-selected:hover{background-color:#8e8e8e}div.jtable-main-container table.jtable tbody>tr.jtable-row-created,div.jtable-main-container table.jtable tbody>tr.jtable-row-updated,div.jtable-main-container table.jtable tbody>tr.jtable-row-deleting{background-color:#8e8e8e}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active:hover{background-color:#8e8e8e;border-color:#6c6c6c}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a{color:#5f5f5f}div.jtable-busy-message{border-color:#5f5f5f;background-color:#8e8e8e}
\ No newline at end of file
diff --git a/lib/themes/lightcolor/gray/loading.gif b/lib/themes/lightcolor/gray/loading.gif
new file mode 100644
index 0000000..02cdd00
Binary files /dev/null and b/lib/themes/lightcolor/gray/loading.gif differ
diff --git a/lib/themes/lightcolor/green/jtable.css b/lib/themes/lightcolor/green/jtable.css
new file mode 100644
index 0000000..63c480c
--- /dev/null
+++ b/lib/themes/lightcolor/green/jtable.css
@@ -0,0 +1,521 @@
+/* jTable light color theme - Green
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container {
+ font-family: Verdana, Arial, Helvetica, sans-serif;
+ font-size: 11px;
+ font-weight: 400;
+ color: #222;
+}
+div.jtable-main-container div.jtable-title {
+ -webkit-border-radius: 3px 3px 0 0;
+ -moz-border-radius: 3px 3px 0 0;
+ border-radius: 3px 3px 0 0;
+ position: relative;
+ line-height: 34px;
+ box-shadow: inset 0 1px 0 0 rgba(255, 255, 255, 0.5);
+ padding-left: 10px;
+ border: 1px solid;
+}
+div.jtable-main-container div.jtable-title div.jtable-title-text {
+ font-weight: bold;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 6px;
+ top: 6px;
+ bottom: 6px;
+ position: absolute;
+ opacity: 0.8;
+ filter: alpha(opacity=50);
+ background: url('../../lightcolor/close.png') no-repeat;
+ width: 22px;
+ height: 22px;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ line-height: 26px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('../../lightcolor/add.png');
+}
+div.jtable-main-container table.jtable {
+ border-collapse: collapse;
+ border-spacing: 0;
+ border: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable thead {
+ background: url('../../lightcolor/bg-thead.png') repeat-x scroll top left #dddddd;
+ border-top: 1px solid #fff;
+ border-bottom: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable thead th {
+ padding: 4px 3px 4px 6px;
+ border-left: 1px solid #fff;
+ border-right: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable thead th:first-child {
+ border-left: none;
+}
+div.jtable-main-container table.jtable thead thth:last-child {
+ border-right: none;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ height: 20px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header span.jtable-column-header-text {
+ margin-top: 3px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ padding: 5px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('../../lightcolor/column-sortable.png') no-repeat right;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('../../lightcolor/column-asc.png') no-repeat right;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('../../lightcolor/column-desc.png') no-repeat right;
+}
+div.jtable-main-container table.jtable tbody > tr {
+ padding: 2px;
+ background: #f8f8f8;
+ height: 30px;
+}
+div.jtable-main-container table.jtable tbody > tr > td {
+ padding: 5px;
+ border-left: 1px dotted #bebebe;
+}
+div.jtable-main-container table.jtable tbody > tr > td:first-child {
+ border-left: none;
+}
+div.jtable-main-container table.jtable tbody > tr > td .jtable-edit-command-button {
+ background: url('../../lightcolor/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container table.jtable tbody > tr > td .jtable-delete-command-button {
+ background: url('../../lightcolor/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-even {
+ background: #f0f0f0;
+}
+div.jtable-main-container table.jtable tbody > tr:hover {
+ background: #e8eaef;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-selected {
+ -webkit-text-shadow: 0 1px 0 #333333;
+ text-shadow: 0 1px 0 #333333;
+ color: #FCFCFC;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td {
+ background-color: #bbb;
+ padding: 2px 1px 2px 2px;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable {
+ border: none;
+ border-bottom: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable-title,
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable-bottom-panel {
+ -webkit-border-radius: 0px;
+ -moz-border-radius: 0px;
+ border-radius: 0px;
+ border: none;
+}
+div.jtable-main-container div.jtable-bottom-panel {
+ -webkit-border-radius: 0px 0px 3px 3px;
+ -moz-border-radius: 0px 0px 3px 3px;
+ border-radius: 0px 0px 3px 3px;
+ padding: 1px;
+ background: #fff;
+ border: 1px solid #C8C8C8;
+ border-top: none;
+ min-height: 24px;
+ line-height: 16px;
+ font-size: 0.9em;
+}
+div.jtable-main-container div.jtable-bottom-panel div.jtable-right-area {
+ padding: 2px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list {
+ margin: 2px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ -webkit-text-shadow: 0 1px 0 #ffffff;
+ text-shadow: 0 1px 0 #ffffff;
+ background-color: #ebebeb;
+ border-style: solid;
+ border-width: 1px;
+ border-color: #ffffff #b5b5b5 #b5b5b5 #ffffff;
+ padding: 2px 5px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover {
+ background-color: #ddd;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ -webkit-text-shadow: 0 1px 0 #666666;
+ text-shadow: 0 1px 0 #666666;
+ color: #FCFCFC;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled.jtable-page-number-active {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover {
+ background-color: #ebebeb;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record {
+ margin: 3px;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a {
+ font-weight: bold;
+ text-decoration: none;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a:hover {
+ text-decoration: underline;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ -webkit-border-radius: 3px;
+ -moz-border-radius: 3px;
+ border-radius: 3px;
+ -webkit-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ -moz-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+}
+form.jtable-dialog-form {
+ font-family: Verdana, Arial, Helvetica, sans-serif;
+ font-size: 11px;
+ font-weight: 400;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ font-weight: bold;
+}
+div.jtable-busy-message {
+ -webkit-text-shadow: 0 1px 0 #333333;
+ text-shadow: 0 1px 0 #333333;
+ -webkit-border-radius: 3px;
+ -moz-border-radius: 3px;
+ border-radius: 3px;
+ -webkit-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ -moz-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ color: #fff;
+ border: 1px solid;
+ padding: 3px 5px 5px 27px;
+ background: url('../../lightcolor/green/loading.gif') no-repeat;
+ background-position: 5px;
+}
+div.jtable-main-container div.jtable-title {
+ background: #72eb65;
+ background: -moz-linear-gradient(top, #72eb65 0%, #1e9d0d 100%);
+ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #72eb65), color-stop(100%, #1e9d0d));
+ background: -webkit-linear-gradient(top, #72eb65 0%, #1e9d0d 100%);
+ background: -o-linear-gradient(top, #72eb65 0%, #1e9d0d 100%);
+ background: -ms-linear-gradient(top, #72eb65 0%, #1e9d0d 100%);
+ background: linear-gradient(to bottom, #72eb65 0%, #1e9d0d 100%);
+ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#72eb65', endColorstr='#1e9d0d', GradientType=0);
+ border-color: #167509;
+}
+div.jtable-main-container div.jtable-title div.jtable-title-text {
+ -webkit-text-shadow: 0 1px 0 #666666;
+ text-shadow: 0 1px 0 #666666;
+ color: #fff;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ color: white;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover {
+ background-color: #208b10;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-selected,
+div.jtable-main-container table.jtable tbody > tr.jtable-row-selected:hover {
+ background-color: #33b326;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-created,
+div.jtable-main-container table.jtable tbody > tr.jtable-row-updated,
+div.jtable-main-container table.jtable tbody > tr.jtable-row-deleting {
+ background-color: #33b326;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active:hover {
+ background-color: #42d033;
+ border-color: #20ae11;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a {
+ color: #167509;
+}
+div.jtable-busy-message {
+ border-color: #167509;
+ background-color: #42d033;
+}
diff --git a/lib/themes/lightcolor/green/jtable.less b/lib/themes/lightcolor/green/jtable.less
new file mode 100644
index 0000000..b511331
--- /dev/null
+++ b/lib/themes/lightcolor/green/jtable.less
@@ -0,0 +1,90 @@
+/* jTable light color theme - Green
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+
+@import "../jtable_lightcolor_base.less";
+
+@theme-folder: 'green';
+
+.jtable_lightcolor_base(@theme-folder);
+
+div.jtable-main-container
+{
+ div.jtable-title
+ {
+ .vertical-gradient(#72eb65,#1e9d0d);
+ border-color: #167509;
+
+ div.jtable-title-text
+ {
+ .text-shadow(0 1px 0 #666);
+ color: #fff;
+ }
+
+ div.jtable-toolbar
+ {
+ span.jtable-toolbar-item
+ {
+ color: white;
+
+ &.jtable-toolbar-item-hover
+ {
+ background-color: #208b10;
+ }
+ }
+ }
+ }
+
+ table.jtable
+ {
+ tbody
+ {
+ > tr
+ {
+ @highlight-color:#33b326;
+
+ &.jtable-row-selected,
+ &.jtable-row-selected:hover
+ {
+ background-color: @highlight-color;
+ }
+
+ &.jtable-row-created,
+ &.jtable-row-updated,
+ &.jtable-row-deleting
+ {
+ background-color: @highlight-color;
+ }
+ }
+ }
+ }
+
+ div.jtable-bottom-panel
+ {
+ .jtable-page-list
+ {
+ .jtable-page-number-active,.jtable-page-number-active:hover
+ {
+ @bgcolor: #42d033;
+
+ background-color: @bgcolor;
+ border-color: @bgcolor - #222;
+ }
+ }
+
+ span.jtable-add-record
+ {
+ a
+ {
+ color: #167509;
+ }
+ }
+ }
+}
+
+div.jtable-busy-message
+{
+ border-color: #167509;
+ background-color: #42d033;
+}
\ No newline at end of file
diff --git a/lib/themes/lightcolor/green/jtable.min.css b/lib/themes/lightcolor/green/jtable.min.css
new file mode 100644
index 0000000..6b4c902
--- /dev/null
+++ b/lib/themes/lightcolor/green/jtable.min.css
@@ -0,0 +1 @@
+div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container{font-family:Verdana,Arial,Helvetica,sans-serif;font-size:11px;font-weight:400;color:#222}div.jtable-main-container div.jtable-title{-webkit-border-radius:3px 3px 0 0;-moz-border-radius:3px 3px 0 0;border-radius:3px 3px 0 0;position:relative;line-height:34px;box-shadow:inset 0 1px 0 0 rgba(255,255,255,.5);padding-left:10px;border:1px solid}div.jtable-main-container div.jtable-title div.jtable-title-text{font-weight:bold}div.jtable-main-container div.jtable-title .jtable-close-button{right:6px;top:6px;bottom:6px;position:absolute;opacity:.8;filter:alpha(opacity=50);background:url('../../lightcolor/close.png') no-repeat;width:22px;height:22px}div.jtable-main-container div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;line-height:26px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('../../lightcolor/add.png')}div.jtable-main-container table.jtable{border-collapse:collapse;border-spacing:0;border:1px solid #c8c8c8}div.jtable-main-container table.jtable thead{background:url('../../lightcolor/bg-thead.png') repeat-x scroll top left #ddd;border-top:1px solid #fff;border-bottom:1px solid #c8c8c8}div.jtable-main-container table.jtable thead th{padding:4px 3px 4px 6px;border-left:1px solid #fff;border-right:1px solid #c8c8c8}div.jtable-main-container table.jtable thead th:first-child{border-left:none}div.jtable-main-container table.jtable thead thth:last-child{border-right:none}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{height:20px}div.jtable-main-container table.jtable thead th.jtable-column-header span.jtable-column-header-text{margin-top:3px}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{padding:5px}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('../../lightcolor/column-sortable.png') no-repeat right}div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('../../lightcolor/column-asc.png') no-repeat right}div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('../../lightcolor/column-desc.png') no-repeat right}div.jtable-main-container table.jtable tbody>tr{padding:2px;background:#f8f8f8;height:30px}div.jtable-main-container table.jtable tbody>tr>td{padding:5px;border-left:1px dotted #bebebe}div.jtable-main-container table.jtable tbody>tr>td:first-child{border-left:none}div.jtable-main-container table.jtable tbody>tr>td .jtable-edit-command-button{background:url('../../lightcolor/edit.png') no-repeat;width:16px;height:16px}div.jtable-main-container table.jtable tbody>tr>td .jtable-delete-command-button{background:url('../../lightcolor/delete.png') no-repeat;width:16px;height:16px}div.jtable-main-container table.jtable tbody>tr.jtable-row-even{background:#f0f0f0}div.jtable-main-container table.jtable tbody>tr:hover{background:#e8eaef}div.jtable-main-container table.jtable tbody>tr.jtable-row-selected{-webkit-text-shadow:0 1px 0 #333;text-shadow:0 1px 0 #333;color:#fcfcfc}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td{background-color:#bbb;padding:2px 1px 2px 2px}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable{border:none;border-bottom:1px solid #c8c8c8}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable-title,div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable-bottom-panel{-webkit-border-radius:0;-moz-border-radius:0;border-radius:0;border:none}div.jtable-main-container div.jtable-bottom-panel{-webkit-border-radius:0 0 3px 3px;-moz-border-radius:0 0 3px 3px;border-radius:0 0 3px 3px;padding:1px;background:#fff;border:1px solid #c8c8c8;border-top:none;min-height:24px;line-height:16px;font-size:.9em}div.jtable-main-container div.jtable-bottom-panel div.jtable-right-area{padding:2px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list{margin:2px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{-webkit-text-shadow:0 1px 0 #fff;text-shadow:0 1px 0 #fff;background-color:#ebebeb;border-style:solid;border-width:1px;border-color:#fff #b5b5b5 #b5b5b5 #fff;padding:2px 5px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover{background-color:#ddd}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{-webkit-text-shadow:0 1px 0 #666;text-shadow:0 1px 0 #666;color:#fcfcfc}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{opacity:.5;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled.jtable-page-number-active{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover{background-color:#ebebeb}div.jtable-main-container div.jtable-bottom-panel .jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record{margin:3px}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a{font-weight:bold;text-decoration:none}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a:hover{text-decoration:underline}div.jtable-main-container div.jtable-column-selection-container{-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-box-shadow:2px 2px 4px rgba(50,51,50,.75);-moz-box-shadow:2px 2px 4px rgba(50,51,50,.75);box-shadow:2px 2px 4px rgba(50,51,50,.75)}form.jtable-dialog-form{font-family:Verdana,Arial,Helvetica,sans-serif;font-size:11px;font-weight:400}form.jtable-dialog-form div.jtable-input-label{font-weight:bold}div.jtable-busy-message{-webkit-text-shadow:0 1px 0 #333;text-shadow:0 1px 0 #333;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-box-shadow:2px 2px 4px rgba(50,51,50,.75);-moz-box-shadow:2px 2px 4px rgba(50,51,50,.75);box-shadow:2px 2px 4px rgba(50,51,50,.75);color:#fff;border:1px solid;padding:3px 5px 5px 27px;background:url('../../lightcolor/green/loading.gif') no-repeat;background-position:5px}div.jtable-main-container div.jtable-title{background:#72eb65;background:-moz-linear-gradient(top,#72eb65 0%,#1e9d0d 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#72eb65),color-stop(100%,#1e9d0d));background:-webkit-linear-gradient(top,#72eb65 0%,#1e9d0d 100%);background:-o-linear-gradient(top,#72eb65 0%,#1e9d0d 100%);background:-ms-linear-gradient(top,#72eb65 0%,#1e9d0d 100%);background:linear-gradient(to bottom,#72eb65 0%,#1e9d0d 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#72eb65',endColorstr='#1e9d0d',GradientType=0);border-color:#167509}div.jtable-main-container div.jtable-title div.jtable-title-text{-webkit-text-shadow:0 1px 0 #666;text-shadow:0 1px 0 #666;color:#fff}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{color:#fff}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover{background-color:#208b10}div.jtable-main-container table.jtable tbody>tr.jtable-row-selected,div.jtable-main-container table.jtable tbody>tr.jtable-row-selected:hover{background-color:#33b326}div.jtable-main-container table.jtable tbody>tr.jtable-row-created,div.jtable-main-container table.jtable tbody>tr.jtable-row-updated,div.jtable-main-container table.jtable tbody>tr.jtable-row-deleting{background-color:#33b326}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active:hover{background-color:#42d033;border-color:#20ae11}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a{color:#167509}div.jtable-busy-message{border-color:#167509;background-color:#42d033}
\ No newline at end of file
diff --git a/lib/themes/lightcolor/green/loading.gif b/lib/themes/lightcolor/green/loading.gif
new file mode 100644
index 0000000..d32f54f
Binary files /dev/null and b/lib/themes/lightcolor/green/loading.gif differ
diff --git a/lib/themes/lightcolor/jtable_lightcolor_base.less b/lib/themes/lightcolor/jtable_lightcolor_base.less
new file mode 100644
index 0000000..49e7e19
--- /dev/null
+++ b/lib/themes/lightcolor/jtable_lightcolor_base.less
@@ -0,0 +1,329 @@
+@import "../jtable_theme_base.less";
+
+.jtable_lightcolor_base( @theme-folder )
+{
+ @defaultFontFamily: Verdana, Arial, Helvetica, sans-serif;
+ @defaultFontSize: 11px;
+
+ .default-font(@size: @defaultFontSize)
+ {
+ font-family: @defaultFontFamily;
+ font-size: @defaultFontSize;
+ font-weight: 400;
+ }
+
+ .jtable_theme_base;
+
+ div.jtable-main-container
+ {
+ .default-font;
+ color: #222;
+
+ div.jtable-title
+ {
+ .border-radius(3px 3px 0 0);
+ position: relative;
+ line-height: 34px;
+ box-shadow: inset 0 1px 0 0 rgba(255,255,255,0.5);
+ padding-left: 10px;
+ border: 1px solid;
+
+ div.jtable-title-text
+ {
+ font-weight: bold;
+ }
+
+ .jtable-close-button
+ {
+ .dock(right, 6px);
+ .opacity(0.8);
+ background: url('lightcolor/close.png') no-repeat;
+ width: 22px;
+ height: 22px;
+
+ &:hover
+ {
+ .opacity(1);
+ }
+ }
+
+ // Toolbar -------------------------------------------------------------
+
+ div.jtable-toolbar
+ {
+ .dock(bottom-right);
+ line-height:26px;
+
+ span.jtable-toolbar-item
+ {
+ &.jtable-toolbar-item-add-record
+ {
+ span.jtable-toolbar-item-icon
+ {
+ background-image: url('lightcolor/add.png');
+ }
+ }
+ }
+ }
+ }
+
+ table.jtable
+ {
+ border-collapse: collapse;
+ border-spacing: 0;
+ border: 1px solid #C8C8C8;
+
+ thead
+ {
+ background: url('lightcolor/bg-thead.png') repeat-x scroll top left #dddddd;
+ border-top: 1px solid #fff;
+ border-bottom: 1px solid #C8C8C8;
+
+ th
+ {
+ padding: 4px 3px 4px 6px;
+ border-left: 1px solid #fff;
+ border-right: 1px solid #C8C8C8;
+
+ &:first-child
+ {
+ border-left: none;
+ }
+
+ &th:last-child
+ {
+ border-right: none;
+ }
+
+ &.jtable-column-header
+ {
+ div.jtable-column-header-container
+ {
+ height: 20px;
+
+ div.jtable-column-resize-handler
+ {
+ }
+ }
+
+ span.jtable-column-header-text
+ {
+ margin-top: 3px;
+ }
+ }
+
+ &.jtable-column-header-selecting
+ {
+ padding: 5px;
+ }
+
+ &.jtable-column-header-sortable div.jtable-column-header-container
+ {
+ background: url('lightcolor/column-sortable.png') no-repeat right;
+ }
+
+ &.jtable-column-header-sorted-asc div.jtable-column-header-container
+ {
+ background: url('lightcolor/column-asc.png') no-repeat right;
+ }
+
+ &.jtable-column-header-sorted-desc div.jtable-column-header-container
+ {
+ background: url('lightcolor/column-desc.png') no-repeat right;
+ }
+ }
+ }
+
+ tbody
+ {
+ > tr
+ {
+ padding: 2px;
+ background: #f8f8f8;
+ height: 30px;
+
+ > td
+ {
+ padding: 5px;
+ border-left: 1px dotted #bebebe;
+
+ &:first-child
+ {
+ border-left: none;
+ }
+
+ .jtable-edit-command-button
+ {
+ background: url('lightcolor/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ }
+
+ .jtable-delete-command-button
+ {
+ background: url('lightcolor/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ }
+ }
+
+ &.jtable-row-even
+ {
+ background: #f0f0f0;
+ }
+
+ &:hover
+ {
+ background: #e8eaef;
+ }
+
+ &.jtable-row-selected
+ {
+ .text-shadow(0 1px 0 #333);
+ color: #FCFCFC;
+ }
+
+ &.jtable-child-row
+ {
+ > td
+ {
+ background-color: #bbb;
+ padding: 2px 1px 2px 2px;
+
+ .jtable
+ {
+ border: none;
+ border-bottom: 1px solid #C8C8C8;
+ }
+
+ .jtable-title,
+ .jtable-bottom-panel
+ {
+ .border-radius(0px);
+ border: none;
+ }
+ }
+ }
+ }
+ }
+ }
+
+ div.jtable-bottom-panel
+ {
+ .border-radius(0px 0px 3px 3px);
+ padding: 1px;
+ background: #fff;
+ border: 1px solid #C8C8C8;
+ border-top: none;
+ min-height: 24px;
+ line-height: 16px;
+ font-size: 0.9em;
+
+ div.jtable-right-area
+ {
+ padding: 2px;
+ }
+
+ .jtable-page-list
+ {
+ margin: 2px;
+
+ .jtable-page-number,
+ .jtable-page-number-space,
+ .jtable-page-number-first,
+ .jtable-page-number-last,
+ .jtable-page-number-previous,
+ .jtable-page-number-next,
+ .jtable-page-number-active
+ {
+ .text-shadow(0 1px 0 white);
+ background-color: #ebebeb;
+ border-style: solid;
+ border-width: 1px;
+ border-color: #ffffff #b5b5b5 #b5b5b5 #ffffff;
+ padding: 2px 5px;
+ }
+
+ .jtable-page-number:hover,
+ .jtable-page-number-first:hover,
+ .jtable-page-number-last:hover,
+ .jtable-page-number-previous:hover,
+ .jtable-page-number-next:hover
+ {
+ background-color: #ddd;
+ }
+
+ .jtable-page-number-active
+ {
+ .text-shadow(0 1px 0 #666);
+ color: #FCFCFC;
+ }
+
+ .jtable-page-number-disabled
+ {
+ .opacity(0.5);
+
+ &.jtable-page-number-active
+ {
+ .opacity(1);
+ }
+
+ &:hover
+ {
+ background-color: #ebebeb;
+ }
+ }
+ }
+
+ .jtable-page-info
+ {
+ display: inline-block;
+ padding: 4px;
+ }
+
+ span.jtable-add-record
+ {
+ margin: 3px;
+
+ a
+ {
+ font-weight: bold;
+ text-decoration: none;
+
+ &:hover
+ {
+ text-decoration: underline;
+ }
+ }
+ }
+ }
+
+ div.jtable-column-selection-container
+ {
+ .border-radius(3px);
+ .box-shadow(2px 2px 4px rgba(50, 51, 50, 0.75));
+ }
+ }
+
+ form.jtable-dialog-form
+ {
+ .default-font(@defaultFontSize - 1px);
+
+ div.jtable-input-label
+ {
+ font-weight: bold;
+ }
+ }
+
+ div.jtable-busy-message
+ {
+ .text-shadow(0 1px 0 #333);
+ .border-radius(3px);
+ .box-shadow(2px 2px 4px rgba(50, 51, 50, 0.75));
+ color: #fff;
+ border: 1px solid;
+ padding: 3px 5px 5px 27px;
+ background: url('lightcolor/@{theme-folder}/loading.gif') no-repeat;
+ background-position: 5px;
+ }
+}
diff --git a/lib/themes/lightcolor/orange/jtable.css b/lib/themes/lightcolor/orange/jtable.css
new file mode 100644
index 0000000..e1bee46
--- /dev/null
+++ b/lib/themes/lightcolor/orange/jtable.css
@@ -0,0 +1,521 @@
+/* jTable light color theme - Orange
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container {
+ font-family: Verdana, Arial, Helvetica, sans-serif;
+ font-size: 11px;
+ font-weight: 400;
+ color: #222;
+}
+div.jtable-main-container div.jtable-title {
+ -webkit-border-radius: 3px 3px 0 0;
+ -moz-border-radius: 3px 3px 0 0;
+ border-radius: 3px 3px 0 0;
+ position: relative;
+ line-height: 34px;
+ box-shadow: inset 0 1px 0 0 rgba(255, 255, 255, 0.5);
+ padding-left: 10px;
+ border: 1px solid;
+}
+div.jtable-main-container div.jtable-title div.jtable-title-text {
+ font-weight: bold;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 6px;
+ top: 6px;
+ bottom: 6px;
+ position: absolute;
+ opacity: 0.8;
+ filter: alpha(opacity=50);
+ background: url('../../lightcolor/close.png') no-repeat;
+ width: 22px;
+ height: 22px;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ line-height: 26px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('../../lightcolor/add.png');
+}
+div.jtable-main-container table.jtable {
+ border-collapse: collapse;
+ border-spacing: 0;
+ border: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable thead {
+ background: url('../../lightcolor/bg-thead.png') repeat-x scroll top left #dddddd;
+ border-top: 1px solid #fff;
+ border-bottom: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable thead th {
+ padding: 4px 3px 4px 6px;
+ border-left: 1px solid #fff;
+ border-right: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable thead th:first-child {
+ border-left: none;
+}
+div.jtable-main-container table.jtable thead thth:last-child {
+ border-right: none;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ height: 20px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header span.jtable-column-header-text {
+ margin-top: 3px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ padding: 5px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('../../lightcolor/column-sortable.png') no-repeat right;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('../../lightcolor/column-asc.png') no-repeat right;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('../../lightcolor/column-desc.png') no-repeat right;
+}
+div.jtable-main-container table.jtable tbody > tr {
+ padding: 2px;
+ background: #f8f8f8;
+ height: 30px;
+}
+div.jtable-main-container table.jtable tbody > tr > td {
+ padding: 5px;
+ border-left: 1px dotted #bebebe;
+}
+div.jtable-main-container table.jtable tbody > tr > td:first-child {
+ border-left: none;
+}
+div.jtable-main-container table.jtable tbody > tr > td .jtable-edit-command-button {
+ background: url('../../lightcolor/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container table.jtable tbody > tr > td .jtable-delete-command-button {
+ background: url('../../lightcolor/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-even {
+ background: #f0f0f0;
+}
+div.jtable-main-container table.jtable tbody > tr:hover {
+ background: #e8eaef;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-selected {
+ -webkit-text-shadow: 0 1px 0 #333333;
+ text-shadow: 0 1px 0 #333333;
+ color: #FCFCFC;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td {
+ background-color: #bbb;
+ padding: 2px 1px 2px 2px;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable {
+ border: none;
+ border-bottom: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable-title,
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable-bottom-panel {
+ -webkit-border-radius: 0px;
+ -moz-border-radius: 0px;
+ border-radius: 0px;
+ border: none;
+}
+div.jtable-main-container div.jtable-bottom-panel {
+ -webkit-border-radius: 0px 0px 3px 3px;
+ -moz-border-radius: 0px 0px 3px 3px;
+ border-radius: 0px 0px 3px 3px;
+ padding: 1px;
+ background: #fff;
+ border: 1px solid #C8C8C8;
+ border-top: none;
+ min-height: 24px;
+ line-height: 16px;
+ font-size: 0.9em;
+}
+div.jtable-main-container div.jtable-bottom-panel div.jtable-right-area {
+ padding: 2px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list {
+ margin: 2px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ -webkit-text-shadow: 0 1px 0 #ffffff;
+ text-shadow: 0 1px 0 #ffffff;
+ background-color: #ebebeb;
+ border-style: solid;
+ border-width: 1px;
+ border-color: #ffffff #b5b5b5 #b5b5b5 #ffffff;
+ padding: 2px 5px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover {
+ background-color: #ddd;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ -webkit-text-shadow: 0 1px 0 #666666;
+ text-shadow: 0 1px 0 #666666;
+ color: #FCFCFC;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled.jtable-page-number-active {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover {
+ background-color: #ebebeb;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record {
+ margin: 3px;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a {
+ font-weight: bold;
+ text-decoration: none;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a:hover {
+ text-decoration: underline;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ -webkit-border-radius: 3px;
+ -moz-border-radius: 3px;
+ border-radius: 3px;
+ -webkit-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ -moz-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+}
+form.jtable-dialog-form {
+ font-family: Verdana, Arial, Helvetica, sans-serif;
+ font-size: 11px;
+ font-weight: 400;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ font-weight: bold;
+}
+div.jtable-busy-message {
+ -webkit-text-shadow: 0 1px 0 #333333;
+ text-shadow: 0 1px 0 #333333;
+ -webkit-border-radius: 3px;
+ -moz-border-radius: 3px;
+ border-radius: 3px;
+ -webkit-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ -moz-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ color: #fff;
+ border: 1px solid;
+ padding: 3px 5px 5px 27px;
+ background: url('../../lightcolor/orange/loading.gif') no-repeat;
+ background-position: 5px;
+}
+div.jtable-main-container div.jtable-title {
+ background: #ffa366;
+ background: -moz-linear-gradient(top, #ffa366 0%, #da5700 100%);
+ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffa366), color-stop(100%, #da5700));
+ background: -webkit-linear-gradient(top, #ffa366 0%, #da5700 100%);
+ background: -o-linear-gradient(top, #ffa366 0%, #da5700 100%);
+ background: -ms-linear-gradient(top, #ffa366 0%, #da5700 100%);
+ background: linear-gradient(to bottom, #ffa366 0%, #da5700 100%);
+ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffa366', endColorstr='#da5700', GradientType=0);
+ border-color: #804620;
+}
+div.jtable-main-container div.jtable-title div.jtable-title-text {
+ -webkit-text-shadow: 0 1px 0 #666666;
+ text-shadow: 0 1px 0 #666666;
+ color: #fff;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ color: white;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover {
+ background-color: #c45206;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-selected,
+div.jtable-main-container table.jtable tbody > tr.jtable-row-selected:hover {
+ background-color: #f36301;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-created,
+div.jtable-main-container table.jtable tbody > tr.jtable-row-updated,
+div.jtable-main-container table.jtable tbody > tr.jtable-row-deleting {
+ background-color: #f36301;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active:hover {
+ background-color: #f36301;
+ border-color: #d14100;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a {
+ color: #cc5200;
+}
+div.jtable-busy-message {
+ border-color: #a14100;
+ background-color: #f36301;
+}
diff --git a/lib/themes/lightcolor/orange/jtable.less b/lib/themes/lightcolor/orange/jtable.less
new file mode 100644
index 0000000..13bd0dc
--- /dev/null
+++ b/lib/themes/lightcolor/orange/jtable.less
@@ -0,0 +1,90 @@
+/* jTable light color theme - Orange
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+
+@import "../jtable_lightcolor_base.less";
+
+@theme-folder: 'orange';
+
+.jtable_lightcolor_base(@theme-folder);
+
+div.jtable-main-container
+{
+ div.jtable-title
+ {
+ .vertical-gradient(#ffa366,#da5700);
+ border-color: #804620;
+
+ div.jtable-title-text
+ {
+ .text-shadow(0 1px 0 #666);
+ color: #fff;
+ }
+
+ div.jtable-toolbar
+ {
+ span.jtable-toolbar-item
+ {
+ color: white;
+
+ &.jtable-toolbar-item-hover
+ {
+ background-color: #c45206;
+ }
+ }
+ }
+ }
+
+ table.jtable
+ {
+ tbody
+ {
+ > tr
+ {
+ @highlight-color:#F36301;
+
+ &.jtable-row-selected,
+ &.jtable-row-selected:hover
+ {
+ background-color: @highlight-color;
+ }
+
+ &.jtable-row-created,
+ &.jtable-row-updated,
+ &.jtable-row-deleting
+ {
+ background-color: @highlight-color;
+ }
+ }
+ }
+ }
+
+ div.jtable-bottom-panel
+ {
+ .jtable-page-list
+ {
+ .jtable-page-number-active,.jtable-page-number-active:hover
+ {
+ @bgcolor: #f36301;
+
+ background-color: @bgcolor;
+ border-color: @bgcolor - #222;
+ }
+ }
+
+ span.jtable-add-record
+ {
+ a
+ {
+ color: #cc5200;
+ }
+ }
+ }
+}
+
+div.jtable-busy-message
+{
+ border-color: #a14100;
+ background-color: #f36301;
+}
\ No newline at end of file
diff --git a/lib/themes/lightcolor/orange/jtable.min.css b/lib/themes/lightcolor/orange/jtable.min.css
new file mode 100644
index 0000000..e7b4e5c
--- /dev/null
+++ b/lib/themes/lightcolor/orange/jtable.min.css
@@ -0,0 +1 @@
+div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container{font-family:Verdana,Arial,Helvetica,sans-serif;font-size:11px;font-weight:400;color:#222}div.jtable-main-container div.jtable-title{-webkit-border-radius:3px 3px 0 0;-moz-border-radius:3px 3px 0 0;border-radius:3px 3px 0 0;position:relative;line-height:34px;box-shadow:inset 0 1px 0 0 rgba(255,255,255,.5);padding-left:10px;border:1px solid}div.jtable-main-container div.jtable-title div.jtable-title-text{font-weight:bold}div.jtable-main-container div.jtable-title .jtable-close-button{right:6px;top:6px;bottom:6px;position:absolute;opacity:.8;filter:alpha(opacity=50);background:url('../../lightcolor/close.png') no-repeat;width:22px;height:22px}div.jtable-main-container div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;line-height:26px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('../../lightcolor/add.png')}div.jtable-main-container table.jtable{border-collapse:collapse;border-spacing:0;border:1px solid #c8c8c8}div.jtable-main-container table.jtable thead{background:url('../../lightcolor/bg-thead.png') repeat-x scroll top left #ddd;border-top:1px solid #fff;border-bottom:1px solid #c8c8c8}div.jtable-main-container table.jtable thead th{padding:4px 3px 4px 6px;border-left:1px solid #fff;border-right:1px solid #c8c8c8}div.jtable-main-container table.jtable thead th:first-child{border-left:none}div.jtable-main-container table.jtable thead thth:last-child{border-right:none}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{height:20px}div.jtable-main-container table.jtable thead th.jtable-column-header span.jtable-column-header-text{margin-top:3px}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{padding:5px}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('../../lightcolor/column-sortable.png') no-repeat right}div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('../../lightcolor/column-asc.png') no-repeat right}div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('../../lightcolor/column-desc.png') no-repeat right}div.jtable-main-container table.jtable tbody>tr{padding:2px;background:#f8f8f8;height:30px}div.jtable-main-container table.jtable tbody>tr>td{padding:5px;border-left:1px dotted #bebebe}div.jtable-main-container table.jtable tbody>tr>td:first-child{border-left:none}div.jtable-main-container table.jtable tbody>tr>td .jtable-edit-command-button{background:url('../../lightcolor/edit.png') no-repeat;width:16px;height:16px}div.jtable-main-container table.jtable tbody>tr>td .jtable-delete-command-button{background:url('../../lightcolor/delete.png') no-repeat;width:16px;height:16px}div.jtable-main-container table.jtable tbody>tr.jtable-row-even{background:#f0f0f0}div.jtable-main-container table.jtable tbody>tr:hover{background:#e8eaef}div.jtable-main-container table.jtable tbody>tr.jtable-row-selected{-webkit-text-shadow:0 1px 0 #333;text-shadow:0 1px 0 #333;color:#fcfcfc}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td{background-color:#bbb;padding:2px 1px 2px 2px}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable{border:none;border-bottom:1px solid #c8c8c8}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable-title,div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable-bottom-panel{-webkit-border-radius:0;-moz-border-radius:0;border-radius:0;border:none}div.jtable-main-container div.jtable-bottom-panel{-webkit-border-radius:0 0 3px 3px;-moz-border-radius:0 0 3px 3px;border-radius:0 0 3px 3px;padding:1px;background:#fff;border:1px solid #c8c8c8;border-top:none;min-height:24px;line-height:16px;font-size:.9em}div.jtable-main-container div.jtable-bottom-panel div.jtable-right-area{padding:2px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list{margin:2px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{-webkit-text-shadow:0 1px 0 #fff;text-shadow:0 1px 0 #fff;background-color:#ebebeb;border-style:solid;border-width:1px;border-color:#fff #b5b5b5 #b5b5b5 #fff;padding:2px 5px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover{background-color:#ddd}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{-webkit-text-shadow:0 1px 0 #666;text-shadow:0 1px 0 #666;color:#fcfcfc}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{opacity:.5;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled.jtable-page-number-active{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover{background-color:#ebebeb}div.jtable-main-container div.jtable-bottom-panel .jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record{margin:3px}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a{font-weight:bold;text-decoration:none}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a:hover{text-decoration:underline}div.jtable-main-container div.jtable-column-selection-container{-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-box-shadow:2px 2px 4px rgba(50,51,50,.75);-moz-box-shadow:2px 2px 4px rgba(50,51,50,.75);box-shadow:2px 2px 4px rgba(50,51,50,.75)}form.jtable-dialog-form{font-family:Verdana,Arial,Helvetica,sans-serif;font-size:11px;font-weight:400}form.jtable-dialog-form div.jtable-input-label{font-weight:bold}div.jtable-busy-message{-webkit-text-shadow:0 1px 0 #333;text-shadow:0 1px 0 #333;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-box-shadow:2px 2px 4px rgba(50,51,50,.75);-moz-box-shadow:2px 2px 4px rgba(50,51,50,.75);box-shadow:2px 2px 4px rgba(50,51,50,.75);color:#fff;border:1px solid;padding:3px 5px 5px 27px;background:url('../../lightcolor/orange/loading.gif') no-repeat;background-position:5px}div.jtable-main-container div.jtable-title{background:#ffa366;background:-moz-linear-gradient(top,#ffa366 0%,#da5700 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ffa366),color-stop(100%,#da5700));background:-webkit-linear-gradient(top,#ffa366 0%,#da5700 100%);background:-o-linear-gradient(top,#ffa366 0%,#da5700 100%);background:-ms-linear-gradient(top,#ffa366 0%,#da5700 100%);background:linear-gradient(to bottom,#ffa366 0%,#da5700 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffa366',endColorstr='#da5700',GradientType=0);border-color:#804620}div.jtable-main-container div.jtable-title div.jtable-title-text{-webkit-text-shadow:0 1px 0 #666;text-shadow:0 1px 0 #666;color:#fff}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{color:#fff}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover{background-color:#c45206}div.jtable-main-container table.jtable tbody>tr.jtable-row-selected,div.jtable-main-container table.jtable tbody>tr.jtable-row-selected:hover{background-color:#f36301}div.jtable-main-container table.jtable tbody>tr.jtable-row-created,div.jtable-main-container table.jtable tbody>tr.jtable-row-updated,div.jtable-main-container table.jtable tbody>tr.jtable-row-deleting{background-color:#f36301}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active:hover{background-color:#f36301;border-color:#d14100}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a{color:#cc5200}div.jtable-busy-message{border-color:#a14100;background-color:#f36301}
\ No newline at end of file
diff --git a/lib/themes/lightcolor/orange/loading.gif b/lib/themes/lightcolor/orange/loading.gif
new file mode 100644
index 0000000..65aaae3
Binary files /dev/null and b/lib/themes/lightcolor/orange/loading.gif differ
diff --git a/lib/themes/lightcolor/red/jtable.css b/lib/themes/lightcolor/red/jtable.css
new file mode 100644
index 0000000..7985356
--- /dev/null
+++ b/lib/themes/lightcolor/red/jtable.css
@@ -0,0 +1,521 @@
+/* jTable light color theme - Red
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container {
+ font-family: Verdana, Arial, Helvetica, sans-serif;
+ font-size: 11px;
+ font-weight: 400;
+ color: #222;
+}
+div.jtable-main-container div.jtable-title {
+ -webkit-border-radius: 3px 3px 0 0;
+ -moz-border-radius: 3px 3px 0 0;
+ border-radius: 3px 3px 0 0;
+ position: relative;
+ line-height: 34px;
+ box-shadow: inset 0 1px 0 0 rgba(255, 255, 255, 0.5);
+ padding-left: 10px;
+ border: 1px solid;
+}
+div.jtable-main-container div.jtable-title div.jtable-title-text {
+ font-weight: bold;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 6px;
+ top: 6px;
+ bottom: 6px;
+ position: absolute;
+ opacity: 0.8;
+ filter: alpha(opacity=50);
+ background: url('../../lightcolor/close.png') no-repeat;
+ width: 22px;
+ height: 22px;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ line-height: 26px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('../../lightcolor/add.png');
+}
+div.jtable-main-container table.jtable {
+ border-collapse: collapse;
+ border-spacing: 0;
+ border: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable thead {
+ background: url('../../lightcolor/bg-thead.png') repeat-x scroll top left #dddddd;
+ border-top: 1px solid #fff;
+ border-bottom: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable thead th {
+ padding: 4px 3px 4px 6px;
+ border-left: 1px solid #fff;
+ border-right: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable thead th:first-child {
+ border-left: none;
+}
+div.jtable-main-container table.jtable thead thth:last-child {
+ border-right: none;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ height: 20px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header span.jtable-column-header-text {
+ margin-top: 3px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ padding: 5px;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('../../lightcolor/column-sortable.png') no-repeat right;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('../../lightcolor/column-asc.png') no-repeat right;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('../../lightcolor/column-desc.png') no-repeat right;
+}
+div.jtable-main-container table.jtable tbody > tr {
+ padding: 2px;
+ background: #f8f8f8;
+ height: 30px;
+}
+div.jtable-main-container table.jtable tbody > tr > td {
+ padding: 5px;
+ border-left: 1px dotted #bebebe;
+}
+div.jtable-main-container table.jtable tbody > tr > td:first-child {
+ border-left: none;
+}
+div.jtable-main-container table.jtable tbody > tr > td .jtable-edit-command-button {
+ background: url('../../lightcolor/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container table.jtable tbody > tr > td .jtable-delete-command-button {
+ background: url('../../lightcolor/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-even {
+ background: #f0f0f0;
+}
+div.jtable-main-container table.jtable tbody > tr:hover {
+ background: #e8eaef;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-selected {
+ -webkit-text-shadow: 0 1px 0 #333333;
+ text-shadow: 0 1px 0 #333333;
+ color: #FCFCFC;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td {
+ background-color: #bbb;
+ padding: 2px 1px 2px 2px;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable {
+ border: none;
+ border-bottom: 1px solid #C8C8C8;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable-title,
+div.jtable-main-container table.jtable tbody > tr.jtable-child-row > td .jtable-bottom-panel {
+ -webkit-border-radius: 0px;
+ -moz-border-radius: 0px;
+ border-radius: 0px;
+ border: none;
+}
+div.jtable-main-container div.jtable-bottom-panel {
+ -webkit-border-radius: 0px 0px 3px 3px;
+ -moz-border-radius: 0px 0px 3px 3px;
+ border-radius: 0px 0px 3px 3px;
+ padding: 1px;
+ background: #fff;
+ border: 1px solid #C8C8C8;
+ border-top: none;
+ min-height: 24px;
+ line-height: 16px;
+ font-size: 0.9em;
+}
+div.jtable-main-container div.jtable-bottom-panel div.jtable-right-area {
+ padding: 2px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list {
+ margin: 2px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ -webkit-text-shadow: 0 1px 0 #ffffff;
+ text-shadow: 0 1px 0 #ffffff;
+ background-color: #ebebeb;
+ border-style: solid;
+ border-width: 1px;
+ border-color: #ffffff #b5b5b5 #b5b5b5 #ffffff;
+ padding: 2px 5px;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover {
+ background-color: #ddd;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ -webkit-text-shadow: 0 1px 0 #666666;
+ text-shadow: 0 1px 0 #666666;
+ color: #FCFCFC;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled.jtable-page-number-active {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover {
+ background-color: #ebebeb;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record {
+ margin: 3px;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a {
+ font-weight: bold;
+ text-decoration: none;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a:hover {
+ text-decoration: underline;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ -webkit-border-radius: 3px;
+ -moz-border-radius: 3px;
+ border-radius: 3px;
+ -webkit-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ -moz-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+}
+form.jtable-dialog-form {
+ font-family: Verdana, Arial, Helvetica, sans-serif;
+ font-size: 11px;
+ font-weight: 400;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ font-weight: bold;
+}
+div.jtable-busy-message {
+ -webkit-text-shadow: 0 1px 0 #333333;
+ text-shadow: 0 1px 0 #333333;
+ -webkit-border-radius: 3px;
+ -moz-border-radius: 3px;
+ border-radius: 3px;
+ -webkit-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ -moz-box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ box-shadow: 2px 2px 4px rgba(50, 51, 50, 0.75);
+ color: #fff;
+ border: 1px solid;
+ padding: 3px 5px 5px 27px;
+ background: url('../../lightcolor/red/loading.gif') no-repeat;
+ background-position: 5px;
+}
+div.jtable-main-container div.jtable-title {
+ background: #eb6565;
+ background: -moz-linear-gradient(top, #eb6565 0%, #9d0d0d 100%);
+ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #eb6565), color-stop(100%, #9d0d0d));
+ background: -webkit-linear-gradient(top, #eb6565 0%, #9d0d0d 100%);
+ background: -o-linear-gradient(top, #eb6565 0%, #9d0d0d 100%);
+ background: -ms-linear-gradient(top, #eb6565 0%, #9d0d0d 100%);
+ background: linear-gradient(to bottom, #eb6565 0%, #9d0d0d 100%);
+ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#eb6565', endColorstr='#9d0d0d', GradientType=0);
+ border-color: #772b2b;
+}
+div.jtable-main-container div.jtable-title div.jtable-title-text {
+ -webkit-text-shadow: 0 1px 0 #666666;
+ text-shadow: 0 1px 0 #666666;
+ color: #fff;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ color: white;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover {
+ background-color: #9a1414;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-selected,
+div.jtable-main-container table.jtable tbody > tr.jtable-row-selected:hover {
+ background-color: #ea2a2a;
+}
+div.jtable-main-container table.jtable tbody > tr.jtable-row-created,
+div.jtable-main-container table.jtable tbody > tr.jtable-row-updated,
+div.jtable-main-container table.jtable tbody > tr.jtable-row-deleting {
+ background-color: #ea2a2a;
+}
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active:hover {
+ background-color: #b11515;
+ border-color: #8f0000;
+}
+div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a {
+ color: #772b2b;
+}
+div.jtable-busy-message {
+ border-color: #772b2b;
+ background-color: #ea2a2a;
+}
diff --git a/lib/themes/lightcolor/red/jtable.less b/lib/themes/lightcolor/red/jtable.less
new file mode 100644
index 0000000..ac84f63
--- /dev/null
+++ b/lib/themes/lightcolor/red/jtable.less
@@ -0,0 +1,90 @@
+/* jTable light color theme - Red
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+
+@import "../jtable_lightcolor_base.less";
+
+@theme-folder: 'red';
+
+.jtable_lightcolor_base(@theme-folder);
+
+div.jtable-main-container
+{
+ div.jtable-title
+ {
+ .vertical-gradient(#eb6565,#9d0d0d);
+ border-color: #772b2b;
+
+ div.jtable-title-text
+ {
+ .text-shadow(0 1px 0 #666);
+ color: #fff;
+ }
+
+ div.jtable-toolbar
+ {
+ span.jtable-toolbar-item
+ {
+ color: white;
+
+ &.jtable-toolbar-item-hover
+ {
+ background-color: #9a1414;
+ }
+ }
+ }
+ }
+
+ table.jtable
+ {
+ tbody
+ {
+ > tr
+ {
+ @highlight-color:#ea2a2a;
+
+ &.jtable-row-selected,
+ &.jtable-row-selected:hover
+ {
+ background-color: @highlight-color;
+ }
+
+ &.jtable-row-created,
+ &.jtable-row-updated,
+ &.jtable-row-deleting
+ {
+ background-color: @highlight-color;
+ }
+ }
+ }
+ }
+
+ div.jtable-bottom-panel
+ {
+ .jtable-page-list
+ {
+ .jtable-page-number-active,.jtable-page-number-active:hover
+ {
+ @bgcolor: #b11515;
+
+ background-color: @bgcolor;
+ border-color: @bgcolor - #222;
+ }
+ }
+
+ span.jtable-add-record
+ {
+ a
+ {
+ color: #772b2b;
+ }
+ }
+ }
+}
+
+div.jtable-busy-message
+{
+ border-color: #772b2b;
+ background-color: #ea2a2a;
+}
\ No newline at end of file
diff --git a/lib/themes/lightcolor/red/jtable.min.css b/lib/themes/lightcolor/red/jtable.min.css
new file mode 100644
index 0000000..fa5a548
--- /dev/null
+++ b/lib/themes/lightcolor/red/jtable.min.css
@@ -0,0 +1 @@
+div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container{font-family:Verdana,Arial,Helvetica,sans-serif;font-size:11px;font-weight:400;color:#222}div.jtable-main-container div.jtable-title{-webkit-border-radius:3px 3px 0 0;-moz-border-radius:3px 3px 0 0;border-radius:3px 3px 0 0;position:relative;line-height:34px;box-shadow:inset 0 1px 0 0 rgba(255,255,255,.5);padding-left:10px;border:1px solid}div.jtable-main-container div.jtable-title div.jtable-title-text{font-weight:bold}div.jtable-main-container div.jtable-title .jtable-close-button{right:6px;top:6px;bottom:6px;position:absolute;opacity:.8;filter:alpha(opacity=50);background:url('../../lightcolor/close.png') no-repeat;width:22px;height:22px}div.jtable-main-container div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;line-height:26px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('../../lightcolor/add.png')}div.jtable-main-container table.jtable{border-collapse:collapse;border-spacing:0;border:1px solid #c8c8c8}div.jtable-main-container table.jtable thead{background:url('../../lightcolor/bg-thead.png') repeat-x scroll top left #ddd;border-top:1px solid #fff;border-bottom:1px solid #c8c8c8}div.jtable-main-container table.jtable thead th{padding:4px 3px 4px 6px;border-left:1px solid #fff;border-right:1px solid #c8c8c8}div.jtable-main-container table.jtable thead th:first-child{border-left:none}div.jtable-main-container table.jtable thead thth:last-child{border-right:none}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{height:20px}div.jtable-main-container table.jtable thead th.jtable-column-header span.jtable-column-header-text{margin-top:3px}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{padding:5px}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('../../lightcolor/column-sortable.png') no-repeat right}div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('../../lightcolor/column-asc.png') no-repeat right}div.jtable-main-container table.jtable thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('../../lightcolor/column-desc.png') no-repeat right}div.jtable-main-container table.jtable tbody>tr{padding:2px;background:#f8f8f8;height:30px}div.jtable-main-container table.jtable tbody>tr>td{padding:5px;border-left:1px dotted #bebebe}div.jtable-main-container table.jtable tbody>tr>td:first-child{border-left:none}div.jtable-main-container table.jtable tbody>tr>td .jtable-edit-command-button{background:url('../../lightcolor/edit.png') no-repeat;width:16px;height:16px}div.jtable-main-container table.jtable tbody>tr>td .jtable-delete-command-button{background:url('../../lightcolor/delete.png') no-repeat;width:16px;height:16px}div.jtable-main-container table.jtable tbody>tr.jtable-row-even{background:#f0f0f0}div.jtable-main-container table.jtable tbody>tr:hover{background:#e8eaef}div.jtable-main-container table.jtable tbody>tr.jtable-row-selected{-webkit-text-shadow:0 1px 0 #333;text-shadow:0 1px 0 #333;color:#fcfcfc}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td{background-color:#bbb;padding:2px 1px 2px 2px}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable{border:none;border-bottom:1px solid #c8c8c8}div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable-title,div.jtable-main-container table.jtable tbody>tr.jtable-child-row>td .jtable-bottom-panel{-webkit-border-radius:0;-moz-border-radius:0;border-radius:0;border:none}div.jtable-main-container div.jtable-bottom-panel{-webkit-border-radius:0 0 3px 3px;-moz-border-radius:0 0 3px 3px;border-radius:0 0 3px 3px;padding:1px;background:#fff;border:1px solid #c8c8c8;border-top:none;min-height:24px;line-height:16px;font-size:.9em}div.jtable-main-container div.jtable-bottom-panel div.jtable-right-area{padding:2px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list{margin:2px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{-webkit-text-shadow:0 1px 0 #fff;text-shadow:0 1px 0 #fff;background-color:#ebebeb;border-style:solid;border-width:1px;border-color:#fff #b5b5b5 #b5b5b5 #fff;padding:2px 5px}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover{background-color:#ddd}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{-webkit-text-shadow:0 1px 0 #666;text-shadow:0 1px 0 #666;color:#fcfcfc}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{opacity:.5;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled.jtable-page-number-active{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover{background-color:#ebebeb}div.jtable-main-container div.jtable-bottom-panel .jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record{margin:3px}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a{font-weight:bold;text-decoration:none}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a:hover{text-decoration:underline}div.jtable-main-container div.jtable-column-selection-container{-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-box-shadow:2px 2px 4px rgba(50,51,50,.75);-moz-box-shadow:2px 2px 4px rgba(50,51,50,.75);box-shadow:2px 2px 4px rgba(50,51,50,.75)}form.jtable-dialog-form{font-family:Verdana,Arial,Helvetica,sans-serif;font-size:11px;font-weight:400}form.jtable-dialog-form div.jtable-input-label{font-weight:bold}div.jtable-busy-message{-webkit-text-shadow:0 1px 0 #333;text-shadow:0 1px 0 #333;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-webkit-box-shadow:2px 2px 4px rgba(50,51,50,.75);-moz-box-shadow:2px 2px 4px rgba(50,51,50,.75);box-shadow:2px 2px 4px rgba(50,51,50,.75);color:#fff;border:1px solid;padding:3px 5px 5px 27px;background:url('../../lightcolor/red/loading.gif') no-repeat;background-position:5px}div.jtable-main-container div.jtable-title{background:#eb6565;background:-moz-linear-gradient(top,#eb6565 0%,#9d0d0d 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#eb6565),color-stop(100%,#9d0d0d));background:-webkit-linear-gradient(top,#eb6565 0%,#9d0d0d 100%);background:-o-linear-gradient(top,#eb6565 0%,#9d0d0d 100%);background:-ms-linear-gradient(top,#eb6565 0%,#9d0d0d 100%);background:linear-gradient(to bottom,#eb6565 0%,#9d0d0d 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#eb6565',endColorstr='#9d0d0d',GradientType=0);border-color:#772b2b}div.jtable-main-container div.jtable-title div.jtable-title-text{-webkit-text-shadow:0 1px 0 #666;text-shadow:0 1px 0 #666;color:#fff}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{color:#fff}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover{background-color:#9a1414}div.jtable-main-container table.jtable tbody>tr.jtable-row-selected,div.jtable-main-container table.jtable tbody>tr.jtable-row-selected:hover{background-color:#ea2a2a}div.jtable-main-container table.jtable tbody>tr.jtable-row-created,div.jtable-main-container table.jtable tbody>tr.jtable-row-updated,div.jtable-main-container table.jtable tbody>tr.jtable-row-deleting{background-color:#ea2a2a}div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active:hover{background-color:#b11515;border-color:#8f0000}div.jtable-main-container div.jtable-bottom-panel span.jtable-add-record a{color:#772b2b}div.jtable-busy-message{border-color:#772b2b;background-color:#ea2a2a}
\ No newline at end of file
diff --git a/lib/themes/lightcolor/red/loading.gif b/lib/themes/lightcolor/red/loading.gif
new file mode 100644
index 0000000..c838e6d
Binary files /dev/null and b/lib/themes/lightcolor/red/loading.gif differ
diff --git a/lib/themes/metro/add.png b/lib/themes/metro/add.png
new file mode 100644
index 0000000..08221ec
Binary files /dev/null and b/lib/themes/metro/add.png differ
diff --git a/lib/themes/metro/blue/jtable.css b/lib/themes/metro/blue/jtable.css
new file mode 100644
index 0000000..88429fe
--- /dev/null
+++ b/lib/themes/metro/blue/jtable.css
@@ -0,0 +1,495 @@
+/* jTable metro style theme - Blue
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 300;
+ src: local('Open Sans Light'), local('OpenSans-Light'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 300;
+ src: local('Open Sans Light Italic'), local('OpenSansLight-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 400;
+ src: local('Open Sans'), local('OpenSans'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 400;
+ src: local('Open Sans Italic'), local('OpenSans-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 600;
+ src: local('Open Sans Semibold'), local('OpenSans-Semibold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 600;
+ src: local('Open Sans Semibold Italic'), local('OpenSans-SemiboldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 700;
+ src: local('Open Sans Bold'), local('OpenSans-Bold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 700;
+ src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff');
+}
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 14px;
+ background: #fff;
+ line-height: 1.3;
+}
+div.jtable-main-container > div.jtable-title {
+ background-color: #0b67cd;
+ padding-left: 10px;
+}
+div.jtable-main-container > div.jtable-title div.jtable-title-text {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 19px;
+ line-height: 34px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button {
+ right: 8px;
+ top: 8px;
+ bottom: 8px;
+ position: absolute;
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ background: url('../../metro/close.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ background-color: #1571d7;
+ color: white;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('../../metro/add.png');
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover {
+ background-color: #1c78de;
+ padding-bottom: 6px;
+}
+div.jtable-main-container > table.jtable {
+ border: 1px solid #2d89ef;
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+div.jtable-main-container > table.jtable > thead {
+ background-color: #2d89ef;
+}
+div.jtable-main-container > table.jtable > thead th {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 15px;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container {
+ height: 24px;
+ margin-left: 4px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ height: 28px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ margin-top: 2px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('../../metro/column-sortable.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('../../metro/column-asc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('../../metro/column-desc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > tbody > tr {
+ background-color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr > td {
+ border: 1px solid #ddd;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td {
+ padding: 4px;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button {
+ background: url('../../metro/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button {
+ background: url('../../metro/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-even {
+ background-color: #f9f9f9;
+}
+div.jtable-main-container > table.jtable > tbody > tr:hover {
+ background: #e8eaef;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-selected {
+ color: #fff;
+ background-color: #4fabff;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-created {
+ background-color: #60bcff;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-updated {
+ background-color: #60bcff;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-deleting {
+ background-color: #e51400;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-child-row > td {
+ padding: 2px;
+ background-color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ background-color: #1c78de;
+ color: #fff;
+ min-height: 22.900000000000002px;
+ font-size: 13px;
+ border: 1px solid #2d89ef;
+ border-top: none;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ margin: 1px 0px 0px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ background-color: #2d89ef;
+ margin: 1px;
+ padding: 2px 5px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover {
+ background-color: #4fabff;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ opacity: 0.75;
+ filter: alpha(opacity=50);
+ color: #ccc;
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover {
+ background-color: #2d89ef;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+form.jtable-dialog-form {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 400;
+ font-size: 14px;
+}
+div.jtable-busy-message {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 16px;
+ border: 1px solid #fff;
+ padding: 5px 5px 5px 58px;
+ color: #fff;
+ background: url('../../metro/blue/loading.gif') no-repeat;
+ background-color: #0b67cd;
+ background-position: 8px;
+}
diff --git a/lib/themes/metro/blue/jtable.less b/lib/themes/metro/blue/jtable.less
new file mode 100644
index 0000000..f953e7e
--- /dev/null
+++ b/lib/themes/metro/blue/jtable.less
@@ -0,0 +1,11 @@
+/* jTable metro style theme - Blue
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+
+@import "../jtable_metro_base.less";
+
+@theme-folder: 'blue';
+@main-theme-color: #2D89EF;
+
+.jtable_metro_base(@theme-folder, @main-theme-color);
\ No newline at end of file
diff --git a/lib/themes/metro/blue/jtable.min.css b/lib/themes/metro/blue/jtable.min.css
new file mode 100644
index 0000000..a1a1015
--- /dev/null
+++ b/lib/themes/metro/blue/jtable.min.css
@@ -0,0 +1 @@
+@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:300;src:local('Open Sans Light Italic'),local('OpenSansLight-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans'),local('OpenSans'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:400;src:local('Open Sans Italic'),local('OpenSans-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans Semibold'),local('OpenSans-Semibold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:600;src:local('Open Sans Semibold Italic'),local('OpenSans-SemiboldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:700;src:local('Open Sans Bold Italic'),local('OpenSans-BoldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff')}div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:14px;background:#fff;line-height:1.3}div.jtable-main-container>div.jtable-title{background-color:#0b67cd;padding-left:10px}div.jtable-main-container>div.jtable-title div.jtable-title-text{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:19px;line-height:34px;color:#fff}div.jtable-main-container>div.jtable-title .jtable-close-button{right:8px;top:8px;bottom:8px;position:absolute;opacity:.5;filter:alpha(opacity=50);background:url('../../metro/close.png') no-repeat;width:16px;height:16px}div.jtable-main-container>div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container>div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{background-color:#1571d7;color:#fff}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('../../metro/add.png')}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover{background-color:#1c78de;padding-bottom:6px}div.jtable-main-container>table.jtable{border:1px solid #2d89ef;border-collapse:collapse;border-spacing:0}div.jtable-main-container>table.jtable>thead{background-color:#2d89ef}div.jtable-main-container>table.jtable>thead th{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:15px;color:#fff}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container{height:24px;margin-left:4px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{height:28px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{margin-top:2px}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('../../metro/column-sortable.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('../../metro/column-asc.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('../../metro/column-desc.png') no-repeat right}div.jtable-main-container>table.jtable>tbody>tr{background-color:#fff}div.jtable-main-container>table.jtable>tbody>tr>td{border:1px solid #ddd}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td{padding:4px}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button{background:url('../../metro/edit.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button{background:url('../../metro/delete.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-even{background-color:#f9f9f9}div.jtable-main-container>table.jtable>tbody>tr:hover{background:#e8eaef}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-selected{color:#fff;background-color:#4fabff}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-created{background-color:#60bcff}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-updated{background-color:#60bcff}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-deleting{background-color:#e51400;color:#fff}div.jtable-main-container>table.jtable>tbody>tr.jtable-child-row>td{padding:2px;background-color:#fff}div.jtable-main-container>div.jtable-bottom-panel{background-color:#1c78de;color:#fff;min-height:22.900000000000002px;font-size:13px;border:1px solid #2d89ef;border-top:none}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{margin:1px 0 0 0}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{background-color:#2d89ef;margin:1px;padding:2px 5px;color:#fff}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover{background-color:#4fabff}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{opacity:.75;filter:alpha(opacity=50);color:#ccc;cursor:default}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover{background-color:#2d89ef}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{display:inline-block;padding:2px 0 2px 0}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{display:inline-block;padding:2px 0 2px 0}form.jtable-dialog-form{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:400;font-size:14px}div.jtable-busy-message{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:16px;border:1px solid #fff;padding:5px 5px 5px 58px;color:#fff;background:url('../../metro/blue/loading.gif') no-repeat;background-color:#0b67cd;background-position:8px}
diff --git a/lib/themes/metro/blue/loading.gif b/lib/themes/metro/blue/loading.gif
new file mode 100644
index 0000000..9584a7d
Binary files /dev/null and b/lib/themes/metro/blue/loading.gif differ
diff --git a/lib/themes/metro/brown/jtable.css b/lib/themes/metro/brown/jtable.css
new file mode 100644
index 0000000..aa22a8f
--- /dev/null
+++ b/lib/themes/metro/brown/jtable.css
@@ -0,0 +1,495 @@
+/* jTable metro style theme - Brown
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 300;
+ src: local('Open Sans Light'), local('OpenSans-Light'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 300;
+ src: local('Open Sans Light Italic'), local('OpenSansLight-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 400;
+ src: local('Open Sans'), local('OpenSans'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 400;
+ src: local('Open Sans Italic'), local('OpenSans-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 600;
+ src: local('Open Sans Semibold'), local('OpenSans-Semibold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 600;
+ src: local('Open Sans Semibold Italic'), local('OpenSans-SemiboldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 700;
+ src: local('Open Sans Bold'), local('OpenSans-Bold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 700;
+ src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff');
+}
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 14px;
+ background: #fff;
+ line-height: 1.3;
+}
+div.jtable-main-container > div.jtable-title {
+ background-color: #61380a;
+ padding-left: 10px;
+}
+div.jtable-main-container > div.jtable-title div.jtable-title-text {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 19px;
+ line-height: 34px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button {
+ right: 8px;
+ top: 8px;
+ bottom: 8px;
+ position: absolute;
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ background: url('../../metro/close.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ background-color: #6b4214;
+ color: white;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('../../metro/add.png');
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover {
+ background-color: #72491b;
+ padding-bottom: 6px;
+}
+div.jtable-main-container > table.jtable {
+ border: 1px solid #835a2c;
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+div.jtable-main-container > table.jtable > thead {
+ background-color: #835a2c;
+}
+div.jtable-main-container > table.jtable > thead th {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 15px;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container {
+ height: 24px;
+ margin-left: 4px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ height: 28px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ margin-top: 2px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('../../metro/column-sortable.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('../../metro/column-asc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('../../metro/column-desc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > tbody > tr {
+ background-color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr > td {
+ border: 1px solid #ddd;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td {
+ padding: 4px;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button {
+ background: url('../../metro/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button {
+ background: url('../../metro/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-even {
+ background-color: #f9f9f9;
+}
+div.jtable-main-container > table.jtable > tbody > tr:hover {
+ background: #e8eaef;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-selected {
+ color: #fff;
+ background-color: #a57c4e;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-created {
+ background-color: #b68d5f;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-updated {
+ background-color: #b68d5f;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-deleting {
+ background-color: #e51400;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-child-row > td {
+ padding: 2px;
+ background-color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ background-color: #72491b;
+ color: #fff;
+ min-height: 22.900000000000002px;
+ font-size: 13px;
+ border: 1px solid #835a2c;
+ border-top: none;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ margin: 1px 0px 0px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ background-color: #835a2c;
+ margin: 1px;
+ padding: 2px 5px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover {
+ background-color: #a57c4e;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ opacity: 0.75;
+ filter: alpha(opacity=50);
+ color: #ccc;
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover {
+ background-color: #835a2c;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+form.jtable-dialog-form {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 400;
+ font-size: 14px;
+}
+div.jtable-busy-message {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 16px;
+ border: 1px solid #fff;
+ padding: 5px 5px 5px 58px;
+ color: #fff;
+ background: url('../../metro/brown/loading.gif') no-repeat;
+ background-color: #61380a;
+ background-position: 8px;
+}
diff --git a/lib/themes/metro/brown/jtable.less b/lib/themes/metro/brown/jtable.less
new file mode 100644
index 0000000..df6e52d
--- /dev/null
+++ b/lib/themes/metro/brown/jtable.less
@@ -0,0 +1,11 @@
+/* jTable metro style theme - Brown
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+
+@import "../jtable_metro_base.less";
+
+@theme-folder:'brown';
+@main-theme-color: #835a2c;
+
+.jtable_metro_base(@theme-folder, @main-theme-color);
\ No newline at end of file
diff --git a/lib/themes/metro/brown/jtable.min.css b/lib/themes/metro/brown/jtable.min.css
new file mode 100644
index 0000000..fff6336
--- /dev/null
+++ b/lib/themes/metro/brown/jtable.min.css
@@ -0,0 +1 @@
+@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:300;src:local('Open Sans Light Italic'),local('OpenSansLight-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans'),local('OpenSans'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:400;src:local('Open Sans Italic'),local('OpenSans-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans Semibold'),local('OpenSans-Semibold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:600;src:local('Open Sans Semibold Italic'),local('OpenSans-SemiboldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:700;src:local('Open Sans Bold Italic'),local('OpenSans-BoldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff')}div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:14px;background:#fff;line-height:1.3}div.jtable-main-container>div.jtable-title{background-color:#61380a;padding-left:10px}div.jtable-main-container>div.jtable-title div.jtable-title-text{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:19px;line-height:34px;color:#fff}div.jtable-main-container>div.jtable-title .jtable-close-button{right:8px;top:8px;bottom:8px;position:absolute;opacity:.5;filter:alpha(opacity=50);background:url('../../metro/close.png') no-repeat;width:16px;height:16px}div.jtable-main-container>div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container>div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{background-color:#6b4214;color:#fff}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('../../metro/add.png')}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover{background-color:#72491b;padding-bottom:6px}div.jtable-main-container>table.jtable{border:1px solid #835a2c;border-collapse:collapse;border-spacing:0}div.jtable-main-container>table.jtable>thead{background-color:#835a2c}div.jtable-main-container>table.jtable>thead th{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:15px;color:#fff}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container{height:24px;margin-left:4px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{height:28px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{margin-top:2px}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('../../metro/column-sortable.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('../../metro/column-asc.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('../../metro/column-desc.png') no-repeat right}div.jtable-main-container>table.jtable>tbody>tr{background-color:#fff}div.jtable-main-container>table.jtable>tbody>tr>td{border:1px solid #ddd}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td{padding:4px}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button{background:url('../../metro/edit.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button{background:url('../../metro/delete.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-even{background-color:#f9f9f9}div.jtable-main-container>table.jtable>tbody>tr:hover{background:#e8eaef}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-selected{color:#fff;background-color:#a57c4e}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-created{background-color:#b68d5f}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-updated{background-color:#b68d5f}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-deleting{background-color:#e51400;color:#fff}div.jtable-main-container>table.jtable>tbody>tr.jtable-child-row>td{padding:2px;background-color:#fff}div.jtable-main-container>div.jtable-bottom-panel{background-color:#72491b;color:#fff;min-height:22.900000000000002px;font-size:13px;border:1px solid #835a2c;border-top:none}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{margin:1px 0 0 0}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{background-color:#835a2c;margin:1px;padding:2px 5px;color:#fff}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover{background-color:#a57c4e}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{opacity:.75;filter:alpha(opacity=50);color:#ccc;cursor:default}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover{background-color:#835a2c}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{display:inline-block;padding:2px 0 2px 0}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{display:inline-block;padding:2px 0 2px 0}form.jtable-dialog-form{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:400;font-size:14px}div.jtable-busy-message{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:16px;border:1px solid #fff;padding:5px 5px 5px 58px;color:#fff;background:url('../../metro/brown/loading.gif') no-repeat;background-color:#61380a;background-position:8px}
diff --git a/lib/themes/metro/brown/loading.gif b/lib/themes/metro/brown/loading.gif
new file mode 100644
index 0000000..61f9ef5
Binary files /dev/null and b/lib/themes/metro/brown/loading.gif differ
diff --git a/lib/themes/metro/close.png b/lib/themes/metro/close.png
new file mode 100644
index 0000000..e22ed6f
Binary files /dev/null and b/lib/themes/metro/close.png differ
diff --git a/lib/themes/metro/column-asc.png b/lib/themes/metro/column-asc.png
new file mode 100644
index 0000000..fc6a982
Binary files /dev/null and b/lib/themes/metro/column-asc.png differ
diff --git a/lib/themes/metro/column-desc.png b/lib/themes/metro/column-desc.png
new file mode 100644
index 0000000..83776ba
Binary files /dev/null and b/lib/themes/metro/column-desc.png differ
diff --git a/lib/themes/metro/column-sortable.png b/lib/themes/metro/column-sortable.png
new file mode 100644
index 0000000..eb24b2c
Binary files /dev/null and b/lib/themes/metro/column-sortable.png differ
diff --git a/lib/themes/metro/crimson/jtable.css b/lib/themes/metro/crimson/jtable.css
new file mode 100644
index 0000000..9c0344b
--- /dev/null
+++ b/lib/themes/metro/crimson/jtable.css
@@ -0,0 +1,495 @@
+/* jTable metro style theme - Crimson
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 300;
+ src: local('Open Sans Light'), local('OpenSans-Light'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 300;
+ src: local('Open Sans Light Italic'), local('OpenSansLight-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 400;
+ src: local('Open Sans'), local('OpenSans'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 400;
+ src: local('Open Sans Italic'), local('OpenSans-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 600;
+ src: local('Open Sans Semibold'), local('OpenSans-Semibold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 600;
+ src: local('Open Sans Semibold Italic'), local('OpenSans-SemiboldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 700;
+ src: local('Open Sans Bold'), local('OpenSans-Bold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 700;
+ src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff');
+}
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 14px;
+ background: #fff;
+ line-height: 1.3;
+}
+div.jtable-main-container > div.jtable-title {
+ background-color: #a10000;
+ padding-left: 10px;
+}
+div.jtable-main-container > div.jtable-title div.jtable-title-text {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 19px;
+ line-height: 34px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button {
+ right: 8px;
+ top: 8px;
+ bottom: 8px;
+ position: absolute;
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ background: url('../../metro/close.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ background-color: #ab0000;
+ color: white;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('../../metro/add.png');
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover {
+ background-color: #b20000;
+ padding-bottom: 6px;
+}
+div.jtable-main-container > table.jtable {
+ border: 1px solid #c30000;
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+div.jtable-main-container > table.jtable > thead {
+ background-color: #c30000;
+}
+div.jtable-main-container > table.jtable > thead th {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 15px;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container {
+ height: 24px;
+ margin-left: 4px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ height: 28px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ margin-top: 2px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('../../metro/column-sortable.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('../../metro/column-asc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('../../metro/column-desc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > tbody > tr {
+ background-color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr > td {
+ border: 1px solid #ddd;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td {
+ padding: 4px;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button {
+ background: url('../../metro/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button {
+ background: url('../../metro/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-even {
+ background-color: #f9f9f9;
+}
+div.jtable-main-container > table.jtable > tbody > tr:hover {
+ background: #e8eaef;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-selected {
+ color: #fff;
+ background-color: #e52222;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-created {
+ background-color: #f63333;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-updated {
+ background-color: #f63333;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-deleting {
+ background-color: #e51400;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-child-row > td {
+ padding: 2px;
+ background-color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ background-color: #b20000;
+ color: #fff;
+ min-height: 22.900000000000002px;
+ font-size: 13px;
+ border: 1px solid #c30000;
+ border-top: none;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ margin: 1px 0px 0px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ background-color: #c30000;
+ margin: 1px;
+ padding: 2px 5px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover {
+ background-color: #e52222;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ opacity: 0.75;
+ filter: alpha(opacity=50);
+ color: #ccc;
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover {
+ background-color: #c30000;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+form.jtable-dialog-form {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 400;
+ font-size: 14px;
+}
+div.jtable-busy-message {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 16px;
+ border: 1px solid #fff;
+ padding: 5px 5px 5px 58px;
+ color: #fff;
+ background: url('../../metro/crimson/loading.gif') no-repeat;
+ background-color: #a10000;
+ background-position: 8px;
+}
diff --git a/lib/themes/metro/crimson/jtable.less b/lib/themes/metro/crimson/jtable.less
new file mode 100644
index 0000000..a21de68
--- /dev/null
+++ b/lib/themes/metro/crimson/jtable.less
@@ -0,0 +1,11 @@
+/* jTable metro style theme - Crimson
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+
+@import "../jtable_metro_base.less";
+
+@theme-folder:'crimson';
+@main-theme-color: #c30000;
+
+.jtable_metro_base(@theme-folder, @main-theme-color);
\ No newline at end of file
diff --git a/lib/themes/metro/crimson/jtable.min.css b/lib/themes/metro/crimson/jtable.min.css
new file mode 100644
index 0000000..1587b25
--- /dev/null
+++ b/lib/themes/metro/crimson/jtable.min.css
@@ -0,0 +1 @@
+@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:300;src:local('Open Sans Light Italic'),local('OpenSansLight-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans'),local('OpenSans'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:400;src:local('Open Sans Italic'),local('OpenSans-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans Semibold'),local('OpenSans-Semibold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:600;src:local('Open Sans Semibold Italic'),local('OpenSans-SemiboldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:700;src:local('Open Sans Bold Italic'),local('OpenSans-BoldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff')}div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:14px;background:#fff;line-height:1.3}div.jtable-main-container>div.jtable-title{background-color:#a10000;padding-left:10px}div.jtable-main-container>div.jtable-title div.jtable-title-text{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:19px;line-height:34px;color:#fff}div.jtable-main-container>div.jtable-title .jtable-close-button{right:8px;top:8px;bottom:8px;position:absolute;opacity:.5;filter:alpha(opacity=50);background:url('../../metro/close.png') no-repeat;width:16px;height:16px}div.jtable-main-container>div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container>div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{background-color:#ab0000;color:#fff}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('../../metro/add.png')}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover{background-color:#b20000;padding-bottom:6px}div.jtable-main-container>table.jtable{border:1px solid #c30000;border-collapse:collapse;border-spacing:0}div.jtable-main-container>table.jtable>thead{background-color:#c30000}div.jtable-main-container>table.jtable>thead th{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:15px;color:#fff}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container{height:24px;margin-left:4px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{height:28px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{margin-top:2px}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('../../metro/column-sortable.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('../../metro/column-asc.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('../../metro/column-desc.png') no-repeat right}div.jtable-main-container>table.jtable>tbody>tr{background-color:#fff}div.jtable-main-container>table.jtable>tbody>tr>td{border:1px solid #ddd}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td{padding:4px}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button{background:url('../../metro/edit.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button{background:url('../../metro/delete.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-even{background-color:#f9f9f9}div.jtable-main-container>table.jtable>tbody>tr:hover{background:#e8eaef}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-selected{color:#fff;background-color:#e52222}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-created{background-color:#f63333}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-updated{background-color:#f63333}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-deleting{background-color:#e51400;color:#fff}div.jtable-main-container>table.jtable>tbody>tr.jtable-child-row>td{padding:2px;background-color:#fff}div.jtable-main-container>div.jtable-bottom-panel{background-color:#b20000;color:#fff;min-height:22.900000000000002px;font-size:13px;border:1px solid #c30000;border-top:none}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{margin:1px 0 0 0}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{background-color:#c30000;margin:1px;padding:2px 5px;color:#fff}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover{background-color:#e52222}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{opacity:.75;filter:alpha(opacity=50);color:#ccc;cursor:default}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover{background-color:#c30000}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{display:inline-block;padding:2px 0 2px 0}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{display:inline-block;padding:2px 0 2px 0}form.jtable-dialog-form{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:400;font-size:14px}div.jtable-busy-message{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:16px;border:1px solid #fff;padding:5px 5px 5px 58px;color:#fff;background:url('../../metro/crimson/loading.gif') no-repeat;background-color:#a10000;background-position:8px}
diff --git a/lib/themes/metro/crimson/loading.gif b/lib/themes/metro/crimson/loading.gif
new file mode 100644
index 0000000..1c729ed
Binary files /dev/null and b/lib/themes/metro/crimson/loading.gif differ
diff --git a/lib/themes/metro/darkgray/jtable.css b/lib/themes/metro/darkgray/jtable.css
new file mode 100644
index 0000000..a3cd8ab
--- /dev/null
+++ b/lib/themes/metro/darkgray/jtable.css
@@ -0,0 +1,495 @@
+/* jTable metro style theme - Dark gray
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 300;
+ src: local('Open Sans Light'), local('OpenSans-Light'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 300;
+ src: local('Open Sans Light Italic'), local('OpenSansLight-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 400;
+ src: local('Open Sans'), local('OpenSans'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 400;
+ src: local('Open Sans Italic'), local('OpenSans-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 600;
+ src: local('Open Sans Semibold'), local('OpenSans-Semibold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 600;
+ src: local('Open Sans Semibold Italic'), local('OpenSans-SemiboldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 700;
+ src: local('Open Sans Bold'), local('OpenSans-Bold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 700;
+ src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff');
+}
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 14px;
+ background: #fff;
+ line-height: 1.3;
+}
+div.jtable-main-container > div.jtable-title {
+ background-color: #232323;
+ padding-left: 10px;
+}
+div.jtable-main-container > div.jtable-title div.jtable-title-text {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 19px;
+ line-height: 34px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button {
+ right: 8px;
+ top: 8px;
+ bottom: 8px;
+ position: absolute;
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ background: url('../../metro/close.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ background-color: #2d2d2d;
+ color: white;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('../../metro/add.png');
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover {
+ background-color: #343434;
+ padding-bottom: 6px;
+}
+div.jtable-main-container > table.jtable {
+ border: 1px solid #454545;
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+div.jtable-main-container > table.jtable > thead {
+ background-color: #454545;
+}
+div.jtable-main-container > table.jtable > thead th {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 15px;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container {
+ height: 24px;
+ margin-left: 4px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ height: 28px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ margin-top: 2px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('../../metro/column-sortable.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('../../metro/column-asc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('../../metro/column-desc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > tbody > tr {
+ background-color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr > td {
+ border: 1px solid #ddd;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td {
+ padding: 4px;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button {
+ background: url('../../metro/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button {
+ background: url('../../metro/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-even {
+ background-color: #f9f9f9;
+}
+div.jtable-main-container > table.jtable > tbody > tr:hover {
+ background: #e8eaef;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-selected {
+ color: #fff;
+ background-color: #676767;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-created {
+ background-color: #787878;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-updated {
+ background-color: #787878;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-deleting {
+ background-color: #e51400;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-child-row > td {
+ padding: 2px;
+ background-color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ background-color: #343434;
+ color: #fff;
+ min-height: 22.900000000000002px;
+ font-size: 13px;
+ border: 1px solid #454545;
+ border-top: none;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ margin: 1px 0px 0px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ background-color: #454545;
+ margin: 1px;
+ padding: 2px 5px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover {
+ background-color: #676767;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ opacity: 0.75;
+ filter: alpha(opacity=50);
+ color: #ccc;
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover {
+ background-color: #454545;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+form.jtable-dialog-form {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 400;
+ font-size: 14px;
+}
+div.jtable-busy-message {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 16px;
+ border: 1px solid #fff;
+ padding: 5px 5px 5px 58px;
+ color: #fff;
+ background: url('../../metro/darkgray/loading.gif') no-repeat;
+ background-color: #232323;
+ background-position: 8px;
+}
diff --git a/lib/themes/metro/darkgray/jtable.less b/lib/themes/metro/darkgray/jtable.less
new file mode 100644
index 0000000..b254a35
--- /dev/null
+++ b/lib/themes/metro/darkgray/jtable.less
@@ -0,0 +1,11 @@
+/* jTable metro style theme - Dark gray
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+
+@import "../jtable_metro_base.less";
+
+@theme-folder:'darkgray';
+@main-theme-color: #454545;
+
+.jtable_metro_base(@theme-folder, @main-theme-color);
\ No newline at end of file
diff --git a/lib/themes/metro/darkgray/jtable.min.css b/lib/themes/metro/darkgray/jtable.min.css
new file mode 100644
index 0000000..ce36f3f
--- /dev/null
+++ b/lib/themes/metro/darkgray/jtable.min.css
@@ -0,0 +1 @@
+@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:300;src:local('Open Sans Light Italic'),local('OpenSansLight-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans'),local('OpenSans'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:400;src:local('Open Sans Italic'),local('OpenSans-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans Semibold'),local('OpenSans-Semibold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:600;src:local('Open Sans Semibold Italic'),local('OpenSans-SemiboldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:700;src:local('Open Sans Bold Italic'),local('OpenSans-BoldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff')}div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:14px;background:#fff;line-height:1.3}div.jtable-main-container>div.jtable-title{background-color:#232323;padding-left:10px}div.jtable-main-container>div.jtable-title div.jtable-title-text{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:19px;line-height:34px;color:#fff}div.jtable-main-container>div.jtable-title .jtable-close-button{right:8px;top:8px;bottom:8px;position:absolute;opacity:.5;filter:alpha(opacity=50);background:url('../../metro/close.png') no-repeat;width:16px;height:16px}div.jtable-main-container>div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container>div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{background-color:#2d2d2d;color:#fff}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('../../metro/add.png')}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover{background-color:#343434;padding-bottom:6px}div.jtable-main-container>table.jtable{border:1px solid #454545;border-collapse:collapse;border-spacing:0}div.jtable-main-container>table.jtable>thead{background-color:#454545}div.jtable-main-container>table.jtable>thead th{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:15px;color:#fff}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container{height:24px;margin-left:4px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{height:28px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{margin-top:2px}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('../../metro/column-sortable.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('../../metro/column-asc.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('../../metro/column-desc.png') no-repeat right}div.jtable-main-container>table.jtable>tbody>tr{background-color:#fff}div.jtable-main-container>table.jtable>tbody>tr>td{border:1px solid #ddd}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td{padding:4px}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button{background:url('../../metro/edit.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button{background:url('../../metro/delete.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-even{background-color:#f9f9f9}div.jtable-main-container>table.jtable>tbody>tr:hover{background:#e8eaef}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-selected{color:#fff;background-color:#676767}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-created{background-color:#787878}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-updated{background-color:#787878}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-deleting{background-color:#e51400;color:#fff}div.jtable-main-container>table.jtable>tbody>tr.jtable-child-row>td{padding:2px;background-color:#fff}div.jtable-main-container>div.jtable-bottom-panel{background-color:#343434;color:#fff;min-height:22.900000000000002px;font-size:13px;border:1px solid #454545;border-top:none}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{margin:1px 0 0 0}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{background-color:#454545;margin:1px;padding:2px 5px;color:#fff}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover{background-color:#676767}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{opacity:.75;filter:alpha(opacity=50);color:#ccc;cursor:default}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover{background-color:#454545}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{display:inline-block;padding:2px 0 2px 0}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{display:inline-block;padding:2px 0 2px 0}form.jtable-dialog-form{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:400;font-size:14px}div.jtable-busy-message{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:16px;border:1px solid #fff;padding:5px 5px 5px 58px;color:#fff;background:url('../../metro/darkgray/loading.gif') no-repeat;background-color:#232323;background-position:8px}
diff --git a/lib/themes/metro/darkgray/loading.gif b/lib/themes/metro/darkgray/loading.gif
new file mode 100644
index 0000000..59a1d49
Binary files /dev/null and b/lib/themes/metro/darkgray/loading.gif differ
diff --git a/lib/themes/metro/darkorange/jtable.css b/lib/themes/metro/darkorange/jtable.css
new file mode 100644
index 0000000..3590e76
--- /dev/null
+++ b/lib/themes/metro/darkorange/jtable.css
@@ -0,0 +1,495 @@
+/* jTable metro style theme - Dark orange
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 300;
+ src: local('Open Sans Light'), local('OpenSans-Light'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 300;
+ src: local('Open Sans Light Italic'), local('OpenSansLight-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 400;
+ src: local('Open Sans'), local('OpenSans'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 400;
+ src: local('Open Sans Italic'), local('OpenSans-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 600;
+ src: local('Open Sans Semibold'), local('OpenSans-Semibold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 600;
+ src: local('Open Sans Semibold Italic'), local('OpenSans-SemiboldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 700;
+ src: local('Open Sans Bold'), local('OpenSans-Bold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 700;
+ src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff');
+}
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 14px;
+ background: #fff;
+ line-height: 1.3;
+}
+div.jtable-main-container > div.jtable-title {
+ background-color: #b8310a;
+ padding-left: 10px;
+}
+div.jtable-main-container > div.jtable-title div.jtable-title-text {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 19px;
+ line-height: 34px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button {
+ right: 8px;
+ top: 8px;
+ bottom: 8px;
+ position: absolute;
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ background: url('../../metro/close.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ background-color: #c23b14;
+ color: white;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('../../metro/add.png');
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover {
+ background-color: #c9421b;
+ padding-bottom: 6px;
+}
+div.jtable-main-container > table.jtable {
+ border: 1px solid #da532c;
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+div.jtable-main-container > table.jtable > thead {
+ background-color: #da532c;
+}
+div.jtable-main-container > table.jtable > thead th {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 15px;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container {
+ height: 24px;
+ margin-left: 4px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ height: 28px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ margin-top: 2px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('../../metro/column-sortable.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('../../metro/column-asc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('../../metro/column-desc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > tbody > tr {
+ background-color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr > td {
+ border: 1px solid #ddd;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td {
+ padding: 4px;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button {
+ background: url('../../metro/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button {
+ background: url('../../metro/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-even {
+ background-color: #f9f9f9;
+}
+div.jtable-main-container > table.jtable > tbody > tr:hover {
+ background: #e8eaef;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-selected {
+ color: #fff;
+ background-color: #fc754e;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-created {
+ background-color: #ff865f;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-updated {
+ background-color: #ff865f;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-deleting {
+ background-color: #e51400;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-child-row > td {
+ padding: 2px;
+ background-color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ background-color: #c9421b;
+ color: #fff;
+ min-height: 22.900000000000002px;
+ font-size: 13px;
+ border: 1px solid #da532c;
+ border-top: none;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ margin: 1px 0px 0px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ background-color: #da532c;
+ margin: 1px;
+ padding: 2px 5px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover {
+ background-color: #fc754e;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ opacity: 0.75;
+ filter: alpha(opacity=50);
+ color: #ccc;
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover {
+ background-color: #da532c;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+form.jtable-dialog-form {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 400;
+ font-size: 14px;
+}
+div.jtable-busy-message {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 16px;
+ border: 1px solid #fff;
+ padding: 5px 5px 5px 58px;
+ color: #fff;
+ background: url('../../metro/darkorange/loading.gif') no-repeat;
+ background-color: #b8310a;
+ background-position: 8px;
+}
diff --git a/lib/themes/metro/darkorange/jtable.less b/lib/themes/metro/darkorange/jtable.less
new file mode 100644
index 0000000..cb32bac
--- /dev/null
+++ b/lib/themes/metro/darkorange/jtable.less
@@ -0,0 +1,11 @@
+/* jTable metro style theme - Dark orange
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+
+@import "../jtable_metro_base.less";
+
+@theme-folder:'darkorange';
+@main-theme-color: #da532c;
+
+.jtable_metro_base(@theme-folder, @main-theme-color);
\ No newline at end of file
diff --git a/lib/themes/metro/darkorange/jtable.min.css b/lib/themes/metro/darkorange/jtable.min.css
new file mode 100644
index 0000000..414b2e7
--- /dev/null
+++ b/lib/themes/metro/darkorange/jtable.min.css
@@ -0,0 +1 @@
+@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:300;src:local('Open Sans Light Italic'),local('OpenSansLight-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans'),local('OpenSans'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:400;src:local('Open Sans Italic'),local('OpenSans-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans Semibold'),local('OpenSans-Semibold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:600;src:local('Open Sans Semibold Italic'),local('OpenSans-SemiboldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:700;src:local('Open Sans Bold Italic'),local('OpenSans-BoldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff')}div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:14px;background:#fff;line-height:1.3}div.jtable-main-container>div.jtable-title{background-color:#b8310a;padding-left:10px}div.jtable-main-container>div.jtable-title div.jtable-title-text{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:19px;line-height:34px;color:#fff}div.jtable-main-container>div.jtable-title .jtable-close-button{right:8px;top:8px;bottom:8px;position:absolute;opacity:.5;filter:alpha(opacity=50);background:url('../../metro/close.png') no-repeat;width:16px;height:16px}div.jtable-main-container>div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container>div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{background-color:#c23b14;color:#fff}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('../../metro/add.png')}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover{background-color:#c9421b;padding-bottom:6px}div.jtable-main-container>table.jtable{border:1px solid #da532c;border-collapse:collapse;border-spacing:0}div.jtable-main-container>table.jtable>thead{background-color:#da532c}div.jtable-main-container>table.jtable>thead th{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:15px;color:#fff}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container{height:24px;margin-left:4px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{height:28px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{margin-top:2px}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('../../metro/column-sortable.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('../../metro/column-asc.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('../../metro/column-desc.png') no-repeat right}div.jtable-main-container>table.jtable>tbody>tr{background-color:#fff}div.jtable-main-container>table.jtable>tbody>tr>td{border:1px solid #ddd}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td{padding:4px}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button{background:url('../../metro/edit.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button{background:url('../../metro/delete.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-even{background-color:#f9f9f9}div.jtable-main-container>table.jtable>tbody>tr:hover{background:#e8eaef}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-selected{color:#fff;background-color:#fc754e}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-created{background-color:#ff865f}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-updated{background-color:#ff865f}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-deleting{background-color:#e51400;color:#fff}div.jtable-main-container>table.jtable>tbody>tr.jtable-child-row>td{padding:2px;background-color:#fff}div.jtable-main-container>div.jtable-bottom-panel{background-color:#c9421b;color:#fff;min-height:22.900000000000002px;font-size:13px;border:1px solid #da532c;border-top:none}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{margin:1px 0 0 0}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{background-color:#da532c;margin:1px;padding:2px 5px;color:#fff}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover{background-color:#fc754e}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{opacity:.75;filter:alpha(opacity=50);color:#ccc;cursor:default}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover{background-color:#da532c}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{display:inline-block;padding:2px 0 2px 0}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{display:inline-block;padding:2px 0 2px 0}form.jtable-dialog-form{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:400;font-size:14px}div.jtable-busy-message{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:16px;border:1px solid #fff;padding:5px 5px 5px 58px;color:#fff;background:url('../../metro/darkorange/loading.gif') no-repeat;background-color:#b8310a;background-position:8px}
diff --git a/lib/themes/metro/darkorange/loading.gif b/lib/themes/metro/darkorange/loading.gif
new file mode 100644
index 0000000..7b0d436
Binary files /dev/null and b/lib/themes/metro/darkorange/loading.gif differ
diff --git a/lib/themes/metro/delete.png b/lib/themes/metro/delete.png
new file mode 100644
index 0000000..f4c24db
Binary files /dev/null and b/lib/themes/metro/delete.png differ
diff --git a/lib/themes/metro/edit.png b/lib/themes/metro/edit.png
new file mode 100644
index 0000000..406e5af
Binary files /dev/null and b/lib/themes/metro/edit.png differ
diff --git a/lib/themes/metro/green/jtable.css b/lib/themes/metro/green/jtable.css
new file mode 100644
index 0000000..6ad5828
--- /dev/null
+++ b/lib/themes/metro/green/jtable.css
@@ -0,0 +1,495 @@
+/* jTable metro style theme - Green
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 300;
+ src: local('Open Sans Light'), local('OpenSans-Light'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 300;
+ src: local('Open Sans Light Italic'), local('OpenSansLight-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 400;
+ src: local('Open Sans'), local('OpenSans'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 400;
+ src: local('Open Sans Italic'), local('OpenSans-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 600;
+ src: local('Open Sans Semibold'), local('OpenSans-Semibold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 600;
+ src: local('Open Sans Semibold Italic'), local('OpenSans-SemiboldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 700;
+ src: local('Open Sans Bold'), local('OpenSans-Bold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 700;
+ src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff');
+}
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 14px;
+ background: #fff;
+ line-height: 1.3;
+}
+div.jtable-main-container > div.jtable-title {
+ background-color: #008100;
+ padding-left: 10px;
+}
+div.jtable-main-container > div.jtable-title div.jtable-title-text {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 19px;
+ line-height: 34px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button {
+ right: 8px;
+ top: 8px;
+ bottom: 8px;
+ position: absolute;
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ background: url('../../metro/close.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ background-color: #008b00;
+ color: white;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('../../metro/add.png');
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover {
+ background-color: #009200;
+ padding-bottom: 6px;
+}
+div.jtable-main-container > table.jtable {
+ border: 1px solid #00a300;
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+div.jtable-main-container > table.jtable > thead {
+ background-color: #00a300;
+}
+div.jtable-main-container > table.jtable > thead th {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 15px;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container {
+ height: 24px;
+ margin-left: 4px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ height: 28px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ margin-top: 2px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('../../metro/column-sortable.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('../../metro/column-asc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('../../metro/column-desc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > tbody > tr {
+ background-color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr > td {
+ border: 1px solid #ddd;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td {
+ padding: 4px;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button {
+ background: url('../../metro/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button {
+ background: url('../../metro/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-even {
+ background-color: #f9f9f9;
+}
+div.jtable-main-container > table.jtable > tbody > tr:hover {
+ background: #e8eaef;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-selected {
+ color: #fff;
+ background-color: #22c522;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-created {
+ background-color: #33d633;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-updated {
+ background-color: #33d633;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-deleting {
+ background-color: #e51400;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-child-row > td {
+ padding: 2px;
+ background-color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ background-color: #009200;
+ color: #fff;
+ min-height: 22.900000000000002px;
+ font-size: 13px;
+ border: 1px solid #00a300;
+ border-top: none;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ margin: 1px 0px 0px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ background-color: #00a300;
+ margin: 1px;
+ padding: 2px 5px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover {
+ background-color: #22c522;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ opacity: 0.75;
+ filter: alpha(opacity=50);
+ color: #ccc;
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover {
+ background-color: #00a300;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+form.jtable-dialog-form {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 400;
+ font-size: 14px;
+}
+div.jtable-busy-message {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 16px;
+ border: 1px solid #fff;
+ padding: 5px 5px 5px 58px;
+ color: #fff;
+ background: url('../../metro/green/loading.gif') no-repeat;
+ background-color: #008100;
+ background-position: 8px;
+}
diff --git a/lib/themes/metro/green/jtable.less b/lib/themes/metro/green/jtable.less
new file mode 100644
index 0000000..c92ca9a
--- /dev/null
+++ b/lib/themes/metro/green/jtable.less
@@ -0,0 +1,11 @@
+/* jTable metro style theme - Green
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+
+@import "../jtable_metro_base.less";
+
+@theme-folder:'green';
+@main-theme-color: #00a300;
+
+.jtable_metro_base(@theme-folder, @main-theme-color);
\ No newline at end of file
diff --git a/lib/themes/metro/green/jtable.min.css b/lib/themes/metro/green/jtable.min.css
new file mode 100644
index 0000000..09f15de
--- /dev/null
+++ b/lib/themes/metro/green/jtable.min.css
@@ -0,0 +1 @@
+@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:300;src:local('Open Sans Light Italic'),local('OpenSansLight-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans'),local('OpenSans'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:400;src:local('Open Sans Italic'),local('OpenSans-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans Semibold'),local('OpenSans-Semibold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:600;src:local('Open Sans Semibold Italic'),local('OpenSans-SemiboldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:700;src:local('Open Sans Bold Italic'),local('OpenSans-BoldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff')}div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:14px;background:#fff;line-height:1.3}div.jtable-main-container>div.jtable-title{background-color:#008100;padding-left:10px}div.jtable-main-container>div.jtable-title div.jtable-title-text{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:19px;line-height:34px;color:#fff}div.jtable-main-container>div.jtable-title .jtable-close-button{right:8px;top:8px;bottom:8px;position:absolute;opacity:.5;filter:alpha(opacity=50);background:url('../../metro/close.png') no-repeat;width:16px;height:16px}div.jtable-main-container>div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container>div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{background-color:#008b00;color:#fff}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('../../metro/add.png')}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover{background-color:#009200;padding-bottom:6px}div.jtable-main-container>table.jtable{border:1px solid #00a300;border-collapse:collapse;border-spacing:0}div.jtable-main-container>table.jtable>thead{background-color:#00a300}div.jtable-main-container>table.jtable>thead th{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:15px;color:#fff}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container{height:24px;margin-left:4px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{height:28px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{margin-top:2px}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('../../metro/column-sortable.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('../../metro/column-asc.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('../../metro/column-desc.png') no-repeat right}div.jtable-main-container>table.jtable>tbody>tr{background-color:#fff}div.jtable-main-container>table.jtable>tbody>tr>td{border:1px solid #ddd}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td{padding:4px}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button{background:url('../../metro/edit.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button{background:url('../../metro/delete.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-even{background-color:#f9f9f9}div.jtable-main-container>table.jtable>tbody>tr:hover{background:#e8eaef}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-selected{color:#fff;background-color:#22c522}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-created{background-color:#33d633}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-updated{background-color:#33d633}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-deleting{background-color:#e51400;color:#fff}div.jtable-main-container>table.jtable>tbody>tr.jtable-child-row>td{padding:2px;background-color:#fff}div.jtable-main-container>div.jtable-bottom-panel{background-color:#009200;color:#fff;min-height:22.900000000000002px;font-size:13px;border:1px solid #00a300;border-top:none}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{margin:1px 0 0 0}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{background-color:#00a300;margin:1px;padding:2px 5px;color:#fff}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover{background-color:#22c522}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{opacity:.75;filter:alpha(opacity=50);color:#ccc;cursor:default}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover{background-color:#00a300}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{display:inline-block;padding:2px 0 2px 0}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{display:inline-block;padding:2px 0 2px 0}form.jtable-dialog-form{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:400;font-size:14px}div.jtable-busy-message{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:16px;border:1px solid #fff;padding:5px 5px 5px 58px;color:#fff;background:url('../../metro/green/loading.gif') no-repeat;background-color:#008100;background-position:8px}
diff --git a/lib/themes/metro/green/loading.gif b/lib/themes/metro/green/loading.gif
new file mode 100644
index 0000000..6febd90
Binary files /dev/null and b/lib/themes/metro/green/loading.gif differ
diff --git a/lib/themes/metro/jtable_metro_base.css b/lib/themes/metro/jtable_metro_base.css
new file mode 100644
index 0000000..5a2971a
--- /dev/null
+++ b/lib/themes/metro/jtable_metro_base.css
@@ -0,0 +1,48 @@
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 300;
+ src: local('Open Sans Light'), local('OpenSans-Light'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 300;
+ src: local('Open Sans Light Italic'), local('OpenSansLight-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 400;
+ src: local('Open Sans'), local('OpenSans'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 400;
+ src: local('Open Sans Italic'), local('OpenSans-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 600;
+ src: local('Open Sans Semibold'), local('OpenSans-Semibold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 600;
+ src: local('Open Sans Semibold Italic'), local('OpenSans-SemiboldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 700;
+ src: local('Open Sans Bold'), local('OpenSans-Bold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 700;
+ src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff');
+}
diff --git a/lib/themes/metro/jtable_metro_base.less b/lib/themes/metro/jtable_metro_base.less
new file mode 100644
index 0000000..7b0b47c
--- /dev/null
+++ b/lib/themes/metro/jtable_metro_base.less
@@ -0,0 +1,439 @@
+// jTable Metro Style Theme Base
+// Created by Halil İbrahim Kalkan
+// http://www.jtable.org
+
+// Imports ////////////////////////////////////////////////////////////////////
+
+@import "../jtable_theme_base.less";
+
+// Font definitions ///////////////////////////////////////////////////////////
+
+@font-face
+{
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 300;
+ src: local('Open Sans Light'), local('OpenSans-Light'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+
+@font-face
+{
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 300;
+ src: local('Open Sans Light Italic'), local('OpenSansLight-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff');
+}
+
+@font-face
+{
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 400;
+ src: local('Open Sans'), local('OpenSans'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
+}
+
+@font-face
+{
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 400;
+ src: local('Open Sans Italic'), local('OpenSans-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff');
+}
+
+@font-face
+{
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 600;
+ src: local('Open Sans Semibold'), local('OpenSans-Semibold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+
+@font-face
+{
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 600;
+ src: local('Open Sans Semibold Italic'), local('OpenSans-SemiboldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff');
+}
+
+@font-face
+{
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 700;
+ src: local('Open Sans Bold'), local('OpenSans-Bold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+
+@font-face
+{
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 700;
+ src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff');
+}
+
+// JTABLE THEME - METRO STYLE BASE ////////////////////////////////////////////
+
+.jtable_metro_base( @theme-folder, @main-theme-color )
+{
+ .jtable_theme_base; //Inherit from jtable_theme_base
+
+ // Variables //////////////////////////////////////////////////////////////
+
+ @default-font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+
+ @default-font-size: 14px;
+ @default-line-height: 1.3;
+
+ @table-title-font-size: @default-font-size + 5px;
+ @table-header-font-size: @default-font-size + 1px;
+ @table-bottom-panel-font-size: @default-font-size - 1px;
+
+ @table-title-background: @main-theme-color - #222;
+ @table-header-background: @main-theme-color;
+ @table-bottom-panel-background: @main-theme-color - #111;
+
+ // Mixings //////////////////////////////////////////////////////////////////
+
+ .font-light(@size: @default-font-size)
+ {
+ font-family: @default-font-family;
+ font-weight: 300;
+ font-size: @size;
+ }
+
+ .font-normal(@size: @default-font-size)
+ {
+ font-family: @default-font-family;
+ font-weight: 400;
+ font-size: @size;
+ }
+
+ .font-semi-bold(@size: @default-font-size)
+ {
+ font-family: @default-font-family;
+ font-weight: 600;
+ font-size: @size;
+ }
+
+ .font-bold(@size: @default-font-size)
+ {
+ font-family: @default-font-family;
+ font-weight: 700;
+ font-size: @size;
+ }
+
+ // Styles ///////////////////////////////////////////////////////////////////
+
+ div.jtable-main-container
+ {
+ .font-light();
+ background: #fff;
+ line-height: @default-line-height;
+
+ // Title ---------------------------------------------------------------
+
+ > div.jtable-title
+ {
+ background-color: @table-title-background;
+ padding-left: 10px;
+
+ div.jtable-title-text
+ {
+ .font-light(@table-title-font-size);
+ line-height: @table-title-font-size + 15px;
+ color: #fff;
+ }
+
+ .jtable-close-button
+ {
+ .dock(right, 8px);
+ .opacity(0.5);
+ background: url('metro/close.png') no-repeat;
+ width: 16px;
+ height: 16px;
+
+ &:hover
+ {
+ .opacity(1);
+ }
+ }
+
+ // Toolbar -------------------------------------------------------------
+
+ div.jtable-toolbar
+ {
+ .dock(bottom-right);
+
+ span.jtable-toolbar-item
+ {
+ background-color: @table-title-background + #0A0A0A;
+ color: white;
+
+ &.jtable-toolbar-item-add-record
+ {
+ span.jtable-toolbar-item-icon
+ {
+ background-image: url('metro/add.png');
+ }
+ }
+
+ &.jtable-toolbar-item-hover
+ {
+ background-color: @main-theme-color - #111;
+ padding-bottom: 6px;
+ }
+ }
+ }
+ }
+
+ // Table ---------------------------------------------------------------
+
+ > table.jtable
+ {
+ border: 1px solid @main-theme-color;
+ border-collapse: collapse;
+ border-spacing: 0;
+
+ > thead
+ {
+ background-color: @table-header-background;
+
+ th
+ {
+ .font-light(@table-header-font-size);
+ color: #fff;
+
+ &.jtable-column-header
+ {
+ @header-container-height: 24px;
+
+ div.jtable-column-header-container
+ {
+ height: @header-container-height;
+ margin-left: 4px;
+
+ div.jtable-column-resize-handler
+ {
+ height: @header-container-height + 4px;
+ }
+
+ span.jtable-column-header-text
+ {
+ margin-top: 2px;
+ }
+ }
+ }
+
+ &.jtable-column-header-sortable
+ {
+ div.jtable-column-header-container
+ {
+ background: url('metro/column-sortable.png') no-repeat right;
+ }
+ }
+
+ &.jtable-column-header-sorted-asc
+ {
+ div.jtable-column-header-container
+ {
+ background: url('metro/column-asc.png') no-repeat right;
+ }
+ }
+
+ &.jtable-column-header-sorted-desc
+ {
+ div.jtable-column-header-container
+ {
+ background: url('metro/column-desc.png') no-repeat right;
+ }
+ }
+ }
+ }
+
+ > tbody
+ {
+ > tr
+ {
+ background-color: #fff;
+
+ > td
+ {
+ border: 1px solid #ddd;
+ }
+
+ &.jtable-data-row
+ {
+ > td
+ {
+ padding: 4px;
+
+ > .jtable-edit-command-button
+ {
+ background: url('metro/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+
+ &:hover
+ {
+ opacity: 0.8;
+ }
+ }
+
+ > .jtable-delete-command-button
+ {
+ background: url('metro/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+
+ &:hover
+ {
+ opacity: 0.8;
+ }
+ }
+ }
+ }
+
+ &.jtable-row-even
+ {
+ background-color: #f9f9f9;
+ }
+
+ &:hover
+ {
+ background: #e8eaef;
+ }
+
+ &.jtable-row-selected
+ {
+ color: #fff;
+ background-color: @main-theme-color + #222;
+ }
+
+ &.jtable-row-created
+ {
+ background-color: @main-theme-color + #333;
+ }
+
+ &.jtable-row-updated
+ {
+ background-color: @main-theme-color + #333;
+ }
+
+ &.jtable-row-deleting
+ {
+ background-color: #e51400;
+ color: #fff;
+ }
+
+ &.jtable-child-row
+ {
+ > td
+ {
+ padding: 2px;
+ background-color: #fff;
+ }
+ }
+ }
+ }
+ }
+
+ // Bottom panel --------------------------------------------------------------
+
+ > div.jtable-bottom-panel
+ {
+ @page-number-margin: 1px;
+ @page-number-padding-vertical: 2px;
+ @page-number-padding-horizontal: 5px;
+
+ @bottom-panel-height: (@table-bottom-panel-font-size * @default-line-height) + (@page-number-margin * 2) + (@page-number-padding-vertical * 2);
+
+ background-color: @table-bottom-panel-background;
+ color: #fff;
+ min-height: @bottom-panel-height;
+ font-size: @table-bottom-panel-font-size;
+ border: 1px solid @main-theme-color;
+ border-top: none;
+
+ .jtable-page-list
+ {
+ margin: 1px 0px 0px 0px;
+
+ .jtable-page-number,
+ .jtable-page-number-space,
+ .jtable-page-number-first,
+ .jtable-page-number-last,
+ .jtable-page-number-previous,
+ .jtable-page-number-next,
+ .jtable-page-number-active
+ {
+ background-color: @table-bottom-panel-background + #111;
+ margin: @page-number-margin;
+ padding: @page-number-padding-vertical @page-number-padding-horizontal;
+ color: #fff;
+ }
+
+ .jtable-page-number:hover,
+ .jtable-page-number-first:hover,
+ .jtable-page-number-last:hover,
+ .jtable-page-number-previous:hover,
+ .jtable-page-number-next:hover
+ {
+ background-color: @table-bottom-panel-background + #333;
+ }
+
+ .jtable-page-number-disabled
+ {
+ .opacity(0.75);
+ color: #ccc;
+ cursor: default;
+
+ &:hover
+ {
+ background-color: @table-bottom-panel-background + #111;
+ }
+ }
+ }
+
+ span.jtable-page-info
+ {
+ display: inline-block;
+ padding: 4px;
+ }
+
+ span.jtable-page-size-change
+ {
+ display:inline-block;
+ padding:2px 0px 2px 0px;
+ }
+
+ span.jtable-goto-page
+ {
+ display:inline-block;
+ padding:2px 0px 2px 0px;
+ }
+ }
+ }
+
+ // Forms -------------------------------------------------------------------
+
+ form.jtable-dialog-form
+ {
+ .font-normal();
+ }
+
+ // Busy message-------------------------------------------------------------
+
+ div.jtable-busy-message
+ {
+ .font-light(16px);
+ border: 1px solid #fff;
+ padding: 5px 5px 5px 58px;
+ color: #fff;
+ background: url('metro/@{theme-folder}/loading.gif') no-repeat;
+ background-color: @main-theme-color - #222;
+ background-position: 8px;
+ }
+}
diff --git a/lib/themes/metro/jtable_metro_base.min.css b/lib/themes/metro/jtable_metro_base.min.css
new file mode 100644
index 0000000..9f234dc
--- /dev/null
+++ b/lib/themes/metro/jtable_metro_base.min.css
@@ -0,0 +1 @@
+@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:300;src:local('Open Sans Light Italic'),local('OpenSansLight-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans'),local('OpenSans'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:400;src:local('Open Sans Italic'),local('OpenSans-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans Semibold'),local('OpenSans-Semibold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:600;src:local('Open Sans Semibold Italic'),local('OpenSans-SemiboldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:700;src:local('Open Sans Bold Italic'),local('OpenSans-BoldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff')}
diff --git a/lib/themes/metro/lightgray/jtable.css b/lib/themes/metro/lightgray/jtable.css
new file mode 100644
index 0000000..45a1e55
--- /dev/null
+++ b/lib/themes/metro/lightgray/jtable.css
@@ -0,0 +1,495 @@
+/* jTable metro style theme - Light gray
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 300;
+ src: local('Open Sans Light'), local('OpenSans-Light'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 300;
+ src: local('Open Sans Light Italic'), local('OpenSansLight-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 400;
+ src: local('Open Sans'), local('OpenSans'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 400;
+ src: local('Open Sans Italic'), local('OpenSans-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 600;
+ src: local('Open Sans Semibold'), local('OpenSans-Semibold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 600;
+ src: local('Open Sans Semibold Italic'), local('OpenSans-SemiboldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 700;
+ src: local('Open Sans Bold'), local('OpenSans-Bold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 700;
+ src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff');
+}
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 14px;
+ background: #fff;
+ line-height: 1.3;
+}
+div.jtable-main-container > div.jtable-title {
+ background-color: #4e4e4e;
+ padding-left: 10px;
+}
+div.jtable-main-container > div.jtable-title div.jtable-title-text {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 19px;
+ line-height: 34px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button {
+ right: 8px;
+ top: 8px;
+ bottom: 8px;
+ position: absolute;
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ background: url('../../metro/close.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ background-color: #585858;
+ color: white;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('../../metro/add.png');
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover {
+ background-color: #5f5f5f;
+ padding-bottom: 6px;
+}
+div.jtable-main-container > table.jtable {
+ border: 1px solid #707070;
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+div.jtable-main-container > table.jtable > thead {
+ background-color: #707070;
+}
+div.jtable-main-container > table.jtable > thead th {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 15px;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container {
+ height: 24px;
+ margin-left: 4px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ height: 28px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ margin-top: 2px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('../../metro/column-sortable.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('../../metro/column-asc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('../../metro/column-desc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > tbody > tr {
+ background-color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr > td {
+ border: 1px solid #ddd;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td {
+ padding: 4px;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button {
+ background: url('../../metro/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button {
+ background: url('../../metro/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-even {
+ background-color: #f9f9f9;
+}
+div.jtable-main-container > table.jtable > tbody > tr:hover {
+ background: #e8eaef;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-selected {
+ color: #fff;
+ background-color: #929292;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-created {
+ background-color: #a3a3a3;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-updated {
+ background-color: #a3a3a3;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-deleting {
+ background-color: #e51400;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-child-row > td {
+ padding: 2px;
+ background-color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ background-color: #5f5f5f;
+ color: #fff;
+ min-height: 22.900000000000002px;
+ font-size: 13px;
+ border: 1px solid #707070;
+ border-top: none;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ margin: 1px 0px 0px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ background-color: #707070;
+ margin: 1px;
+ padding: 2px 5px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover {
+ background-color: #929292;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ opacity: 0.75;
+ filter: alpha(opacity=50);
+ color: #ccc;
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover {
+ background-color: #707070;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+form.jtable-dialog-form {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 400;
+ font-size: 14px;
+}
+div.jtable-busy-message {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 16px;
+ border: 1px solid #fff;
+ padding: 5px 5px 5px 58px;
+ color: #fff;
+ background: url('../../metro/lightgray/loading.gif') no-repeat;
+ background-color: #4e4e4e;
+ background-position: 8px;
+}
diff --git a/lib/themes/metro/lightgray/jtable.less b/lib/themes/metro/lightgray/jtable.less
new file mode 100644
index 0000000..3a0d194
--- /dev/null
+++ b/lib/themes/metro/lightgray/jtable.less
@@ -0,0 +1,11 @@
+/* jTable metro style theme - Light gray
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+
+@import "../jtable_metro_base.less";
+
+@theme-folder:'lightgray';
+@main-theme-color: #707070;
+
+.jtable_metro_base(@theme-folder, @main-theme-color);
\ No newline at end of file
diff --git a/lib/themes/metro/lightgray/jtable.min.css b/lib/themes/metro/lightgray/jtable.min.css
new file mode 100644
index 0000000..52a2661
--- /dev/null
+++ b/lib/themes/metro/lightgray/jtable.min.css
@@ -0,0 +1 @@
+@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:300;src:local('Open Sans Light Italic'),local('OpenSansLight-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans'),local('OpenSans'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:400;src:local('Open Sans Italic'),local('OpenSans-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans Semibold'),local('OpenSans-Semibold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:600;src:local('Open Sans Semibold Italic'),local('OpenSans-SemiboldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:700;src:local('Open Sans Bold Italic'),local('OpenSans-BoldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff')}div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:14px;background:#fff;line-height:1.3}div.jtable-main-container>div.jtable-title{background-color:#4e4e4e;padding-left:10px}div.jtable-main-container>div.jtable-title div.jtable-title-text{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:19px;line-height:34px;color:#fff}div.jtable-main-container>div.jtable-title .jtable-close-button{right:8px;top:8px;bottom:8px;position:absolute;opacity:.5;filter:alpha(opacity=50);background:url('../../metro/close.png') no-repeat;width:16px;height:16px}div.jtable-main-container>div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container>div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{background-color:#585858;color:#fff}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('../../metro/add.png')}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover{background-color:#5f5f5f;padding-bottom:6px}div.jtable-main-container>table.jtable{border:1px solid #707070;border-collapse:collapse;border-spacing:0}div.jtable-main-container>table.jtable>thead{background-color:#707070}div.jtable-main-container>table.jtable>thead th{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:15px;color:#fff}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container{height:24px;margin-left:4px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{height:28px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{margin-top:2px}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('../../metro/column-sortable.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('../../metro/column-asc.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('../../metro/column-desc.png') no-repeat right}div.jtable-main-container>table.jtable>tbody>tr{background-color:#fff}div.jtable-main-container>table.jtable>tbody>tr>td{border:1px solid #ddd}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td{padding:4px}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button{background:url('../../metro/edit.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button{background:url('../../metro/delete.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-even{background-color:#f9f9f9}div.jtable-main-container>table.jtable>tbody>tr:hover{background:#e8eaef}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-selected{color:#fff;background-color:#929292}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-created{background-color:#a3a3a3}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-updated{background-color:#a3a3a3}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-deleting{background-color:#e51400;color:#fff}div.jtable-main-container>table.jtable>tbody>tr.jtable-child-row>td{padding:2px;background-color:#fff}div.jtable-main-container>div.jtable-bottom-panel{background-color:#5f5f5f;color:#fff;min-height:22.900000000000002px;font-size:13px;border:1px solid #707070;border-top:none}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{margin:1px 0 0 0}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{background-color:#707070;margin:1px;padding:2px 5px;color:#fff}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover{background-color:#929292}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{opacity:.75;filter:alpha(opacity=50);color:#ccc;cursor:default}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover{background-color:#707070}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{display:inline-block;padding:2px 0 2px 0}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{display:inline-block;padding:2px 0 2px 0}form.jtable-dialog-form{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:400;font-size:14px}div.jtable-busy-message{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:16px;border:1px solid #fff;padding:5px 5px 5px 58px;color:#fff;background:url('../../metro/lightgray/loading.gif') no-repeat;background-color:#4e4e4e;background-position:8px}
diff --git a/lib/themes/metro/lightgray/loading.gif b/lib/themes/metro/lightgray/loading.gif
new file mode 100644
index 0000000..e56f855
Binary files /dev/null and b/lib/themes/metro/lightgray/loading.gif differ
diff --git a/lib/themes/metro/pink/jtable.css b/lib/themes/metro/pink/jtable.css
new file mode 100644
index 0000000..d980c03
--- /dev/null
+++ b/lib/themes/metro/pink/jtable.css
@@ -0,0 +1,495 @@
+/* jTable metro style theme - Pink
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 300;
+ src: local('Open Sans Light'), local('OpenSans-Light'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 300;
+ src: local('Open Sans Light Italic'), local('OpenSansLight-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 400;
+ src: local('Open Sans'), local('OpenSans'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 400;
+ src: local('Open Sans Italic'), local('OpenSans-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 600;
+ src: local('Open Sans Semibold'), local('OpenSans-Semibold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 600;
+ src: local('Open Sans Semibold Italic'), local('OpenSans-SemiboldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 700;
+ src: local('Open Sans Bold'), local('OpenSans-Bold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 700;
+ src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff');
+}
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 14px;
+ background: #fff;
+ line-height: 1.3;
+}
+div.jtable-main-container > div.jtable-title {
+ background-color: #7d0085;
+ padding-left: 10px;
+}
+div.jtable-main-container > div.jtable-title div.jtable-title-text {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 19px;
+ line-height: 34px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button {
+ right: 8px;
+ top: 8px;
+ bottom: 8px;
+ position: absolute;
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ background: url('../../metro/close.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ background-color: #87008f;
+ color: white;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('../../metro/add.png');
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover {
+ background-color: #8e0096;
+ padding-bottom: 6px;
+}
+div.jtable-main-container > table.jtable {
+ border: 1px solid #9f00a7;
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+div.jtable-main-container > table.jtable > thead {
+ background-color: #9f00a7;
+}
+div.jtable-main-container > table.jtable > thead th {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 15px;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container {
+ height: 24px;
+ margin-left: 4px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ height: 28px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ margin-top: 2px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('../../metro/column-sortable.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('../../metro/column-asc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('../../metro/column-desc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > tbody > tr {
+ background-color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr > td {
+ border: 1px solid #ddd;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td {
+ padding: 4px;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button {
+ background: url('../../metro/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button {
+ background: url('../../metro/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-even {
+ background-color: #f9f9f9;
+}
+div.jtable-main-container > table.jtable > tbody > tr:hover {
+ background: #e8eaef;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-selected {
+ color: #fff;
+ background-color: #c122c9;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-created {
+ background-color: #d233da;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-updated {
+ background-color: #d233da;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-deleting {
+ background-color: #e51400;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-child-row > td {
+ padding: 2px;
+ background-color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ background-color: #8e0096;
+ color: #fff;
+ min-height: 22.900000000000002px;
+ font-size: 13px;
+ border: 1px solid #9f00a7;
+ border-top: none;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ margin: 1px 0px 0px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ background-color: #9f00a7;
+ margin: 1px;
+ padding: 2px 5px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover {
+ background-color: #c122c9;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ opacity: 0.75;
+ filter: alpha(opacity=50);
+ color: #ccc;
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover {
+ background-color: #9f00a7;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+form.jtable-dialog-form {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 400;
+ font-size: 14px;
+}
+div.jtable-busy-message {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 16px;
+ border: 1px solid #fff;
+ padding: 5px 5px 5px 58px;
+ color: #fff;
+ background: url('../../metro/pink/loading.gif') no-repeat;
+ background-color: #7d0085;
+ background-position: 8px;
+}
diff --git a/lib/themes/metro/pink/jtable.less b/lib/themes/metro/pink/jtable.less
new file mode 100644
index 0000000..4df2c43
--- /dev/null
+++ b/lib/themes/metro/pink/jtable.less
@@ -0,0 +1,11 @@
+/* jTable metro style theme - Pink
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+
+@import "../jtable_metro_base.less";
+
+@theme-folder:'pink';
+@main-theme-color: #9f00a7;
+
+.jtable_metro_base(@theme-folder, @main-theme-color);
\ No newline at end of file
diff --git a/lib/themes/metro/pink/jtable.min.css b/lib/themes/metro/pink/jtable.min.css
new file mode 100644
index 0000000..041fb0a
--- /dev/null
+++ b/lib/themes/metro/pink/jtable.min.css
@@ -0,0 +1 @@
+@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:300;src:local('Open Sans Light Italic'),local('OpenSansLight-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans'),local('OpenSans'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:400;src:local('Open Sans Italic'),local('OpenSans-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans Semibold'),local('OpenSans-Semibold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:600;src:local('Open Sans Semibold Italic'),local('OpenSans-SemiboldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:700;src:local('Open Sans Bold Italic'),local('OpenSans-BoldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff')}div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:14px;background:#fff;line-height:1.3}div.jtable-main-container>div.jtable-title{background-color:#7d0085;padding-left:10px}div.jtable-main-container>div.jtable-title div.jtable-title-text{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:19px;line-height:34px;color:#fff}div.jtable-main-container>div.jtable-title .jtable-close-button{right:8px;top:8px;bottom:8px;position:absolute;opacity:.5;filter:alpha(opacity=50);background:url('../../metro/close.png') no-repeat;width:16px;height:16px}div.jtable-main-container>div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container>div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{background-color:#87008f;color:#fff}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('../../metro/add.png')}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover{background-color:#8e0096;padding-bottom:6px}div.jtable-main-container>table.jtable{border:1px solid #9f00a7;border-collapse:collapse;border-spacing:0}div.jtable-main-container>table.jtable>thead{background-color:#9f00a7}div.jtable-main-container>table.jtable>thead th{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:15px;color:#fff}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container{height:24px;margin-left:4px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{height:28px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{margin-top:2px}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('../../metro/column-sortable.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('../../metro/column-asc.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('../../metro/column-desc.png') no-repeat right}div.jtable-main-container>table.jtable>tbody>tr{background-color:#fff}div.jtable-main-container>table.jtable>tbody>tr>td{border:1px solid #ddd}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td{padding:4px}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button{background:url('../../metro/edit.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button{background:url('../../metro/delete.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-even{background-color:#f9f9f9}div.jtable-main-container>table.jtable>tbody>tr:hover{background:#e8eaef}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-selected{color:#fff;background-color:#c122c9}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-created{background-color:#d233da}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-updated{background-color:#d233da}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-deleting{background-color:#e51400;color:#fff}div.jtable-main-container>table.jtable>tbody>tr.jtable-child-row>td{padding:2px;background-color:#fff}div.jtable-main-container>div.jtable-bottom-panel{background-color:#8e0096;color:#fff;min-height:22.900000000000002px;font-size:13px;border:1px solid #9f00a7;border-top:none}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{margin:1px 0 0 0}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{background-color:#9f00a7;margin:1px;padding:2px 5px;color:#fff}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover{background-color:#c122c9}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{opacity:.75;filter:alpha(opacity=50);color:#ccc;cursor:default}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover{background-color:#9f00a7}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{display:inline-block;padding:2px 0 2px 0}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{display:inline-block;padding:2px 0 2px 0}form.jtable-dialog-form{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:400;font-size:14px}div.jtable-busy-message{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:16px;border:1px solid #fff;padding:5px 5px 5px 58px;color:#fff;background:url('../../metro/pink/loading.gif') no-repeat;background-color:#7d0085;background-position:8px}
diff --git a/lib/themes/metro/pink/loading.gif b/lib/themes/metro/pink/loading.gif
new file mode 100644
index 0000000..bb362b5
Binary files /dev/null and b/lib/themes/metro/pink/loading.gif differ
diff --git a/lib/themes/metro/purple/jtable.css b/lib/themes/metro/purple/jtable.css
new file mode 100644
index 0000000..2b9affc
--- /dev/null
+++ b/lib/themes/metro/purple/jtable.css
@@ -0,0 +1,495 @@
+/* jTable metro style theme - Purple
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 300;
+ src: local('Open Sans Light'), local('OpenSans-Light'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 300;
+ src: local('Open Sans Light Italic'), local('OpenSansLight-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 400;
+ src: local('Open Sans'), local('OpenSans'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 400;
+ src: local('Open Sans Italic'), local('OpenSans-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 600;
+ src: local('Open Sans Semibold'), local('OpenSans-Semibold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 600;
+ src: local('Open Sans Semibold Italic'), local('OpenSans-SemiboldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 700;
+ src: local('Open Sans Bold'), local('OpenSans-Bold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 700;
+ src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff');
+}
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 14px;
+ background: #fff;
+ line-height: 1.3;
+}
+div.jtable-main-container > div.jtable-title {
+ background-color: #3e1a98;
+ padding-left: 10px;
+}
+div.jtable-main-container > div.jtable-title div.jtable-title-text {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 19px;
+ line-height: 34px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button {
+ right: 8px;
+ top: 8px;
+ bottom: 8px;
+ position: absolute;
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ background: url('../../metro/close.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ background-color: #4824a2;
+ color: white;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('../../metro/add.png');
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover {
+ background-color: #4f2ba9;
+ padding-bottom: 6px;
+}
+div.jtable-main-container > table.jtable {
+ border: 1px solid #603cba;
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+div.jtable-main-container > table.jtable > thead {
+ background-color: #603cba;
+}
+div.jtable-main-container > table.jtable > thead th {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 15px;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container {
+ height: 24px;
+ margin-left: 4px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ height: 28px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ margin-top: 2px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('../../metro/column-sortable.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('../../metro/column-asc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('../../metro/column-desc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > tbody > tr {
+ background-color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr > td {
+ border: 1px solid #ddd;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td {
+ padding: 4px;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button {
+ background: url('../../metro/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button {
+ background: url('../../metro/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-even {
+ background-color: #f9f9f9;
+}
+div.jtable-main-container > table.jtable > tbody > tr:hover {
+ background: #e8eaef;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-selected {
+ color: #fff;
+ background-color: #825edc;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-created {
+ background-color: #936fed;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-updated {
+ background-color: #936fed;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-deleting {
+ background-color: #e51400;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-child-row > td {
+ padding: 2px;
+ background-color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ background-color: #4f2ba9;
+ color: #fff;
+ min-height: 22.900000000000002px;
+ font-size: 13px;
+ border: 1px solid #603cba;
+ border-top: none;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ margin: 1px 0px 0px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ background-color: #603cba;
+ margin: 1px;
+ padding: 2px 5px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover {
+ background-color: #825edc;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ opacity: 0.75;
+ filter: alpha(opacity=50);
+ color: #ccc;
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover {
+ background-color: #603cba;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+form.jtable-dialog-form {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 400;
+ font-size: 14px;
+}
+div.jtable-busy-message {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 16px;
+ border: 1px solid #fff;
+ padding: 5px 5px 5px 58px;
+ color: #fff;
+ background: url('../../metro/purple/loading.gif') no-repeat;
+ background-color: #3e1a98;
+ background-position: 8px;
+}
diff --git a/lib/themes/metro/purple/jtable.less b/lib/themes/metro/purple/jtable.less
new file mode 100644
index 0000000..145a04d
--- /dev/null
+++ b/lib/themes/metro/purple/jtable.less
@@ -0,0 +1,11 @@
+/* jTable metro style theme - Purple
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+
+@import "../jtable_metro_base.less";
+
+@theme-folder:'purple';
+@main-theme-color: #603cba;
+
+.jtable_metro_base(@theme-folder, @main-theme-color);
\ No newline at end of file
diff --git a/lib/themes/metro/purple/jtable.min.css b/lib/themes/metro/purple/jtable.min.css
new file mode 100644
index 0000000..d7b7d15
--- /dev/null
+++ b/lib/themes/metro/purple/jtable.min.css
@@ -0,0 +1 @@
+@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:300;src:local('Open Sans Light Italic'),local('OpenSansLight-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans'),local('OpenSans'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:400;src:local('Open Sans Italic'),local('OpenSans-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans Semibold'),local('OpenSans-Semibold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:600;src:local('Open Sans Semibold Italic'),local('OpenSans-SemiboldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:700;src:local('Open Sans Bold Italic'),local('OpenSans-BoldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff')}div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:14px;background:#fff;line-height:1.3}div.jtable-main-container>div.jtable-title{background-color:#3e1a98;padding-left:10px}div.jtable-main-container>div.jtable-title div.jtable-title-text{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:19px;line-height:34px;color:#fff}div.jtable-main-container>div.jtable-title .jtable-close-button{right:8px;top:8px;bottom:8px;position:absolute;opacity:.5;filter:alpha(opacity=50);background:url('../../metro/close.png') no-repeat;width:16px;height:16px}div.jtable-main-container>div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container>div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{background-color:#4824a2;color:#fff}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('../../metro/add.png')}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover{background-color:#4f2ba9;padding-bottom:6px}div.jtable-main-container>table.jtable{border:1px solid #603cba;border-collapse:collapse;border-spacing:0}div.jtable-main-container>table.jtable>thead{background-color:#603cba}div.jtable-main-container>table.jtable>thead th{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:15px;color:#fff}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container{height:24px;margin-left:4px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{height:28px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{margin-top:2px}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('../../metro/column-sortable.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('../../metro/column-asc.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('../../metro/column-desc.png') no-repeat right}div.jtable-main-container>table.jtable>tbody>tr{background-color:#fff}div.jtable-main-container>table.jtable>tbody>tr>td{border:1px solid #ddd}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td{padding:4px}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button{background:url('../../metro/edit.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button{background:url('../../metro/delete.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-even{background-color:#f9f9f9}div.jtable-main-container>table.jtable>tbody>tr:hover{background:#e8eaef}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-selected{color:#fff;background-color:#825edc}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-created{background-color:#936fed}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-updated{background-color:#936fed}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-deleting{background-color:#e51400;color:#fff}div.jtable-main-container>table.jtable>tbody>tr.jtable-child-row>td{padding:2px;background-color:#fff}div.jtable-main-container>div.jtable-bottom-panel{background-color:#4f2ba9;color:#fff;min-height:22.900000000000002px;font-size:13px;border:1px solid #603cba;border-top:none}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{margin:1px 0 0 0}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{background-color:#603cba;margin:1px;padding:2px 5px;color:#fff}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover{background-color:#825edc}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{opacity:.75;filter:alpha(opacity=50);color:#ccc;cursor:default}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover{background-color:#603cba}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{display:inline-block;padding:2px 0 2px 0}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{display:inline-block;padding:2px 0 2px 0}form.jtable-dialog-form{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:400;font-size:14px}div.jtable-busy-message{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:16px;border:1px solid #fff;padding:5px 5px 5px 58px;color:#fff;background:url('../../metro/purple/loading.gif') no-repeat;background-color:#3e1a98;background-position:8px}
diff --git a/lib/themes/metro/purple/loading.gif b/lib/themes/metro/purple/loading.gif
new file mode 100644
index 0000000..5bda0eb
Binary files /dev/null and b/lib/themes/metro/purple/loading.gif differ
diff --git a/lib/themes/metro/red/jtable.css b/lib/themes/metro/red/jtable.css
new file mode 100644
index 0000000..3c2e20a
--- /dev/null
+++ b/lib/themes/metro/red/jtable.css
@@ -0,0 +1,495 @@
+/* jTable metro style theme - Red
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 300;
+ src: local('Open Sans Light'), local('OpenSans-Light'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 300;
+ src: local('Open Sans Light Italic'), local('OpenSansLight-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 400;
+ src: local('Open Sans'), local('OpenSans'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 400;
+ src: local('Open Sans Italic'), local('OpenSans-Italic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 600;
+ src: local('Open Sans Semibold'), local('OpenSans-Semibold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 600;
+ src: local('Open Sans Semibold Italic'), local('OpenSans-SemiboldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: normal;
+ font-weight: 700;
+ src: local('Open Sans Bold'), local('OpenSans-Bold'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff');
+}
+@font-face {
+ font-family: 'Open Sans';
+ font-style: italic;
+ font-weight: 700;
+ src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff');
+}
+div.jtable-main-container {
+ position: relative;
+}
+div.jtable-main-container div.jtable-title {
+ position: relative;
+ text-align: left;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+ display: inline-block;
+ margin-right: 5px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ position: relative;
+ display: inline-block;
+ margin: 0px 0px 0px 5px;
+ cursor: pointer;
+ font-size: 0.9em;
+ padding: 2px;
+ vertical-align: bottom;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text {
+ display: inline-block;
+ margin: 2px;
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-title .jtable-close-button + div.jtable-toolbar {
+ margin-right: 30px;
+}
+div.jtable-main-container table.jtable {
+ width: 100%;
+}
+div.jtable-main-container table.jtable thead th {
+ vertical-align: middle;
+ text-align: left;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container {
+ position: relative;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ display: inline-block;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ position: absolute;
+ height: 24px;
+ width: 8px;
+ right: -8px;
+ top: -2px;
+ z-index: 2;
+ cursor: col-resize;
+}
+div.jtable-main-container table.jtable thead th.jtable-command-column-header {
+ text-align: center;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting {
+ text-align: center;
+ width: 1%;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable thead th.jtable-column-header-sortable {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button {
+ margin: 0px;
+ padding: 0px;
+ cursor: pointer;
+ border: none;
+ display: inline;
+}
+div.jtable-main-container table.jtable tbody tr > td .jtable-command-button span {
+ display: none;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-command-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column {
+ text-align: center;
+ vertical-align: middle;
+}
+div.jtable-main-container table.jtable tbody tr > td.jtable-selecting-column input {
+ cursor: pointer;
+}
+div.jtable-main-container table.jtable tbody tr.jtable-no-data-row {
+ text-align: center;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ position: relative;
+ min-height: 24px;
+ text-align: left;
+}
+div.jtable-main-container > div.jtable-bottom-panel div.jtable-right-area {
+ right: 0px;
+ top: 0px;
+ bottom: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ display: inline-block;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ padding: 2px 5px;
+ display: inline-block;
+ cursor: pointer;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ margin-left: 5px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page input[type=text] {
+ width: 22px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ vertical-align: middle;
+}
+div.jtable-main-container div.jtable-column-resize-bar {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ position: absolute;
+ display: none;
+ width: 1px;
+ background-color: #000;
+}
+div.jtable-main-container div.jtable-column-selection-container {
+ position: absolute;
+ display: none;
+ border: 1px solid #C8C8C8;
+ background: #fff;
+ color: #000;
+ z-index: 101;
+ padding: 5px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list {
+ margin: 0px;
+ padding: 0px;
+ list-style: none;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li {
+ margin: 0px;
+ padding: 2px 0px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span {
+ position: relative;
+ top: -1px;
+ margin-left: 4px;
+}
+div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"] {
+ cursor: pointer;
+}
+form.jtable-dialog-form div.jtable-input-field-container {
+ padding: 2px 0px 3px 0px;
+ border-bottom: 1px solid #ddd;
+}
+form.jtable-dialog-form div.jtable-input-field-container:last-child {
+ border: none;
+}
+form.jtable-dialog-form div.jtable-input-label {
+ padding: 2px 3px;
+ font-size: 1.1em;
+ color: #666;
+}
+form.jtable-dialog-form div.jtable-input {
+ padding: 2px;
+}
+form.jtable-dialog-form div.jtable-date-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form div.jtable-text-input {
+ /* No additional style */
+
+}
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ position: relative;
+ top: -2px;
+}
+form.jtable-dialog-form div.jtable-textarea-input textarea {
+ width: 300px;
+ min-height: 60px;
+}
+form.jtable-dialog-form div.jtable-checkbox-input span,
+form.jtable-dialog-form div.jtable-radio-input span {
+ padding-left: 4px;
+}
+form.jtable-dialog-form div.jtable-radio-input input,
+form.jtable-dialog-form div.jtable-checkbox-input input,
+form.jtable-dialog-form span.jtable-option-text-clickable {
+ cursor: pointer;
+}
+div.jtable-busy-panel-background {
+ opacity: 0.1;
+ filter: alpha(opacity=50);
+ z-index: 998;
+ position: absolute;
+ background-color: #000;
+}
+div.jtable-busy-panel-background.jtable-busy-panel-background-invisible {
+ background-color: transparent;
+}
+div.jtable-busy-message {
+ cursor: wait;
+ z-index: 999;
+ position: absolute;
+ margin: 5px;
+}
+div.jtable-contextmenu-overlay {
+ position: fixed;
+ left: 0px;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ z-index: 100;
+}
+div.jtable-main-container {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 14px;
+ background: #fff;
+ line-height: 1.3;
+}
+div.jtable-main-container > div.jtable-title {
+ background-color: #c30000;
+ padding-left: 10px;
+}
+div.jtable-main-container > div.jtable-title div.jtable-title-text {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 19px;
+ line-height: 34px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button {
+ right: 8px;
+ top: 8px;
+ bottom: 8px;
+ position: absolute;
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+ background: url('../../metro/close.png') no-repeat;
+ width: 16px;
+ height: 16px;
+}
+div.jtable-main-container > div.jtable-title .jtable-close-button:hover {
+ opacity: 1;
+ filter: alpha(opacity=50);
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar {
+ bottom: 0px;
+ right: 0px;
+ position: absolute;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item {
+ background-color: #cd0000;
+ color: white;
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon {
+ background-image: url('../../metro/add.png');
+}
+div.jtable-main-container > div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover {
+ background-color: #d40300;
+ padding-bottom: 6px;
+}
+div.jtable-main-container > table.jtable {
+ border: 1px solid #e51400;
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+div.jtable-main-container > table.jtable > thead {
+ background-color: #e51400;
+}
+div.jtable-main-container > table.jtable > thead th {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 15px;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container {
+ height: 24px;
+ margin-left: 4px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler {
+ height: 28px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text {
+ margin-top: 2px;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sortable div.jtable-column-header-container {
+ background: url('../../metro/column-sortable.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-asc div.jtable-column-header-container {
+ background: url('../../metro/column-asc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > thead th.jtable-column-header-sorted-desc div.jtable-column-header-container {
+ background: url('../../metro/column-desc.png') no-repeat right;
+}
+div.jtable-main-container > table.jtable > tbody > tr {
+ background-color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr > td {
+ border: 1px solid #ddd;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td {
+ padding: 4px;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button {
+ background: url('../../metro/edit.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-edit-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button {
+ background: url('../../metro/delete.png') no-repeat;
+ width: 16px;
+ height: 16px;
+ opacity: 0.4;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-data-row > td > .jtable-delete-command-button:hover {
+ opacity: 0.8;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-even {
+ background-color: #f9f9f9;
+}
+div.jtable-main-container > table.jtable > tbody > tr:hover {
+ background: #e8eaef;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-selected {
+ color: #fff;
+ background-color: #ff3622;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-created {
+ background-color: #ff4733;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-updated {
+ background-color: #ff4733;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-row-deleting {
+ background-color: #e51400;
+ color: #fff;
+}
+div.jtable-main-container > table.jtable > tbody > tr.jtable-child-row > td {
+ padding: 2px;
+ background-color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel {
+ background-color: #d40300;
+ color: #fff;
+ min-height: 22.900000000000002px;
+ font-size: 13px;
+ border: 1px solid #e51400;
+ border-top: none;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list {
+ margin: 1px 0px 0px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active {
+ background-color: #e51400;
+ margin: 1px;
+ padding: 2px 5px;
+ color: #fff;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover {
+ background-color: #ff3622;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled {
+ opacity: 0.75;
+ filter: alpha(opacity=50);
+ color: #ccc;
+ cursor: default;
+}
+div.jtable-main-container > div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover {
+ background-color: #e51400;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-info {
+ display: inline-block;
+ padding: 4px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-page-size-change {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+div.jtable-main-container > div.jtable-bottom-panel span.jtable-goto-page {
+ display: inline-block;
+ padding: 2px 0px 2px 0px;
+}
+form.jtable-dialog-form {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 400;
+ font-size: 14px;
+}
+div.jtable-busy-message {
+ font-family: 'Segoe UI Semilight', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 16px;
+ border: 1px solid #fff;
+ padding: 5px 5px 5px 58px;
+ color: #fff;
+ background: url('../../metro/red/loading.gif') no-repeat;
+ background-color: #c30000;
+ background-position: 8px;
+}
diff --git a/lib/themes/metro/red/jtable.less b/lib/themes/metro/red/jtable.less
new file mode 100644
index 0000000..8d8d81a
--- /dev/null
+++ b/lib/themes/metro/red/jtable.less
@@ -0,0 +1,11 @@
+/* jTable metro style theme - Red
+ * Created by Halil İbrahim Kalkan
+ * http://www.jtable.org
+ */
+
+@import "../jtable_metro_base.less";
+
+@theme-folder:'red';
+@main-theme-color: #e51400;
+
+.jtable_metro_base(@theme-folder, @main-theme-color);
\ No newline at end of file
diff --git a/lib/themes/metro/red/jtable.min.css b/lib/themes/metro/red/jtable.min.css
new file mode 100644
index 0000000..214ccf0
--- /dev/null
+++ b/lib/themes/metro/red/jtable.min.css
@@ -0,0 +1 @@
+@font-face{font-family:'Open Sans';font-style:normal;font-weight:300;src:local('Open Sans Light'),local('OpenSans-Light'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:300;src:local('Open Sans Light Italic'),local('OpenSansLight-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxrsuoFAk0leveMLeqYtnfAY.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans'),local('OpenSans'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/u-WUoqrET9fUeobQW7jkRT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:400;src:local('Open Sans Italic'),local('OpenSans-Italic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/xjAJXh38I15wypJXxuGMBtIh4imgI8P11RFo6YPCPC0.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:600;src:local('Open Sans Semibold'),local('OpenSans-Semibold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/MTP_ySUJH_bn48VBG8sNSha1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:600;src:local('Open Sans Semibold Italic'),local('OpenSans-SemiboldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxmWeb5PoA5ztb49yLyUzH1A.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:normal;font-weight:700;src:local('Open Sans Bold'),local('OpenSans-Bold'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/k3k702ZOKiLJc3WVjuplzBa1RVmPjeKy21_GQJaLlJI.woff) format('woff')}@font-face{font-family:'Open Sans';font-style:italic;font-weight:700;src:local('Open Sans Bold Italic'),local('OpenSans-BoldItalic'),url(https://themes.googleusercontent.com/static/fonts/opensans/v6/PRmiXeptR36kaC0GEAetxoUt79146ZFaIJxILcpzmhI.woff) format('woff')}div.jtable-main-container{position:relative}div.jtable-main-container div.jtable-title{position:relative;text-align:left}div.jtable-main-container div.jtable-title .jtable-close-button{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute;display:inline-block;margin-right:5px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{position:relative;display:inline-block;margin:0 0 0 5px;cursor:pointer;font-size:.9em;padding:2px;vertical-align:bottom}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-icon{display:inline-block;margin:2px;vertical-align:middle;width:16px;height:16px}div.jtable-main-container div.jtable-title div.jtable-toolbar span.jtable-toolbar-item span.jtable-toolbar-item-text{display:inline-block;margin:2px;vertical-align:middle}div.jtable-main-container div.jtable-title .jtable-close-button+div.jtable-toolbar{margin-right:30px}div.jtable-main-container table.jtable{width:100%}div.jtable-main-container table.jtable thead th{vertical-align:middle;text-align:left}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container{position:relative}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{display:inline-block}div.jtable-main-container table.jtable thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{position:absolute;height:24px;width:8px;right:-8px;top:-2px;z-index:2;cursor:col-resize}div.jtable-main-container table.jtable thead th.jtable-command-column-header{text-align:center}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting{text-align:center;width:1%}div.jtable-main-container table.jtable thead th.jtable-column-header-selecting input{cursor:pointer}div.jtable-main-container table.jtable thead th.jtable-column-header-sortable{cursor:pointer}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button{margin:0;padding:0;cursor:pointer;border:none;display:inline}div.jtable-main-container table.jtable tbody tr>td .jtable-command-button span{display:none}div.jtable-main-container table.jtable tbody tr>td.jtable-command-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column{text-align:center;vertical-align:middle}div.jtable-main-container table.jtable tbody tr>td.jtable-selecting-column input{cursor:pointer}div.jtable-main-container table.jtable tbody tr.jtable-no-data-row{text-align:center}div.jtable-main-container>div.jtable-bottom-panel{position:relative;min-height:24px;text-align:left}div.jtable-main-container>div.jtable-bottom-panel div.jtable-right-area{right:0;top:0;bottom:0;position:absolute}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{display:inline-block}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{padding:2px 5px;display:inline-block;cursor:pointer}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{cursor:default}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{margin-left:5px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page input[type=text]{width:22px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{vertical-align:middle}div.jtable-main-container div.jtable-column-resize-bar{opacity:.5;filter:alpha(opacity=50);position:absolute;display:none;width:1px;background-color:#000}div.jtable-main-container div.jtable-column-selection-container{position:absolute;display:none;border:1px solid #c8c8c8;background:#fff;color:#000;z-index:101;padding:5px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list{margin:0;padding:0;list-style:none}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li{margin:0;padding:2px 0}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li label span{position:relative;top:-1px;margin-left:4px}div.jtable-main-container div.jtable-column-selection-container ul.jtable-column-select-list li input[type="checkbox"]{cursor:pointer}form.jtable-dialog-form div.jtable-input-field-container{padding:2px 0 3px 0;border-bottom:1px solid #ddd}form.jtable-dialog-form div.jtable-input-field-container:last-child{border:none}form.jtable-dialog-form div.jtable-input-label{padding:2px 3px;font-size:1.1em;color:#666}form.jtable-dialog-form div.jtable-input{padding:2px}form.jtable-dialog-form div.jtable-date-input{}form.jtable-dialog-form div.jtable-text-input{}form.jtable-dialog-form span.jtable-option-text-clickable{position:relative;top:-2px}form.jtable-dialog-form div.jtable-textarea-input textarea{width:300px;min-height:60px}form.jtable-dialog-form div.jtable-checkbox-input span,form.jtable-dialog-form div.jtable-radio-input span{padding-left:4px}form.jtable-dialog-form div.jtable-radio-input input,form.jtable-dialog-form div.jtable-checkbox-input input,form.jtable-dialog-form span.jtable-option-text-clickable{cursor:pointer}div.jtable-busy-panel-background{opacity:.1;filter:alpha(opacity=50);z-index:998;position:absolute;background-color:#000}div.jtable-busy-panel-background.jtable-busy-panel-background-invisible{background-color:transparent}div.jtable-busy-message{cursor:wait;z-index:999;position:absolute;margin:5px}div.jtable-contextmenu-overlay{position:fixed;left:0;top:0;width:100%;height:100%;z-index:100}div.jtable-main-container{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:14px;background:#fff;line-height:1.3}div.jtable-main-container>div.jtable-title{background-color:#c30000;padding-left:10px}div.jtable-main-container>div.jtable-title div.jtable-title-text{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:19px;line-height:34px;color:#fff}div.jtable-main-container>div.jtable-title .jtable-close-button{right:8px;top:8px;bottom:8px;position:absolute;opacity:.5;filter:alpha(opacity=50);background:url('../../metro/close.png') no-repeat;width:16px;height:16px}div.jtable-main-container>div.jtable-title .jtable-close-button:hover{opacity:1;filter:alpha(opacity=50)}div.jtable-main-container>div.jtable-title div.jtable-toolbar{bottom:0;right:0;position:absolute}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item{background-color:#cd0000;color:#fff}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-add-record span.jtable-toolbar-item-icon{background-image:url('../../metro/add.png')}div.jtable-main-container>div.jtable-title div.jtable-toolbar span.jtable-toolbar-item.jtable-toolbar-item-hover{background-color:#d40300;padding-bottom:6px}div.jtable-main-container>table.jtable{border:1px solid #e51400;border-collapse:collapse;border-spacing:0}div.jtable-main-container>table.jtable>thead{background-color:#e51400}div.jtable-main-container>table.jtable>thead th{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:15px;color:#fff}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container{height:24px;margin-left:4px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container div.jtable-column-resize-handler{height:28px}div.jtable-main-container>table.jtable>thead th.jtable-column-header div.jtable-column-header-container span.jtable-column-header-text{margin-top:2px}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sortable div.jtable-column-header-container{background:url('../../metro/column-sortable.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-asc div.jtable-column-header-container{background:url('../../metro/column-asc.png') no-repeat right}div.jtable-main-container>table.jtable>thead th.jtable-column-header-sorted-desc div.jtable-column-header-container{background:url('../../metro/column-desc.png') no-repeat right}div.jtable-main-container>table.jtable>tbody>tr{background-color:#fff}div.jtable-main-container>table.jtable>tbody>tr>td{border:1px solid #ddd}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td{padding:4px}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button{background:url('../../metro/edit.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-edit-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button{background:url('../../metro/delete.png') no-repeat;width:16px;height:16px;opacity:.4}div.jtable-main-container>table.jtable>tbody>tr.jtable-data-row>td>.jtable-delete-command-button:hover{opacity:.8}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-even{background-color:#f9f9f9}div.jtable-main-container>table.jtable>tbody>tr:hover{background:#e8eaef}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-selected{color:#fff;background-color:#ff3622}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-created{background-color:#ff4733}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-updated{background-color:#ff4733}div.jtable-main-container>table.jtable>tbody>tr.jtable-row-deleting{background-color:#e51400;color:#fff}div.jtable-main-container>table.jtable>tbody>tr.jtable-child-row>td{padding:2px;background-color:#fff}div.jtable-main-container>div.jtable-bottom-panel{background-color:#d40300;color:#fff;min-height:22.900000000000002px;font-size:13px;border:1px solid #e51400;border-top:none}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list{margin:1px 0 0 0}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-space,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-active{background-color:#e51400;margin:1px;padding:2px 5px;color:#fff}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-first:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-last:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-previous:hover,div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-next:hover{background-color:#ff3622}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled{opacity:.75;filter:alpha(opacity=50);color:#ccc;cursor:default}div.jtable-main-container>div.jtable-bottom-panel .jtable-page-list .jtable-page-number-disabled:hover{background-color:#e51400}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-info{display:inline-block;padding:4px}div.jtable-main-container>div.jtable-bottom-panel span.jtable-page-size-change{display:inline-block;padding:2px 0 2px 0}div.jtable-main-container>div.jtable-bottom-panel span.jtable-goto-page{display:inline-block;padding:2px 0 2px 0}form.jtable-dialog-form{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:400;font-size:14px}div.jtable-busy-message{font-family:'Segoe UI Semilight','Open Sans',Verdana,Arial,Helvetica,sans-serif;font-weight:300;font-size:16px;border:1px solid #fff;padding:5px 5px 5px 58px;color:#fff;background:url('../../metro/red/loading.gif') no-repeat;background-color:#c30000;background-position:8px}
diff --git a/lib/themes/metro/red/loading.gif b/lib/themes/metro/red/loading.gif
new file mode 100644
index 0000000..11fd90b
Binary files /dev/null and b/lib/themes/metro/red/loading.gif differ
diff --git a/screenshot.png b/screenshot.png
new file mode 100644
index 0000000..9ec8760
Binary files /dev/null and b/screenshot.png differ